27 How To Change Printer Settings Using Javascript
You can change the print quality of printouts through settings in the printer driver. With the printer driver, you can make the print settings by choosing from a list of predefined settings, or customizing the settings. Choosing the print quality by using the Automatic setting You can change the print quality of printouts to favor speed or detail. This first method we use what they call inline javascript. We place an onclick () event inside the opening button tag.See the example below; copy. //using inline javascript. <button onclick="window.print ()">Print</button>. Method 2. In this second method, we assign an id to the print button which Later on target using a popular javascript ...
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page.

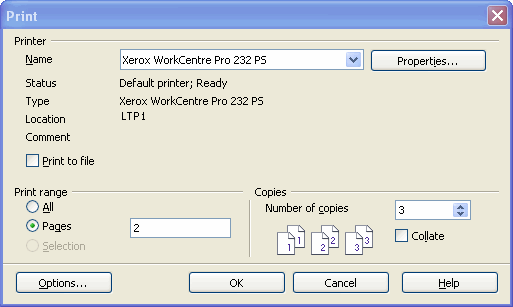
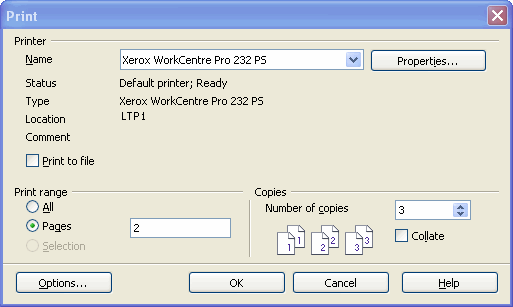
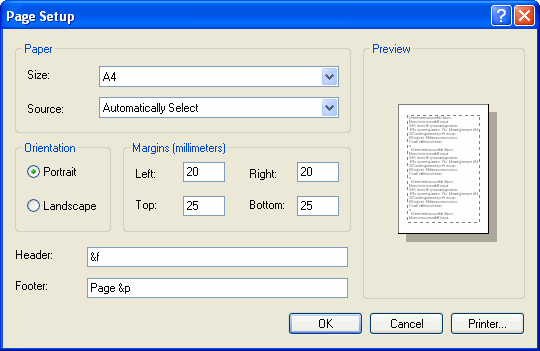
How to change printer settings using javascript. I have one button and open the 2 windows, but if a put one button for each file it's the same, I must to select the correct default printer, if i don't do this so the printed going to take the size of the printer selected. Using Print Setup Dialogs. Traditionally, the user wants to see the page setup and print dialog boxes. From the print dialog you can select a printer, specify pages to print, and set the number of copies. An application displays a print dialog when the user presses a button related to the print command, or chooses an item from the print menu. The JavaScript is triggered by using the command "javascript:" in place of a URL, thus allowing a hypertext link to fire off the JavaScript. And before you ask, yep, this will work with almost any JavaScript Event Handler as long as the format allows you to write it as a specific line or trigger a function.
Change print settings using Javascript Guestbook / Forum In short, under web development, you can't touch the printer using javascript. You can't even know whether there's a printer attached to the computer viewing your website. And after you issued window.print(), you can't find out whether the page has been printed successfully. Find answers to Changing Printer Settings from Javascript from the expert community at Experts Exchange Pricing Teams Resources Try for free Log In Come for the solution, stay for everything else.
Can I change print settings through actions. ... If you don't mind looking at JavaScript API documentation, you can find out what you have access to from within an Action by reviewing these settings: ... You can set up another printer on your computer using the same physical printer and set each one to print from a different drawer. Then use ... This is the preference which tells Firefox to save the last settings change. print. save_print_settings = True - (default): Save the print settings after each print job . This setting has to be changed in about:config if you would want to switch it to False. And as jscher2000 mentioned - print.printer_name.print_paper_height An introduction to the JavaScript language, with tutorials, primers and examples.
Mar 17, 2021 - There may be times in which your web site or application would like to improve the user's experience when printing content. There are a number of possible scenarios: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 10/10/2019 · Print receipt in thermal printer using JavaScript, CSS & HTML. In this post I will show you how to print a ticket or receipt by using JavaScript (client side) and a thermal printer. At the end we will have a great ticket that looks like this: Content table ocultar. 1 Designing the ticket. 2 Styiling receipt.
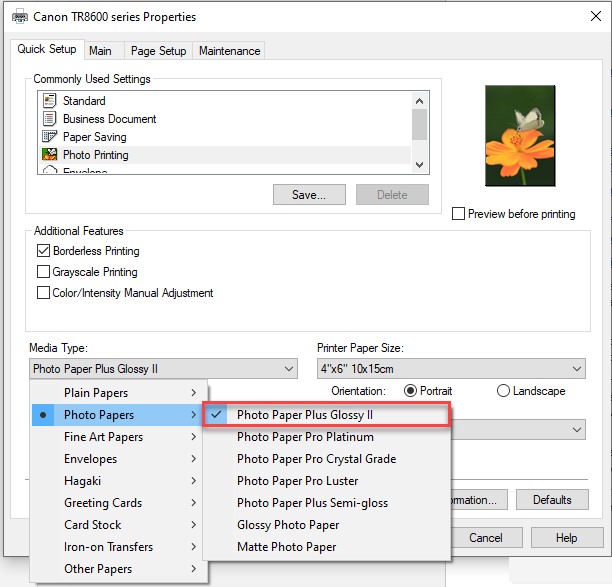
16/1/2014 · Changing Printer settings using JavaScript. We have a requirement where in we need to change the printer settings like changing the layout from “Portrait” to “Landscape” and also select the required options under Paper/Quality tab before printing the document as shown below using JavaScript. Aug 12, 2014 - Why is it that browsers do not provide a mecanism to set the printing defaults regarding headers and footers from within the app? Web apps are fully fledged apps nowadays, and modern browsers are Jun 17, 2021 - Opens the Print Dialog to print the current document.
Apr 21, 2010 - I have googled and see that printer ... to the printer with ActiveX controls from inside a javascript but the only examples I found changed the orientation etc. None changed the page size or disabled the form feed. Can anybody help me with the correct comands or example? ... The page size needs to be set up for the ... Change the Emulate CSS Media to print at the bottom of that panel. In Firefox, open the Developer Tools and click the Toggle print media simulation icon on the Inspector tab's style pane: Hack ... Step 2 Once the HTML content was rendered to a PNG image by using html2canvas, we'll invoke JSPrintManager App for starting the printing process.; Follow up these steps. Be sure you install in your dev machine JSPrintManager (JSPM) (Available for Windows, Linux, Raspberry Pi & Mac) This small app must be installed on each client that will print from your website!
Mar 01, 2017 - Did you ever wonder how possible is to use jQuery to create a page button? Check out our 10 jQuery-made “print page” button/option tutorials. Ever came across a need where you want to print the HTML form or page. This is possible using the JavaScript window.print () function. You can use this code with any control (like Button) and even any event (like onclick). This will simply bring up the printer options from your machine and then you can follow the normal procedure of printing. To use a thermal line printer follow these steps: Setup the printer on your computer with the appropriate driver which comes with the printer. Go to Settings -> Business Locations -> Settings (green color button for each location). Here change the Receipt Printer Type to Browser based printing and save it.
Can we alter printer settings from jsp. Please let me know if there is a way to control client's printer settings or change the printer settings for a particular page. JavaScript | Window print () Method. Page print in JavaScript is a simple code in JavaScript used to print the content of the web pages. The print () method prints the contents of the current window. It basically opens Print dialog box which lets you choose between various printing options. We can use the iframe to display contents of our PDF document and then print the contents using a JavaScript code. However, you can also directly print the PDF document, without opening the file. In both the cases, we'll need an iframe. Print PDF using inline iframe. In the first example, I have an iframe on my web page with a source (the PDF ...
The individual computers on the network running the intranet may be able to be configured to allow the JScript window.print () command write directly to the printer without displaying the print dialog. This configuration would need to be set up individually on each client computer and is well beyond the scope of an article on Javascript. We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. Learn more > ... Changing Printer settings using JavaScript. 23/10/2013 · I want to change print settings of browser by javascript or CSS. Specifically I need to clear Headers and Footers. For example in GoogleChrome when I press Ctrl+p the print dialog appears and there is an option named "Headers and Footers" that by default has checked in my browser (Chrome version 30.0.1599.101 m). 1.
You can set page orientation and margin with CSS: @page { size: landscape; margin: 10% } You can also set a footer at the bottom of each page by using the <tfoot> element. EDIT: As pointed out by Beejamin, this is a half-way house. You can't really change printer preferences (those that appear in the Print Dialog when clicking Print). 30/11/2010 · You can change the printer settings with the help of API: DocumentProperties - Retrieves and changes the printer parameters SetPrinter - Determines data for printer, changes the state, and also can manage the printing and tasks Changing Settings Using the DocumentProperties Function Unfortunately, we cannot specify which section to print with window.print().So the game plan is to do it in a roundabout way: Open a new blank window - var printwin = window.open("") Set the contents of the new window to the required section - printwin.document.write(document.getElementById("toprint").innerHTML) Finally, the star of the show printwin.print().
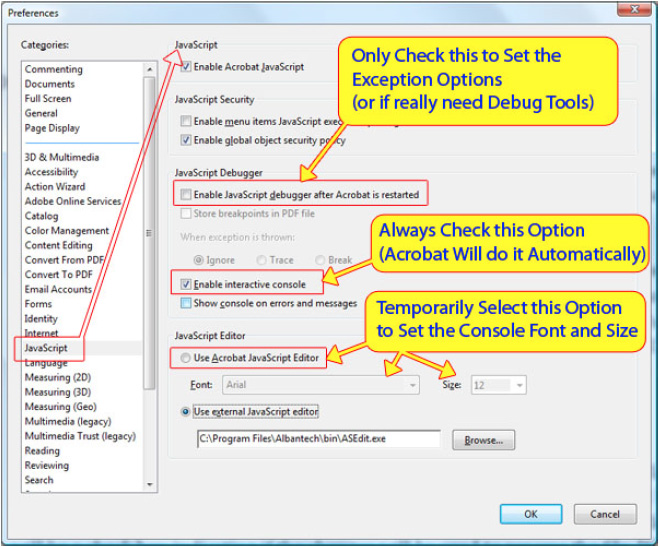
A:If your printer has the ability to print duplex then the "Booklet" properties are currently the only way this can be done with Acrobat JavaScript, there are no other JavaScript options. You might be able to fake out the print function by specifying booklet properties that amount to 1 page per side. 21/4/2015 · Off-Topic Posts (Do Not Post Here) https://social.microsoft /Forums/en-US/a73dc62b-1d97-4b8f-93ba-4466a161ed1b/how-to-set-print-settings-using-javascript-or-aspnet Question 2 4/21/2015 6:56:05 AM 5/7/2015 5:10:27 AM Forum for moderators to move off-topic posts to. How would you like someone changing your printer settings behind your back? xhtml :: attributes . tags . <abbr> vs. <acronym> CSS :: Box Model Hack [ ... In that environment, it is possible using ActiveX objects. Here's something I wrote to guarantee landscape and absolute minimum margins - ...
JavaScript helps you to implement this functionality using the print function of window object. The JavaScript print function window.print () prints the current web page when executed. You can call this function directly using the onclick event as shown in the following example. The printer name has to be the value displayed in the control panel. For calling command line from javascript, if you have the proper ActiveX controls enabled, you can use: var run=new ActiveXObject ('WSCRIPT.Shell').Run ("commands to run"); also, you can try with shell.application ShellExecute Posted May 23rd, 2011, 8:29 pm · Posted May 24th, 2011, 8:07 am
I have an ASP page which the users will be printing through File Menu of their browsers. I want the page to print only in 'landscape' mode, even if the user printer settings are set to portrait. Is there something that can be done through javascript or otherwise to change the print settings of client machine to landscape? JavaScript; Node.js; PHP (coming soon) Python (coming soon) Ruby (coming soon) Getting Started; Code Samples; Resources. Patterns and Practices; App Registration Tool; Events; Podcasts; Training; ... Changing Printer settings using JavaScript. Archived Forums I-L > JScript for the .NET Framework. You can find the settings you need at "Software\Microsoft\Internet Explorer\PageSetup" under CurrentUser. To change the printer, you can use this: using System.Management public static bool SetDefaultPrinter (string defaultPrinter) { using (ManagementObjectSearcher objectSearcher = new ManagementObjectSearcher ("SELECT * FROM Win32_Printer ...
It will take values as set in the object or else default printer settings. Default value is false. printBackground: Boolean (Optional) It takes in the Background Color and Image of the web page, if any. Default value is false. deviceName: String (Optional) Set the Printer Device name to use. Must be the System defined name as recognized by the ... They use JavaScript to help transform an HTML page into Layout Rectangles to be printed on every page. They give the developer control to change things that normally could be controlled through the print setup. I originally looked into Print Templates as a way to print to a specific named printer without prompting the user for input.
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript

 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Change Your Default Web Browser Pcmag
How To Change Your Default Web Browser Pcmag
 Force Print Preview Mode Chrome Developers
Force Print Preview Mode Chrome Developers
10 Tips For Troubleshooting Common Printer Problems
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
How To Print From Iphone Add Printer With Or Without Airprint
 Using Print Setup Dialogs The Java Tutorials Gt 2d Graphics
Using Print Setup Dialogs The Java Tutorials Gt 2d Graphics
 How To Give Print Command From Javascript So That It Always
How To Give Print Command From Javascript So That It Always
 How To Print In Black And White
How To Print In Black And White
 Js Sets Widget Focus Finereport Help Document
Js Sets Widget Focus Finereport Help Document
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How To Print Html With Preferences In Javascript Stack
How To Print Html With Preferences In Javascript Stack
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Hp Printers Printing Hp Iron On Transfers Mirror Images
Hp Printers Printing Hp Iron On Transfers Mirror Images
 4 Ways To Install A Network Printer Wikihow
4 Ways To Install A Network Printer Wikihow
 Using Print Setup Dialogs The Java Tutorials Gt 2d Graphics
Using Print Setup Dialogs The Java Tutorials Gt 2d Graphics
 8 Tips For Printing Great Stickers From Home Printer Guides
8 Tips For Printing Great Stickers From Home Printer Guides
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Office 365 In Sharepoint Online How To Use Set Field Value
Office 365 In Sharepoint Online How To Use Set Field Value
 How To Print In Black And White
How To Print In Black And White
 Js Adjust Column Width During The Preview Finereport Help
Js Adjust Column Width During The Preview Finereport Help
 How To Print In Black And White
How To Print In Black And White
Making Settings In The Print Dialog Box

0 Response to "27 How To Change Printer Settings Using Javascript"
Post a Comment