34 Onchange Function In Javascript
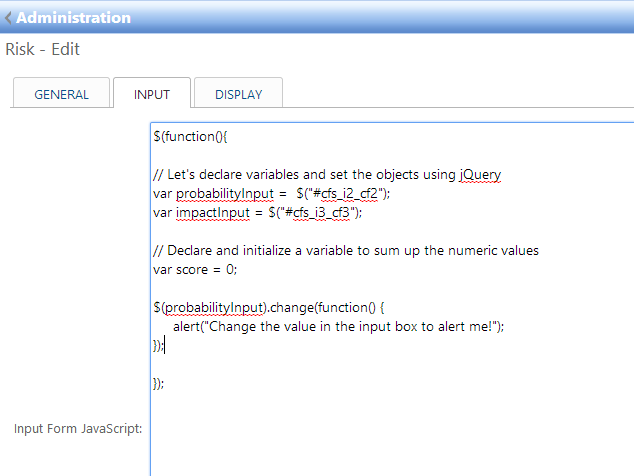
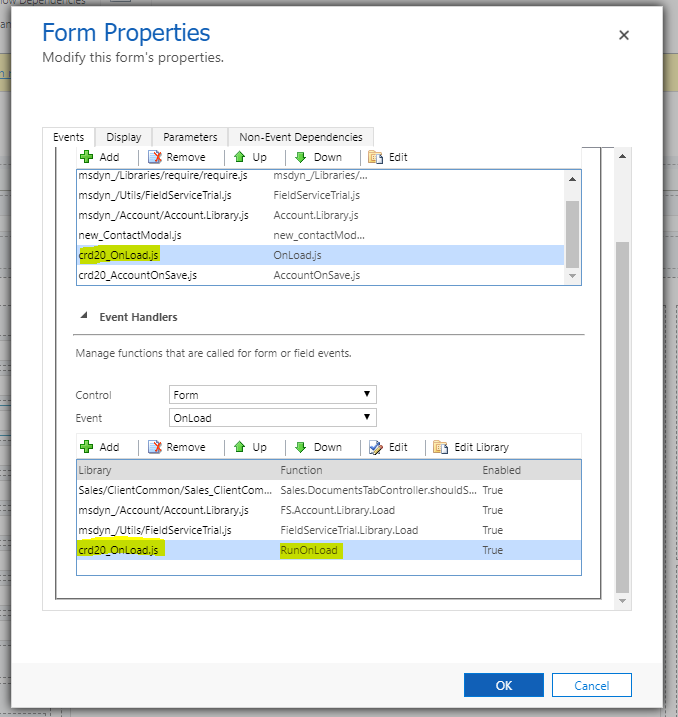
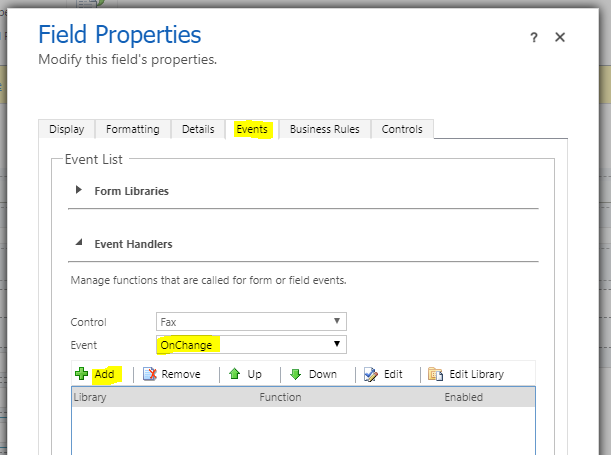
onchange=" [insert full script here]" To keep things simple, it is better to not put too much there, just so that the html stays readable, so you can put it in functions in the main script. But, yes, two functions are easy, using the same syntax as in regular Javascript: onchange="func1 (); func2 ();" 13/6/2016 · JavaScript OnLoad , OnChange Suggested Answer on form double click the "new_istodayaholiday" field and in the last tab of field properties register the on change event and call the function new_istodayaholidayOnChange same what you did for the onload event
 Usereducer Form Example This Is A Quick And Dirty Example Of
Usereducer Form Example This Is A Quick And Dirty Example Of
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.

Onchange function in javascript. I have an HTML file that includes a JavaScript. I would like this JavaScript to be able to create an "onChange=<function>" attribute against the password element. Here is an example page of the onChange embedded in the "password" field. This is normal HTML and it works fine. In HTML, the onChange event is ... is the onChange event fired? ... warning Non-interactive elements should not be assigned mouse or keyboard event listeners jsx-a11y/no-noninteractive-element-interactions · click eventlistener is not works on radio button using javascript... If you are using jQuery, you can use the change event on the form element, because in jQuery the event bubbles up. $ ('#formId').change (function () {...}); If you are using plain javascript, the change event does not bubble (at least not cross browser). So you would have to attach the event handler to each input element separately:
Definition and Usage The onchange attribute fires the moment when the value of the element is changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus. The difference is that the oninput ... content has been changed. The other difference is that the onchange event also works on <keygen> and <select> elements. ... Note: The addEventListener() method is not supported in Internet Explorer 8 and earlier versions.... 27/5/2011 · Change the onchange to onChange="checkit(this); and then something like the below in checkit. function checkit(selectObj) { var idx = selectObj.selectedIndex; document.frm.Month.disabled = idx …
target. onchange = functionRef; functionRef is a function name or a function expression. The function receives an Event object as its sole argument. 27/11/2019 · You can dispatch events on individual elements using the dispatchEvent method. Let's say you have an element test with an onChange event −. <input id="test" type="text"/>. Event handler −. document.querySelector ('#test').addEventListener ('change', () => console.log ("Changed!")) Triggering the event manually −. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
OnKeyDown, OnKeyUp, OnClick, and OnChange JavaScript Events. The JavaScript events onkeydown, onkeyup, onclick and onchange can be used to make something happen when the user changes or types something into a form field. Each of those 4 events are described further below. When one of the four events occurs, it can trigger an action. The onChange handler will listen for any change to the input and fire an event when the value changes. With a text input field like this, we can pass the onChange prop: 1 <label> 2 First name 3 <input 4 type="text" 5 onChange={handleChange} 6 /> 7 </label>. javascript. The value of the prop is the handleChange function; It is an event handler. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ...
In HTML, the onChange event is a good place to validate or sanitize user input. When is the onChange event fired? ... for open new tab we are using window.open but new tab are open in left side how to change the right side The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... Occurs when the selection, the checked state or the contents of an element have changed. In some cases, it only occurs when the element loses the focus.
The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. The onchange event The HTML onchange event occurs when an element's value is changed. For example when you change/select a value in dropdown or enter or remove text in a textbox, the onchange event occurs. You can attach JavaScript to perform some actions as the onchange event occurs. The onchange event occurs when the value of an element has been changed. Bind it with a radiobutton or checkbox. Whenever the option selected changes, this event ...
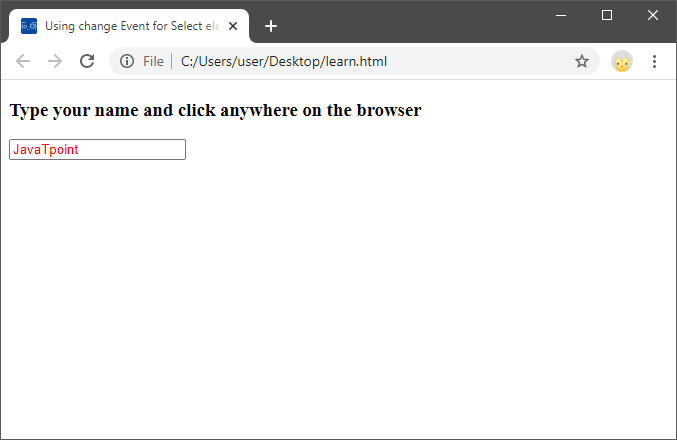
The only time I have been able to get this to work is if I place the js directly into the code-behind instead of making a function call: MonthDD.Attributes.Add ("onchange", "javascript:alert ('changed');"); Since the code works when I place the js directly within the Attributes.Add statement, this leads me to belive my issue is in calling the ... <p>This example demonstrates how to assign an "onchange" event to an input element.</p> Enter your name: <input type="text" id="fname" onchange="myFunction ()"> <p>When you leave the input field, a function is triggered which transforms the input text to upper case.</p> Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
After the onChange event has been set to watch for changes in an input field, the next step is to store that dynamic data somewhere. An event handler, or a simple JavaScript function, is invoked every time the event is triggered and the data is extracted using the event object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. newSelect.onchange = changeitem; But this does not really allow you to specify that argument passed in, so instead you may do this: newSelect.setAttribute('onchange', 'changeitem(this)'); And you are able to set the parameter. If you do it the first way, then the argument you'll get to your onchange function will be browser dependent. The ...
In JavaScript: object.onblur=function(){myScript}; In JavaScript, using the addEventListener() method: object.addEventListener("blur", myScript); onClick. This is the most frequently used event type which occurs when a user clicks mouse left button. You can put your validation, warning, etc. against this event type. Example: All Languages · how to write onchange function in javascript · “how to write onchange function in javascript” Code Answer’s · onchange js · javascript by Lokesh003 on Mar 23 2021 Donate Comment · <script> document.getElementById("fname").addEventListener("change", myFunction); function ... If you try running the script above, the php die () function will end the script before the page is loaded instead of on the onchange event. The reason, the php function is being executed before the page is loaded weather there is an onchange event or not. Share. rm_daniweb 3. Junior Poster.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. function updateView() { // some other code here // here is the code that I only want to run during onchange $("#fromDate").val(""); // some other code here } I have try to put in a onclick function in the dropdown, in this onclick function, I will set a variable to true. function(e) {this.props.onChange(e); this.handleChange(e)}.bind(this) You might not need .bind(this), but I suspect you will. This will create a new function on each render, so it'd be better in certain respects to have that function be a component method, but this should work.
JavaScript allows us to listen to an input's change in value by providing the attribute onchange. React's version of the onchange event handler is the same, but camel-cased. JavaScript change Event with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Hello, I am trying to refresh the page when a user clicks an option in a <select> using onChange. I can't figure out how to keep the option selected once the page has refreshed though. The change () method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected. For text fields or text areas, the change event occurs when the field loses focus, after the content has been changed.
Apr 12, 2013 - I am a novice at JavaScript and jQuery. I want to show one combobox-A, which is an HTML with its selected id and contents at the other place on onChange(). How can I pass the compl... Description: Bind an event handler to the "change" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. The onchange JavaScript event is triggered when an element is changed and then loses focus. In the context of a textarea, this happens when the content of the textarea is modified and then the textarea loses focus because the user clicks away or presses the tab key. The onchange element could be used on a textarea to launch a script after the ...
The onchange event occurs when the value of an element has been changed. Bind it with a radiobutton or checkbox. Whenever the option selected changes, this event ... 8/10/2014 · Only one onchange handler per customer, but once it starts calling, it won’t stop till you make it: <select name="country" size="1" onchange="toggle (options [selectedIndex].value);set_city_state...
Javascript Onchange Event And Ime
 Resolved Onchange Event For Dropdown In Jquery Asp Net
Resolved Onchange Event For Dropdown In Jquery Asp Net
 Javascript Onchange How Onchange Event Work In Javascript
Javascript Onchange How Onchange Event Work In Javascript
 Passing Data From Child To Parent Components In React Using
Passing Data From Child To Parent Components In React Using
 Html Onchange Event Attribute Geeksforgeeks
Html Onchange Event Attribute Geeksforgeeks
 Javascript Change Event Javatpoint
Javascript Change Event Javatpoint
 How To Use Javascript For Editable Grids In Dynamics 365
How To Use Javascript For Editable Grids In Dynamics 365
 How To Get Selected Text And Value Of Dropdownlist On
How To Get Selected Text And Value Of Dropdownlist On
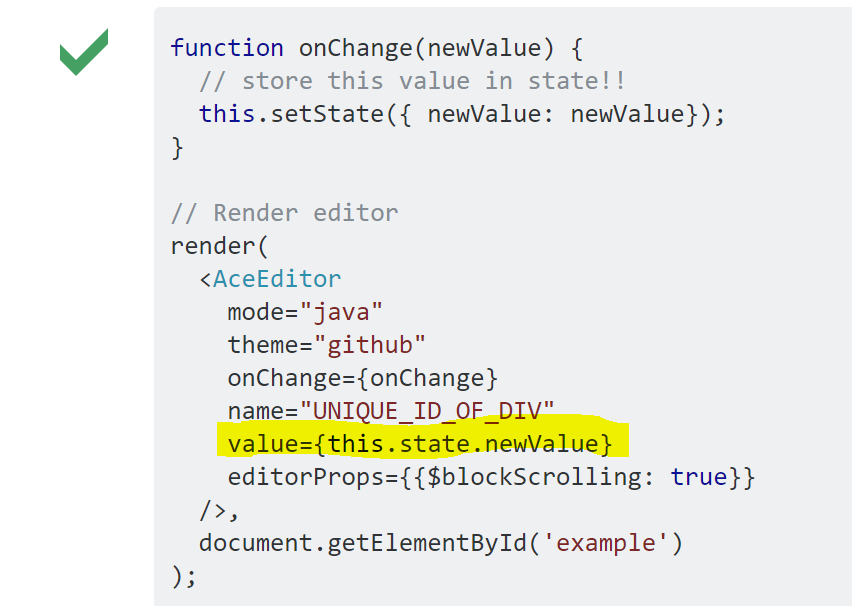
 Using Aceeditor In React Aceeditor Is A Pretty Cool Editor
Using Aceeditor In React Aceeditor Is A Pretty Cool Editor
 Onchange On A Lot Of Inputs Js Vanilla Stack Overflow
Onchange On A Lot Of Inputs Js Vanilla Stack Overflow
 User Defined Fields Amp Forms Custom Items With Javascript
User Defined Fields Amp Forms Custom Items With Javascript
 How To Call Javascript Function After Change Of Html Text
How To Call Javascript Function After Change Of Html Text
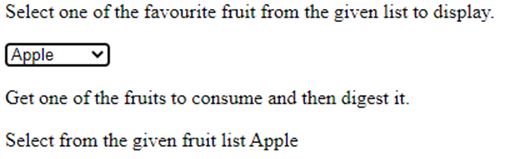
 Javascript Handling The Select Onchange Event Drop Down
Javascript Handling The Select Onchange Event Drop Down
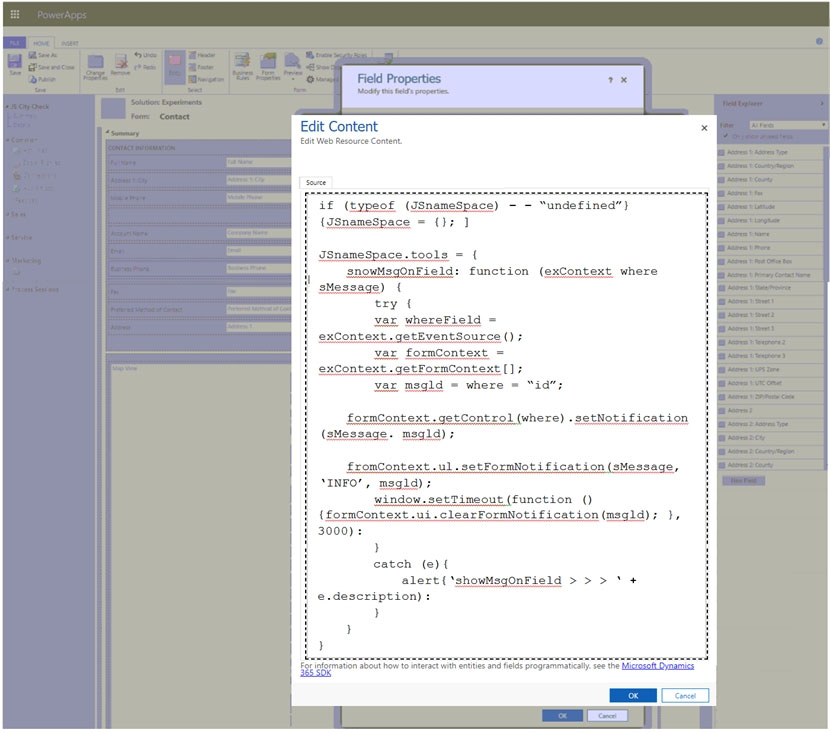
 Adding An Onchange Script Programmatically In Dynamics 365
Adding An Onchange Script Programmatically In Dynamics 365
 Auto Update Amount Usd Using Onchange With Javascript
Auto Update Amount Usd Using Onchange With Javascript
 Onchange Event Of Daterangepicker Js Predefined Date Range
Onchange Event Of Daterangepicker Js Predefined Date Range
 Onchange Function Is Working In A Initial Textbox But Not
Onchange Function Is Working In A Initial Textbox But Not
 Error Occurred In Javascript Onchange Event Calls
Error Occurred In Javascript Onchange Event Calls
 How To Trigger Onchange Event On Input Type Range While
How To Trigger Onchange Event On Input Type Range While
 Javascript Onchange Event Web Zone
Javascript Onchange Event Web Zone
What To Do With A Dynamics 365 Lookup Onchange Event Error
 React Onchange Events With Examples Upmostly
React Onchange Events With Examples Upmostly
 Adding An Onchange Script Programmatically In Dynamics 365
Adding An Onchange Script Programmatically In Dynamics 365
 5 Critical Tips For Composing Event Handler Functions In
5 Critical Tips For Composing Event Handler Functions In
 Userevent Selectoptions Does Not Trigger Onchange Event
Userevent Selectoptions Does Not Trigger Onchange Event
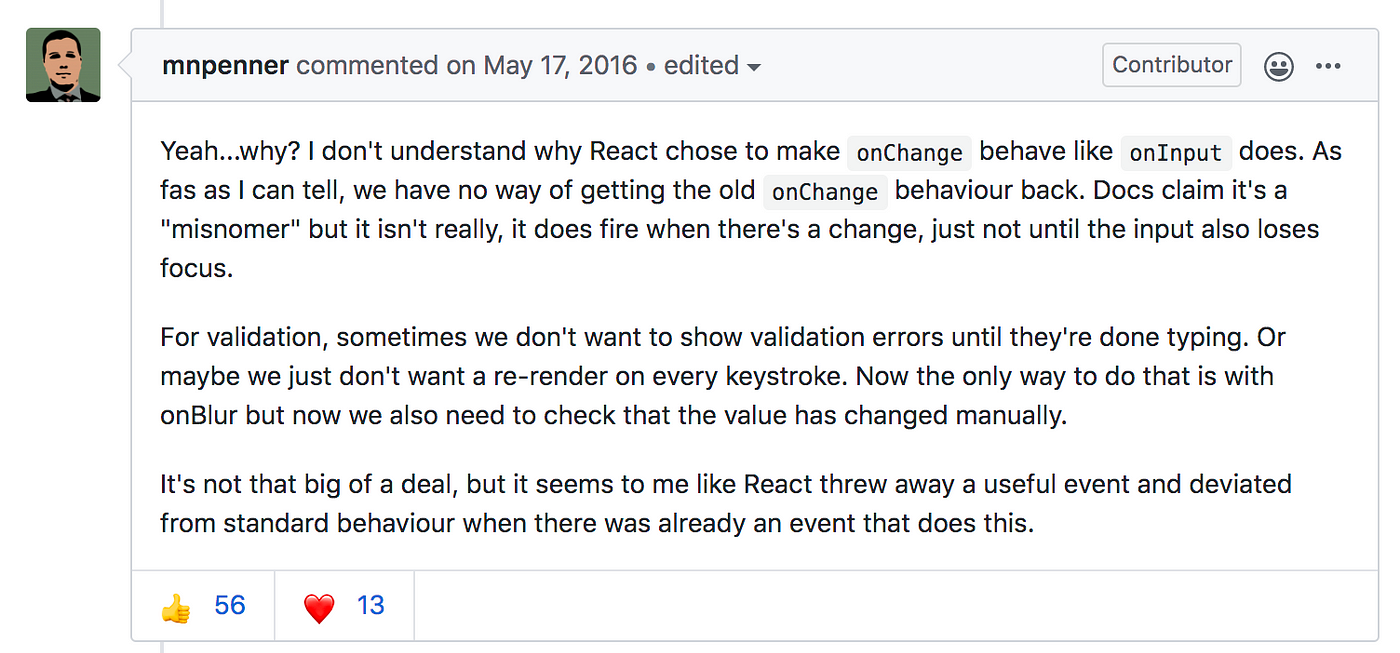
 How Onchange Differs Between React And Vanilla Javascript
How Onchange Differs Between React And Vanilla Javascript
 Exam Pl 400 Topic 5 Question 10 Discussion Examtopics
Exam Pl 400 Topic 5 Question 10 Discussion Examtopics
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
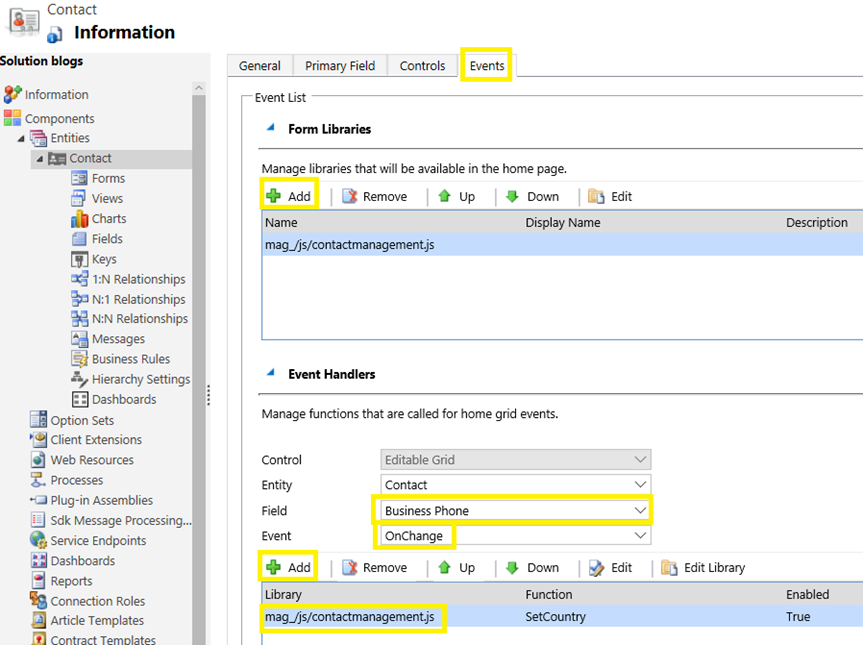
Events In Dynamics 365 Editable Grid Microsoft Dynamics 365
 Onchange Event Listener For Ui Inputselect Not Working
Onchange Event Listener For Ui Inputselect Not Working
 Onchange Event In React Js Code Example
Onchange Event In React Js Code Example


0 Response to "34 Onchange Function In Javascript"
Post a Comment