21 Set And Map Javascript
5/6/2014 · But that’s not enough for real life. That’s why Map and Set also exist. Map: is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Set : is a special type collection – “set of values” (without keys), where each value may occur only once. Dec 10, 2020 - In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other
 Array Map In Javascript Jonathan Bakebwa Blog
Array Map In Javascript Jonathan Bakebwa Blog
ก่อนอื่นเราจะมาทำความรู้จัก Map กันก่อนครับว่ามันคืออะไร แล้วทำไมเราต้องอยากใช้มันด้วย 😁. Map คือ Data structure ของ Javascript อีกชนิดที่มา ...

Set and map javascript. 7/5/2020 · A Map is a new collection object in JavaScript that functions like an object. But there are a few primary differences compared to a regular object. Firstly, let’s take a look at a simple example creating a Map object. How to add properties const map = new Map(); // Map(0) {} That’s it. Map … Apr 01, 2021 - In this tutorial, we will introduce you to map and set in detail along with code examples, use cases, and hands-on exercises. After ES6. Maps are ordered list of key value pair where key as well as value can be of any type.. Syntax let map = new Map([iterable]); If an Iterable object like Array(arrays with two elements, e.g. [[ 1, 'one' ],[ 2, 'two' ]]) whose elements are key-value pairs is passed then all its items will be added to the Map.. null values are treated as undefined.
JavaScript has many different ways to group and collect data including in arrays and objects. There are also two other main ways to organize collections of data — Maps and Sets. ... The Map and Set objects provide similar, but useful alternatives to arrays and objects for storing collections of data. Plain objects, arrays, Map s and Set s are always drafted by Immer. An example of using Maps with immer: Maps and Sets that are produced by Immer will be made artificially immutable. This means that they will throw an exception when trying mutative methods like set, clear etc. outside a producer. Note: The keys of a map are never drafted! A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste set (key, value) - sets the value for the key in the map object. It returns the map object itself therefore you can chain this method with other methods. values () returns a new iterator object that contains values for each element in insertion order. Feb 19, 2020 - Like the Map, the Set API is nice and simple. In fact, it’s even easier than the Map API. ... If you’ve been working with JavaScript for any length of time, I think you’ll agree that it’s nice to have a few more collection objects to work with. Arrays are all well and good but there ...
1. set (key,value) Adds key and value to map. 2. get (key) Returns value if key is matched. 3. has (key) Returns true if an element with the specified key exists; else returns false. Apr 26, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 4 years ago. Javascript has an Array.prototype.map but there doesn't seem to be an equivalent for sets. What's the recommended way to run map on a set in Javascript? 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Symmetry with Map: The following two methods only exist so that the interface of Sets is similar to the interface of Maps. Each Set element is handled as if it were a Map entry whose key and value are the element. Set.prototype.entries() : Iterable<[any,any]> Set.prototype.keys() : Iterable<any> entries() allows you to convert a Set to a Map: Set and Map in JavaScript: What is Set in JavaScript? In JavaScript, Set is a new object type that is used to create collections of unique values. These values are either primitives like strings or integers as well as more complex object types like object literals or arrays. In this article, we are going to implement Set and Map data collection algorithms using modern JavaScript, HTML 5.0, and Bootstrap. Modern JavaScript - Map. A map is a collection which is used to store key and value pairs. In the Map, keys are unique that correspond to values as one to one mapping.
In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value; set - to define a setter method to set the property value Map.prototype.set () The set () method adds or updates an element with a specified key and a value to a Map object. Apr 04, 2018 - Most major programming languages have several types of data collections. Python has lists, tuples, and dictionaries. Java has lists, sets, maps, queues. Ruby has hashes and arrays. JavaScript, up until now, had only arrays. Objects and arrays were the workhorses of JavaScript.
In this post, you will learn about JavaScript Map, WeakMap, Set related interview questions you may face, and few exercises. Maps Map uses key value pairs and keeps the original insertion order of ... Feb 28, 2018 - Introduction In this post we will get familiar with two different collections in JavaScript: Set Map In one of the next posts we will also talk about two similar collections: WeakSet WeakMap They were all introduced to JavaScript spec with ES2015, also known as ES6. Both Map and Set are iterable ... A map keeps tracks of its size, making it accessible in O(1). const map = new Map(); map.set('key1', 'value1'); map.set('key2', 'value2'); map.set('key3', 'value3'); map.size; // 3. To get the number of properties of an object you would need to manually iterate over it, making it O(n) with n the number of properties. Maps also keep the keys in ...
In this video we will look at some of the new data structures.ES6 Introduced Maps and Sets to JavaScript. Understand difference between JavaScript objects an... A Set is a collection of unique values. Unlike a Map, a Set is conceptually more similar to an Array than an Object, since it is a list of values and not key/value pairs. However, Set is not a replacement for Arrays, but rather a supplement for providing additional support for working with duplicated data. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
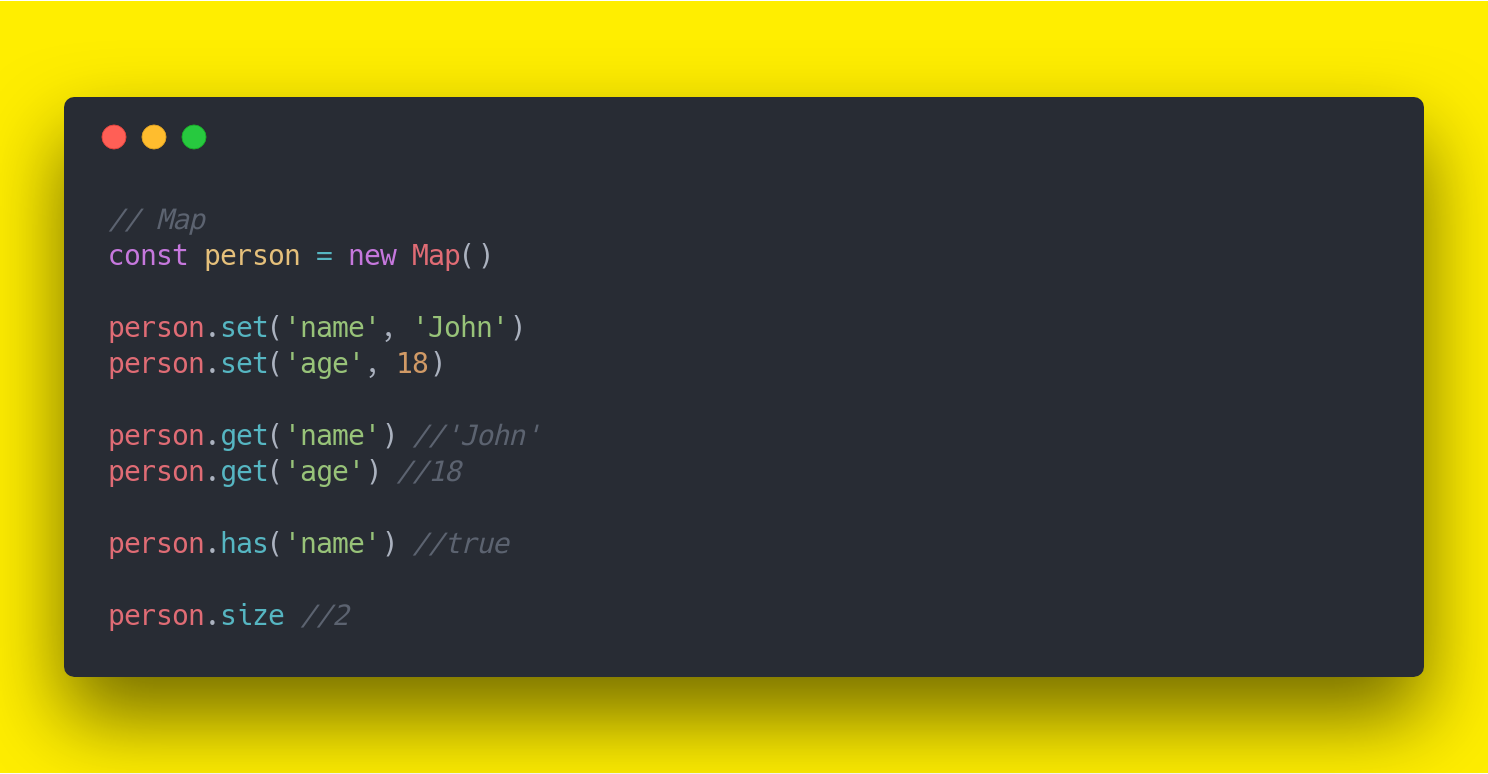
* Set * - The Set object allows you to store unique values of any type. * Map * - The Map object allows you to store key-value pairs and remembers the original insertion order of the keys. The objective of these new constructs is to provide easier and more efficient ways to structure and access data under certain use cases. The JavaScript ES6 has introduced two new data structures, i.e Map and WeakMap. Map is similar to objects in JavaScript that allows us to store elements in a key/value pair. The elements in a Map are inserted in an insertion order. However, unlike an object, a map can contain objects, functions and other data types as key. 25/11/2020 · Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () – creates the map. map.set (key, value) – stores the value by the key. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map.
Feb 16, 2017 - Maps are designed as an alternative to using Object literals for storing key/value pairs that require unique keys, and provide very useful methods for iteration. ... Nothing is more fundamental in JavaScript than object literals. Creating a map of sorts is as simple as declaring it in code. Jul 06, 2018 - So with that introduction let’s jump into using choosing javascript’s built-in objects(Array, Object, Set and Map) based on operations we wish to use it for. ... Let’s look at how we can find a particular element in all the four built-in javascript objects for different use-cases. 9/10/2016 · JavaScript ES6 Map and Set polyfill and improvements. JavaScript introduced Map and Set objects with new ES6. Map provides functionality to use objects as object key. Set is a unique collection of items. This implementation uses hash tables to identify items in Set an Map and gives extra features.
Mar 08, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The Maps JavaScript API includes a set of functions for drawing shapes on the map, such as squares, polygons, lines, and circles. Next, you'll render a circle to show an 800-meter (approximately half-mile) radius around a marker when it is clicked. Draw a circle with google.maps.Circle. Map and Set both have keys (), values (), and entries () methods that return an Iterator. However, while each one of these methods have a distinct purpose in Map, Sets do not have keys, and therefore keys are an alias for values. This means that keys () and values () will both return the same Iterator, and entries () will return the value twice.
How to add JavaScript to html How ... How to add a class to an element using JavaScript How to calculate the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI ... WeakSet is considered equivalent to Set. Yet, only objects and not primitives may be added to WeakSet. An object is located in the set while it is reachable in another place. WeakSet also supports has, add, and delete. But no iterations or size and keys()are supported. Also, it can serve as additional storage for data, but not for arbitrary data. Jun 03, 2017 - In Scala and Haskell, sets support a map operation - it can reduce the number of elements in the set. ... The cause of the lack of map/reduce/filter on Map/Set collections seem to be mainly conceptual concerns. Should each collection type in Javascript actually specify its own iterative methods ...
Example Of Map In Javascript Es6 Learn Web Tutorials
 Algodaily Implement A Hash Map Description
Algodaily Implement A Hash Map Description

 Set Numbers Over The Map Cssmap Plugin
Set Numbers Over The Map Cssmap Plugin
 How To Write Your Own Map Filter And Reduce Functions In
How To Write Your Own Map Filter And Reduce Functions In
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 How To Set Different Map Layers For Different Zoom Levels
How To Set Different Map Layers For Different Zoom Levels
 Using Google Maps Api How Can We Set The Current Location As
Using Google Maps Api How Can We Set The Current Location As
 Javascript Es6 Cheatsheet Set Amp Weakset By Mihai Serban
Javascript Es6 Cheatsheet Set Amp Weakset By Mihai Serban
 Map Set Weakmap Amp Weakset In Javascript Real Use Case
Map Set Weakmap Amp Weakset In Javascript Real Use Case
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog

 Javascript Map And Set Explained
Javascript Map And Set Explained
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
 Javascript Map Weakmap And Set In This Post You Will Learn
Javascript Map Weakmap And Set In This Post You Will Learn
 Javascript Maps And Sets Explained For Beginners
Javascript Maps And Sets Explained For Beginners
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
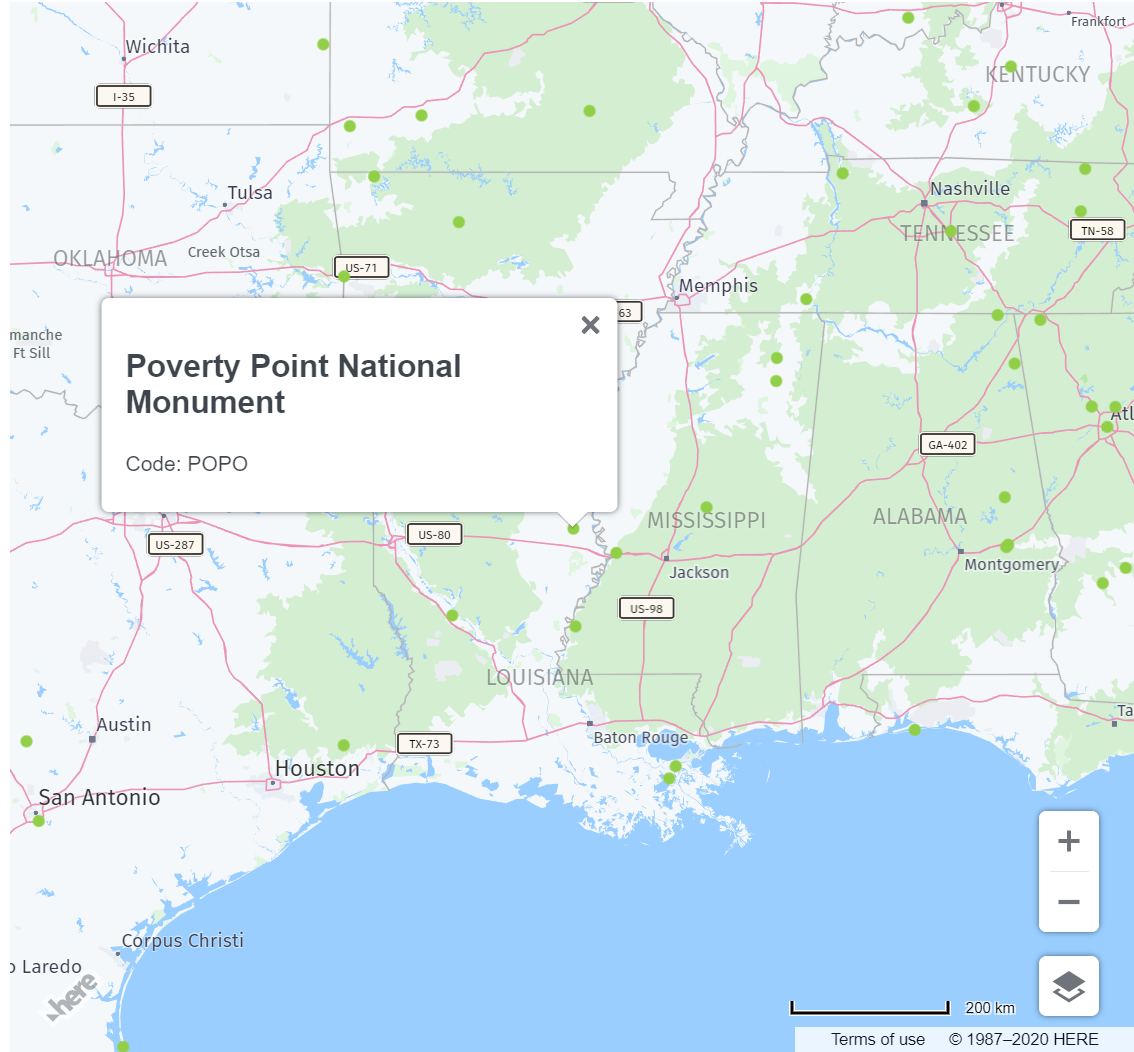
 Here Studio And Maps Api For Javascript Here Developer
Here Studio And Maps Api For Javascript Here Developer
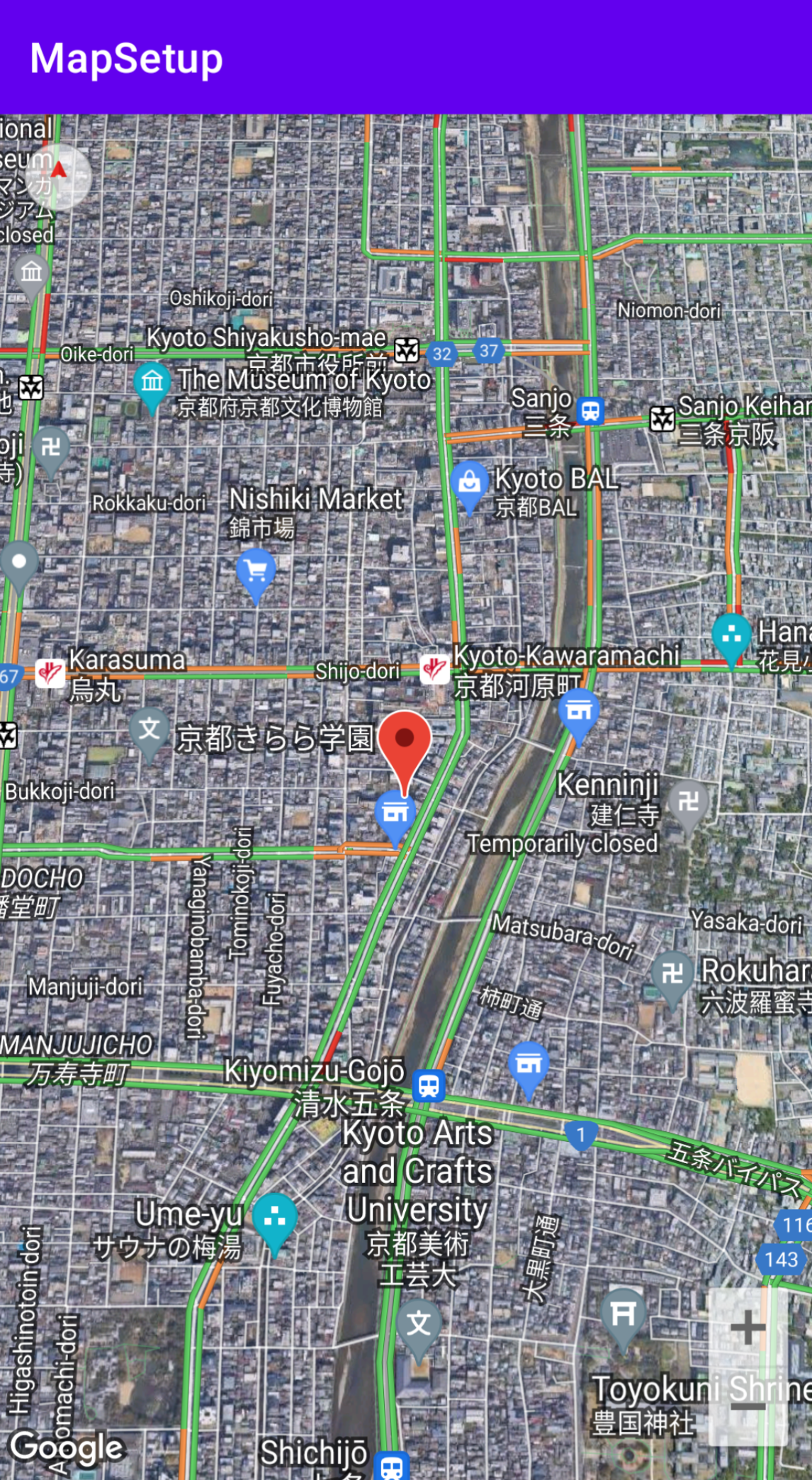
 Setting Up An Existing Map Maps Sdk For Android Google
Setting Up An Existing Map Maps Sdk For Android Google
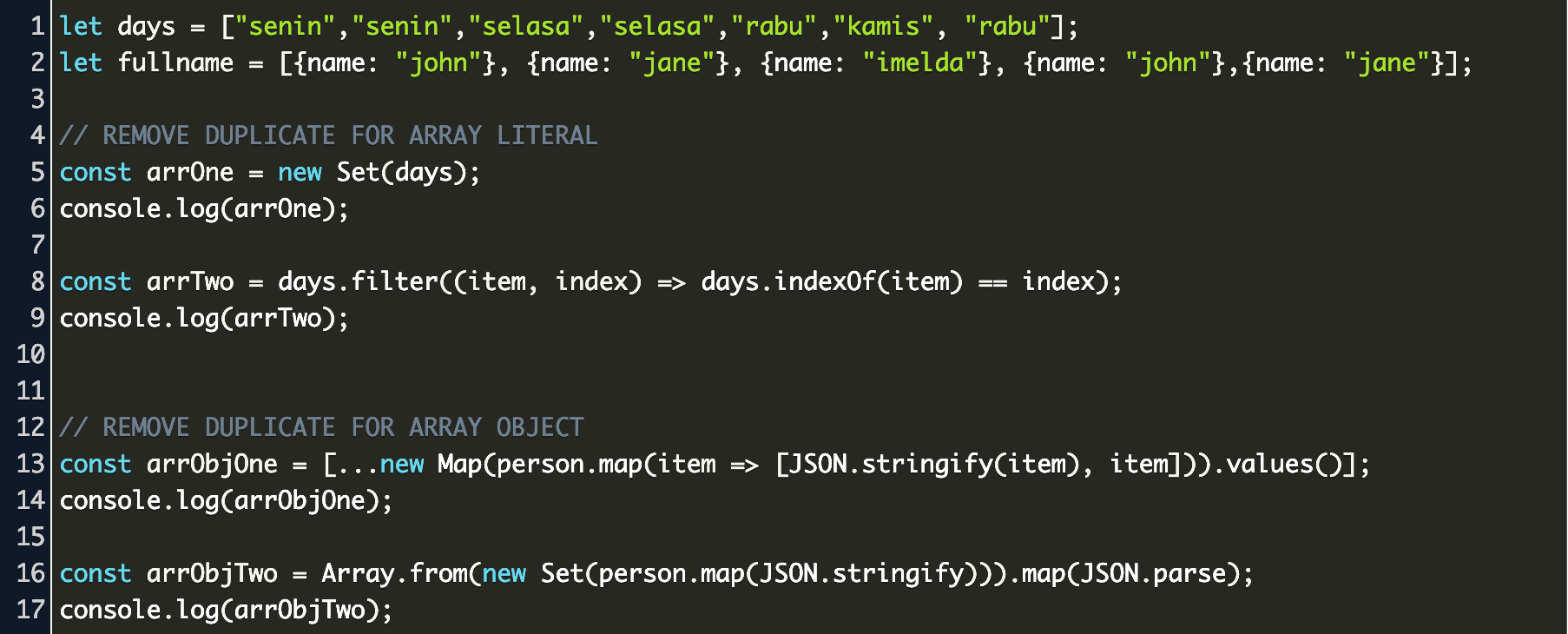
 Prevent Duplicate Objects In Array Javascript Code Example
Prevent Duplicate Objects In Array Javascript Code Example
0 Response to "21 Set And Map Javascript"
Post a Comment