24 Javascript Get Form Data
1/3/2018 · HTML. i want full html,javascript code for displaying form data on same page. What I have tried: <title>Test Input. function testVariable () {. var strText = document.getElementById ("textone"); document.write (strText.value); var strText1 = document.getElementById … The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
 How To Easily Convert Html Form Tag Input Values To An Object
How To Easily Convert Html Form Tag Input Values To An Object
The FormData() constructor accepts one argument: the form to get data from. var form = document. querySelector ('form'); var data = new FormData (form); That's it! The FormData() constructor returns a FormData object of key/value pairs from your form fields. Form fields must have a name property, or they'll be skipped.

Javascript get form data. The getAll () method of the FormData interface returns all the values associated with a given key from within a FormData object. Note: This method is available in Web Workers. 22/6/2021 · formData.get(name) – get the value of the field with the given name, formData.has(name) – if there exists a field with the given name, returns true, otherwise false; A form is technically allowed to have many fields with the same name, so multiple calls to append add more same-named fields. There’s also method set, with the same syntax as append. The get() method of the FormData interface returns the first value associated with a given key from within a FormData object. If you expect multiple …
Definition and Usage. The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form. In this tutorial, you'll learn how to get form data with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow me on Twi... The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data.
The formdata event fires after the entry list representing the form's data is constructed. This happens when the form is submitted, but can also be triggered by the invocation of a FormData () constructor. This method can act on a jQuery ... However, it is typically easier to select the <form> element itself for serialization: This produces the following data structure (provided that the browser supports console.log): ... Get the values from a form, iterate through them, and ... To get started with forms, we will first install the body-parser (for parsing JSON and url-encoded data) and multer (for parsing multipart/form data) middleware. To install the body-parser and multer, go to your terminal and use − npm install --save body-parser multer Replace your index.js file contents with the following code −
Be aware of a problem with multiple values (as @Paul mentioned above), checkboxes and multiple inputs with name="multiple[]"do not work. The solution for POST method is the same, just use $('form').serialize(). Also the POST method does not have limit of 2000 characters as GET does in most browsers, so can be used even for a pretty large data. Your form-sync attribute is non standard so your HTML is invalid. You should make that a data attribute.; You need to hook to the submit event of the form, not click.; The FormData constructor expects a DOMElement, not a jQuery object as you are currently passing to it. You can just give the this reference as that is the DOMElement.; The form has no data-url attribute. In order to access a form through JavaScript, we need to obtain a reference to the form object. One obvious way to approach, is to use the getElementById method. For instance, if we had a form with the id attribute "subscribe_frm", we could access the form in this way: var oForm = document.getElementById ('subscribe_frm');
If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. A <form> with a <button> or <input> with type=submit will get submitted when the user presses Enter in any of the form's <input type=text>.If you rely on an onClick of a button, the user must click the button or focus it and press Enter/Spacebar. Using onSubmit will enable both use cases. When forms don't support Enter to submit, they can feel broken. - Ross Allen May 31 '16 at 16:53 5/4/2021 · To get the HTML form data in Javascript: Create a new form data object – var data = new FormData(); Assign an ID to the form fields. For example, <input type="email" id="user-email"/> Lastly, append the value to the form data object. data.append("email", …
A nice quick tutorial on how to use the DataForm object in JavaScript in order to collect data from a form input fields. 1 week ago - If you expect multiple values and want all of them, use the getAll() method instead. Note: This method is available in Web Workers. ... A USVString representing the name of the key you want to retrieve. ... A FormDataEntryValue containing the value. If the key doesn't exist, the method returns null. var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.
17/9/2020 · this.elements or event.target.elements only if you know all the fields beforehand, and if they stay stable. FormData to build an object with all the fields, which you can later transform, update, or send out to a remote API. Newest versions of all the major browser are about to support also the new formdata … /** * Class for getting form content * * @version 1.0.0 */ class FormContent{ /** * Create new form content object * * @param {HTMLFormElement} formElement Single form element * @param {string} inputSelectors Selectors for elements which will be used to read and display data (like jQuery selectors: # for IDs, . for classes and so on). January 26, 2021 How to serialize form data with vanilla JS UPDATE: This article was updated to account for forms with multiple fields that have the same name. Historically, getting data from a form into a format you could send to an API was a bit difficult, but modern techniques make it a lot easier.
Submitting a form normally means that the browser navigates to the page indicated by the form’s action attribute, using either a GET or a POST request. But before that happens, a "submit" event is fired. This event can be handled by JavaScript, and the handler can prevent the default behavior ... 14/11/2020 · Hello world, welcome to the blog. In this blog we’ll discuss how to create a server application using Node.js that will read data from HTML form and will perform basic operations like insert ... Interactive API reference for the JavaScript FormData Object. Use with XMLHttpRequest.send() to send form results to a server without navigating.
Jul 07, 2020 - How can I select all elements without a given class in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · Which jQuery method is used to set one or more style properties to the ... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript provides methods to work with that data within the browser before the data is sent to a server or as an alternative to server processing. Perhaps, the form you created provides functionality that a server need not process, such as providing some form of calculator with no need for data storage. How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button In order to upload the .strings file to the API, I chose to write scripts (in JavaScript) ... I discovered that the body schema of the HTTP POST request needed to be encoded as multipart/form-data.
Get number from user input and display in console with JavaScript; How to read data from PDF file and display on console in Java? How can we get the values of a JProgressBar Component and display in Console? HTML form action and onsubmit validations with JavaScript? Getting elements of an array depending on corresponding values of another ... 5 days ago - The FormData.values() method returns an iterator allowing to go through all values contained in this object. The values are USVString or Blob objects. The FormData() constructor creates a new FormData object. form Optional An HTML <form> element — when specified, the FormData object will be populated with the form's current keys/values using the name property of each element for the keys and their submitted value for the values. It will also encode file input content.
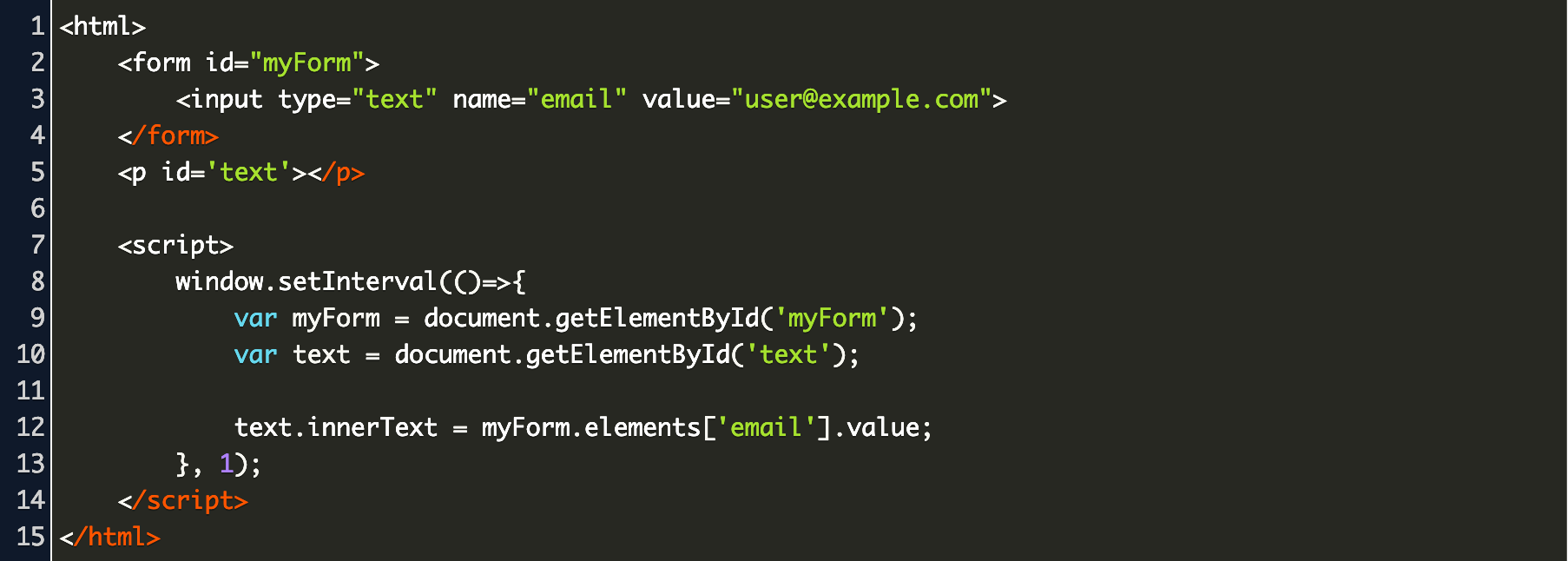
NOTE: Using form.elements, we get pretty decent access to the form. For example, we can get the email using form.elements.email.value. However, if we need to convert this to JSON for use with AJAX, it's a disaster due to its inclusion of numerical indexes, IDs, and names. Dec 21, 2016 - @bluejayke there are other javascript methods that get data from HTML tags, such as getElementsByClassName. "name" is just a generic attribute placeholder in this case. – Anonymous Nov 23 '20 at 12:33 ... If you want to retrieve the form values (such as those that would be sent using an HTTP ...
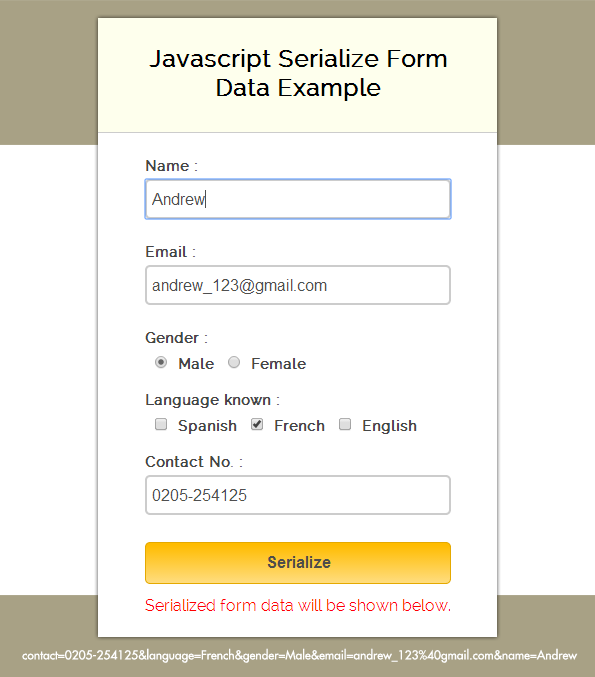
 Javascript Serialize Form Data Formget
Javascript Serialize Form Data Formget
 Formdata For Javascript How Form Data Is Sent And Files Too
Formdata For Javascript How Form Data Is Sent And Files Too
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Updating Html Form Elements In Javascript Explanation Amp Examples Video
Updating Html Form Elements In Javascript Explanation Amp Examples Video
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
 How To Send Additional Parameter With Form Data With Ajax
How To Send Additional Parameter With Form Data With Ajax
 Serialize Form Data To Javascript Objects Serializeobject
Serialize Form Data To Javascript Objects Serializeobject
 How To Easily Convert Html Form Tag Input Values To An Object
How To Easily Convert Html Form Tag Input Values To An Object
 Javascript Formdata Object Not Being Sent Via Jquery Stack
Javascript Formdata Object Not Being Sent Via Jquery Stack
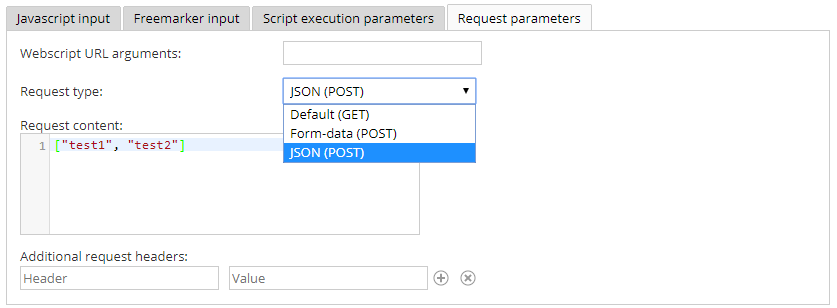
 Alfresco Javascript Console P0n
Alfresco Javascript Console P0n
 Custom Input Passing Data From Html Form To Uipath Help
Custom Input Passing Data From Html Form To Uipath Help
 Php Jquery Ajax Post Form Data Example
Php Jquery Ajax Post Form Data Example
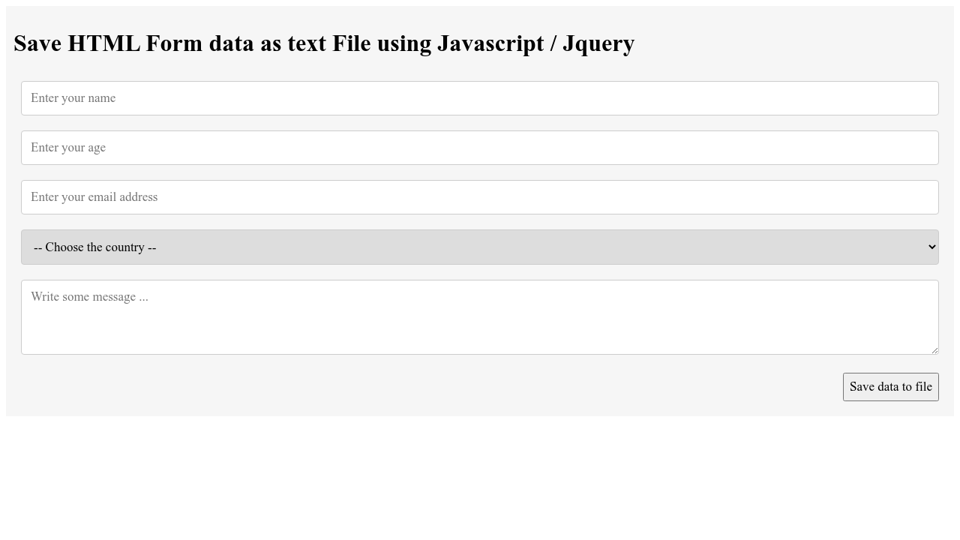
 Save Html Form Data As Text File Using Javascript Jquery
Save Html Form Data As Text File Using Javascript Jquery
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 Display Html Form Values In Same Page After Submit Using
Display Html Form Values In Same Page After Submit Using
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
 Sending Email With Pdf Form Data File Using The Submitform
Sending Email With Pdf Form Data File Using The Submitform
Statuts Societe Luxembourg Jquery Get Form Data As Object
 Node Js Formidable How To Parse Form Multipart Form Data
Node Js Formidable How To Parse Form Multipart Form Data
 How To Get Form Data Using Javascript Jquery Geeksforgeeks
How To Get Form Data Using Javascript Jquery Geeksforgeeks
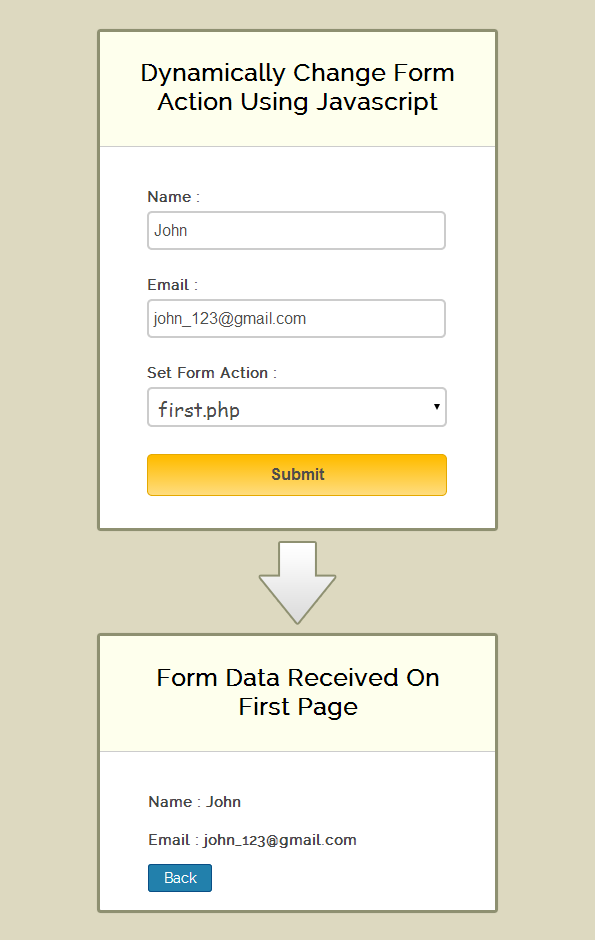
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
 Read Html Form Data Using Get And Post Method In Node Js By
Read Html Form Data Using Get And Post Method In Node Js By
 Loading And Validating Form Data Working With Data
Loading And Validating Form Data Working With Data
0 Response to "24 Javascript Get Form Data"
Post a Comment