28 How To Code Javascript
10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... Apr 02, 2018 - JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine.
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Mar 31, 2021 - If you are looking for a platform to learn to code with JavaScript, then EchoEcho is the best place for you. It provides free tutorials about the JavaScript programming languages. In this tutorial, you can learn about several JavaScript tools along with the concepts of JavaScript.

How to code javascript. Jun 18, 2021 - We've begun with just theory, to start getting you used to why you'd use JavaScript and what kind of things you can do with it. Along the way, you saw a few code examples and learned how JavaScript fits in with the rest of the code on your website, amongst other things. Oct 13, 2020 - Actually adding JavaScript code to a web page is a pretty simple process (and a familiar one if you’ve done any coding with HTML and CSS). JavaScript can be added directly to a page’s code using <script> tags and giving them the type attribute text/javascript. This complete 134-part JavaScript tutorial for beginners will teach you everything you need to know to get started with the JavaScript programming language. ...
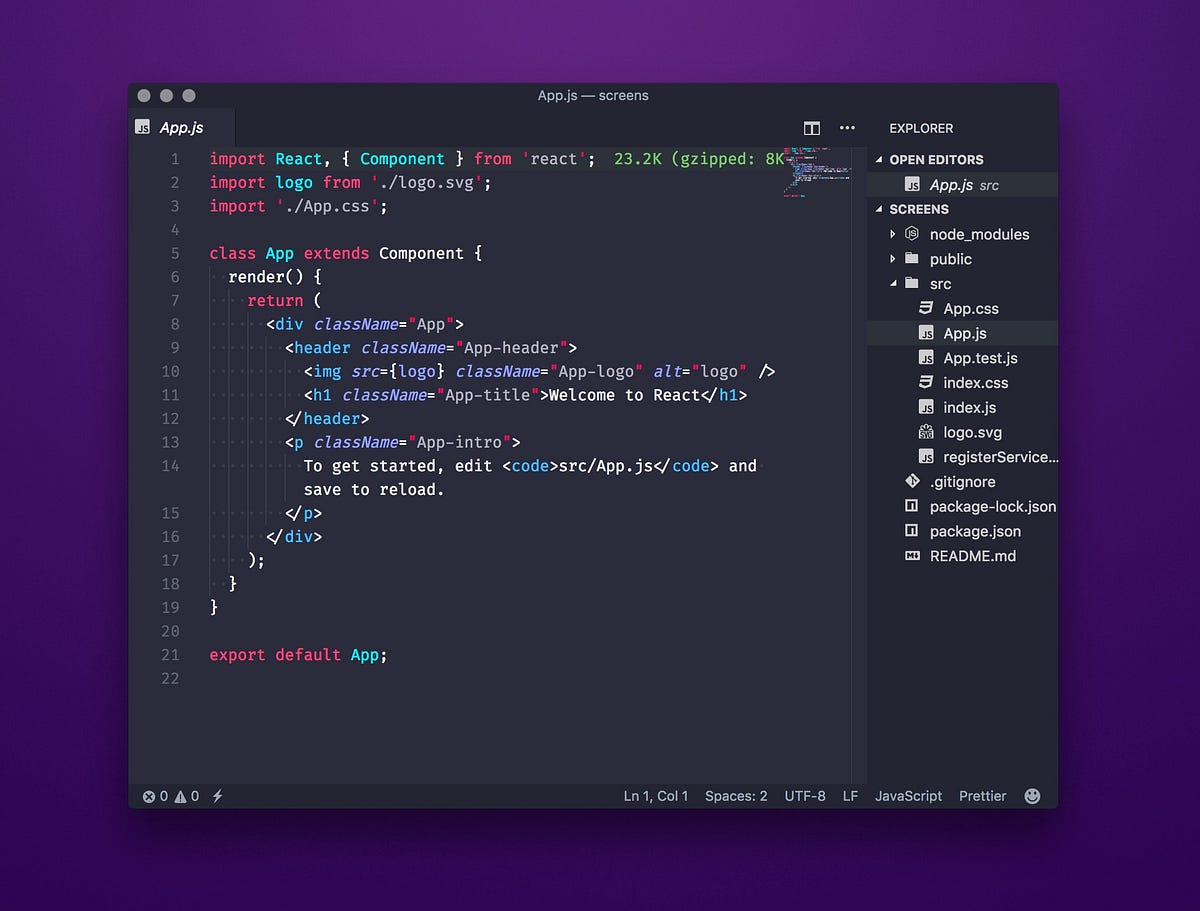
Visual Studio Code Get started with web development by learning how to use HTML, CSS, and JavaScript to build a website and to use developer tools in the browser to check your work. Learning objectives # Run arbitrary JavaScript that's not related to the page. Sometimes, you just want a code playground where you can test some code, or try out new JavaScript features you're not familiar with. The Console is a perfect place for these kinds of experiments. Type 5 + 15 in the Console and press Enter to evaluate the expression. The Console prints ... The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method.
JavaScript code can also create movement and sound Ask questions to the users, Get and set cookies, show messages, switch browser tabs. Allows the data to be stored in the local storage. Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a... And if you are already familiar with JavaScript, then I can recommend Secrets of the JavaScript Ninja to get some real in depth knowledge on the JavaScript language. Separating the UI. In order to modularize the code more, I will be splitting each function into 2 parts.
Jun 17, 2021 - My goal is not only to teach you the skills you need while presenting real-world examples to solidify your understanding, but also to give you a new perspective. You'll find a better way of looking at your JavaScript code that will help you start thinking like a professional app developer. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) The <script> Html tag enables the integration of JavaScript code directly within the <body> tag.The JavaScript code will lie under <script> tag, and the browser automatically executes the script once a page is loaded. The below code demonstrate the " Hello world! " program using JavaScript written directly inside <body> tag.
This complete 134-part JavaScript tutorial for beginners will teach you everything you need to know to get started with the JavaScript programming language.⭐... learn-js is a free interactive JavaScript tutorial for people who want to learn JavaScript, fast. When people think of "JavaScript", they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. Run a script from an HTML file
Code snippet 6: Add this JavaScript between the <script> tags in code snippet 4 so that an audio file, "Correct Answer.mp3", will play There's a lot here and the syntax gets a bit tricky. If you test it and the chime sound does not play when you click the correct answer, after checking your computer speaker volume, carefully check the code. How to Code a Basic Discord Bot with the discord.js Library. We'll be using the discord.js Node library to write the code for the bot. discord.js is an API wrapper for Discord that makes it easier to create a Discord bot in Node.js / JavaScript. How to Create a Repl and Install discord.js Mobile apps and server-based applications can be built using JavaScript. You can add JavaScript to an HTML document by adding these "scripts," or snippets of JavaScript code, into your document's header or body. How to Install JavaScript In Internet Explorer?
Aug 13, 2020 - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more. Start learning JavaScript with our free real time tutorial. 1. Strings. Start learning JavaScript with us by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type a name like this: "Jamie"; Press enter to submit commands. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible.
How to add JavaScript to html How ... Const JavaScript function to check array is empty or not JavaScript multi-line String JavaScript Anonymous Functions Implementing JavaScript Stack Using Array JavaScript classList JavaScript Code Editors JavaScript let keyword Random ... 31/8/2020 · To separate JavaScript code from HTML code, you need to enclose it within a set of <script></script> tags. The opening <script> tag has one required attribute and one optional attribute. The required attribute is the type attribute, while the optional attribute is src (which allows you to point to an external script file, covered later in this answer). Both of the above programs are saved in the same folder, but you can also store JavaScript code in a separate folder, all just you need to provide the address/path of the (.js) file in the src attribute of <script> tag. Important points.
A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ... Infinity is a property of the global object. In other words, it is a variable in global scope. The initial value of Infinity is Number.POSITIVE_INFINITY. The value Infinity (positive infinity) is greater than any other number. This value behaves slightly differently than mathematical infinity; see Number.POSITIVE_INFINITY for details. Mar 17, 2020 - Browser Support - While server-side scripts always produce the same output, different browsers sometimes interpret JavaScript code differently. These days the differences are minimal, and you shouldn't have to worry about it as long as you test your script in all major browsers.
This tutorial will teach you JavaScript from basic to advanced. ... With our "Try it Yourself" editor, you can edit the source code and view the result. Watch this JavaScript tutorial for beginners to learn JavaScript basics in one hour. 🔥 Want to master JavaScript? Get my complete JavaScript course: http://b... Is JavaScript easy to learn for beginners? Yes, JavaScript is one of the easiest programming languages for beginners. All you need is a code editor and a web browser to write and test your scripts with. Since JavaScript is so popular worldwide, it's easy to find beginner-level tutorials and resources online for free. Also, when you need help ...
HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript Example Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. 5 days ago - Example#1:Create a multiplication table asking the user the number of rows and columns he wants. Solution: Multiplication Table cript type=&q
A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension.js — navigation.js, for example. The file is linked to a web page using the <script> tag. In this JavaScript aticle, we will go over event handlers, event listeners, and event objects. We'll also go over three different ways to write code to handle events, and a few of the most common events. By learning about events, you'll be able to make a more interactive web experience for end users. Complete. eval and new Function let you parse and execute JavaScript code from strings. In general, avoid executing code from strings. And never execute code from strings where the strings are untrusted input (for instance, if you take input from user A, never use these to evaluate it in a session with user B). I see answers here pointing you at eval.
Jun 02, 2019 - Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Extensions from the VS Code Marketplace can augment or change most of these built-in features. How to Build Your Own Chat App. 1. Start by copy and paste the code into your favorite text editor and save as a .html. 2. Create an account from the PubNub Dashboard and replace the publish and subscribe keys in the code above with keys from your account. You can create an account for free. JavaScript Code. Here, I have created all the JavaScript file code. Step 2. In this part, you will create the snake moving script for the snake game and add the given script in the Head section of the HTML tags. Here, JavaScript is used for basic game development purposes. const cvs = document.getElementById ("snake");
Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers.
 Auto Formatting Javascript Code Style By Addy Osmani Medium
Auto Formatting Javascript Code Style By Addy Osmani Medium
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
 Codepen Online Code Editor And Front End Web Developer Community
Codepen Online Code Editor And Front End Web Developer Community
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
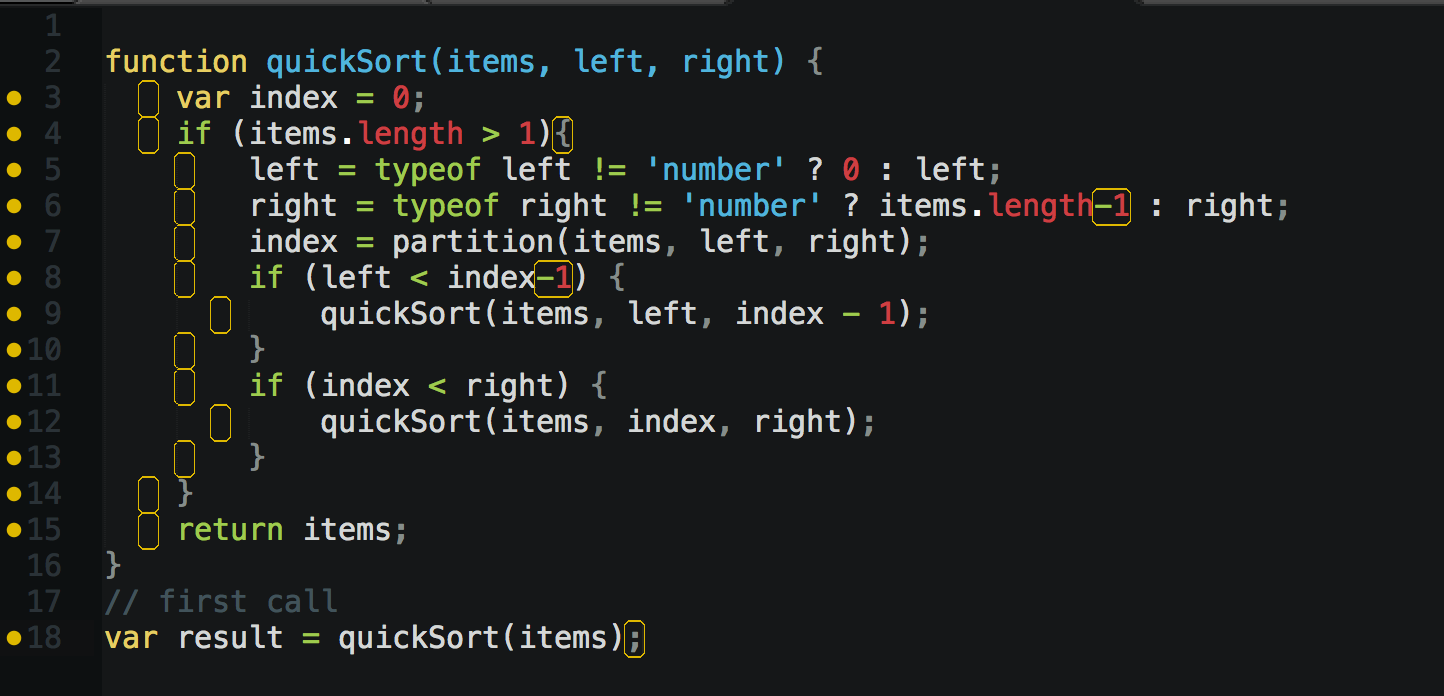
 Structure Javascript Code Dzone Web Dev
Structure Javascript Code Dzone Web Dev
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
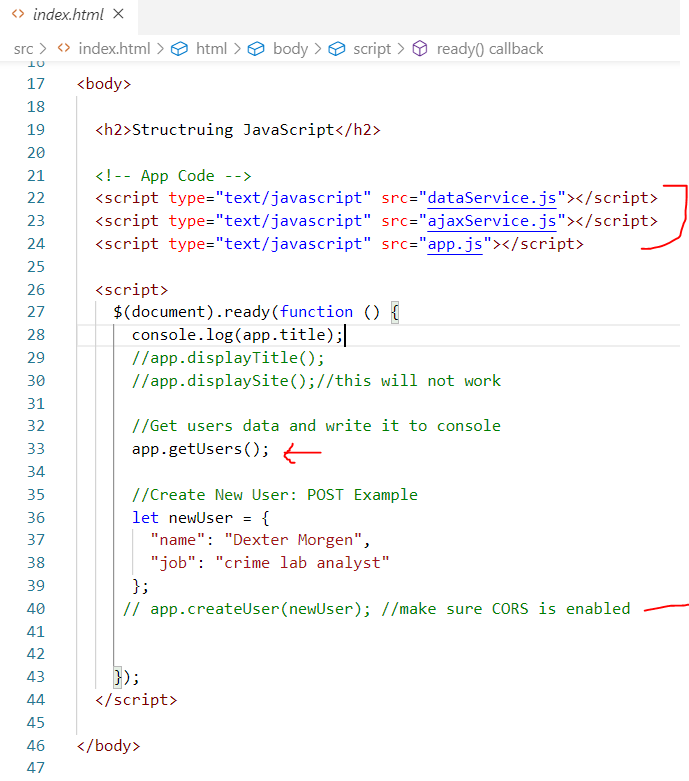
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
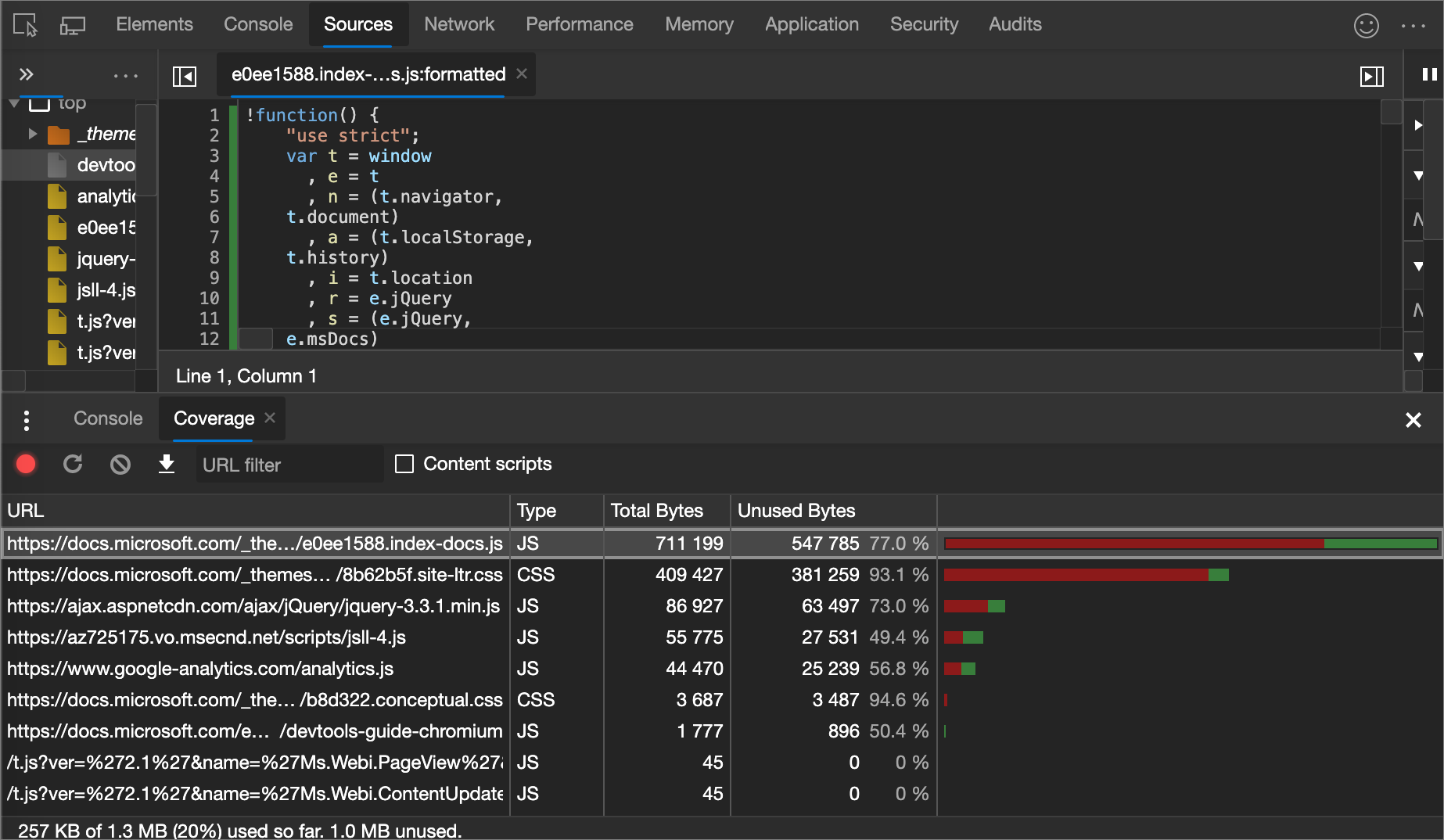
 Find Unused Javascript And Css Code With The Coverage Panel
Find Unused Javascript And Css Code With The Coverage Panel
 Droneblocks Code Program Tello Drones With Javascript
Droneblocks Code Program Tello Drones With Javascript
 How To Externalize And Minify Javascript
How To Externalize And Minify Javascript
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Code The Web Html Javascript Css And Python With Live
Code The Web Html Javascript Css And Python With Live
3 Ways To Write Elegant Javascript Code By Zachary
 6 Javascript Code Snippets For Solving Common Problems By
6 Javascript Code Snippets For Solving Common Problems By
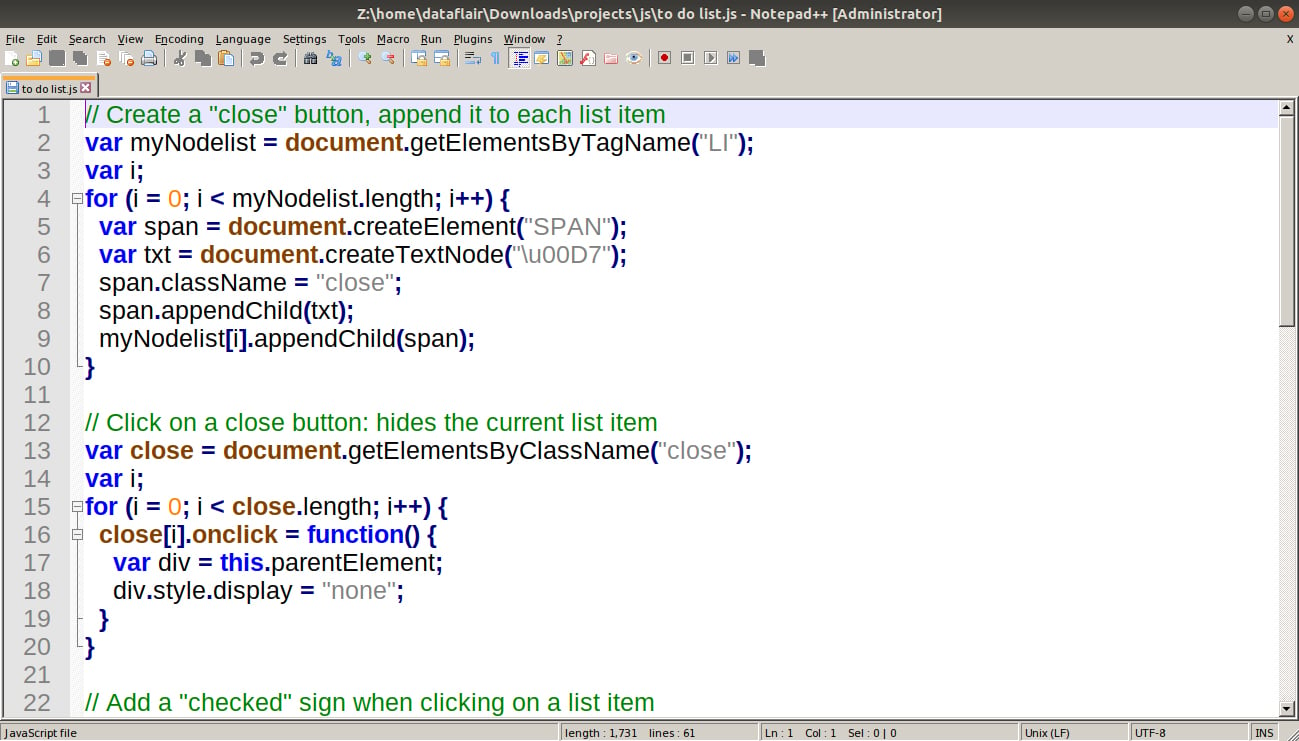
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using

 Live Edit In Html Css And Javascript Appcode
Live Edit In Html Css And Javascript Appcode
 Openjs Foundation Highlights Javascript Advancements It Pro
Openjs Foundation Highlights Javascript Advancements It Pro
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 Code Integrity Module Jscrambler
Code Integrity Module Jscrambler
 15 Awesome Websites To Test Your Javascript Code Online Fromdev
15 Awesome Websites To Test Your Javascript Code Online Fromdev
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Why Does A Red Bar Appear In My Javascript Code When Working
Why Does A Red Bar Appear In My Javascript Code When Working

0 Response to "28 How To Code Javascript"
Post a Comment