35 Store Data In Array Javascript
At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one. (In the example below, 'Dusty' is indexed at 30, so cats.length returns 30 + 1). Arrays in JavaScript are used to store an information set, but it is often more helpful for storing a set of variables of the same type. An array is a single variable in JavaScript that is used to store various elements. When we want to store a list of elements and access them through a single variable, it is often used.
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
Introduction An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items.

Store data in array javascript. The key of each element should be a tag, such as {id}or just idand the value should be the numerical value of the id. It should either be the element of an existing javascript class, or be a global variable which could easily be referenced through the class. jQuery can be used. I have beem trying unsuccessfully to get the application to store or show the data on just one of the arrays. I have 2 files: film.html and functions.js. Here's the code. Any help will be greatly appreciated! Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example,
How to Create Arrays in JavaScript | Store Multiple Data in an Array | JavaScript Tutorial. In this JavaScript tutorial you will learn how to create arrays w... JavaScript array can store multiple element of different data types. It is not required to store value of same data type in an array. JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
We have given two arrays containing keys and values and the task is to store it as a single entity in the form key => value in JavaScript. In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. Arrays let you group values to build complex data structures. With an array, you store a collection of elements you can access by their position (or index). Objects take that concept further by providing a way to structure related data that's easy to read and retrieve using key/value pairs. It's common to combine the two by creating an array of objects.
Storing and retrieving objects in local storage using JavaScript December 05, 2020 • Atta The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. Convert HTML table to array in JavaScript? Javascript Web Development Object Oriented Programming. Get data from tag using find() and store that data into array using push(). Let's say the following is our table − ... Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
Which would be a better way: to store all these sentences in a javascript array or to store them in a text file, and then use javascript to read a line from the file? Essentially, how does this impact the performance? And the 1000 lines are just for example, I want to know how the general approach should be for increasing variable size. Arrays are the special type of objects. The typeof operator in the JavaScript returns an "object" for arrays. But, JavaScript arrays are the best described as arrays. JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have the variables of different types in the same Array. LocalStorage is a way of storing data permanently in the browser. Unlike setting a normal variable, it does not reset when you reload the page, and you can access the same localStorage data from any page on your website. LocalStorage is a key-value store, meaning that you store data with a key.
38 Store Data In Array Javascript Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Store data in array javascript. Javascript Math Calculate The Sum Of Values In An Array. Filter An Array For Unique Values In Javascript Dev Community. Fast Properties In V8 V8. Open the JavaScript console of your browser's developer tools. All of your web storage data is contained within two object-like structures inside the browser: sessionStorage and localStorage. Java ArrayList. The ArrayList class is a resizable array, which can be found in the java.util package.. The difference between a built-in array and an ArrayList in Java, is that the size of an array cannot be modified (if you want to add or remove elements to/from an array, you have to create a new one). While elements can be added and removed from an ArrayList whenever you want.
Arrays are classified as Homogeneous Data Structures because they store elements of the same type. They can store numbers, strings, boolean values (true and false), characters, objects, and so on. But once you define the type of values that your array will store, all its elements must be of that same type. you type console.log and pass console.log the name of the array which is movies. 2:06. A set of square brackets and 0. 2:13. And over in the console, we see the title Avengers in the output. 2:15. Similarly to access the last item in this array, you would write the index 3. 2:21. It is widely used as a data storage and communication format on the Web, even in languages other than JavaScript. JSON looks similar to JavaScript's way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings ...
Javascript has arrays, though it does not support multi-dimensional arrays, and you can have an array of objects. it all depends on how you want to interface with the data and how you want to access the data. Store HTML Table Values into Multidimensional Javascript Array Object Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array. Need help storing form data in an array. The form has an option to display additional fields. ... Store form data in a array? Ask Question Asked 8 years, 3 months ago. Active 4 years, 11 months ago. Viewed 7k times 3 Need help storing form data in an array. ... Convert form data to JavaScript object with jQuery. 3528. Loop through an array in ...
The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: JavaScript arrays are used to store multiple values in a single variable. So multidimensional arrays in JavaScript is known as arrays inside another array. We need to put some arrays inside an array, then the total thing is working like a multidimensional array. The array, in which the other arrays are going to insert, that array is use as the multidimensional array in our code.
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Js Array How To Use Array Types Of Array And Storing Values
Js Array How To Use Array Types Of Array And Storing Values
![]() Js Array Types Of Array In Javascript And Their Uses
Js Array Types Of Array In Javascript And Their Uses
 Data Layer Devextreme Javascript Ui Components For Angular
Data Layer Devextreme Javascript Ui Components For Angular

 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Arrays In Javascript The Basics Learn Android
Arrays In Javascript The Basics Learn Android
 How To Store Object Arrays In Local Storage In Javascript
How To Store Object Arrays In Local Storage In Javascript
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
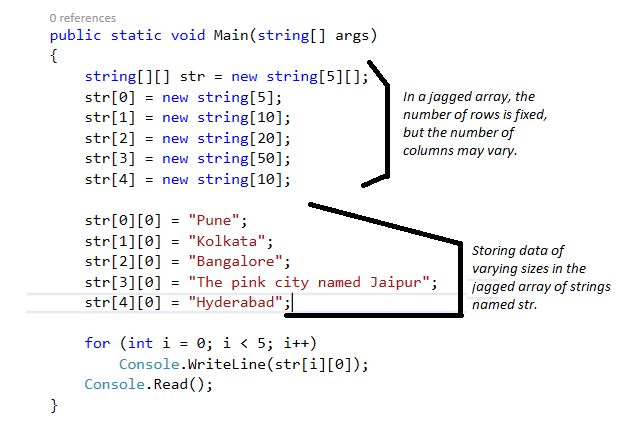
 How To Work With Jagged Arrays In C Infoworld
How To Work With Jagged Arrays In C Infoworld
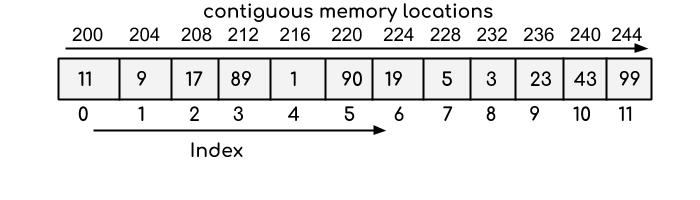
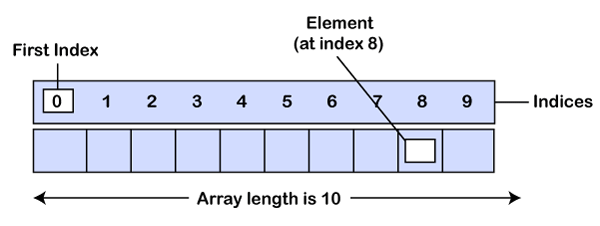
 Arrays In C Declare Initialize Pointer To Array Examples
Arrays In C Declare Initialize Pointer To Array Examples
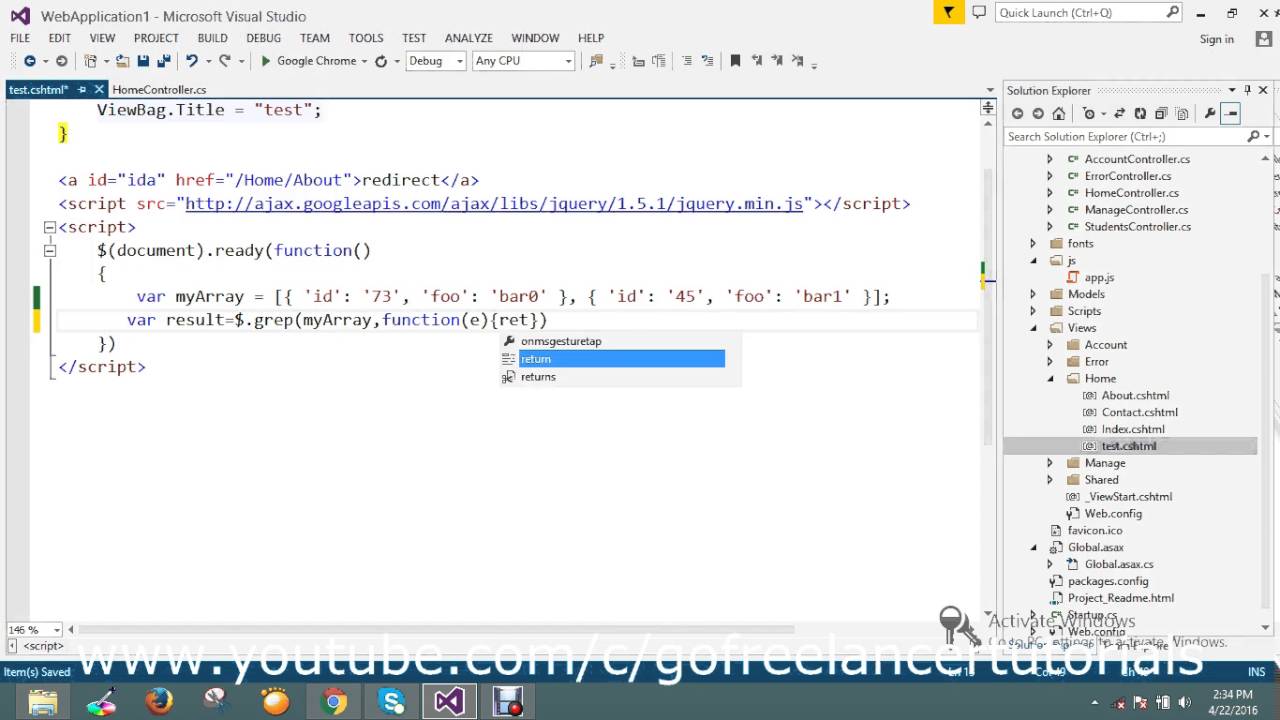
 Find Object By Id In An Array Of Javascript Objects
Find Object By Id In An Array Of Javascript Objects
 Js Array Types Of Array In Javascript And Their Uses
Js Array Types Of Array In Javascript And Their Uses
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Trying To Store Json Data Into An Javascript Array Stack
Trying To Store Json Data Into An Javascript Array Stack
 Javascript Unique Array How To Use Array Filter Method
Javascript Unique Array How To Use Array Filter Method
 Guide To Javascript Array Sort Method Codespot
Guide To Javascript Array Sort Method Codespot
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Nasty Silent Bug In Store Js In Convert Object To Array
Nasty Silent Bug In Store Js In Convert Object To Array






0 Response to "35 Store Data In Array Javascript"
Post a Comment