33 Javascript Foreach With Key
The JavaScript map forEach () method executes the specified function once for each key/value pair in the Map object. The forEach function executes the provided callback once for each key of the map, which exists. It is not invoked for keys that have been deleted. However, it is executed for values that are present but have the value undefined. It's all About this article. Hope all method helped you a lot. Comment below Your thoughts and your queries. Also, Comment below which method worked for you?
Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
%20Method%20-%20How%20to%20Iterate%20an%20Array%20with%20Best%20Practices-e5231012d1a990c641ebc727f89e581d.jpg)
Javascript foreach with key. 14/7/2021 · forEach() is a method on JavaScript arrays, not objects. To iterate over an object, you must turn it into an array using Object.entries(), Object.keys(), or Object.values() . After that, you can then use forEach() to iterate through the keys, values, or entries: forEach is a built-in method in JavaScript that allows us to iterate over an array with no additional information. I love this method because it is built specifically for this type of problem and ... This approach of looping through keys and values in an object can be used to perform more useful operations on the object, for instance the method could call a function passed in on each of the values. An example of this is in the foIn method in mout.js which iterates through the object keys and values calling the function passed in.
The forEach loop is a special type of loop present in most programming languages used to loop through the elements of an array. It is mostly used to replace the loop to avoid potential off-by-one bugs/errors as it does not have a counter. It proves useful when we need to perform different actions on each element of the loop individually. The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments: JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server.
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: JavaScript Array forEach; Lodash forEach; jQuery each() Iterating Over an Associative Array; Summary; As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop. JavaScript for loops iterate over each ... 22/2/2021 · var lunch = { sandwich: 'ham', snack: 'chips', drink: 'soda', desert: 'cookie', guests: 3, alcohol: false, }; Object.keys(lunch).forEach(function (item) { console.log(item); // key console.log(lunch[item]); // value }); // …
Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Loop through key value pairs from an associative array with Javascript This post looks at how to loop through an associate array with Javascript and display the key value pairs from the array. An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array. Browser Compatibility. The Object.keys() method works in all modern browsers and IE9 and above. You can push support back to IE6 with this polyfill.If you do, you should also use the polyfill for Array.forEach().. And Object.forEach() method. The lack of an Object.forEach() method feels like a big miss to me, so I wrote a "polyfill" for it (it's not really a polyfill because it doesn't ...
"javascript foreach get key and value" Code Solution By Jeff Posted on August 10, 2021 In this article we will learn about some of the frequently asked Javascript programming questions in technical like "javascript foreach get key and value" Code Solution. この記事では「 【JavaScript入門】forEach文の使い方と配列の繰り返し処理まとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 I assume you know that i is the key and that you can get the value via data[i] (and just want a shortcut for this).. ECMAScript5 introduced forEach [MDN] for arrays (it seems you have an array):. data.forEach(function(value, index) { }); The MDN documentation provides a shim for browsers not supporting it.
Loop through a Dictionary in Javascript. Javascript Front End Technology Web Development. Here we'll implement a for each function in our class and accept a callback that we can call on every key-value pair. Let's see how we can implement such a function −. The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example: array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback.
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... 1a 2b 3c The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair. The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript.
The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach (callback (element, index, arr), thisValue) Parameters: This method accepts five parameters as mentioned above and described below: Update the value of each element to 10 times the original value: const numbers = [65, 44, 12, 4]; numbers.forEach(myFunction) function myFunction (item, index, arr) {. arr [index] = item * 10; } JavaScript forEach. The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) Here, function (currentValue, index, arr) - a function to be run for each element of an array. currentValue - the value of an array. index (optional) - the index of the current element. arr (optional) - the array of the current elements.
14/10/2020 · javascript array foreach using key and value. const numbers = [ 1, 2, 3, 4 ]; numbers.forEach ( (value, key) => { console.log ( "key: " + key + " Value: " + value ); }); javascript foreach object. JavaScript's Array#forEach () function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach () if you transform the object into an array first, using Object.keys (), Object.values (), or Object.entries (). The foreach loop - Loops through a block of code for each element in an array. The PHP foreach Loop The foreach loop works only on arrays, and is used to loop through each key/value pair in an array.
 如何在javascript中对对象进行foreach 2021
如何在javascript中对对象进行foreach 2021
 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
 Work With Javascript For Loop Foreach And Jquery Each
Work With Javascript For Loop Foreach And Jquery Each
 Prototypal Inheritance In Javascript Learn From Tutorial
Prototypal Inheritance In Javascript Learn From Tutorial
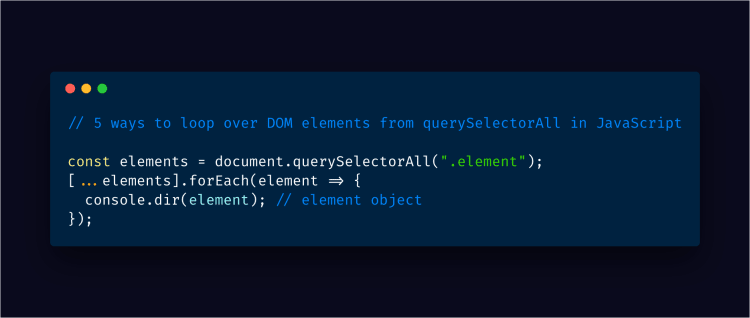
 5 Ways To Loop Over Dom Elements From Queryselectorall In
5 Ways To Loop Over Dom Elements From Queryselectorall In
 Javascript Json Foreach Value Code Example
Javascript Json Foreach Value Code Example
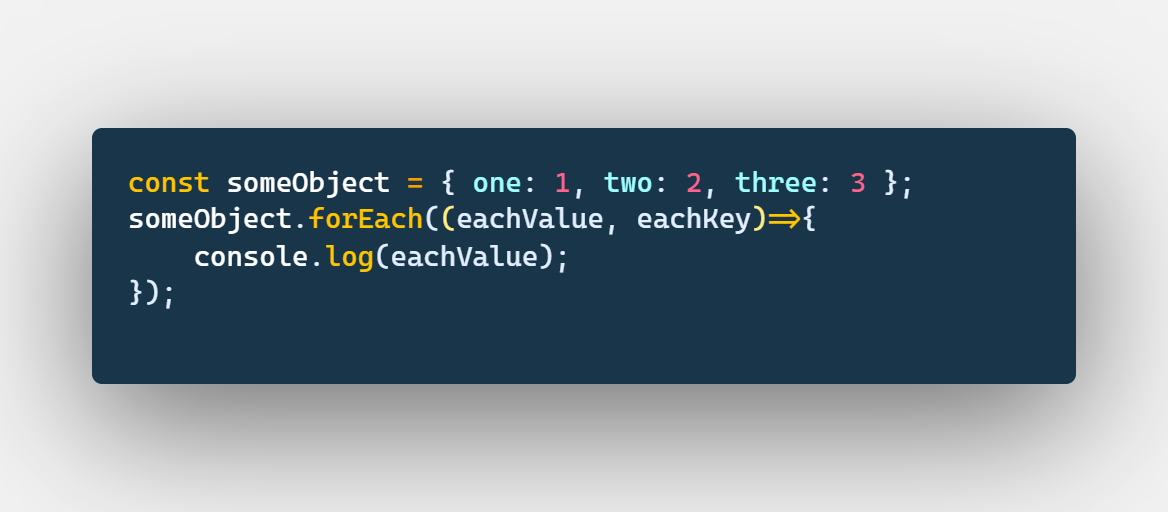
 Foreach For Objects In Javascript By R Baskar Selvan
Foreach For Objects In Javascript By R Baskar Selvan
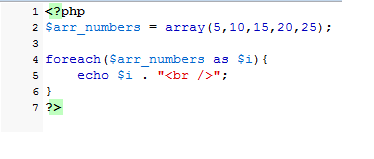
 Php Foreach As Key Value Code Example
Php Foreach As Key Value Code Example
 Looping Through Object Properties In Vue
Looping Through Object Properties In Vue
%20Method%20-%20How%20to%20Iterate%20an%20Array%20with%20Best%20Practices-e5231012d1a990c641ebc727f89e581d.jpg) Javascript Array Foreach Method How To Iterate An Array
Javascript Array Foreach Method How To Iterate An Array
 Php Foreach Loop 2 Ways To Use It
Php Foreach Loop 2 Ways To Use It
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript

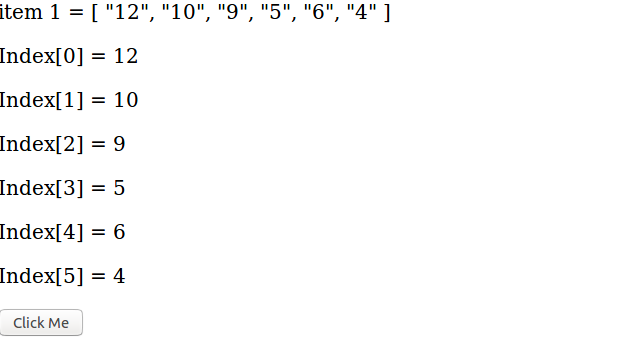
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Exploring Array Foreach In Javascript Ultimate Courses
Exploring Array Foreach In Javascript Ultimate Courses
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Vue Js Array Foreach Loop Function Javascript Example
Vue Js Array Foreach Loop Function Javascript Example
 Foreach Js For Arrays And Collections How To Create An
Foreach Js For Arrays And Collections How To Create An
 Javascript Array Methods Foreach Map Filter Find
Javascript Array Methods Foreach Map Filter Find
 Why Is My Foreach Not Working In Javascript Code Example
Why Is My Foreach Not Working In Javascript Code Example
 How To Render List Using React Array Map Filter
How To Render List Using React Array Map Filter
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 Obj Key Value Javascript Foreach Code Example
Obj Key Value Javascript Foreach Code Example
 Foreach Loop In Nested Array Of Objects Javascript Stack
Foreach Loop In Nested Array Of Objects Javascript Stack
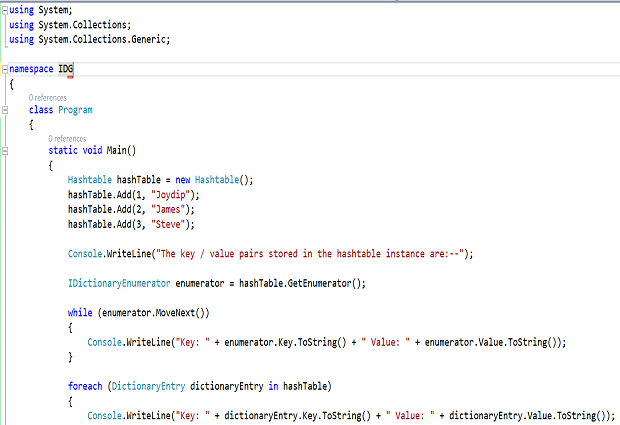
 Working With Hashtable And Dictionary In C Infoworld
Working With Hashtable And Dictionary In C Infoworld
 Mastering Javascript Arrays Beyond For And Foreach Loops
Mastering Javascript Arrays Beyond For And Foreach Loops
 Foreach Usage In Orchestrator 8 1 Iron Castle Systems
Foreach Usage In Orchestrator 8 1 Iron Castle Systems
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Most Efficient Method To Groupby On An Array Of Objects In
Most Efficient Method To Groupby On An Array Of Objects In
 Javascript Foreach Example Amp Demo
Javascript Foreach Example Amp Demo
 Javascript Foreach Iterate Through Array Smartly Techenum
Javascript Foreach Iterate Through Array Smartly Techenum
 Javascript Queryselectorall Foreach Method Tutorialstonight
Javascript Queryselectorall Foreach Method Tutorialstonight

0 Response to "33 Javascript Foreach With Key"
Post a Comment