25 Set Browser Size Javascript
In jQuery there are.width () and.height () methods that you can use to detect the screen size. The Set has method checks if a value is in a Set object, using an approach that is, on average, quicker than testing most of the elements that have previously been added to the Set object. In particular, it is, on average, faster than the Array.prototype.includes method when an Array object has a length equal to a Set object's size.
 Window Innerheight Web Apis Mdn
Window Innerheight Web Apis Mdn
The key to maximizing the browser window in Javascript is the window.resizeTo () function, which would resize the window to any specified size. The function somehow needs to get the screen's width and height to be supplied as a parameter, and the window itself needs to be moved to the top left corner of the screen using the window.moveTo ...

Set browser size javascript. I'm trying to change the size of an image with JavaScript. The jS file is separate from the HTML page. I want to set the height and width of an image in the JS file. ... @Pat In my opinion no need (if condition) a browser has 2 options (Supports Javascript / Not Supports) i think there is no option 3 - Mahdi Jazini Nov 30 '16 at 17:41. Add a ... How to set the size of the browser window in Selenium? Software Testing Automation Testing Selenium Web Driver. We can set the size of the browser window by the following methods −. getSize () method. Javascript executor. 17/3/2010 · function getWindowSize () { var d= document, root= d.documentElement, body= d.body; var wid= window.innerWidth || root.clientWidth || body.clientWidth, hi= window.innerHeight || root.clientHeight || body.clientHeight ; return [wid,hi] } IE browsers are the only ones who don't use innerHeight and Width.
window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). It is still possible to set onresize attributes or use addEventListener () to set a handler on any element. However, resize events are only fired on the window object (i.e. returned by document.defaultView). Only handlers registered on the window object will receive resize events. The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ...
Use window.screen.width for device width and window.screen.height for device height..availWidth and.availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. Document: How to get document size. Google Chrome doesn't provide a way for you to easily change the size of the browser cache. Here's the workaround for Chrome in Windows: 1. Right-click on the Google Chrome shortcut on your desktop and select Properties. 2. Click the Shortcut tab. 3. In the Target field, add --disk-cache-size=1073741824 (with the number representing the ... Change Browser Window Size. Learn how to resize browser window during an Automate session. Introduction. ... Maximizing browser window size. In any Selenium test - whether run locally or on a Selenium Grid—the browser window is not maximized upon launch. This can keep you from viewing all the elements of the web application you're testing.
Answers: A solution that would conform to W3C standards would be to create a transparent div (for example dynamically with JavaScript), set its width and height to 100vw/100vh (Viewport units) and then get its offsetWidth and offsetHeight. After that, the element can be removed again. Description. The value of size is an integer representing how many entries the Set object has. A set accessor function for size is undefined; you cannot change this property. Properties: Set.prototype.size - It returns the number of elements in the Set. Methods: Set.prototype.add () - It adds the new element with a specified value at the end of the Set object. Syntax: set1.add (val); Parameter: val - It is a value to be added to the set. Returns: The set object.
Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ... 23/9/2007 · I know you can use JavaScript to set the size of a window that you open, but I would like to be able to set the size of the browser to a specific size. My thought was to create a blank page on my desktop that contained Javascript to size the window when I open it, but since IE7 doesn't like running any local Javascript without prompting you to 5/7/2019 · Detecting Change in Window Size To detect change in window size we can listen to resize event on the window object. // will be called whenever window size changes window.addEventListener('resize', function() { // viewport and full window dimensions will change var viewport_width = window.innerWidth; var viewport_height = window.innerHeight; });
Javascript to force a browser window to a certain size and center itself Thanks to Gus C in the PowerPoint newsgroup for this trick: To force a browser window to open at a certain size and center itself on the screen, add this to your HTML (template). Substitute the values you want for width and height. Can JavaScript Detect the Browser's Zoom Level? No, not really. My first guess was that this was intentionally not exposed in browsers because browsers intentionally don't want us fighting it — or making well-intentioned but bad-outcome decisions based on that info. But I don't see any evidence of that. StackOverflow answers paint how ... Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page.. This example displays the browser window's height and width (NOT including toolbars/scrollbars):
a nifty online tool for setting your browser size while doing Web design. 640 x 480. 800 x 600. 1024 x 768. 1152 x 864. 1280 x 1024. 1600 x 1200. Click on one of the links on the left to set your browser's size to one of the standard screen resolutions, or use them as bookmarklets . 28/5/2010 · You can detect screensize and the useable are of the screen by using the “ screen ” object. screen.height. shows the height of the screen. screen.width. shows the width of the screen. screen.availHeight. shows height but removes the interface height like taskbar, and browser menu etc. screen.availWidth. The product innovative AJAX-powered engine is the picture key feature that makes web poto galleries look and perform great!. websites gallery form to new window, javascript get child window, highslide podcast popup, set browser windows size onload, ja catslwi alternative,
Open a new window, and set its width and height to 250px: function openWin () {. myWindow = window.open("", "", "width=100, height=100"); // Opens a new window. } function resizeWin () {. myWindow.resizeTo(250, 250); // Resizes the new window. myWindow.focus(); // Sets focus to the new window. } Fortunately, you cannot move or resize a browser window your JavaScript code did not create. Imagine the chaos that could ensue if any random function could shrink your browser window to the size of a quarter. However, you can use built-in JavaScript functions to resize and reposition browser windows instantly. To set your browser's size to a custom size, enter the width and height and click Set.
BurnIgnorance is a collection of tips and knowledge in tech and programming topics ranging from ASP.NET to Java, from iOS to Android, from Python to PHP and ROR, and many others! The innerWidth property returns the width of a window's content area. The innerHeight property returns the height of a window's content area. These properties are read-only. Tip: Use the outerWidth and outerHeight properties to get the width/height of the browser window. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized.
2.1 The window outer size. The window outer size consists of the width and height of the entire browser window, including the address bar, tabs bar, and other browser panels. To access the outer window size, you can use the properties outerWidth and outerHeight that are available directly on the window object: The dimensions of the browser window can be determined using the followng width-height properties of the window object: window.innerWidth, window.innerHeight, window.outerWidth, and window.outerHeig...
 What Are The Best Screen Sizes For Responsive Web Design
What Are The Best Screen Sizes For Responsive Web Design
 Javascript Data Grid Grid Size
Javascript Data Grid Grid Size
 How To Get Width Amp Height Of Elements In Javascript
How To Get Width Amp Height Of Elements In Javascript
 Change Editor Fonts And Colors Visual Studio Windows
Change Editor Fonts And Colors Visual Studio Windows
 Chrome Higher Size Resolution Setting Bablosoft
Chrome Higher Size Resolution Setting Bablosoft
 Comparison Of Web Browsers Wikipedia
Comparison Of Web Browsers Wikipedia
How To Set Size Of A Browser Window Kb499 Inflectra
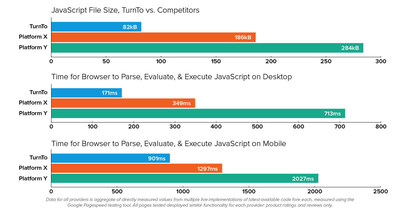
 New Speedflex Widget Architecture Gives Retailers And Brands
New Speedflex Widget Architecture Gives Retailers And Brands
 How To Get The Image Size Height Amp Width Using Javascript
How To Get The Image Size Height Amp Width Using Javascript
 How Do I Get The Screen Size To Show When Chrome Console Is
How Do I Get The Screen Size To Show When Chrome Console Is
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 How To Change Your Default Web Browser Pcmag
How To Change Your Default Web Browser Pcmag
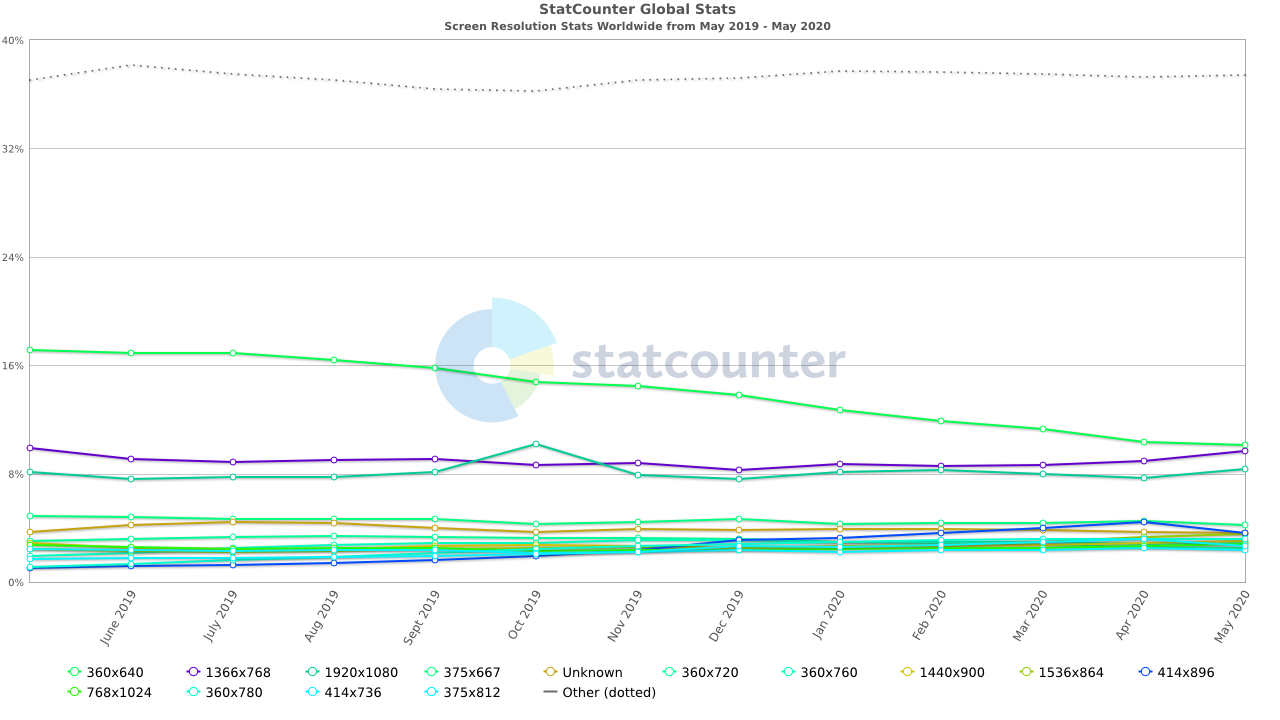
 Adjusting Your Websites To Fit All Types Of Resolution Using
Adjusting Your Websites To Fit All Types Of Resolution Using
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
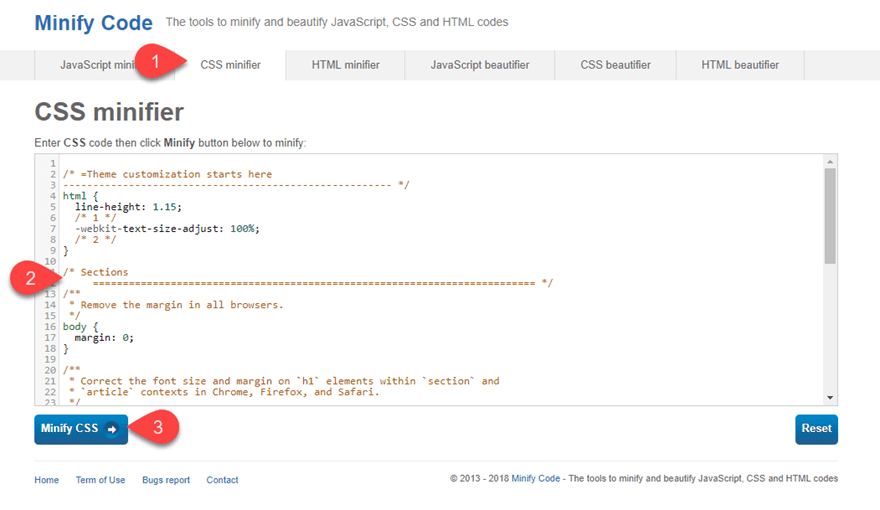
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
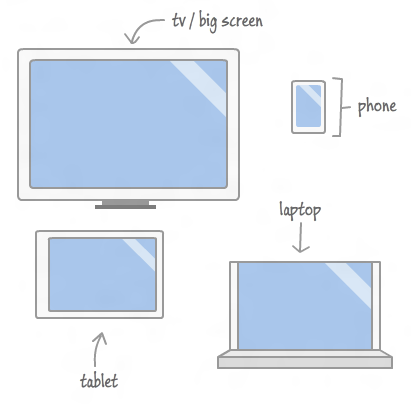
 Kirupa Com Viewport Device And Document Size
Kirupa Com Viewport Device And Document Size
 The Best Tricks Inside Microsoft S Edge Browser Pcmag
The Best Tricks Inside Microsoft S Edge Browser Pcmag
 Kirupa Com Viewport Device And Document Size
Kirupa Com Viewport Device And Document Size



0 Response to "25 Set Browser Size Javascript"
Post a Comment