23 Comment Javascript In Html
Jul 01, 2016 - In this quick tutorial, you'll learn how to write JavaScript comments and be able to leave notes in your JavaScript code. JavaScript is not the only programming language to have the comment function in their syntax: HTML offers it as well. ... Comments in JavaScript are used to explain the ... 26/2/2020 · JavaScript supports the following two different ways of commenting, single line comment and multiple line comments. Single line comment // This is a single line comment. Example of single line comments . JS Code // This is a single line comment alert("We are learning JavaScript single line comment"); //alert("Good Morning."); Multiple line comments
 Cloning Instagram Website Post Card Using Html Css
Cloning Instagram Website Post Card Using Html Css
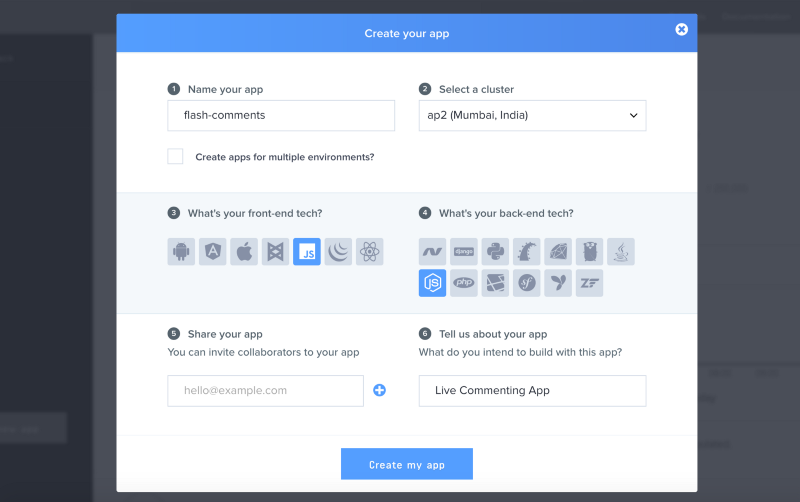
2/3/2018 · We will first add a template for a new comment in our index.html file inside the div tag with id="comments-list". Now, we will write the JavaScript code to bind to the new_comment event on the pusher channel instance we have subscribed.
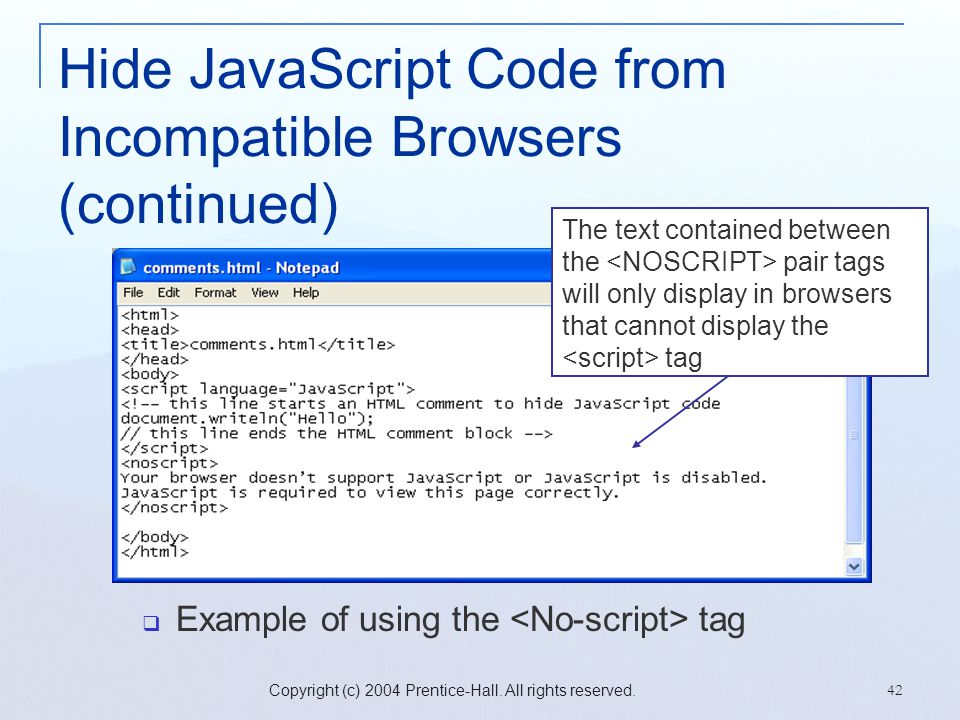
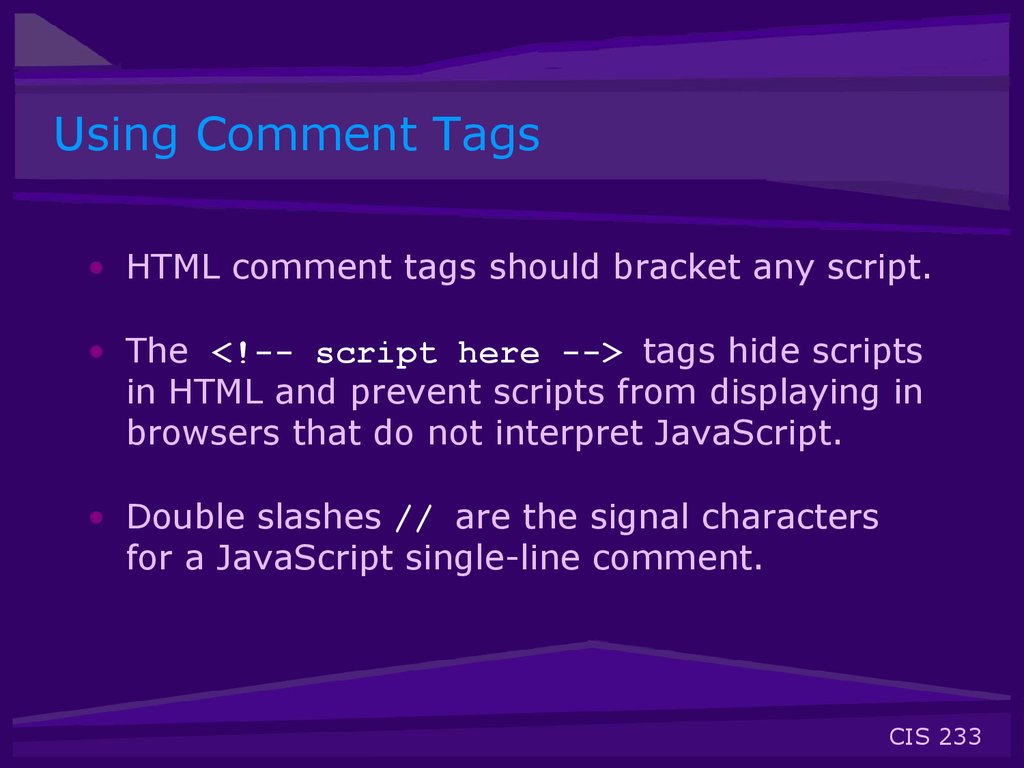
Comment javascript in html. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Comments are an important part of your JavaScript application. While you may easily remember what an application does for a day or two after you write it, trying to figure out what complex applications are doing one or two years later can prove difficult. In fact, there are documented cases ... Apr 23, 2018 - Added an optional HTML comment above that surrounds our JavaScript code. Yes, it is considered as a best practice, since this is to save our code from a browser that does not support JavaScript. The comment ends with a "//-->". Here "//" signifies a comment in JavaScript, so we add that to ...
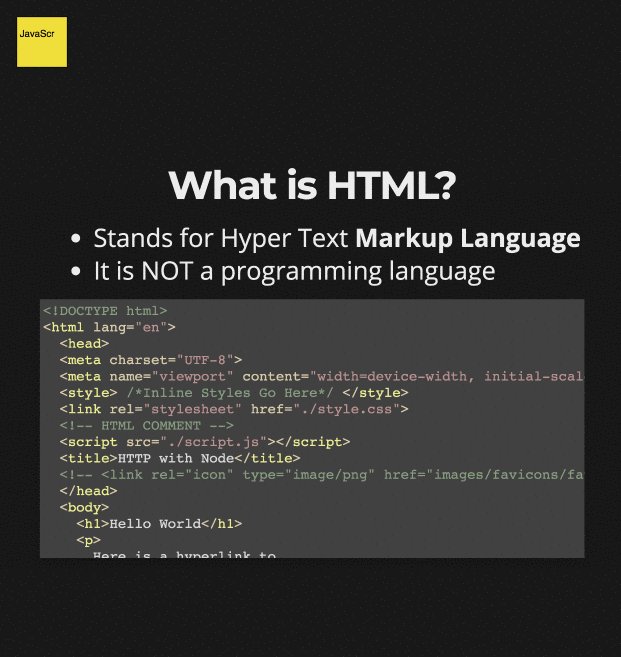
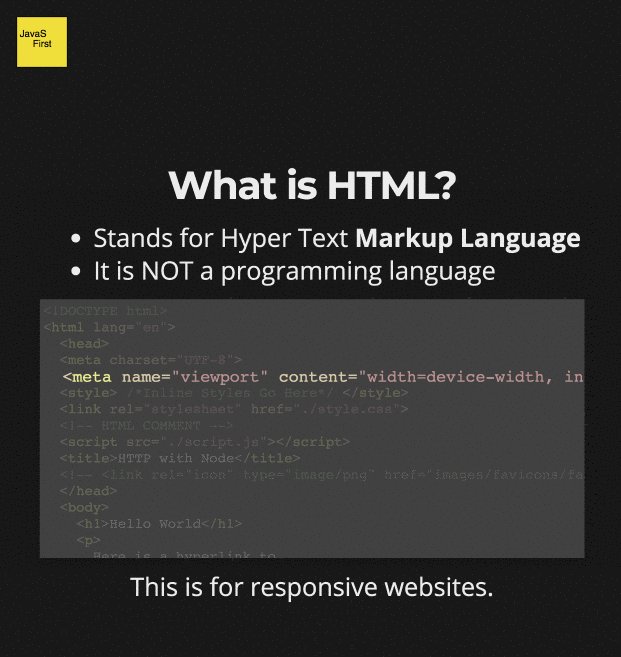
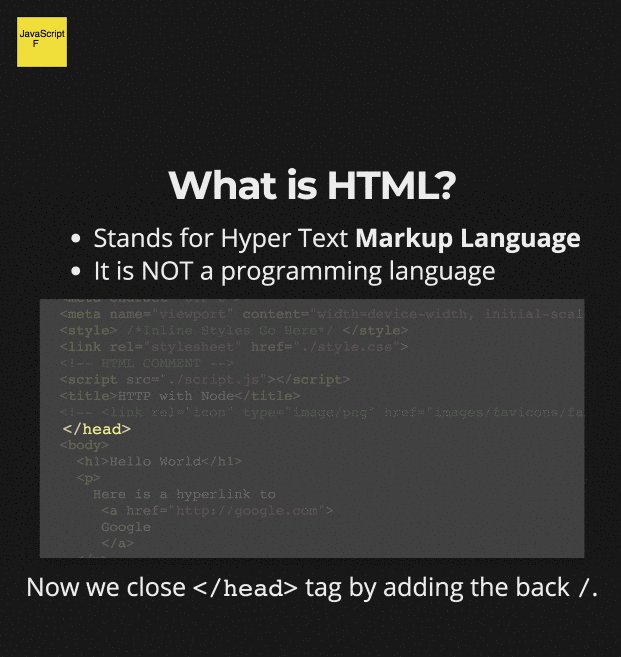
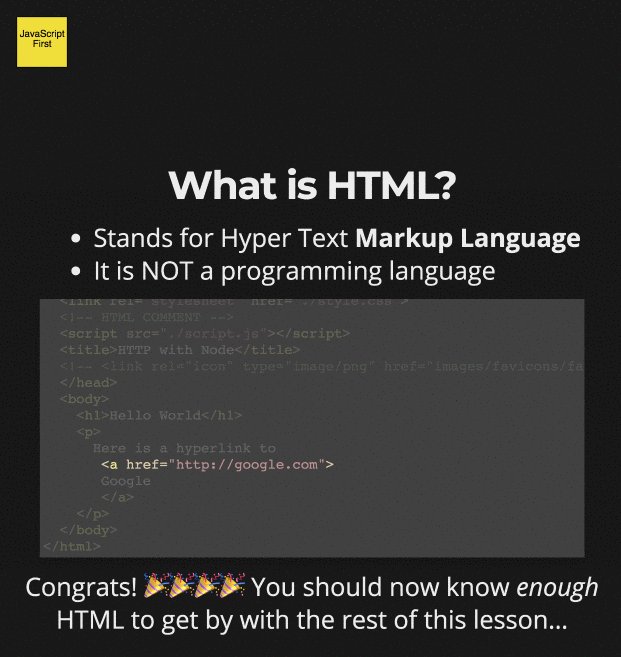
You can add comments to your HTML source by using the following syntax: <!--. Write your comments here -->. Notice that there is an exclamation point (!) in the start tag, but not in the end tag. With comments you can place notifications and reminders in your HTML code: 18/1/2019 · for the above example, to get the input to empty, and add a new comment on a new line… window.onclick = function(e) { var id = e.target.id; if (id === 'sent') { var txtbox = document.getElementById('example'); var txt = txtbox.value; $( "#para" ).append( txt … Mar 03, 2018 - We will first add a template for a new comment in our index.html file inside the div tag with id="comments-list". ... Now, we will write the JavaScript code to bind to the new_comment event on the pusher channel instance we have subscribed. Whenever the new_comment event will be fired, we will ...
Nov 17, 2011 - Please consider JavaScript used beside browsers. Also exclude very old browsers. ... HTML comments, ie. <!-- -->, are no longer needed. They were intended to allow browsers that didn't understand the <script> tag to degrade gracefully. These browsers, eg. Netscape 1.x are no longer found in ... May 06, 2020 - Here's are quick tips on how to comment out your code in HTML, CSS, and JavaScript! Learn how to insert javascript comments with Tizag 's Javascript Comments lesson.
May 02, 2020 - A guide on how to display HTML comments with JavaScript. Tagged with html, javascript. Comment is a piece of code which is ignored by any web browser. It is a good practice to add comments into your HTML code, especially in complex documents, to indicate sections of a document, and any other notes to anyone looking at the code. Comments help you and others understand your code and increases code readability. 4/9/2013 · To end the html comment in javascript, you actually need to use //-->. These days it's not really required to use the HTML comments in Javascript anymore. Browsers which are so old as to not understand the <script> tag are highly unlikely to be able to render much of anything on a "modern" website, and you should not have to accommodate users who are quite literally on a stone-age browser.
Jul 20, 2017 - JavaScript comments are annotations in the source code of a program that are ignored by the interpreter, and therefore have no effect on the actual output of the code. Comments can be immensely helpful in explaining the intent of what your code is or 29/2/2020 · An important sign of a good developer is comments: their presence and even their absence. Good comments allow us to maintain the code well, come back to it after a delay and use it more effectively. Comment this: Overall architecture, high-level view. Function usage. Important solutions, especially when not immediately obvious. Avoid comments: Using comments to prevent execution of code is suitable for code testing. Adding // in front of a code line changes the code lines from an executable line to a comment. This example uses // to prevent execution of one of the code lines: Example. //document.getElementById ("myH").innerHTML = "My First Page";
8/9/2020 · An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. Oct 08, 2014 - I tried to get this to validate but what is the proper way to comment out script I tried this but it does not seem to comment out the script Note: The two forward slashes at the end of comment line (//) is the JavaScript comment symbol. This prevents JavaScript from executing the --> tag. ... The comment tag does not support any standard attributes. More information about Standard Attributes.
Jan 23, 2013 - I'm running into issues with less-than symbols ( around javascript blocks to handle this. CDATA is the official method, but doesn't actually work in many browsers. This seems... Everything between /* and */ is ... as shown in this example */ One-line comments of C++ style. These comments begin with // and continue up to the next line break: // This is a one-line comment One-line comments with the HTML comment-opening sequence (<!--). Note that the JavaScript interpreter ... Copyright © 1999-2011, JavaScripter
Nov 22, 2019 - Ignore-Me Code: How to put comments into your HTML.
 Essentials For Design Javascript Level One Michael Brooks
Essentials For Design Javascript Level One Michael Brooks
 How To Build A Real Time Commenting System Smashing Magazine
How To Build A Real Time Commenting System Smashing Magazine
 Javascript Logo Html Comment Blog Png 1170x1170px
Javascript Logo Html Comment Blog Png 1170x1170px
 Get Text Inside Html Comment Tag Jquery Comments Js Free
Get Text Inside Html Comment Tag Jquery Comments Js Free
 Html Comments How To Create And Use In Html Code Poftut
Html Comments How To Create And Use In Html Code Poftut
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
How To Create A Comment Section Using Html And Vanilla
 Sasank S Peoplesoft Log Commenting Javascript In Peopletools
Sasank S Peoplesoft Log Commenting Javascript In Peopletools
 How To Set Javascript Value Html Tag To Textarea Without
How To Set Javascript Value Html Tag To Textarea Without
 Bug Javascript Multiline Character Not Understood By
Bug Javascript Multiline Character Not Understood By
 Javascript Basics Online Presentation
Javascript Basics Online Presentation
Write Html Javascript Codes In A Beautiful Box In A Blogger
 How To Build A Live Comment Feature Using Javascript And Pusher
How To Build A Live Comment Feature Using Javascript And Pusher
 Stored Xss Ing Millions Of Sites Through Html Comment Box
Stored Xss Ing Millions Of Sites Through Html Comment Box
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

 How Do I Comment My Html Css Javascript And Php Code
How Do I Comment My Html Css Javascript And Php Code
 Javascript Files Are Served Up As Html Files When Using
Javascript Files Are Served Up As Html Files When Using


0 Response to "23 Comment Javascript In Html"
Post a Comment