22 Javascript Array Fill Map
Nov 23, 2013 - Underscore.js is the most popular way of complementing JavaScript’s Spartan standard library. It comes with the function ... is not very self-explanatory and Underscore.js is as close to a standard as it gets. Therefore, it is best to create filled arrays via ... If you need multiple dimensions for elements, you must nest arrays... May 31, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript

The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
Javascript array fill map. The arr.fill () method is used to fill the array with a given static value. The value can be used to fill the entire array or it can be used to fill a part of the array. Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array. However, in ES6, a couple of data types and structures were added to the language, such as symbols, sets, and maps. Arrays in JavaScript are high-level list-like objects with a length property and integer properties as indexes. In this article, I share a couple of hacks for creating new JavaScript arrays or cloning already existing ones.
The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: The fill method takes up to three arguments value, start and end. The start and end arguments are optional with default values of 0 and the length of the this object. If start is negative, it is treated as length+start where length is the length of the array. If end is negative, it is treated as length+end. Just like .map(), .reduce() also runs a callback for each element of an array. What's different here is that reduce passes the result of this callback (the accumulator) from one array element to ...
May 31, 2020 - Get code examples like "js array fill map" instantly right from your google search results with the Grepper Chrome Extension. Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. More clearly, Array.from (obj, mapFn, thisArg) has the same result as Array.from (obj).map (mapFn, thisArg), except that it does not create an intermediate array. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
The map () method creates a new typed array with the results of calling a provided function on every element in this typed array. This method has the same algorithm as Array.prototype.map (). TypedArray is one of the typed array types here. Jun 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ...
Using Array.from () function The Array.from () method creates a new array instance from the specified array and optionally map each array element to a new value. This can be used as follows for creating a 2D array: 1 In this video, I discuss two array functions in JavaScript: map() and fill().🎥 Next Video: https://youtu.be/-LFjnY1PEDA🔗 MDN's Array Documentation: https:/... 5/3/2016 · From MDC (emphasis mine): "map calls a provided callback function once for each element in an array, in order, and constructs a new array from the results. callback is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values."In this case, x's values have not explicitly assigned values ...
Dec 07, 2018 - In this approach, we are creating an array with ten empty slots, then filling those slots with the null value, then creating a new array with unique objects. Now when we change an object in the array, we are only changing a specific object, not a reference to an object. Using the map method is ... Jun 21, 2019 - The trick here is that both would "fill" the array after it is defined with undefined values instead, after which the map would fill it with the values we want. ... Not the answer you're looking for? Browse other questions tagged javascript arrays ecmascript-6 or ask your own question. 15 Common Operations on Arrays in JavaScript (Cheatsheet) The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more.
Jul 20, 2021 - The fill() method changes all elements in an array to a static value, from a start index (default 0) to an end index (default array.length). It returns the modified array. 11/10/2018 · The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we’ll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. map, filter, reduce, find. Those are 3 really powerful array functions: map returns an array with the same length, filter as the name implies, it returns an array with less items than the original array; reduce returns a single value (or object) find returns the first items in an array that satisfies a condition
Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array. Example 1: fill array with values javascript let filledArray = new Array(10).fill({'hello':'goodbye'}); Example 2: js array fill map let filledArray = new Array(10) May 31, 2020 - Get code examples like "array fill map javascript" instantly right from your google search results with the Grepper Chrome Extension.
The filter() method creates a new array with all elements that pass the test implemented by the provided function. In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes - indices between zero and the length, that are not mapped to elements ("missing indices"). For example, the following Array has a hole at index 1: > Object.keys(['a',, 'c']) [ '0', '2' ] Arrays without holes are also called dense or packed. Dense ... What it does is, as the name suggests, expands the entered iterables. Please refer to this article to understand how spread syntax works. Let us now use it to fill an array. In the above example, using the “spread” syntax helps the map function to map 0 to 10 positions in an array.
25/11/2020 · Array.fill ().map () is not working in react. I tried to use Array.fill ().map () to make many div element in react, its not working. before making Array, it wokrs well. but, now nothing is made. any answers will be thankful. below is my code. class Gallery extends PureComponent { makeCarouselCell= ()=> { const cellCount=36 const degPerCell=360 ... JavaScript Array map() 方法 JavaScript Array 对象 实例 返回一个数组,数组中元素为原始数组的平方根: var numbers = [4, 9, 16, 25];function myFunction() { x = document.getElementById('demo') &.. The arr.map () method creates a new array with the results of a called function for every array element. This function calls the argument function once for each element of the given array in order.
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. Loop through JavaScript Arrays using for, forEach, and map functions. Jul 1, 2020. All JavaScript apps from server-side Node.js to client-side code, there are many time when you need to work with JavaScript Arrays. Arrays are useful to store multiple values within a single variale. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
The fill () method fills specified elements in an array with a static value. You can specify the position of where to start and end the filling. If not specified, all elements will be filled. fill () overwrites the original array. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... Aug 25, 2020 - let A = [{ x:'x', y:'y' }, { x:'x', y:'y' }]; let result = A.map(({y,...rest})=> ({...rest,v:y})); console.log(result);
 Javascript How To Add X To An Array X Times Stack Overflow
Javascript How To Add X To An Array X Times Stack Overflow
 Must Know Array Methods In Javascript
Must Know Array Methods In Javascript
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses
 4 Ways To Populate An Array In Javascript By Sophia
4 Ways To Populate An Array In Javascript By Sophia
 Javascript Map Array Code Example
Javascript Map Array Code Example
 4 Ways To Populate An Array In Javascript By Sophia
4 Ways To Populate An Array In Javascript By Sophia
Javascript Pitfalls Amp Tips 2d Array Matrix Sanori S Blog
 Fill Empty Array With Another Array Javascript Code Example
Fill Empty Array With Another Array Javascript Code Example
 The Ultimate Guide To Javascript Array Methods Map
The Ultimate Guide To Javascript Array Methods Map
 15 Must Know Javascript Array Methods
15 Must Know Javascript Array Methods
 Using Leaflet Js To Show Maps In A Webpage Geeksforgeeks
Using Leaflet Js To Show Maps In A Webpage Geeksforgeeks
 Most Efficient Way To Create A Zero Filled Javascript Array
Most Efficient Way To Create A Zero Filled Javascript Array
 Javascript Map Object Doesn T Format Correctly Stack Overflow
Javascript Map Object Doesn T Format Correctly Stack Overflow
 How To Create Geographic Maps Using Power Bi Filled And
How To Create Geographic Maps Using Power Bi Filled And
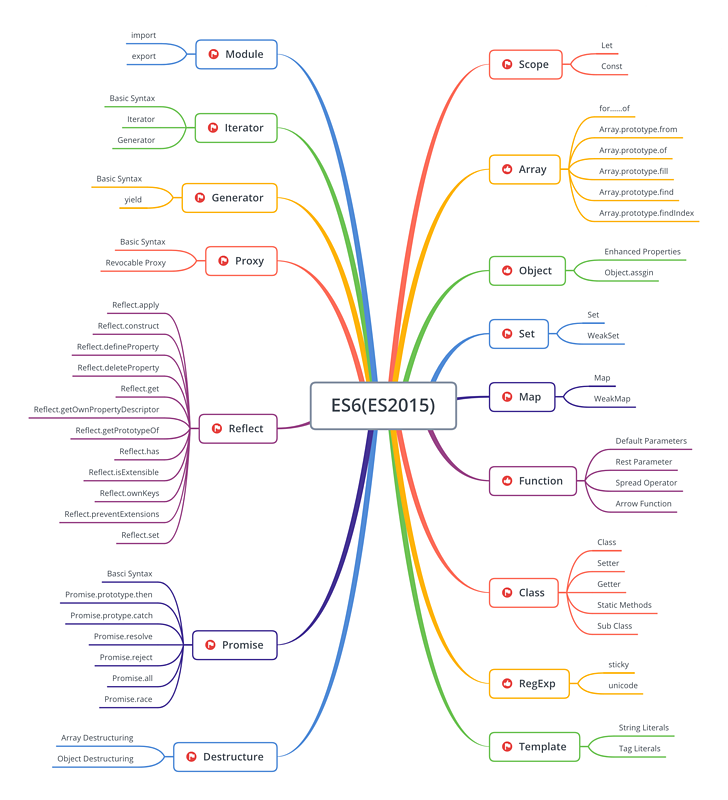
 Understand The Charm Of Native Javascript Es6 Es10
Understand The Charm Of Native Javascript Es6 Es10
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Create An Array With 5 Elements Js Code Example
Create An Array With 5 Elements Js Code Example
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
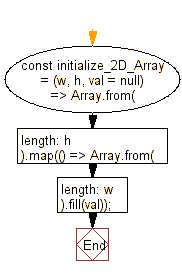
 Javascript Fundamental Es6 Syntax Initialize A Two
Javascript Fundamental Es6 Syntax Initialize A Two
Javascript Map Array Array Map Method Mdn
0 Response to "22 Javascript Array Fill Map"
Post a Comment