34 Console Log Variable Javascript
Jan 19, 2017 - How can I assign a JavaScript object to a variable which was printed using console.log? I am in Chrome console. With Ruby I would use test = _ to access the most recent item printed. 2. Advanced formatting. The most common way to log something to console is to simply call console.log () with one argument: console.log('My message'); Sometimes you might want a message containing multiple variables. Fortunately, console.log () can format the string in a sprintf () way using specifiers like %s, %i, etc.
 Automator Javascript See Console Log Output Ask Different
Automator Javascript See Console Log Output Ask Different
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().

Console log variable javascript. Nov 15, 2016 - 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! Both console.log("story" + name + "story") and console.log("story", name, "story") works just fine as mentioned in earlier answers.. I will still suggest of having a habit of console.log("story", name, "story"), because, if trying to print the object contents, like json object, having "story" + objectVariable + "story" will convert it into string.. This will have output like : "story" [object ... Aug 27, 2015 - let foo = 123; let bar = 'abc'; let baz = true; console.log(vars`Variables: ${{foo, bar, baz}}`); // Output: // Variables: foo=123, bar=abc, baz=true · Please enable JavaScript to view the comments powered by Disqus.
Method 2: Using the Object.keys() method: The Object.keys() method is used to return the properties of the given object as an array. As the window object represents the current browser's window, the properties of this object can be used to find the variables like the previous method. The Object.keys() method is passed the window object as the parameter to get its keys. console.log ( { }) logs variable names. #javascript. #debugging. #console log. Thanks to @wesbos for the tip! #javascript. JavaScript console.log Tricks (From a Lazy Developer) By Gordan - On October 23, 2018 - Reading Time 5 minutes Developers often underestimate the time it takes to debug something (this, unfortunately, includes me).
The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. JavaScript JavaScript Foundations Strings Methods: Part 1. toddschneider 4,795 Points Posted July 2, 2014 1:23am by toddschneider . toddschneider 4,795 Points is it possible to turn console.log() into a variable or Function? is it possible to turn console.log() into a variable or Function. that could be called on a shorter name like logIt ? so ... HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console.
One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. The most… Logging variables. console.log() can be used to log variables of any kind; not only strings. Just pass in the variable that you want to be displayed in the console, for example: var foo = "bar"; console.log(foo); This will log the following to the console: If you want to log two or more values, simply separate them with commas. By displaying variable values on web-pages using echo and var_dump. ... We saw how we can echo Javascript's console.log() calls to write to the console using the json_encode() function. We also saw some Open Source frameworks that can help us log to the console. In the end, we boiled down the benefits of logging to a console into four points ...
You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ... Sep 16, 2020 - This tutorial shows you how to use the var, let, and const keywords to declare JavaScript variables. It also discusses variable scope and hoisting. JavaScript Variable Scope. In this tutorial, you will learn about variable scope in JavaScript with the help of examples. ... function greet { console.log(a); } greet(); // hello. In the above program, variable a is declared at the top of a program and is a global variable.
You can try console.dir(value) instead of the long console.log, and you should be able to see the Object tree key: value pairs in a better formate in the console Share Improve this answer Jul 20, 2021 - The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value. If you are logging many things to the console, this can help you to identify each log. Variables within the log. Did you know that you can use portions of your log as variables? console.log("%s is %d years old.", "John", 29) In this example, %s refers to a string option included after the initial value. This would refer to "John".
JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code. Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). How do I console.log JavaScript variables as it relates to DOM? Javascript Web Development Front End Technology Object Oriented Programming. To display variables on console, use document.getElementById ("").
Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Output of the Console.dir() Method. log Object in Console in Javascript JSON.stringify() - Console Log object in Javascript. Last but not the least method to log object in console is to use the JSON.stringify() method. With JSON.stringify() method you can print the object as a string: Here is how to do it. JSON.stringify(car) Output of the ... Apr 06, 2021 - Let’s say you want to console log a PHP variable $view_variable in your view layer. Recall that console.log is a JavaScript function. The key principle is that we can make use of JSON to pass the PHP variable to the JavaScript function. You create a PHP function like this:
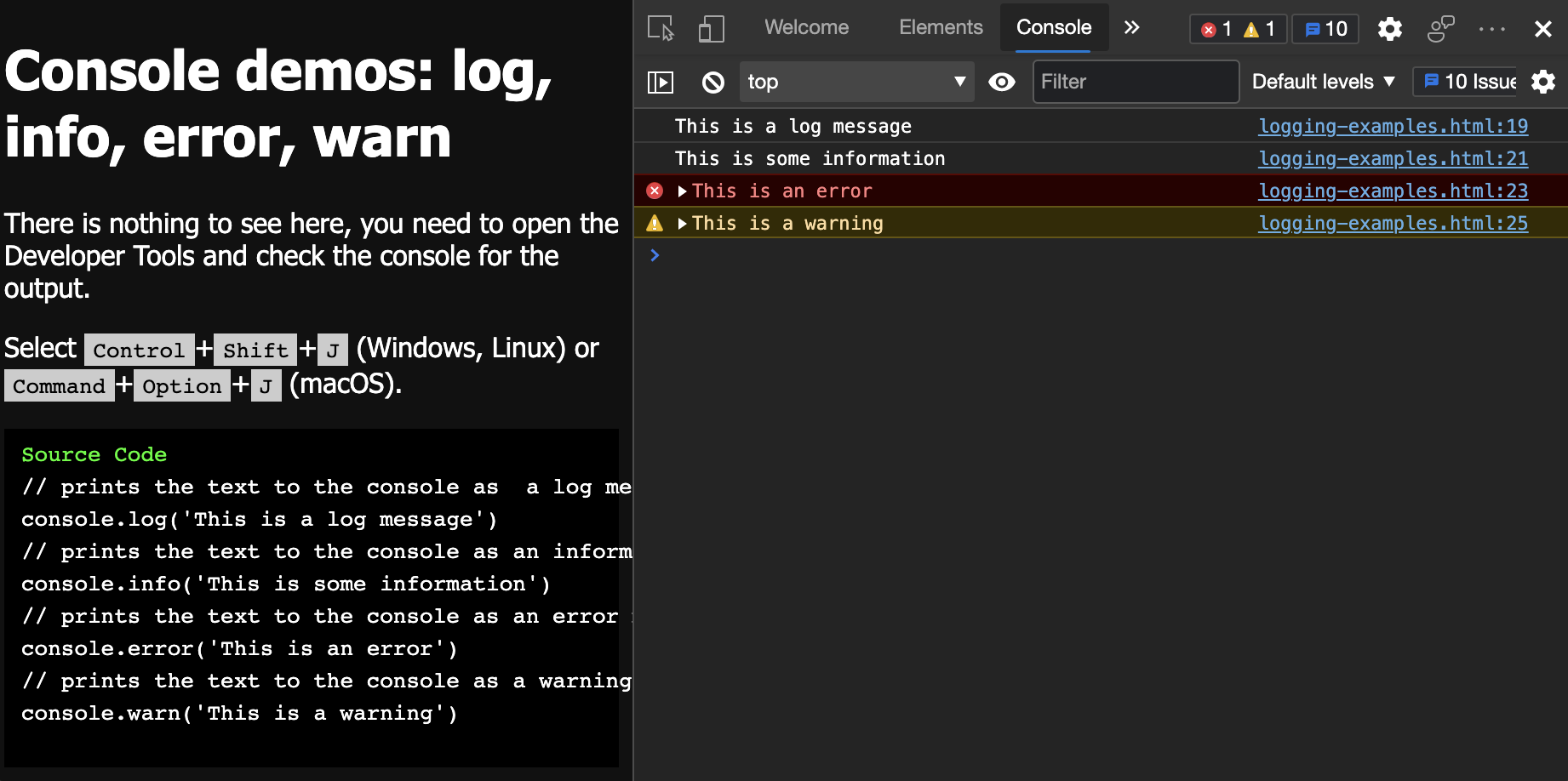
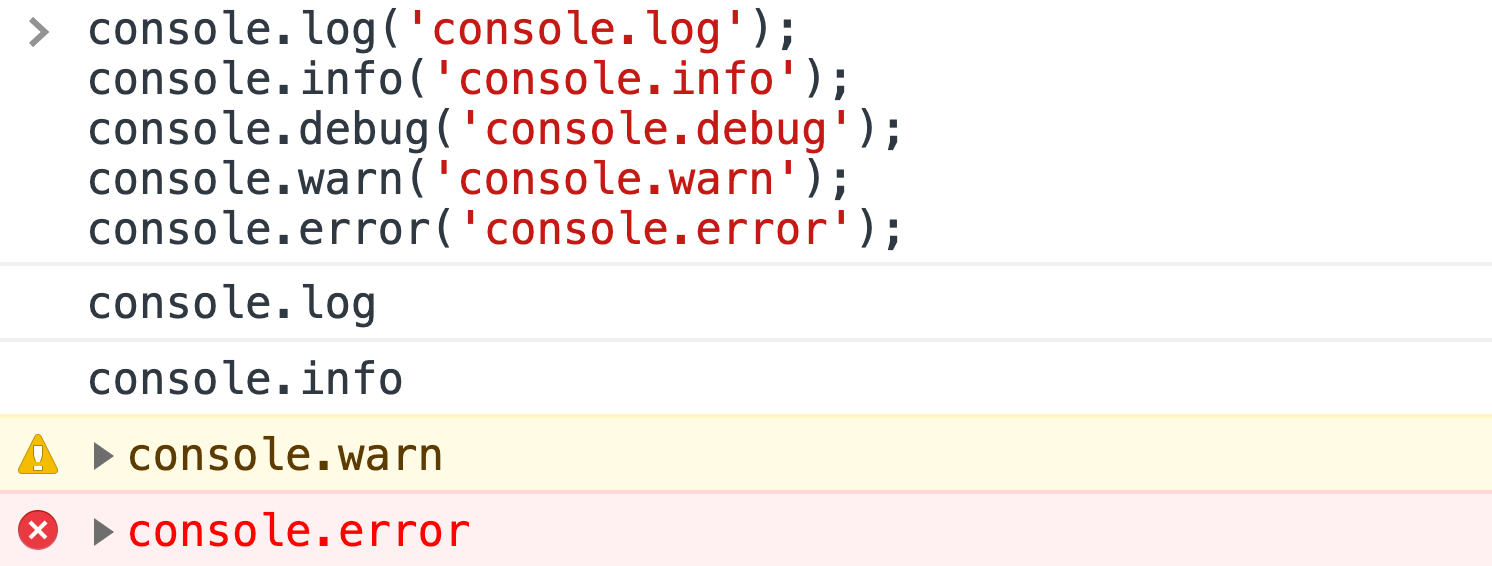
Apr 17, 2019 - The most intuitive way to log this is to just console.log(variable) one after the other. The problem is more apparent when we see how it shows up on the console. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles. For example, let sum = 44; console.log (sum); // 44. When you run the above code, 44 is printed on the console. To learn more about using a console, visit: JavaScript Getting Started.
console.log() There is a surprising amount of functionality in good old console.log that people don't expect. While most people use it as console.log(object), you can also do console.log(object, otherObject, string) and it will log them all out neatly. Occasionally handy. More than that, there's another format: console.log(msg, values). Jun 24, 2019 - One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better. So like: When you have a variable and you log it like console.log ( { myVariable }); you're using that shorthand object creation syntax and it gets logged like the object it becomes. One strike against this idea is that sometimes DevTools chooses to output it as Object and you have to click to open to see the value.
In your console.log() statements, you need to explicitly specify each value that you want to inspect. With breakpoints, DevTools shows you the values of all variables at that moment in time. Sometimes variables that affect your code are hidden and obfuscated. In short, breakpoints may help you find and fix bugs faster than the console.log() method. Printing to the terminal with %s and \x1b. For the terminal, we can use %s and \x1b to print colored logs. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. May 30, 2017 - Which browser are you using? It’s certainly odd that those variable names are getting interpreted as strings… ... I’m in Chrome, but was using the Codepen console (there was a tab open). Best check it in a proper console then.
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Wes Bos On Twitter Wrap Curly Brackets Around Your
Wes Bos On Twitter Wrap Curly Brackets Around Your
 Value Is Null Even If It S Not In Console Log Stack
Value Is Null Even If It S Not In Console Log Stack
 Why Object Values Are Different In Console Log And In
Why Object Values Are Different In Console Log And In
 Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
Javascript Block Scoped Variables By Sujeet Kumar Jaiswal
 Console Log Logs Variable Names Example
Console Log Logs Variable Names Example
 Javascript Console Log Tips Amp Tricks For Faster Development
Javascript Console Log Tips Amp Tricks For Faster Development
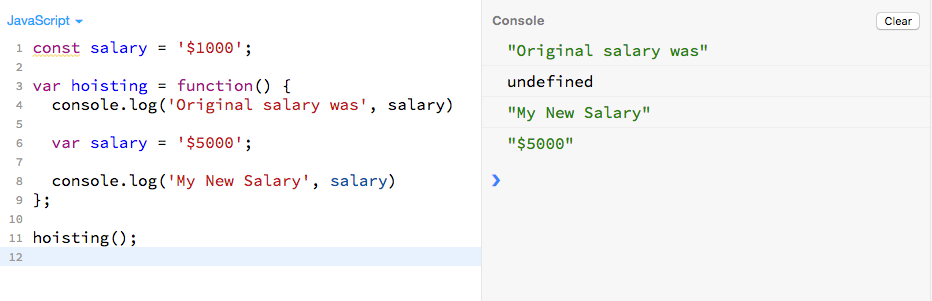
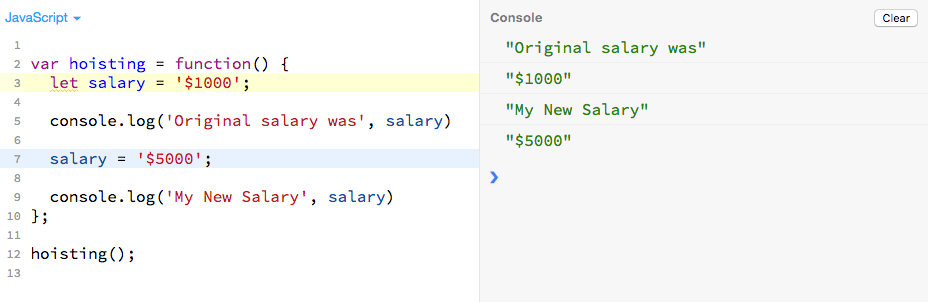
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 Why Js Variable Show Object Object But Console Log Works
Why Js Variable Show Object Object But Console Log Works
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
.png) Console Log Typeof Function Code Example
Console Log Typeof Function Code Example
 Send You 43 Js Interview Questions Collection Develop Paper
Send You 43 Js Interview Questions Collection Develop Paper
 Javascript Console Utils Visual Studio Marketplace
Javascript Console Utils Visual Studio Marketplace

 Javascript Set Class Comprehensive Guide To Javascript Set
Javascript Set Class Comprehensive Guide To Javascript Set
 How To Debug Gtm When Preview Mode Isn T Working Mixed
How To Debug Gtm When Preview Mode Isn T Working Mixed
 Is Chrome S Javascript Console Lazy About Evaluating Arrays
Is Chrome S Javascript Console Lazy About Evaluating Arrays
 Demo Debugging Javascript In The Browser Viking Code School
Demo Debugging Javascript In The Browser Viking Code School
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
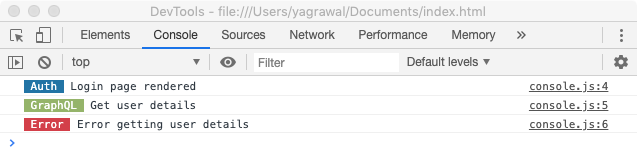
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Mastering Javascript Console Log To Become A Pro
Mastering Javascript Console Log To Become A Pro
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
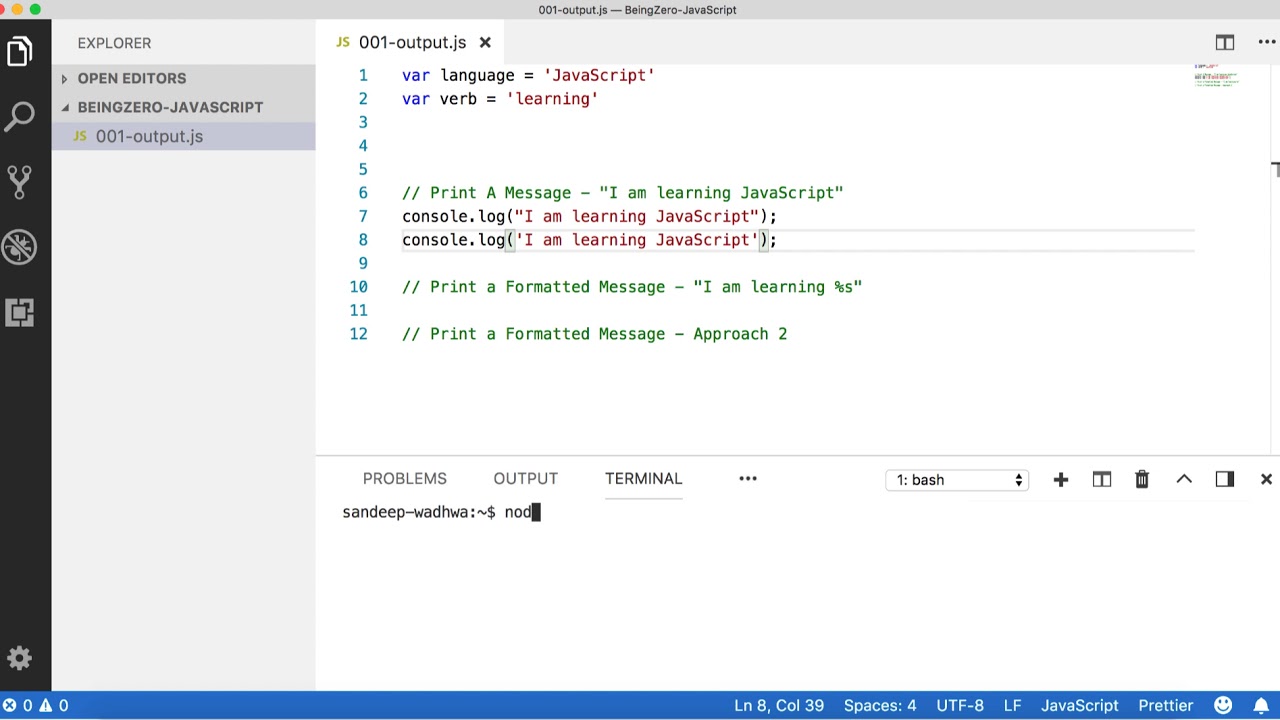
 Output Function Console Log Javascript From Scratch
Output Function Console Log Javascript From Scratch
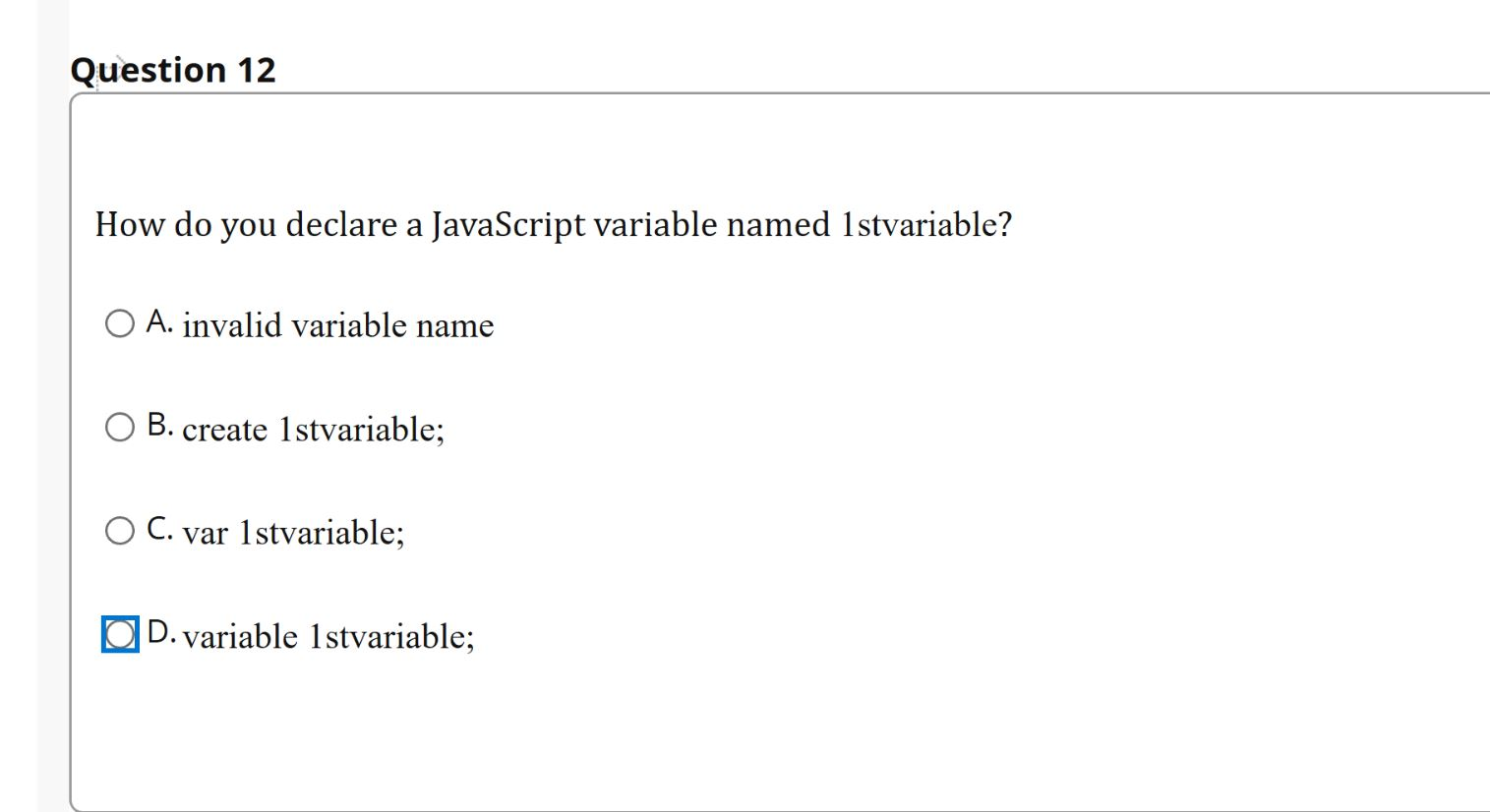
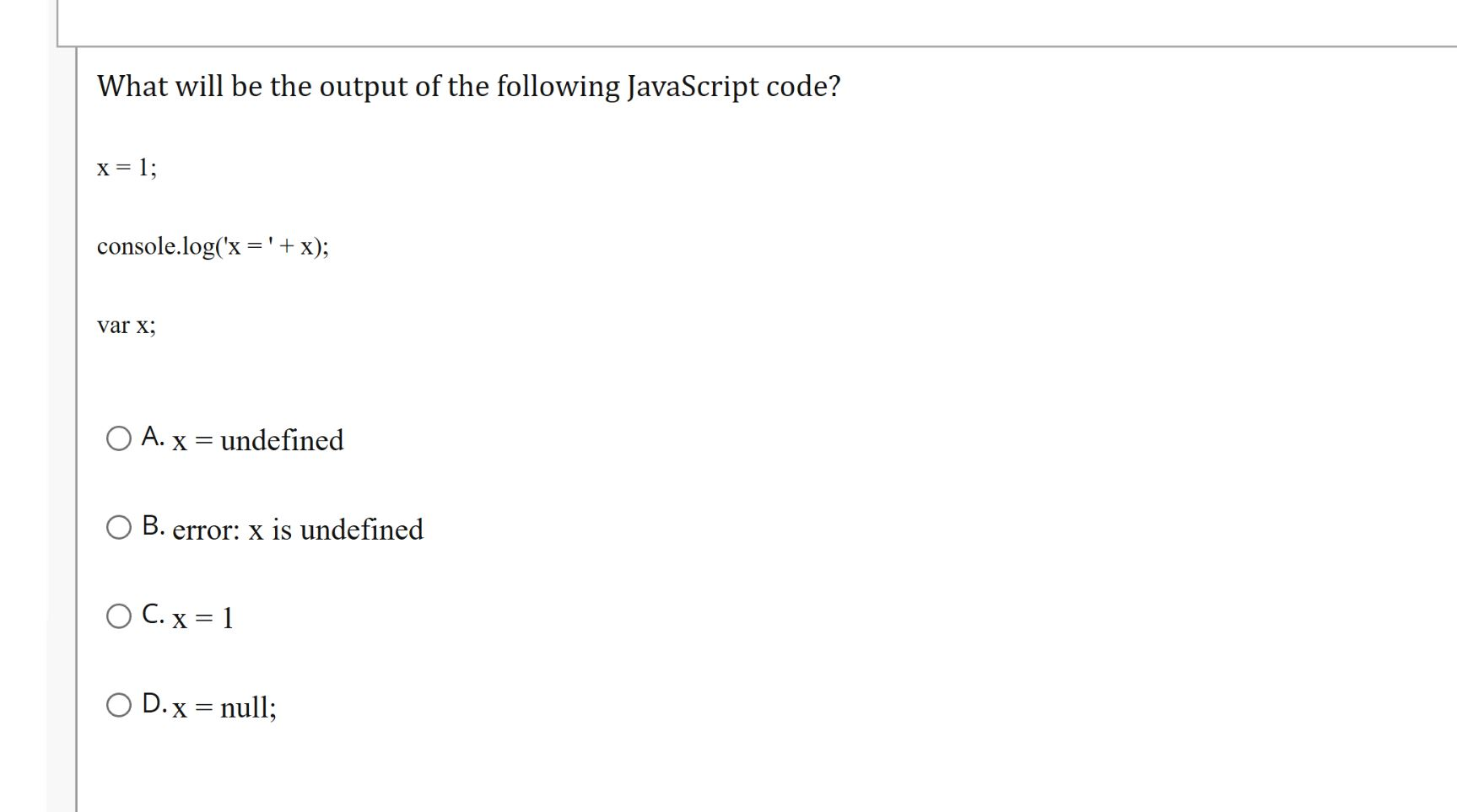
 What Will Be The Output Of The Following Javascript Chegg Com
What Will Be The Output Of The Following Javascript Chegg Com
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 What Will Be The Output Of The Following Javascript Chegg Com
What Will Be The Output Of The Following Javascript Chegg Com
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers



0 Response to "34 Console Log Variable Javascript"
Post a Comment