35 Javascript Get Json From Url
Mar 17, 2020 - Use the same JSON object from the previous question and write down JS code to parse the object and show the names of people who are older than 20 years. ... JSON won't compile. gives: "Expecting 'STRING', 'NUMBER', 'NULL', 'TRUE' 6 days ago - Use the same JSON object from the previous question and write down JS code to parse the object and show the names of people who are older than 20 years. ... JSON won't compile. gives: "Expecting 'STRING', 'NUMBER', 'NULL', 'TRUE'
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
This morning, i also had the same doubt and now its cleared i had just used JSON with 'open-weather-map' ( https://openweathermap /) api and got data from the URL in the index.html file, the code looks like this:-. //got location var x = document .getElementById ( "demo" ); if (navigator.geolocation) { navigator.geolocation.getCurrentPosition ...

Javascript get json from url. Using this structure, the example inserts the first string and second number from the file onto the page. If there is a syntax error in the JSON file, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. If the specified URL is on a remote server, ... How can I open a JSON file in JavaScript without jQuery?, I am writing some code in JavaScript. In this code i want to read a json file. This file will be loaded from an URL. How can I get the contains of this I understand that by "reading a json file" you mean making the request to the url ... Using this structure, the example inserts the first string and second number from the file onto the page. If there is a syntax error in the JSON file, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. If the specified URL is on a remote server, ...
17/3/2020 · how get a json object from an api in javascript. javascript by Delightful Donkey on Mar 17 2020 Comment. 4. let url = 'https://example '; fetch (url) .then (res => res.json ()) .then ( (out) => { console.log ('Checkout this JSON! ', out); }) .catch (err => { throw err }); xxxxxxxxxx. 16/5/2017 · The GET request returns this JSON string. Reading JSON with JQuery. jQuery is a JavaScript library which is used to manipulate DOM. With jQuery, we can find, select, traverse, and manipulate parts of a HTML document. The JQuery $.getJSON() method loads JSON-encoded data from a server using a GET HTTP request. jQuery.getJSON( url [, data ] [, success ] ) Mar 17, 2020 - Use the same JSON object from the previous question and write down JS code to parse the object and show the names of people who are older than 20 years. ... JSON won't compile. gives: "Expecting 'STRING', 'NUMBER', 'NULL', 'TRUE'
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Dec 17, 2015 - JSON is a data-interchange format ... those of JavaScript's object literal notation. For example, all strings represented in JSON, whether they are properties or values, must be enclosed in double-quotes. For details on the JSON format, see https://json /. ... If the URL includes the ...
16/9/2012 · var getJSON = function(url, callback) { var xhr = new XMLHttpRequest(); xhr.open('GET', url, true); xhr.responseType = 'json'; xhr.onload = function() { var status = xhr.status; if (status === 200) { callback(null, xhr.response); } else { callback(status, xhr.response); } }; xhr.send(); }; 18/4/2021 · In this article, we’ll look at how to get JSON data from a URL with JavaScript. Use the Fetch API The Fetch API lets us make HTTP requests easily within the browser. It’s promise-based and we can use it to get JSON data easily. Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API.
Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ... JsonArrayAttribute can also be added to the type to force it to deserialize from a JSON array. nknown key passed via urlObject into url.format: searchParams 3 weeks ago - On many occasions, we want to get JSON data from a URL with JavaScript.
5/6/2021 · const url = 'https://api.github /v1/...'; const data = {q: 'search', text: 'my text'}; $. getJSON (url, data, (data, status) => {if (status === 200) {//Do stuff with the JSON data}}); Mar 04, 2021 - But if you visit the URL, you will see the data for all the users. The JSON refers to JavaScript Object Notation. It is used to send and receive data between a server and a client and vice versa. Here, don’t get confused with the word JavaScript; JSON is independent of any programming language. How to get JSON from URL in JavaScript?, Reading JSON from URL in JavaScript tutorial shows how to read data in In our examples, we use JSON data from http://time.jsontest . What you have is a URL that returns a response containing a JSON string. Are you asking how to request something ...
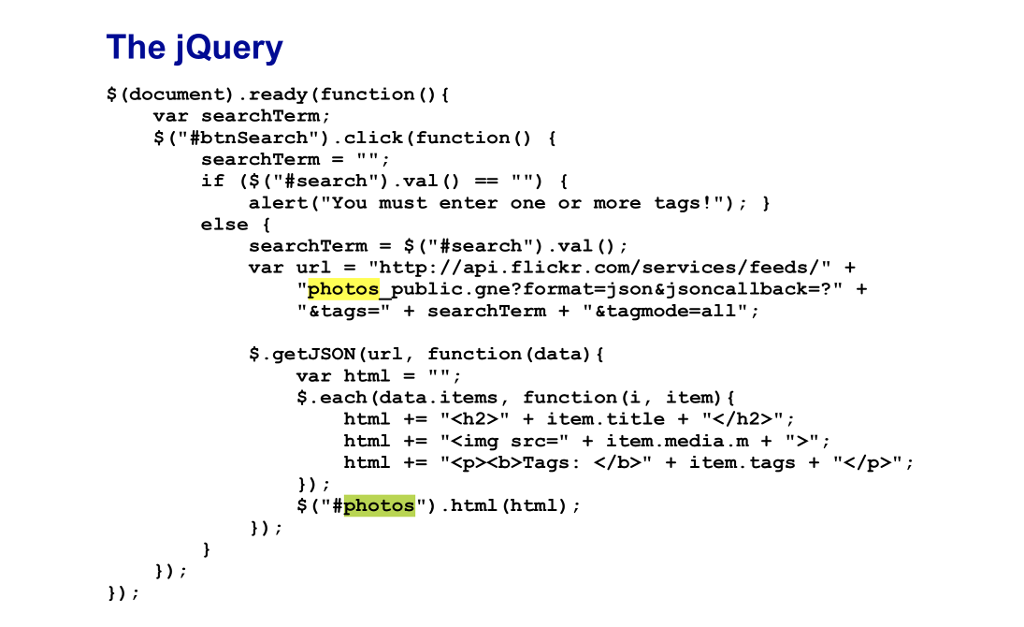
The jQuery.getJSON( url, [data], [callback] ) method loads JSON data from the server using a GET HTTP request. The method returns XMLHttpRequest object. ... callback − This optional parameter represents a function to be executed whenever the data is loaded successfully. ... <html> <head> <title>The jQuery Example</title> <script type = "text/javascript... Mar 17, 2020 - JsonArrayAttribute can also be added to the type to force it to deserialize from a JSON array. nknown key passed via urlObject into url.format: searchParams 27/8/2021 · To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON. The server informs the JavaScript/AJAX client that it has returned JSON with a ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JSON is a data-interchange format ... those of JavaScript's object literal notation. For example, all strings represented in JSON, whether they are properties or values, must be enclosed in double-quotes. For details on the JSON format, see http://json /. ... If the URL includes the ... 2/8/2021 · Connection: close Content-Type: text/html Date: Mon, 21 Sep 2015 01:52:56 GMT Server: Apache Transfer-Encoding: chunked x-powered-by: PHP/5.4.36. Also notice that the content-type of the response is HTML, and should be JSON if you wish to parse the JSON …
16/8/2019 · To install, run npm install node-fetch, and set up your code like this: const fetch = require('node-fetch'); let url = "https://www.reddit /r/popular.json"; let settings = { method: "Get" }; fetch(url, settings) .then(res => res.json()) .then( (json) => { // do something with JSON }); Here, we've started by importing the package via require (), ...

 Javascript Http Get Request Code Example
Javascript Http Get Request Code Example
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File
 Why Json String Going Into Http Post Request Rather Than
Why Json String Going Into Http Post Request Rather Than
 How To Read Json With Jquery Savvytech Solutions
How To Read Json With Jquery Savvytech Solutions
How To Get Data From An External Url By Using Json And
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Get Json Data Using Jquery Ajax From A Php Page Farsim
Get Json Data Using Jquery Ajax From A Php Page Farsim
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
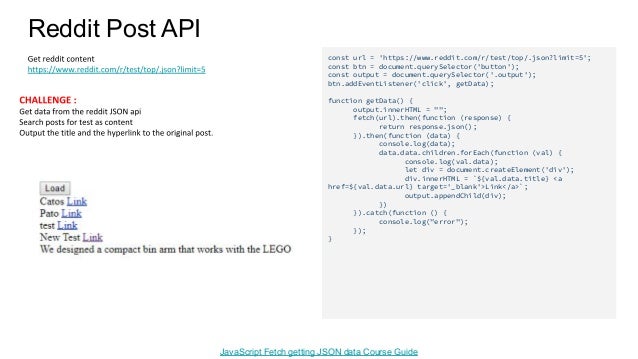
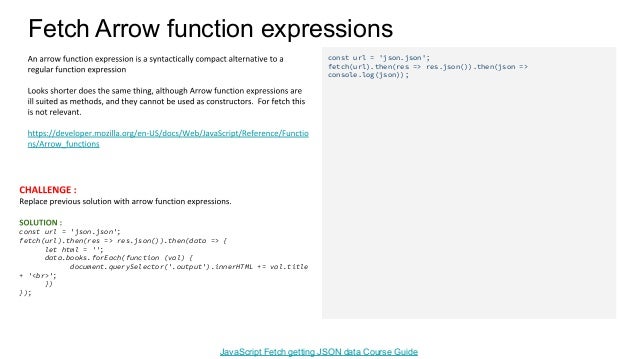
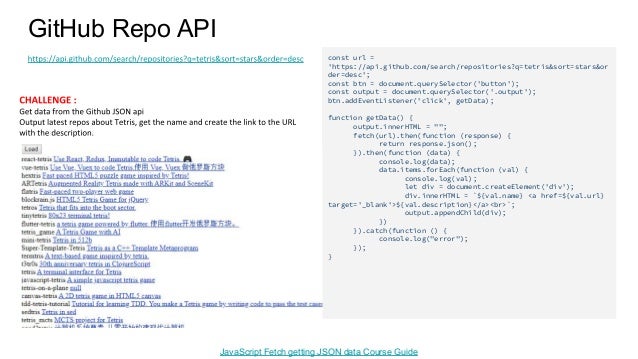
 Web Api Javascript Fetch Getting Json Data Fun With Apis
Web Api Javascript Fetch Getting Json Data Fun With Apis
 How To Access Json Data In Javascript Stack Overflow
How To Access Json Data In Javascript Stack Overflow
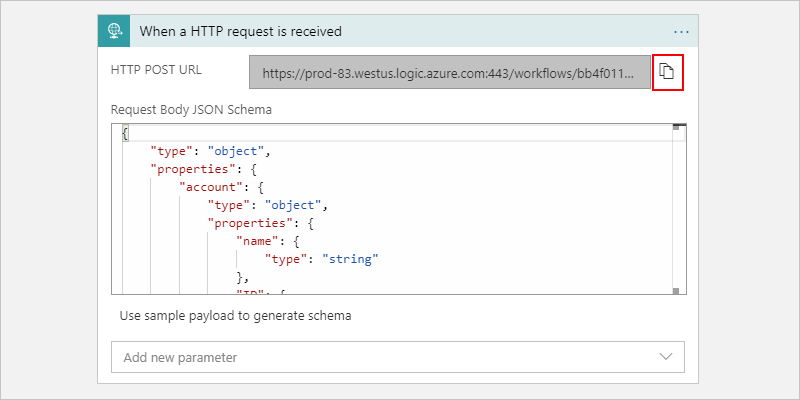
 Receive And Respond To Calls By Using Https Azure Logic
Receive And Respond To Calls By Using Https Azure Logic
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Parse Json From File And Url With Swift
Parse Json From File And Url With Swift
 Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Web Api Javascript Fetch Getting Json Data Fun With Apis
Web Api Javascript Fetch Getting Json Data Fun With Apis
 Get Json From Url Php Code Example
Get Json From Url Php Code Example
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 10 4 Loading Json Data From A Url Asynchronous Callbacks P5 Js Tutorial
10 4 Loading Json Data From A Url Asynchronous Callbacks P5 Js Tutorial
 How To Fetch Retrieve Json Data With Ajax Using Xmlhttprequest
How To Fetch Retrieve Json Data With Ajax Using Xmlhttprequest
 Web Api Javascript Fetch Getting Json Data Fun With Apis
Web Api Javascript Fetch Getting Json Data Fun With Apis
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 1 When You Use Ajax To Get Data For A Web Page From Chegg Com
1 When You Use Ajax To Get Data For A Web Page From Chegg Com
 How To Get Json Response In Jquery Ajax Request To An
How To Get Json Response In Jquery Ajax Request To An
 Jquery Get Json Data From Url Code Example
Jquery Get Json Data From Url Code Example
 Ajax Create A Single Page App With Jquery Ilovecoding
Ajax Create A Single Page App With Jquery Ilovecoding
 Web Basics Accessing Json Data From Url
Web Basics Accessing Json Data From Url
 Ansible Json Parse Json Using Ansible Json Query Devops
Ansible Json Parse Json Using Ansible Json Query Devops
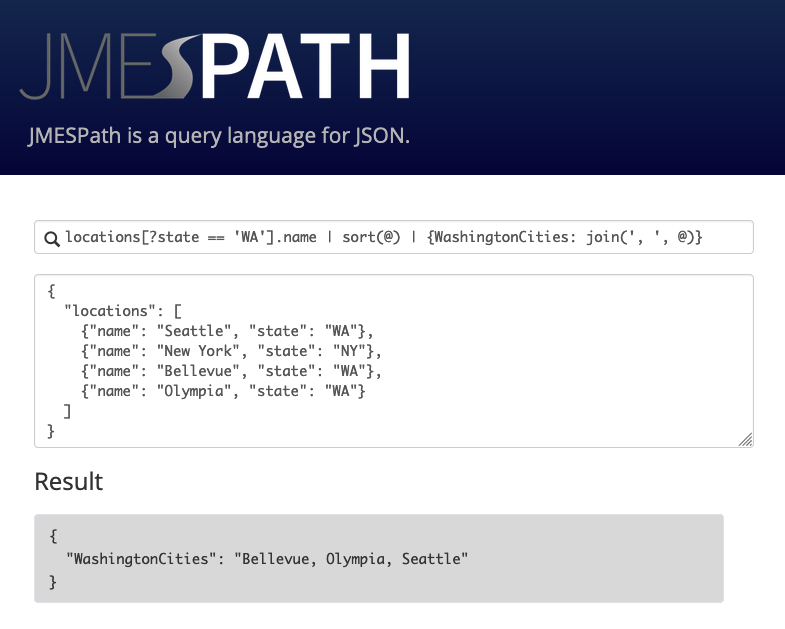
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
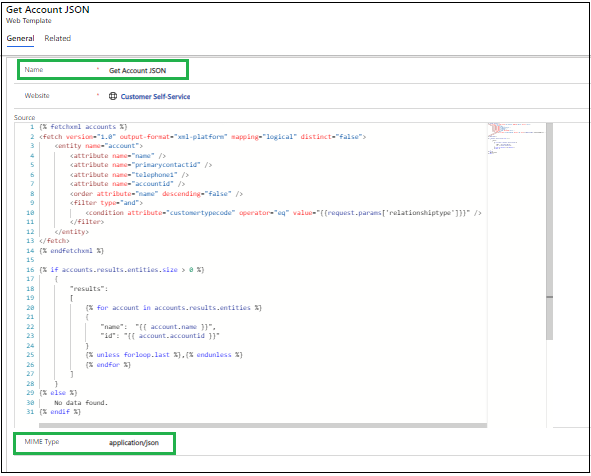
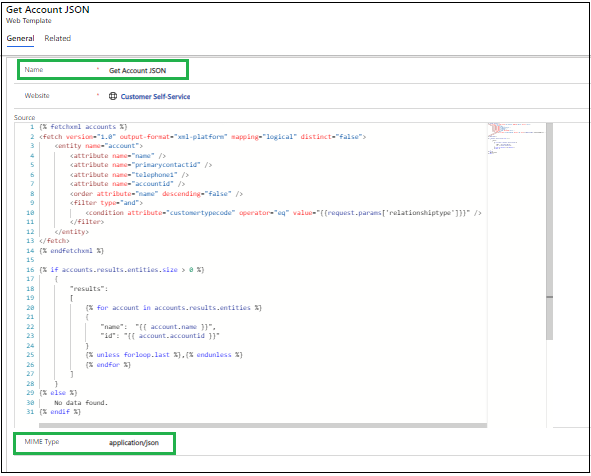
 Use Of Json Type Web Templates In Powerapps Portals
Use Of Json Type Web Templates In Powerapps Portals
0 Response to "35 Javascript Get Json From Url"
Post a Comment