23 How To Create A Login Page Using Javascript
- Part 4: Serve the user a modified form for creating a new password. - Part 5: Validate, put hash of their new password into the database, and send user to a page with a message. Overview of this article. In this part 1 of our series, we build a standard login screen and input form using HTML, CSS, and Javascript. May 02, 2020 - I built a login system with HTML, CSS, and JavaScript when I made Learn JavaScript's student portal. I'd like to share this system with you since it seems to work well.
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0
Aug 29, 2016 - I am trying to make a simple login system in javascript. The code should be for multiple users e.g: user: love pass: cat, user2: mom pass2: love etc. I need the code to redirect users to certain...

How to create a login page using javascript. Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web... Tutorial on how to make a javascript login page.Link to Mega download: https://mega.nz/#!Q8wHDZ6b!t1OkSB1uegzfCny4W7qXDmpRNDAEey9prLWKEEePHa4Also Please do n
Jul 29, 2016 - Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and How to Create a Login Form with Ajax. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, ... May 25, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
A Simple HTML Login page using JavaScript . 10 Years Ago rajesanthu. The Code Given is for only beginners in HTML 1.The code implements a simple login form 2.It checks whether the password and usernames are matching or not 3.While you are using replace the predefined username and password that I'v given Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. Just follow the below step to create the login form with JavaScript validation. If you found any difficulty or mistake in this tutorial, then you can ask any question by posting comment in comment box. Step 1. Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver.
Aug 16, 2020 - This beginner's guide will walk you through a simple HTML login page with Javascript that you can use in your own project. How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial. How can I validate HTML login page using javascript and connect to mysql workbench ? Removing or hiding javascript from a page using Javascript. How to integrate facebook login app in html page using javascript? Phonegap Login page validation. Remove basic-auth from project and add a custom login/register page.
This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ... HTML Login Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc. ... Intermediate Excel Test Download pdf file using HTML Password hide ... on click open new tab html. javascript login system. open websites in a new tab html. html ahref new tag. make open in new tab html. make html a tag link page in new tab. html open hyperlink in new tab. another window opening tag in html. html open new tab with link.
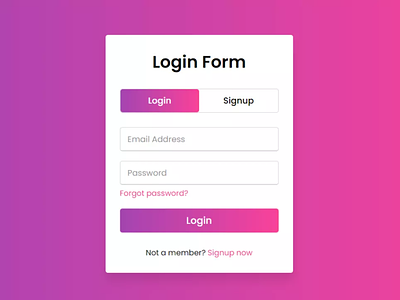
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: The following code handles the login process with Google JavaScript API. renderButton () - Create a Google Sign-in button with custom settings. Specify the element ID (gSignIn) where the sign-in button will render. onSuccess () - The callback function called by signin2.render () when a user signs in successfully. A design for a sign-up/login form using tabs and floating form labels....
Sep 15, 2020 - Login and registration screens are usually dull and one dimensional so that gave me the motivation to create a tutorial on how to spice things up using CSS and javascript based animation. ... The tutorial takes you through the steps to create a colorfully vibrant login registration web page. Simply today you will learn how to make a login page using Javascript, HTML and CSS.This guide will show you the source code of the JavaScript you need to cr... Today, as you have already found out from the title, I will be walking you through the creation of a login page using HTML, CSS and JavaScript. But don't worry. Again, as the title says, this is ...
Jul 01, 2020 - This tutorial brings up to you a simple approach to create a login form for your website and validate form fields using jQuery with database connectivity. In this tutorial, we will learn how to create a login and register page using JSP and MySQL in a practical conceptual way. we use the JSP session onlyxcodes focused on Web Development Tutorial JSP, Java, jQuery, Ajax, MySQL, PHP PDO, CSS, Web Services, Spring MVC, JSON, Bootstrap, Oracle, AngularJS. Validate Login Page Using JavaScript Validate Login Page Using JavaScript. Submitted by GeePee on Monday, March 30, 2015 - 23:32. Body. Having a login page made in HTML alone is not enough without form validation. Validating form makes your visitor life easier by knowing which of the element are lacking some information.
Follow the steps to create a responsive Login form using CSS. Step 1 : Adding HTML Add an image inside a container and add inputs with matching labels for each field. Wrap a "form" element around them to process the input. Step 2 : Adding CSS Add the required CSS to design the login page try to keep the design as simple as possible. Animated Login Page Using HTML, CSS & JavaScript. Hints Staff . 1 year ago. In this Article, learn How to build Animated Login Form with some effects & also i have used isometric image to give its amazing look. It is important to have a login form that is not only interactive but also one that looks good. In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
Login component (Access it without login only) - Here we will create a login page. So with the help of it we can call the REST API and on successful call we will redirect it on the Dashboard component. Dashboard component (Access it after login only) - It's a private page that users can access only after successfully logged in. We will ... How to create a login form or a page with HTML CSS and Javascript. All source code can be found in the description. All links for the source code in the description. Thank you for watching! Please rate, comment and subscribe! Watch my channel 🙂. To modify the source code. Right-click the html file, and then click edit with the notepad or ... How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio...
In this tutorial, we will create an app that registers user and logs them in with their email and password using Firebase Authentication Prerequisite Basic knowledge of Html, CSS and JavaScript (ES 6) is required to fully understand the concepts in this tutorial. Nov 01, 2016 - How do I create a login page that goes to the next screen if the password is correct? Enter Username and Password Cut & Paste Login and Password script Credit: Donated By supernut@webtv . Description: A simple login and password script. Login is JavaScript, password is Kit. To change this information, simply go into the script and change it. Be sure to also change the target page. Example:
Follow these simple steps to learn how to create a login form using Node.js and MongoDB. Login form allows users to login to the website after they have created their account using the signup form. Installation of modules: $ npm install ejs. Embedded javaScript lets you generate HTML markup with plain JavaScript. Oct 26, 2017 - HTML5 brings many features and improvements to web forms, there are new attributes and input types that were introduced mainly to make the lives of web Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act.
First, you need to create a simple login that will give the function to log in manually using a username and password. Then you need to set up a Google Developer account and use the Credentials page to create app OAuth keys. Go to the Credentials page. Create a new project if you haven't had any projects. I will be using the JavaScript map for checking the validity of the user information from the LocalStorage and declaring a successful Login, if the username and passwords record exists in the LocalStorage. For this, we need to convert the user information in the form of Array of Objects to Hash-map. External CSS. Step 1. Create a new folder and give a name to the folder. In the folder save an HTML and CSS file. After creating the folders, open the sublime text editor. Step 2. Click File, Select New File, and Click Save. Give the file the name "index.html". Step 3.
How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together.
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Animated Login Amp Signup Form Design Using Html Css
Animated Login Amp Signup Form Design Using Html Css
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Html Login Page With Javascript Login Page
Html Login Page With Javascript Login Page
How To Redirect The Page From Login Php To Index Php After
 W3hubs Com On Twitter Bootstrap 5 Facebook Login Page Https
W3hubs Com On Twitter Bootstrap 5 Facebook Login Page Https
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
 How To Create A Login Page In Html Using Javascript And
How To Create A Login Page In Html Using Javascript And
 Custom Login Page Imeet Central Help Center
Custom Login Page Imeet Central Help Center
 Building A Login System With Html Css And Javascript Zell
Building A Login System With Html Css And Javascript Zell
 Create Signup Page With Validation Using Javascript Mesh
Create Signup Page With Validation Using Javascript Mesh
 Perak Admin Login Form By Irfan Trianto On Dribbble
Perak Admin Login Form By Irfan Trianto On Dribbble
 Create Login Sign In Form Design Using Html And Css Javascript
Create Login Sign In Form Design Using Html And Css Javascript
 How To Build A Login System With Javascript
How To Build A Login System With Javascript
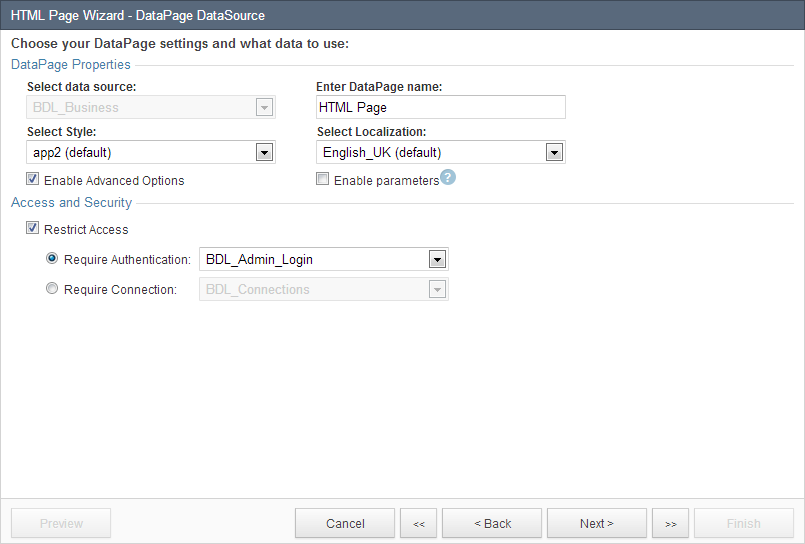
 Create A Standalone Login Screen Caspio Online Help
Create A Standalone Login Screen Caspio Online Help
 Create A Login Page In Html By Adeelsarwar Fiverr
Create A Login Page In Html By Adeelsarwar Fiverr
 How To Create Login Form Using Javascript Free Source Code
How To Create Login Form Using Javascript Free Source Code
 How To Create A Html Login Form With Javascript Validation
How To Create A Html Login Form With Javascript Validation
 How To Create A Professional Login Amp Sign Up Page Using Html
How To Create A Professional Login Amp Sign Up Page Using Html
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript

0 Response to "23 How To Create A Login Page Using Javascript"
Post a Comment