33 Javascript Canvas Stroke Color
By default, the stroke and fill color are set to black (CSS color value #000000). Note: When you set the strokeStyle and/or fillStyle property, the new value becomes the default for all shapes being drawn from then on. For every shape you want in a different color, you will need to reassign the fillStyle or strokeStyle property. The default color is black. Tip: Use the strokeStyle property to draw with another color/gradient. JavaScript syntax: context .stroke ( ); HTML Canvas Reference.
The CanvasRenderingContext2D.strokeStyle property of the Canvas 2D API specifies the color, gradient, or pattern to use for the strokes (outlines) around shapes. The default is #000 (black). For more examples of stroke and fill styles, see Applying styles and color in the Canvas tutorial.

Javascript canvas stroke color. context.strokeStyle=color. Sets the color that will be used to stroke the outline of the current path. These are color options (these must be quoted): A CSS named color, for example context.strokeStyle='red'. A hex color, for example context.strokeStyle='#FF0000'. To set the color of an HTML5 Canvas line, we can use the strokeStyle property of the canvas context, which can be set to a color string such as red, green, or blue, a hex value such as #FF0000 or #555, or an RGB value such as rgb (255, 0, 0). <!DOCTYPE HTML> <html> <head> <style> body { margin: 0px; padding: 0px; } </style> </head> <body> ... color: A CSS color value that indicates the stroke color of the drawing. Default value is #000000: Play it » gradient: A gradient object (linear or radial) used to create a gradient stroke : pattern: A pattern object used to create a pattern stroke
To set a shape stroke and stroke width with Konva, we can set the stroke and strokeWidth properties when we instantiate a shape, or we can use the stroke () and strokeWidth () methods. Instructions: Mouseover the pentagon to change its stroke color and width. Konva Stroke Demo view raw 12/6/2019 · The strokeStyle property in HTML canvas is used to set the color, gradient or pattern for the stroke. The <canvas> element allows you to draw graphics on a web page using JavaScript. Every canvas has two elements that describes the height and width of the canvas i.e. height and width respectively. Following is the syntax − Draw a rectangle, set line width and stroke style as color - Javascript Canvas Reference.
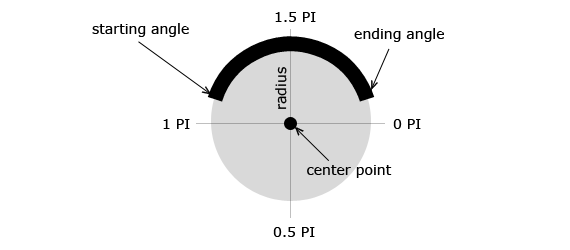
11/4/2013 · So at the end when endAngle is greater than 6 you're redrawing from 0-6 with a white arc. The easy fix is to just set endAngle = 0.01 when you reset i. You may also want to update your startAngle on each iteration to be the end of your last arc, just so that it doesn't draw over itself all the time. Hope this helps!
 Programming Basics Computer Graphics With Html5 Canvas And
Programming Basics Computer Graphics With Html5 Canvas And
 Html Canvas Create A Highlighter Effect Stack Overflow
Html Canvas Create A Highlighter Effect Stack Overflow
 How To Change Selection Background Color Of A Canvas Circle
How To Change Selection Background Color Of A Canvas Circle

 Abstract Colorful Oil Image Amp Photo Free Trial Bigstock
Abstract Colorful Oil Image Amp Photo Free Trial Bigstock
Html5 Canvas A Circle Follows The Mouse Free Online Tutorials
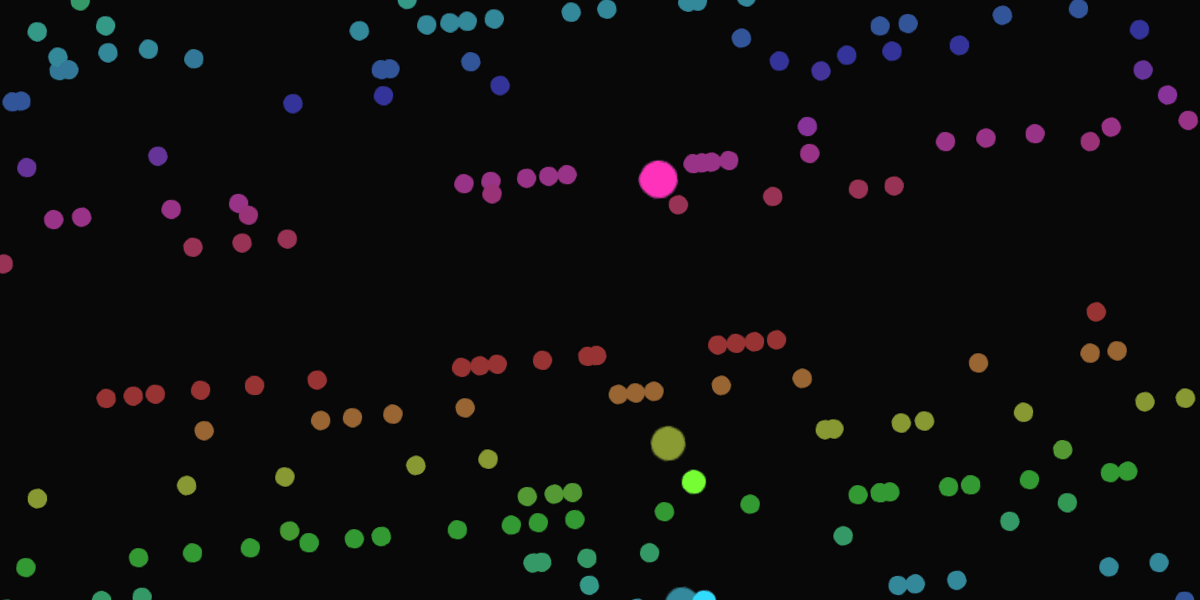
 Draw Particles Using Html5 Canvas Raphamorim
Draw Particles Using Html5 Canvas Raphamorim
 Using Svg Vs Canvas A Short Guide Logrocket Blog
Using Svg Vs Canvas A Short Guide Logrocket Blog
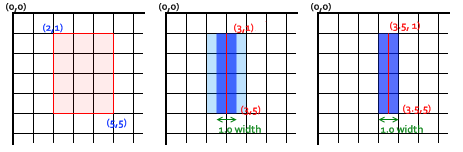
 Applying Styles And Colors Web Apis Mdn
Applying Styles And Colors Web Apis Mdn
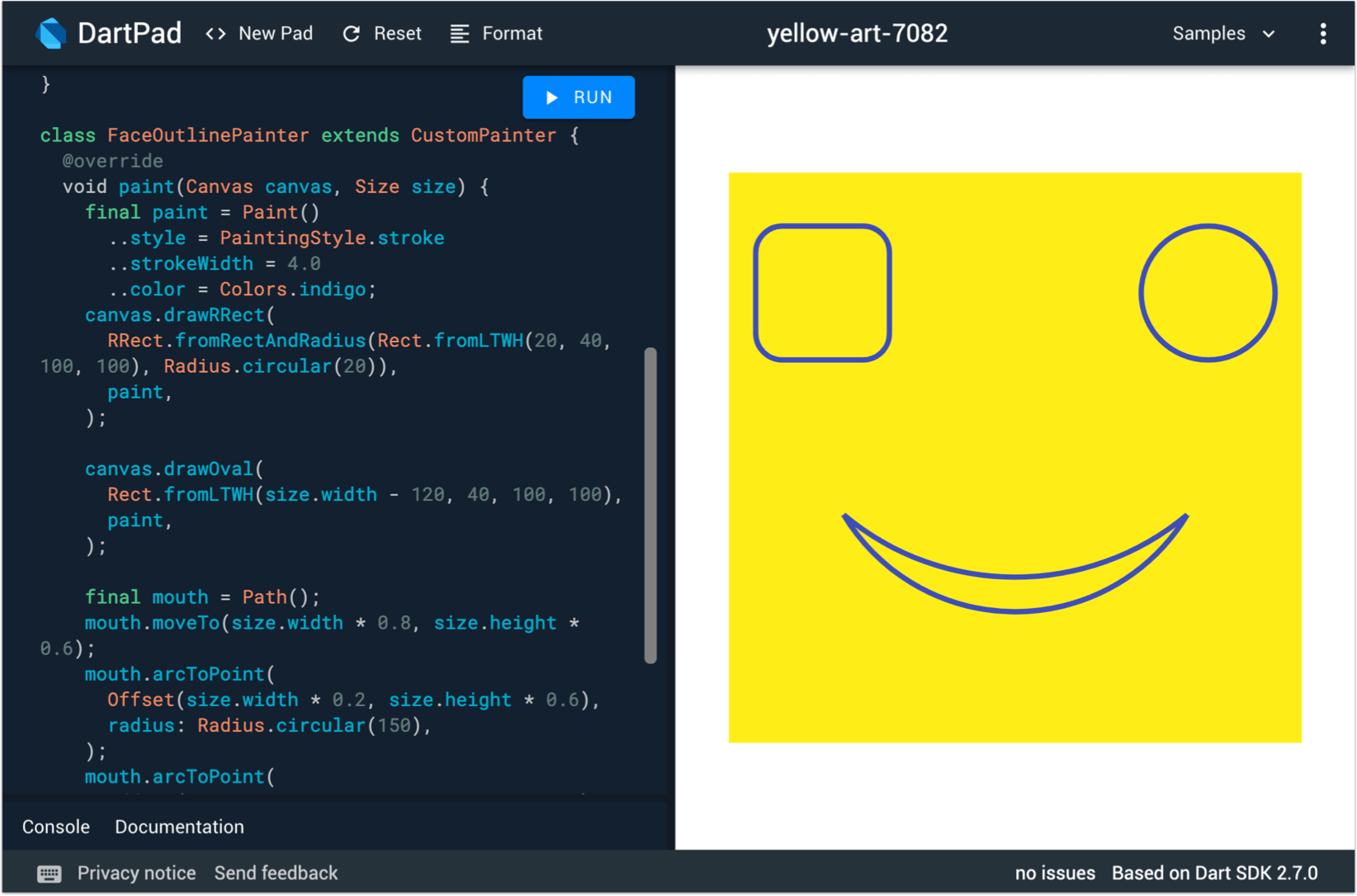
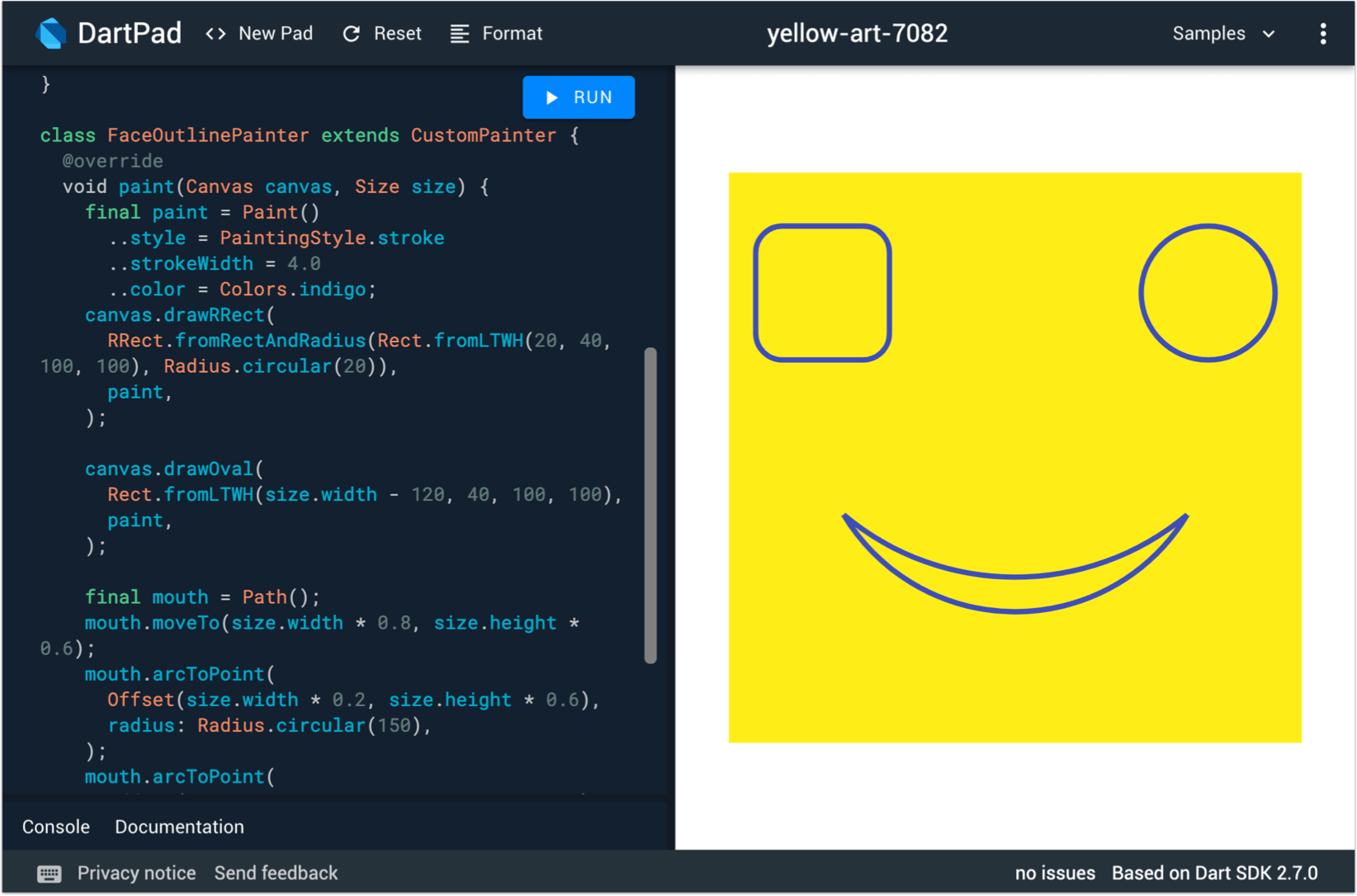
 Flutter Custom Painting Do Not Fear The Canvas
Flutter Custom Painting Do Not Fear The Canvas
 Drawing Circles On A Canvas Kirupa Com
Drawing Circles On A Canvas Kirupa Com
 Drawing Triangles On The Canvas
Drawing Triangles On The Canvas
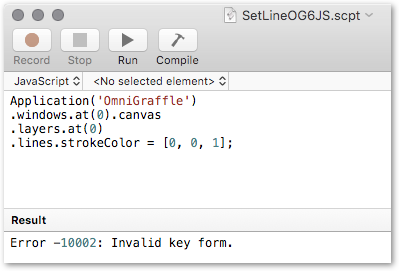
 Q Set Stroke Color Of A Set Of Lines Using Javascript For
Q Set Stroke Color Of A Set Of Lines Using Javascript For
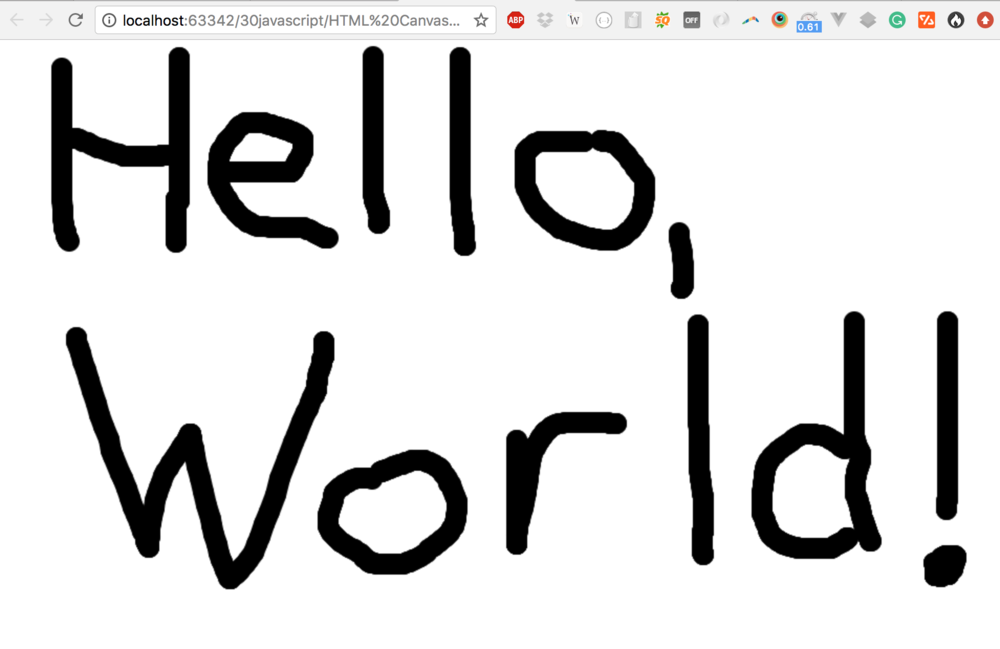
 How To Draw With Javascript Amp Html Canvas Matt Morgante
How To Draw With Javascript Amp Html Canvas Matt Morgante
 Creating A Book Cover Using Javascript And P5 Js Css Tricks
Creating A Book Cover Using Javascript And P5 Js Css Tricks
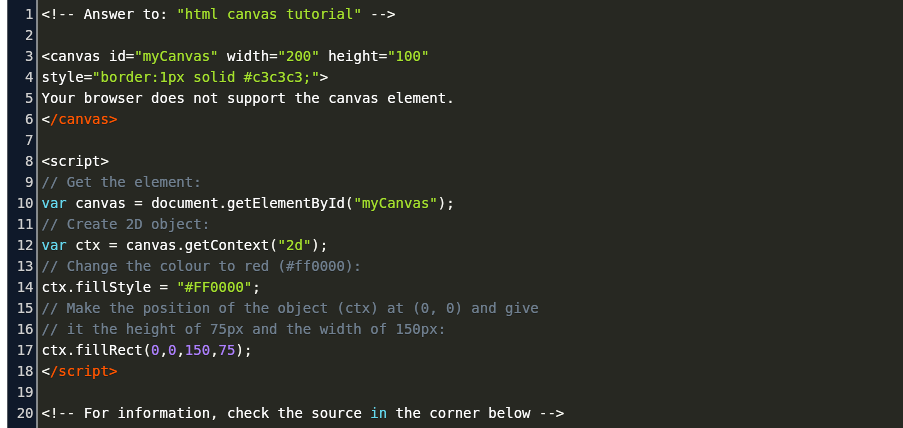
 Get Started With Html Canvas Creative Bloq
Get Started With Html Canvas Creative Bloq
 Html5 Canvas Text Stroke For Large Font Size Not Drawn
Html5 Canvas Text Stroke For Large Font Size Not Drawn
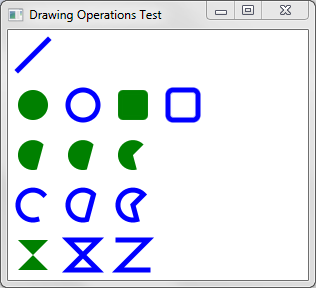
 Working With Canvas Javafx 2 Tutorials And Documentation
Working With Canvas Javafx 2 Tutorials And Documentation
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 How To Add Stroke Width Of Text Canvas Using Fabric Js
How To Add Stroke Width Of Text Canvas Using Fabric Js
 Hand Drawn Painting Abstract Art Background Painting On
Hand Drawn Painting Abstract Art Background Painting On
 3 The Html5 Canvas Text Api Html5 Canvas Book
3 The Html5 Canvas Text Api Html5 Canvas Book
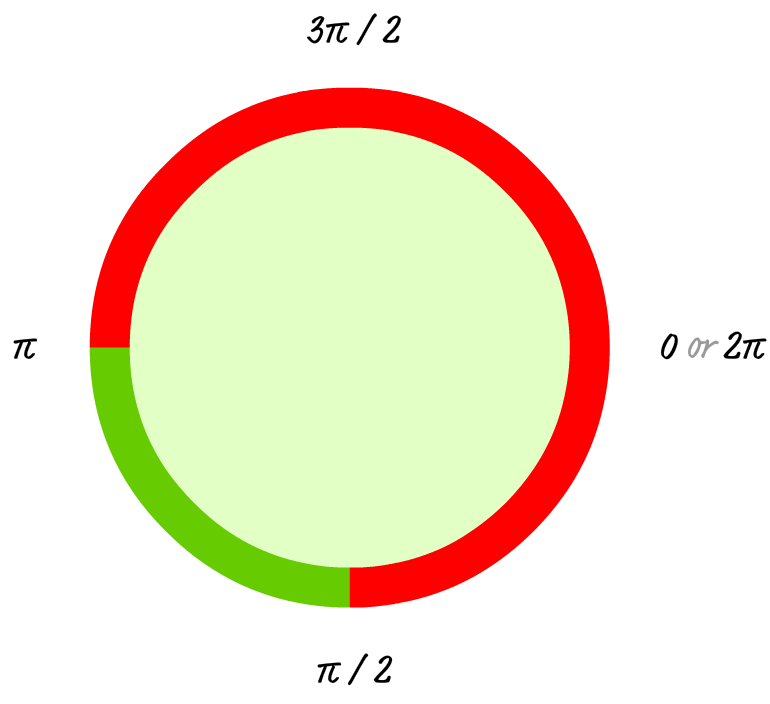
 Animated Pie Donut Ring Chart With Canvas And Javascript
Animated Pie Donut Ring Chart With Canvas And Javascript
 3 The Html5 Canvas Text Api Html5 Canvas Book
3 The Html5 Canvas Text Api Html5 Canvas Book
 Set Canvas Border Javascript Code Example
Set Canvas Border Javascript Code Example







0 Response to "33 Javascript Canvas Stroke Color"
Post a Comment