33 How To Initialize A Variable In Javascript
A JavaScript Boolean represents one of two values: true or false. Boolean Values. Very often, in programming, you will need a data type that can only have one of two values, like. ... You can use the Boolean() function to find out if an expression (or a variable) is true: Example. Boolean(10 > 9) // returns true If you want to learn more about hoisting, study the chapter JavaScript Hoisting. Variables defined with const are also hoisted to the top, but not initialized. Meaning: Using a const variable before it is declared will result in a ReferenceError:
 Don T Use Javascript Variables Without Knowing Temporal Dead Zone
Don T Use Javascript Variables Without Knowing Temporal Dead Zone
JavaScript: initialize global variable in function. Ask Question Asked 6 years, 7 months ago. Active 2 years, 3 months ago. Viewed 7k times 2 2. I have question which may be obvious for you experienced JavaScript programmers (I'm more of a backend/DB developer). So, if this is too simple please bear with me!

How to initialize a variable in javascript. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. A constructor is typically used to initialize instance variables representing the main properties of the created object. If we don't supply a constructor explicitly, the compiler will create a default constructor which has no arguments and just allocates memory for the object. The variable statement declares a variable, optionally initializing it to a value How is it that there is an option to initialize a variable when it's automatically initialized with a default value by JavaScript when it is declared?
Initialize the variable to 0, assuming there is no use case where the user code could ever be 0. This way, the data remains consistent. If you were to put the code into a function, the function would consistently return a number, instead of potentially returning undefinedsometimes. Time to revise the JavaScript Syntax and Implementation. Variable Declaration in JavaScript. As mentioned earlier, JavaScript uses keywords; var, let and const to declare a new variable. Let's explore them all in more detail: 1. Using var. With the help of a var statement, we declare a variable, optionally initializing it to a value. JavaScript global variable tutorial for beginners and professionals with example, declaring javascript global variable within function, internals of global variable in javascript, event, validation, object loop, array, document, tutorial
A string variable that has been declared, but not initialized, will hold the special value of NULL (as any other type of uninitialized JavaScript variable). To avoid hard-to-troubleshoot errors in your scripts, develop the habit of initializing any JavaScript string you declare, if only by setting its value to the empty string (""), as follows: If we want to initialize or change a value of our variables after the declaration, just assign (equals symbol "=") the value without using the keyword var before the variable name score = 10;. With the const keyword declaration and initialization always need to happen together, because a const cannot be changed afterwards. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
By defining globals this way, you will make JavaScript more robust and reliable. Important points: Define global variables with window keyword in form of "window.VAR_NAME" You can access the variable with "window.VAR_NAME" or directly "VAR_NAME" Do not use other variables with same name otherwise it may cause unwanted results This is a good thing — declaring a variable after you initialize it results in confusing, harder to understand code. Secondly, when you use var, you can declare the same variable as many times as you like, but with let you can't. The following would work: var myName = 'Chris'; var myName = 'Bob'; Copy to Clipboard. But the variable gErrorTableRow is getting append with errors again and again even after i re initialize the if variable 'gErrorTableRow = "" ;' after modal window show., on clicking the button. How to re initialize this gErrorTableRow variable without refreshing the page. I re edited based on the comments, hope i am clear now.
In JavaScript, it's possible to declare variables in a single statement. let x = 5, y = 6, z = 7; If you use a variable without initializing it, it will have an undefined value. let x; // x is the name of the variable console.log (x); // undefined. Here x is the variable name and since it does not contain any value, it will be undefined. Similar to other programming languages, creating a variable is called as " Declaring "; a variable in JavaScript. In addition to this, the declaration of the variable happens with the help of the " var " keyword. But there are actually shorter ways to declare multiple variables using JavaScript. First, you can use only one variable keyword (var, let, or const) and declare the variable names and values separated by commas. Take a look at the following example: let name = "Nathan", age = 28, message = "Hello there!";
Use sprintf () to Insert Variable Into String in JavaScript Before Template Literals in ES6 of Javascript, the development community followed the feature-rich library of sprintf.js. The library has a method called sprintf (). sprintf.js is an open-source library for JavaScript. It has its implementations for Node.js and browsers. Object initializer Objects can be initialized using new Object(), Object.create(), or using the literalnotation (initializernotation). An object initializer is a comma-delimited list of zero or more pairs of property names and associated values of an object, enclosed in curly braces ({}). you call the Array () constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument initializes the length of the new array; the new array's elements are not initialized.
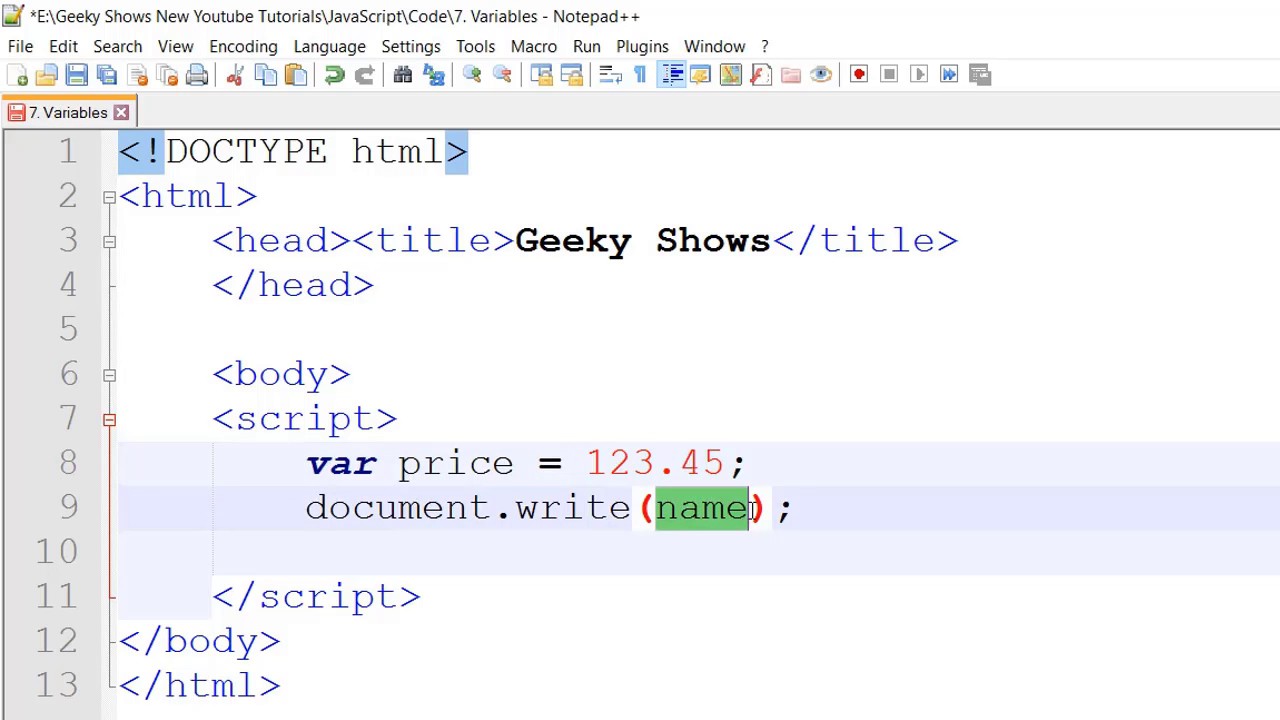
Variables in JavaScript: Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location. 1. The process of creating a variable is also known as declaring a variable. When you declare a variable, you tell the computer to reserve some memory for your program to store some data. To declare a variable in JavaScript, use the var command. For instance, the following command creates a variable. Initialization: When you declare a variable it is automatically initialized, which means memory is allocated for the variable by the JavaScript engine. Assignment : This is when a specific value ...
Initializing variables with initializers in Java Java also allows you to initialize a variable on the same statement that declares the variable. To do that, you use an initializer, which has the following general form: type name = expression; Storing a value in a variable is called variable initialization. You can do variable initialization at the time of variable creation or at a later point in time when you need that variable. For instance, you might create a variable named money and assign the value 2000.50 to it later. Always Declare Local Variables All variables used in a function should be declared as local variables. Local variables must be declared with the var keyword or the let keyword, otherwise they will become global variables. Strict mode does not allow undeclared variables.
String Variable - Declare and Initialize with simple text. Declare a variable using the var keyword. Initialize using the = symbol. Example: var hText = "This is just some text." - Click on the heading to see the text displayed in the <p> elements. Try it out. First line of text. Second line of text. JavaScript Array. We have learned that a variable can hold only one value, for example var i = 1, we can assign only one literal value to i. We cannot assign multiple literal values to a variable i. To overcome this problem, JavaScript provides an array. An array is a special type of variable, which can store multiple values using special syntax.
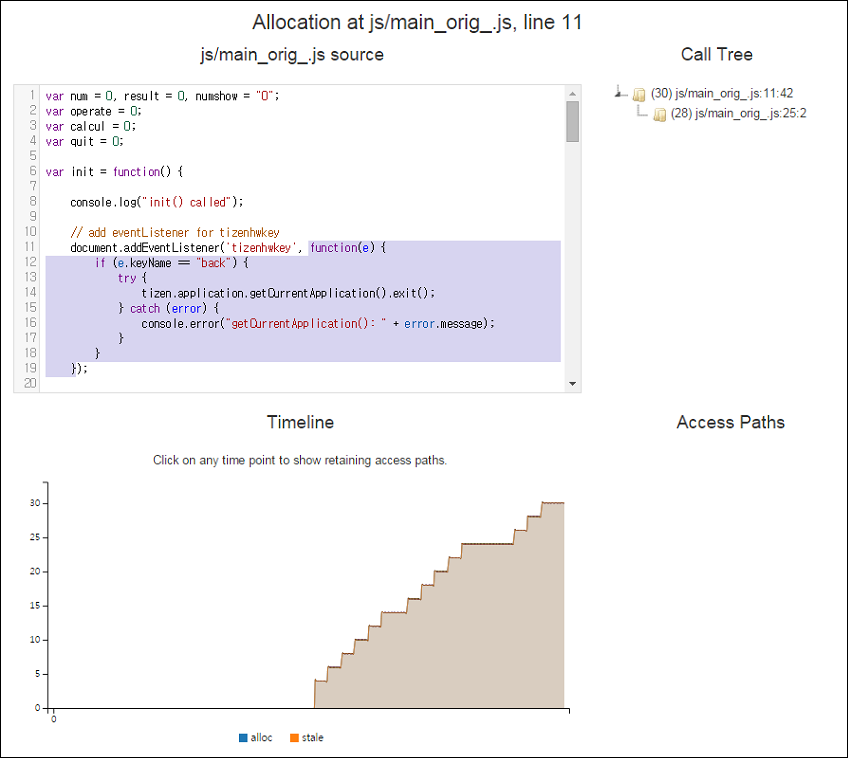
 Analyzing Javascript Problems Tizen Docs
Analyzing Javascript Problems Tizen Docs
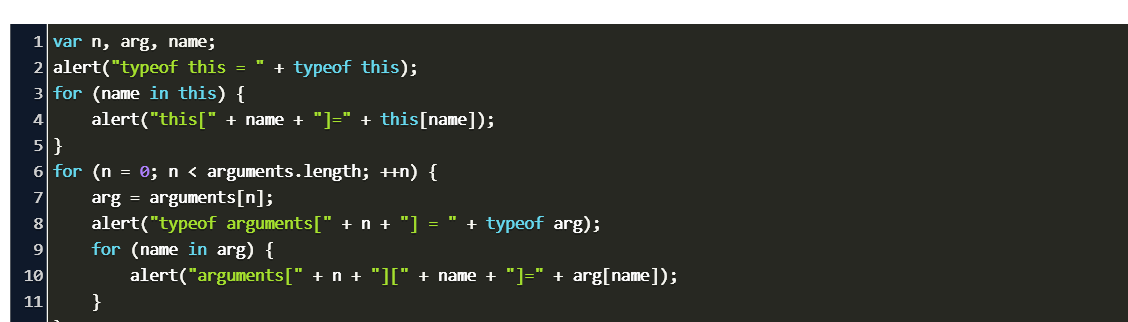
 Print All Variables Defined Javascript Code Example
Print All Variables Defined Javascript Code Example
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Modern Javascript From The Beginning Section 2 Javascript
Modern Javascript From The Beginning Section 2 Javascript
 Variables Dynamic Initialization In Java Javaprogramto Com
Variables Dynamic Initialization In Java Javaprogramto Com
Bug Able To Pass Challenge Basic Javascript Initializing
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname

 Variables And Constants Readme Md At Master Operationspark
Variables And Constants Readme Md At Master Operationspark
 What Is The Difference Between Var Let Amp Const In Javascript
What Is The Difference Between Var Let Amp Const In Javascript
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Declaring And Initializing Variable In Javascript Hindi
Declaring And Initializing Variable In Javascript Hindi
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 No Way To Tell When Sentry Init Is Complete Issue 1612
No Way To Tell When Sentry Init Is Complete Issue 1612
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 Javascript Initialize Variables Archives Worldofitech
Javascript Initialize Variables Archives Worldofitech
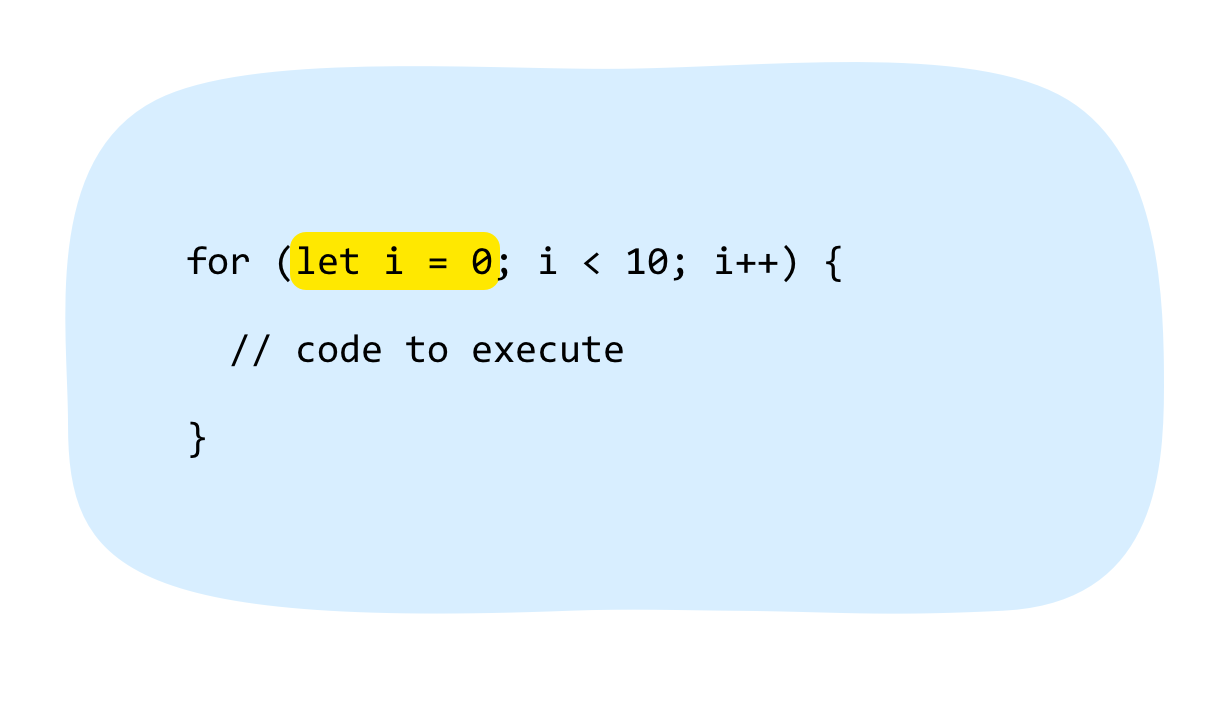
 Javascript For Loop By Examples
Javascript For Loop By Examples
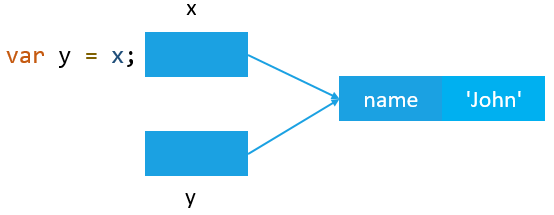
 Javascript Primitive Vs Reference Values
Javascript Primitive Vs Reference Values
 Data Types And Variables In Javascript Sum Operation On Variables Declared In The Hindi Language
Data Types And Variables In Javascript Sum Operation On Variables Declared In The Hindi Language
Chapter 16 Variables Scopes Environments And Closures
 Javascript Variables Initialization Booleans And Numbers
Javascript Variables Initialization Booleans And Numbers
 Javascript Variables Initialization Booleans And Numbers
Javascript Variables Initialization Booleans And Numbers
 Quick Tip How To Declare Variables In Javascript Sitepoint
Quick Tip How To Declare Variables In Javascript Sitepoint
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Adding Javascript And Variables Through A Module Drupalize Me
Adding Javascript And Variables Through A Module Drupalize Me
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Javascript Variables Var Types Declaration Scope String
Javascript Variables Var Types Declaration Scope String


0 Response to "33 How To Initialize A Variable In Javascript"
Post a Comment