24 Javascript 1 5 Tutorial
Javascript:Info is a modern javascript tutorial covering the basics (core language and working with a browser) as well as advanced topics with concise explanations. In addition to direct contributors to this article, some content is adapted from Louie Dinh's Python tutorial on this site, and the JS Tutorial on the Mozilla Developer Network. JavaScript Promises are a new addition to ECMAscript 6 that aims to provide a cleaner, more intuitive way to deal with the completion (or failure) of asynchronous tasks. In this tutorial we'll deliver the promise of JavaScript Promises to the uninitiated! Overview of JavaScript Arrow Functions.
 Learn Enough Javascript To Be Dangerous Learn Enough To Be
Learn Enough Javascript To Be Dangerous Learn Enough To Be
When the while loop above is finished, you would have the elements of two arrays sorted inside the sortedArr variable. But since the two arrays length can be uneven, you may have one last element available in either left or right array:. Take a look at the following merge() simulation:

Javascript 1 5 tutorial. I have the object arrays like below: const obj = { top: [ { id: 1, name: "Spider-man", rating: 1 }, { id: 2, name: "Iron man", rating: 3 }, { id: 3, name: "Hulk&... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Change HTML Element Styles Tutorial. In this Javascipt tutorial we learn how to change HTML element styles with Javascript by accessing the style object. We also discuss some rules when working with the style object and its properties.
1.1 Introduction to JavaScript 1.2 JS in a web browser 1.2.1 Deployment 1.2.2 Exercises 1.3 JS in a REPL 1.3.1 Browser console 1.3.2 Node prompt 1.3.3 Exercises 1.4 JS in a file 1.4.1 Exercises 1.5 JS in a shell script 1.5.1 Exercises 2. Strings 2.1 String basics 2.1.1 Exercises 2.2 Concatenation and interpolation 2.2.1 The backtick syntax 2.2 ... We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! JavaScript Tutorial. 1. JAVASCRIPT – AN INTRODUCTION Kiet Bui. 2. : AGENDA History The Three Layers of the Web Programming with JavaScript Document Access Browser Access Events Animation Forms Go Pro Errors and Debugging Ajax CoffeeScript Knockout.js. 3.
Let's get our hands dirty and use the JavaScript library to create a simple Gantt chart for scheduling and monitoring project activities. In this JS charting tutorial, we'll follow these four steps: Step 1: Preparing the data. Step 2: Getting dependencies. Step 3: Declaring the chart container. Step 4: Rendering the Gantt chart. To open the JavaScript console, click the Customize menu button (circled in Figure 1-5) and choose Tools→JavaScript Console. Or use the keyboard shortcut Ctrl+Shift+J (Windows) or ⌘-Option-J (Mac). Webcam Js Quick Start Guide. We need to host the webcam.js and webcam.swf files on your web server, and drop in this HTML snippet: This will create a live camera view in the #camera DIV, and when the Take Snapshot link is clicked it will take a still snapshot, convert it to a JPEG, and deliver a Data URI which is inserted into the #snapShot DIV ...
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: If we require “join from path”, what that will do, join joins 2 Strings and that will be translated into the full path for our application, our APK.. So, let's go ahead and specify join down in our capabilities section of the wdio.conf.. What we'll need to do, we'll need to get our current working directory and join that with this path that we have here in the String. JavaScript. Versions. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018).
The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. ~00000000000000000000000000000101 will return 11111111111111111111111111111010 1.3: Graphing with Chart.js - Working With Data & APIs in JavaScript. 1.4: JSON - Working with Data and APIs in JavaScript. 1.5 Mapping Geolocation with Leaflet.js - Working with Data and APIs in JavaScript. 3D Photo Effect from 1 Image JavaScript Tutorial. E-Commerce JavaScript Tutorial - Shopping Cart from Scratch. Keep Betting On JavaScript. 26/2/2020 · Features of the w3resource JavaScript Tutorial. In this series of tutorials, we have covered JavaScript 1.5+ in detail. While creating this, we have taken care that learners can master the basics of JavaScript. Here is a list of features we have included in all of the chapters : We have started with a clear and simple description.
JavaScript was invented by Brendan Eich in 1995. It was developed for Netscape 2, and became the ECMA-262 standard in 1997. After Netscape handed JavaScript over to ECMA, the Mozilla foundation continued to develop JavaScript for the Firefox browser. Mozilla's latest version was 1.8.5. 20 Jul 2021 — Because JavaScript is notorious for being misunderstood. ... console.log(3 / 2); // 1.5, not 1 console.log(Math.floor(3 / 2)); // 1 JavaScript is a very free-form language compared to Java. You do not have to declare all variables, classes, and methods. You do not have to be concerned with whether methods are public, private, or protected, and you do not have to implement interfaces. Variables, parameters, and function return types are not explicitly typed.
A Proper Random Function. As you can see from the examples above, it might be a good idea to create a proper random function to use for all random integer purposes. This JavaScript function always returns a random number between min (included) and max (excluded): Website: http://www.mybringback /Donate: http://www.mybringback /donateUnity Game Development 1.5 - Unity Scripting via JavaScriptIn this unity tutoria... Developing Your First HTML5 Game – Lesson 1. HTML5 tutorial. Starting today we begin a series of articles on game development in HTML5. In our first article we will cover the basics – working with the canvas, creating simple objects, fill, and some linked event handlers by mouse.
This tutorial introduces you to ES6 implementation in JavaScript. JavaScript. JavaScript was developed by Brendan Eich, a developer at Netscape Communications Corporation, in 1995.JavaScript started life with the name Mocha, and was briefly named LiveScript before being officially renamed to JavaScript. In this video, I take a look at the p5.js console and error messages. 🎥 Next video: https://youtu.be/xJcrPJuem5Q 🎥 All videos: https://www.youtube /playli ← Tutorials. Leaflet Quick Start Guide. This step-by-step guide will quickly get you started on Leaflet basics, including setting up a Leaflet map, working with markers, polylines and popups, and dealing with events.
Exercise 1 Exercise 2 Exercise 3 Go to JS Events Tutorial. JS Strings . Exercise 1 Exercise 2 Exercise 3 Go to JS Strings Tutorial. JS String Methods . ... Take our JavaScript Developer Certificate to prove that you have fundamental knowledge of web development using JavaScript. Help to translate the content of this tutorial to your language! Buy EPUB/PDF. ... The graph for x = 1.5: For animation we use it with a specific value of x. Example for x = 1.5: Bounce. Imagine we are dropping a ball. It falls down, then bounces back a few times and stops. ... JavaScript animations can use any timing function. We covered a lot ... HTML5 - Modernizr. Modernizr is a small JavaScript Library that detects the availability of native implementations for next-generation web technologies. There are several new features which are being introduced through HTML5 and CSS3 but same time many browsers do not support these news features.
AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript! The Java Tutorials have been written for JDK 8. Examples and practices described in this page don't take advantage of improvements introduced in later releases and might use technology no longer available. ... This lesson focuses on the new properties introduced in JAXP 1.5. 28 Sep 2000 — The DevEdge Archive, a strategic alliance formed by America Online and Sun Microsystems, Inc., is delivering iPlanet e-commerce software and ...
Client Side JavaScript 1.5 Guide. Currently this section contains no detailed description for the page, will update this page soon. Author(s):. javascript.info The Modern JavaScript Tutorial Part 2: 1.5 Node properties: type, tag, and contents by Ilya KantorYoutube by Lisa FriedrichsenThis youtube co... Learn Javascript by Building Many Interesting Projects. ... Javascript Tutorial and Projects Course ... 1.5 total hoursUpdated 6/2021. Rating: 4.7 out of ...
The JavaScript Guide shows you how to use JavaScript and gives an overview of the language. If you need exhaustive information about a language feature, have a look at the JavaScript reference. This Guide is divided into the following chapters. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat.
But I only get an array of [1, 1.2, 1.5], please how do I get an actual array containing a combining of arrays of the requirements.. Answer. We could do it like this: sort array in ascending order; use reduce, to iterate over array and find "groups" of numbers within 1.0 of each other 13/1/2020 · Project files: https://gum.co/pSpaAFull Course: https://telmoacademy /Discount Code: javascript20 for 20% DiscountThis is a Front end JavaScript project w... JavaScript Loops. In this tutorial you will learn how to repeat a series of actions using loops in JavaScript. Different Types of Loops in JavaScript. Loops are used to execute the same block of code again and again, as long as a certain condition is met. The basic idea behind a loop is to automate the repetitive tasks within a program to save ...
Download this app from Microsoft Store for Windows 10 Mobile, Windows Phone 8.1, Windows Phone 8. See screenshots, read the latest customer reviews, and compare ratings for JavaScript. JavaScript Tutorials - Herong's Tutorial Examples. ... 1997 2000 Netscape 6.0/JavaScript 1.5 ECMA-262 Edition 3, 1999 2000 IE 5.5/JScript 5.5 ECMA-262 Edition 3, 1999 2001 IE 6.0/JScript 5.6 ECMA-262 Edition 3, 1999 2002 Netscape 7.0/JavaScript 1.5 ECMA-262 Edition 3, 1999 2004 Firefox 1.0 ECMA-262 Edition 3, 1999 2006 IE 7.0/JScript ? ... The ECMAScript specification in edition 5.1 mentions: indeed, there are no provisions in this specification for input of external data or output of computed results. However, most runtime environments have a console object that can be used to print output. Here is a minimalist Hello World program in JavaScript...
It's time to learnpracticalJavaScript themodern way. Learn modern JavaScript (ES2015+) from scratch, and practice in an intuitive environment. The challenges are inspired by real-world projects to make sure that you're learning the best practices, one step at a time. Try the first 77 lessons, challenges, projects (first 7 chapters) & flashcards ...
 Which Was The First Browser To Support Javascript
Which Was The First Browser To Support Javascript
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
 Let S Make This Game With Javascript By Davison Pro
Let S Make This Game With Javascript By Davison Pro
An Introduction To Text Mining Using Twitter Streaming Api
 Introduction Javascript Programming Basics P 1
Introduction Javascript Programming Basics P 1
 Javascript Chapter 4 Topic To Be Covered What Is
Javascript Chapter 4 Topic To Be Covered What Is
 Javascript Tutorial Programming Tutorial For Beginners Pt 1
Javascript Tutorial Programming Tutorial For Beginners Pt 1
 Javascript Describe Common Uses Of Javascript In Web Pages
Javascript Describe Common Uses Of Javascript In Web Pages
 Carousel Slider Tutorial With Html Css And Javascript
Carousel Slider Tutorial With Html Css And Javascript
 A Javascript Barcode Reader With Bootstrap And Quaggajs
A Javascript Barcode Reader With Bootstrap And Quaggajs

 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
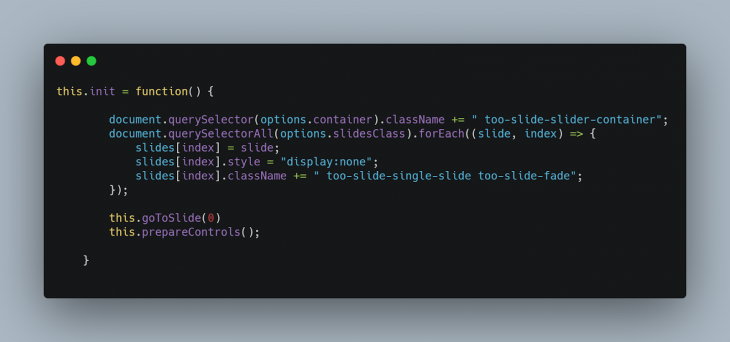
 How To Create A Framework Agnostic Javascript Plugin
How To Create A Framework Agnostic Javascript Plugin
 Javascript Daily Javascriptdaily Twitter
Javascript Daily Javascriptdaily Twitter
 Unity 3d Tutorial 1 5 Unity Scripting Via Javascript
Unity 3d Tutorial 1 5 Unity Scripting Via Javascript
Javascript Amp Jquery Tutorial
 Learning Javascript Design Patterns
Learning Javascript Design Patterns
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 How To Create A Slider In Javascript By Mikhail Raevskiy
How To Create A Slider In Javascript By Mikhail Raevskiy
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web

0 Response to "24 Javascript 1 5 Tutorial"
Post a Comment