29 Get Current Location Latitude And Longitude Using Javascript
center: { lat: -34.397, lng: 150.644 }, zoom: 6, ... textContent = "Pan to Current Location"; ... Note: Read the guide on using TypeScript and Google Maps. 1 week ago - The GeolocationCoordinates interface's read-only longitude property is a double-precision floating point value which represents the longitude of a geographical position, specified in decimal degrees. Together with a DOMTimeStamp indicating a time of measurement, the GeolocationCoordinates object ...
 How To Get User Latitude Longitude Amp Current Address Using
How To Get User Latitude Longitude Amp Current Address Using
Jul 01, 2013 - Is there a way to get a city name from a latitude and longitude point using the google maps api for javascript? If so could I please see an example?

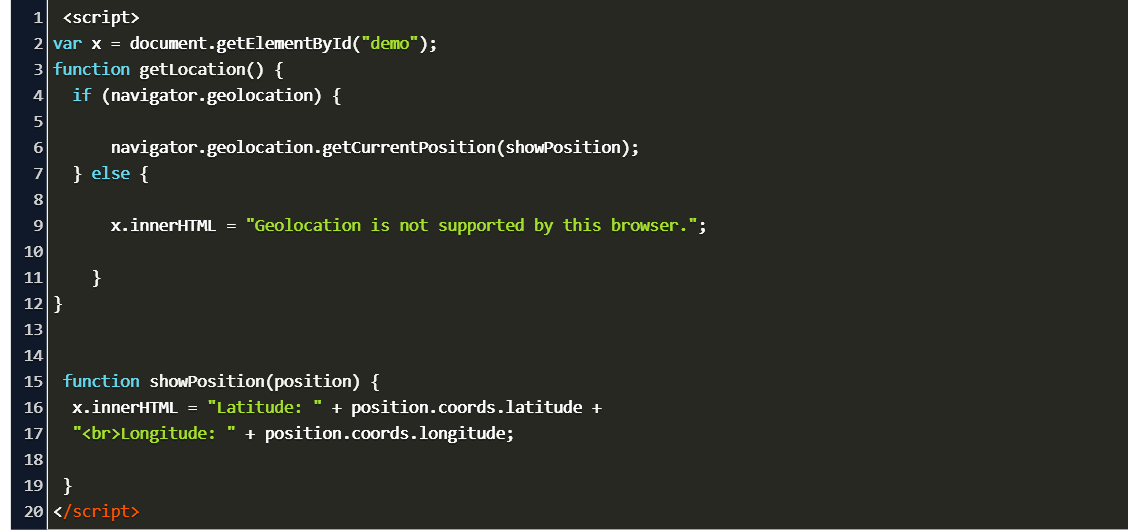
Get current location latitude and longitude using javascript. 28/9/2020 · Using this property, we can get the location access of the device to read the latitude and longitude. if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(position => { const lat = position.coords.latitude; const long = position.coords.longitude; console.log('Latitude: ', lat); console.log('Longitude: ', long); }, error => { console.log('Need access to get location.'); Try Sample. Clone Sample. This example listens for the click event, gets the latitude and longitude coordinates of the click from google.maps.MapMouseEvent.latLng , and displays those coordinates in an info window. Read the documentation. TypeScript JavaScript CSS HTML.
Use the HTML5 Geolocation API, here's the official spec and examples. EDIT. I've updated my answer to include current browser support. W3C Geolocation API support. Firefox 3.5+ Safari 5.0+ Chrome 5.0+ Opera iPhone 3.0+ Android 2.0+ · · Other phones not listed above use Gears or their own, ... Getting the position information of the site visitor using the HTML5 ... will show your current location on Google map based the latitude and longitude data ... 20/6/2015 · Get Current location Latitude and Longitude and display on Google Map using JavaScript and HTML5 Following is the script that will display the user’s current location using GeoLocation API. < script type ="text/javascript" src ="http://maps.googleapis /maps/api/js?sensor=false"></ script >
In previous article I explained ... jQuery, JavaScript, asp . Now I will explain how to get current location latitude and longitude in Google map using JavaScript. To get current location latitude and longitude using Google Maps API we need to write the code like as shown ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. STEP #2: Get Latitude & Longitude Using Geolocation API . Using the HTML5 Browser Geolocation API, your app will be able to obtain a user’s location in the form of latitude and longitude coordinates upon being granted the permission. Some older browsers may not support Geolocation API and you can check the browser compatibility here.
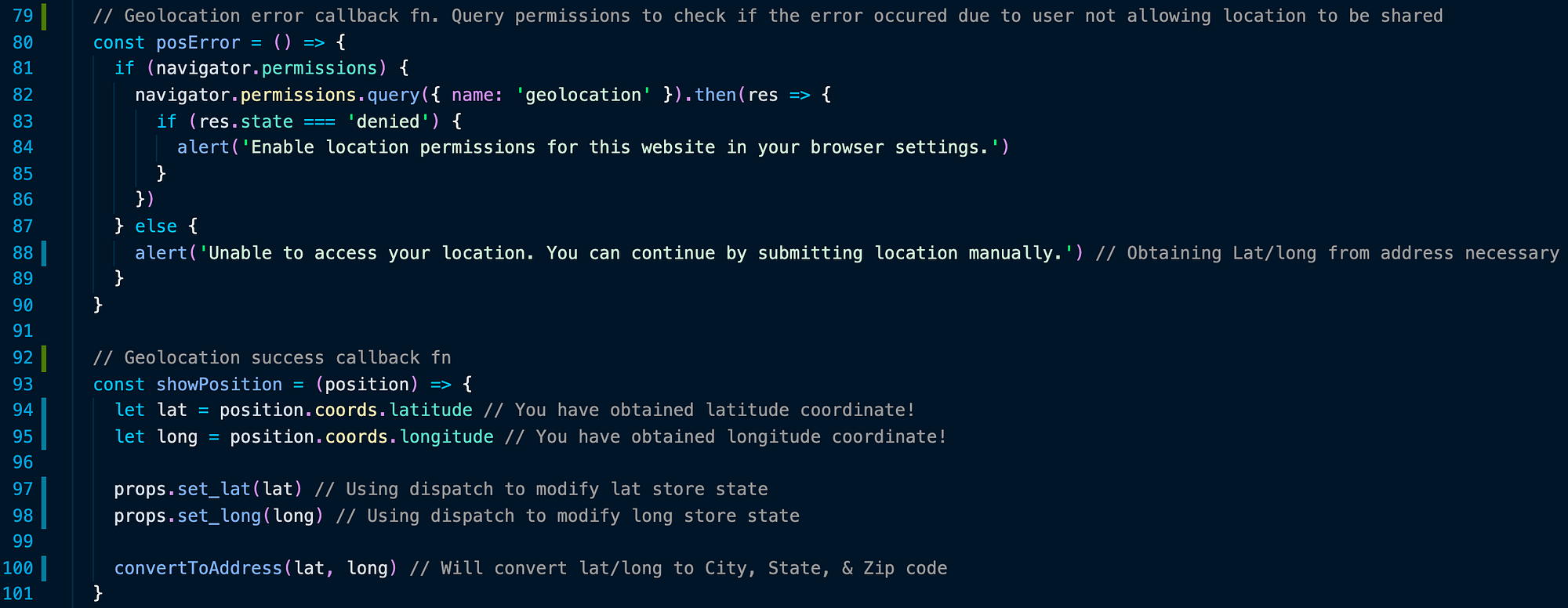
Feb 13, 2021 - Photo by AbsolutVision on Unsplash. L et’s explore a simple way to get the Latitude and Longitude of a user on our web site, and a map of the location they are invoking it from. This process is part of what is known as Geocoding.. The fun part is you can do this with your own location in ... 18 Aug 2019 — In the JavaScript, here we going to use getCurrentPosition() method to get user's current location latitude and longitude, but first, we require ... Below is a map that can identify your present location. ... lat: position.coords.latitude, ... Note: Read the guide on using TypeScript and Google Maps.
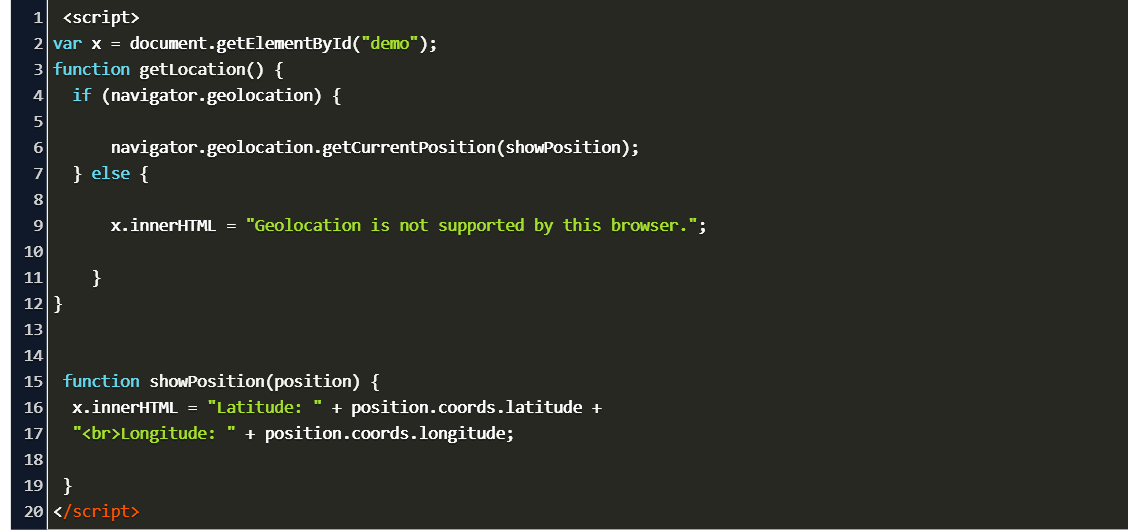
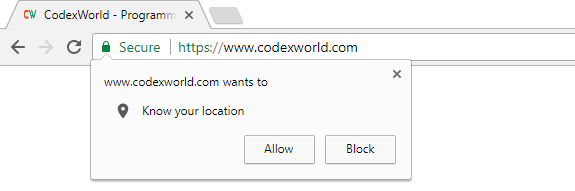
Locate the User's Position. The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphones. If your site is hosted on an non-secure origin (such as HTTP) the requests to get the users location will no longer function. Using the Geolocation API The getCurrentPosition () method is used to return the user's position. The example below returns the latitude and longitude of the user's position: 14 Aug 2021 — To obtain the user's current location, you can call the ... doSomething(position.coords.latitude, position.coords.longitude); });
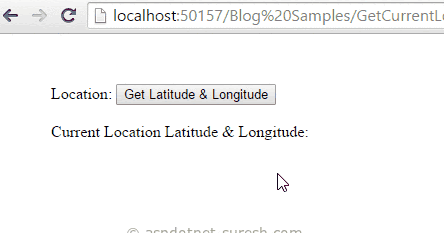
4/8/2013 · NOTE: When you run this code, Your browser will ask you whether to Allow this script to get the current location or not. Please click ‘Allow’ to Run this script! <!DOCTYPE html> <head> <title>Get Current Position - Latitude & Longitude using HTML 5</title> <script> if(!navigator.geolocation){ alert('Your Browser does not support HTML5 Geo Location. 28/11/2016 · So, to get latitude and longitude data, we can do this: var lat = position.coords.latitude; var lng = position.coords.longitude; 2. Use Google Map API to format the Coordinate. To do this, you will need a Google Map API key. You can get it here. And then load Google Maps JS in your page. 26/5/2021 · In this example, I have a button to invoke a javascript function requesting the current location on the click event. After getting the result, the current location is shown with the current latitude and longitude details using a Google Map information window. Warning: Accessing Google Map Javascript API from the non http origin is deprecated.
7/11/2020 · But if you want to convert these coordinates to a full address, you can call another function that passes your lat and lng: Add a function in your success function: function geoSuccess(position) { var lat = position.coords.latitude; var lng = position.coords.longitude; alert("lat:" + lat + " lng:" + lng); codeLatLng(lat, lng); } </code> </pre> And here's the code for that function: var geocoder; function initialize() { geocoder = new google.maps.Geocoder(); } function codeLatLng(lat… 27 Jul 2021 — getCurrentPosition() : Retrieves the device's current location. ... a GeolocationCoordinates instance contains latitude, longitude, ... Sep 28, 2020 - The GeolocationCoordinates object has the latitude and longitude properties that represent a location. JavaScript Geolocation example. The following example shows a simple application that has one button. When you click the button, the browser will request you to share your location.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Get Current Location Latitude and Longitude Using JavaScript - JSFiddle - Code Playground Close It is being used to calculate ::: //::: the distance between two locations using GeoDataSource (TM) prodducts ::: //::: ::: //::: Definitions: ::: //::: South latitudes are negative, east longitudes are positive ::: //::: ::: //::: Passed to function: ::: //::: lat1, lon1 = Latitude and Longitude … A JavaScript can capture your latitude and longitude and can be sent to backend web server and do fancy location-aware things like finding local businesses or showing your location on a map. The geolocation APIs work with a new property of the global navigator object ie.
18 Nov 2018 · 3 answersTry this i hope this will help you: <!DOCTYPE html> <html> <head> <script type="text/javascript"> function initGeolocation() { if( ...
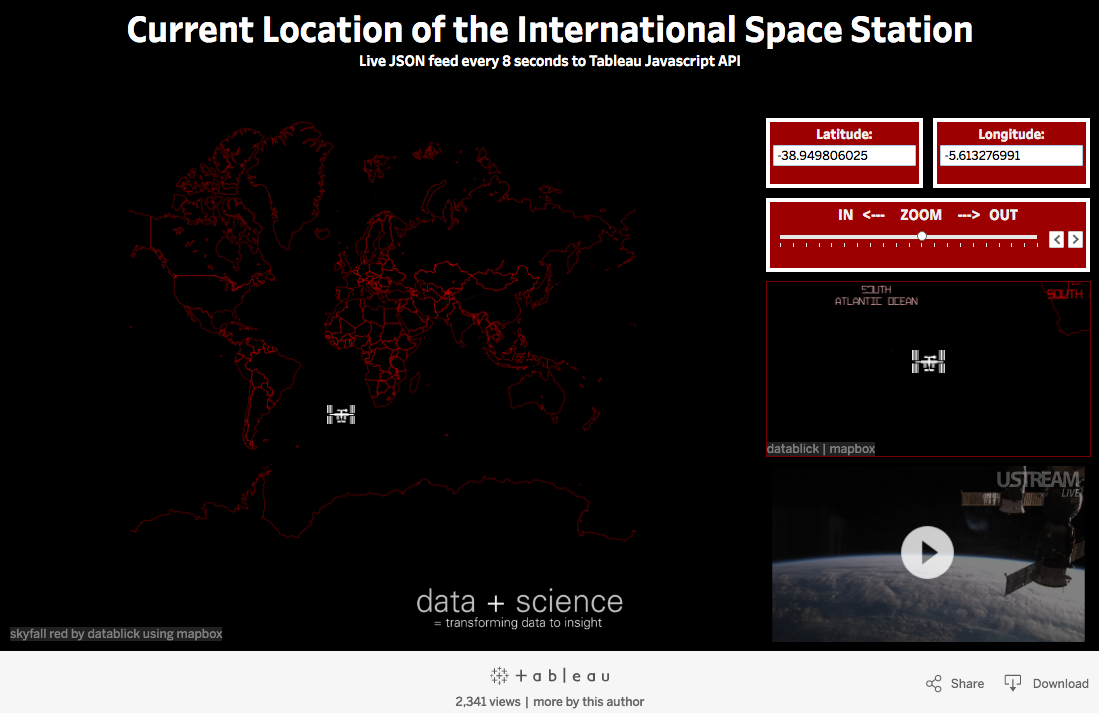
 Building The Iss Tracker Using Json And Tableau Javascript Api
Building The Iss Tracker Using Json And Tableau Javascript Api
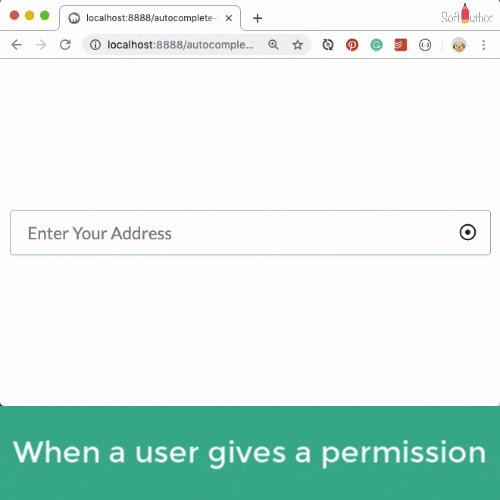
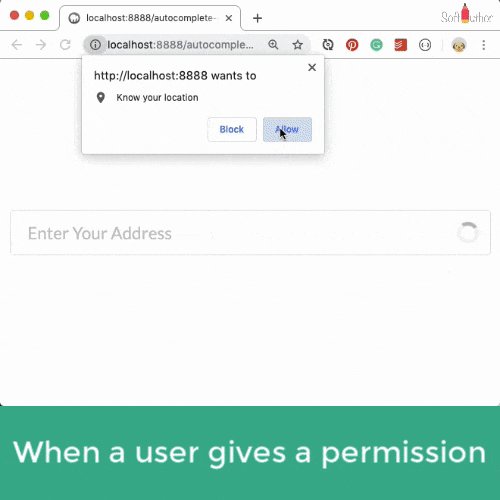
 Get User Current Location Using Html5 Geolocation Api
Get User Current Location Using Html5 Geolocation Api
 Get Latitude And Longitude From Address Google Geocode Api
Get Latitude And Longitude From Address Google Geocode Api
 Get Visitor Location Using Html5 Geolocation Api And Php
Get Visitor Location Using Html5 Geolocation Api And Php
 How To Add Multiple Latitude And Longitude In Location
How To Add Multiple Latitude And Longitude In Location
 Php Get Current Location Latitude Longitude Code Example
Php Get Current Location Latitude Longitude Code Example
 User Current Location On Google Map Using Geolocation Api In
User Current Location On Google Map Using Geolocation Api In
 Draw Path Using Google Maps Javascript Api Phppot
Draw Path Using Google Maps Javascript Api Phppot
 Google Map Api Get Current Location Latitude Amp Longitude
Google Map Api Get Current Location Latitude Amp Longitude
Show Marker On Google Map Using Latitude And Longitude With
 My Location What Is My Current Location Where Am I
My Location What Is My Current Location Where Am I
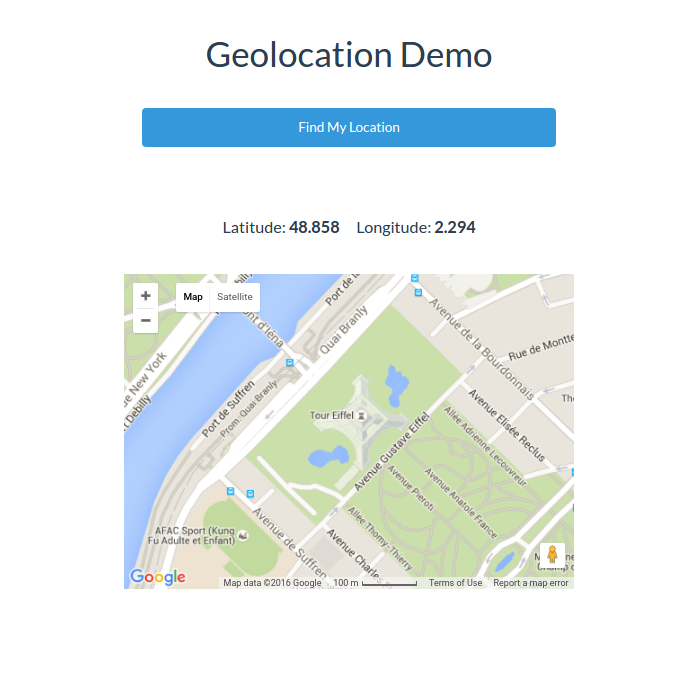
 Using Geolocation And Google Maps
Using Geolocation And Google Maps
 Quick Tip Detecting Your Location With Javascript Tutorialzine
Quick Tip Detecting Your Location With Javascript Tutorialzine
 Location In Flutter Learn To Get Current Location Of User
Location In Flutter Learn To Get Current Location Of User
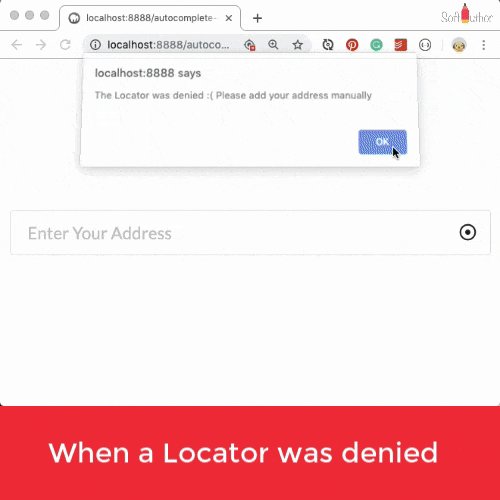
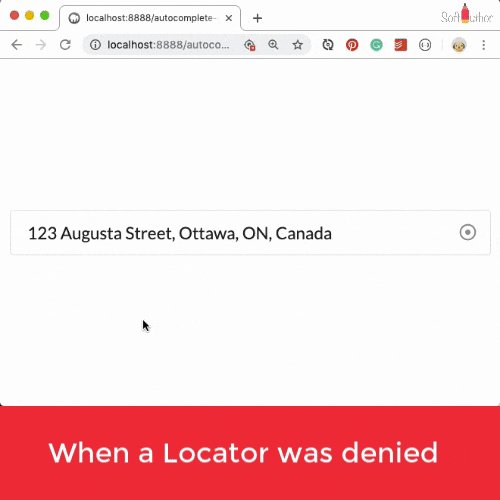
 Javascript To Find Get Latitude And Longitude From Google
Javascript To Find Get Latitude And Longitude From Google
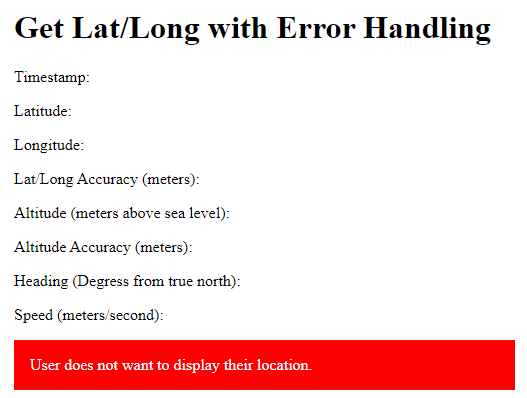
 Detect Location With A Web Browser And Reverse Geocode It To
Detect Location With A Web Browser And Reverse Geocode It To
 How To Find A Visitor S Latitude And Longitude Using Jquery
How To Find A Visitor S Latitude And Longitude Using Jquery
 Geocoding A User S Location Using Javascript S Geolocation Api
Geocoding A User S Location Using Javascript S Geolocation Api
 Google Map Api Get Latitude And Longitude From Address In Javascript
Google Map Api Get Latitude And Longitude From Address In Javascript
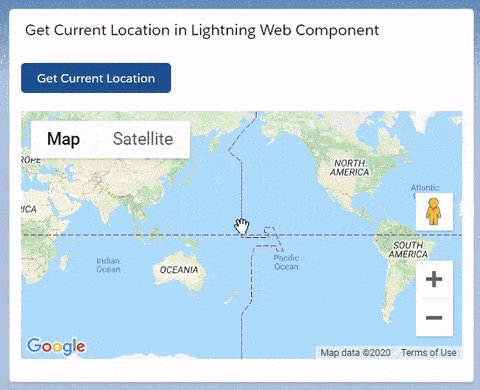
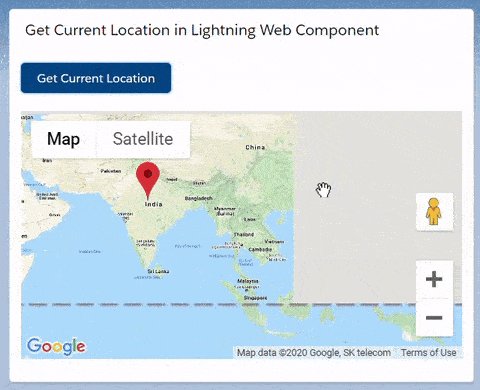
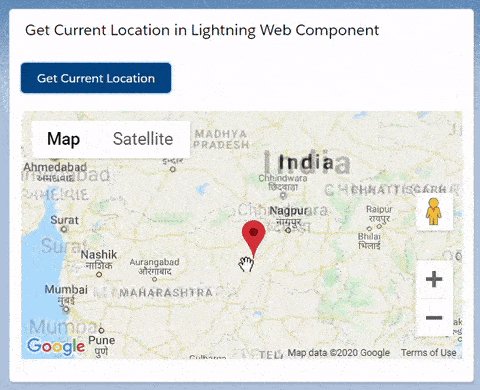
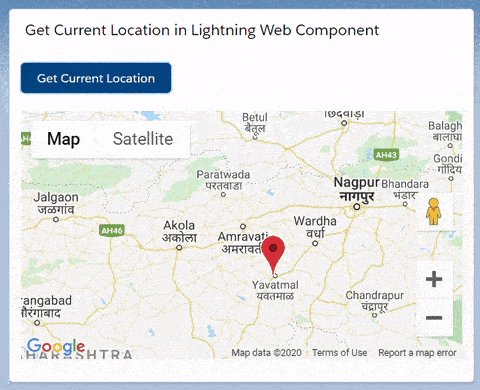
 Get Current Location In Lwc Lightning Web Component Niks
Get Current Location In Lwc Lightning Web Component Niks
 How To Fetch Latitude Longitude And Camera Details From An
How To Fetch Latitude Longitude And Camera Details From An
 Get User Current Location Using Htm5 Geolocation Api
Get User Current Location Using Htm5 Geolocation Api
 Google Map Api Get Current Location Latitude Amp Longitude
Google Map Api Get Current Location Latitude Amp Longitude
 Using Geolocation To A Locate A User On Google Maps In React
Using Geolocation To A Locate A User On Google Maps In React
 Learn How To Find Gps Location On Any Smartphone And Then
Learn How To Find Gps Location On Any Smartphone And Then
 How To Get Location Address In An Android App Android Authority
How To Get Location Address In An Android App Android Authority
 3 Ways To Get Latitude And Longitude From Google Maps Wikihow
3 Ways To Get Latitude And Longitude From Google Maps Wikihow
 How To Display Current Gps Location In Osm Maps Using Xamarin
How To Display Current Gps Location In Osm Maps Using Xamarin
0 Response to "29 Get Current Location Latitude And Longitude Using Javascript"
Post a Comment