23 Retrieve Image From Database And Display In Html Using Javascript
Normally, image data is stored in Database in a data column BLOB, you need to access to retrieve the data in byte [] and to write in response. In the section above, I have introduced a small database used for this lesson. To display a Image you need a Servlet, and the URL might look like the following: http://localhost:8080/ServletExamples/image? Now open Visual Studio and create a project. After that, create an entity data model as below, Here you can see the table, which we have generated before. Now add a controller as follows, The empty controller is found as follows, Follow the steps below to generate HTML view, Step 1. Click on the right side, Step 2.
 How To Fetch Data From Database In Php And Display In
How To Fetch Data From Database In Php And Display In
Stack Overflow | The World’s Largest Online Community for Developers

Retrieve image from database and display in html using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 23, 2016 - So I made a website that displays FPS information stored in a mysql database. For each second of gameplay I have a pair of number(fps)-image(screenshot). I display the numbers in a line chart made... 36-40: If that result contains more than 0 rows then display that data in an HTML table. 43, 44: If the result contains 0 rows then give a message "0 results" and close a database connection. And this is how we fetch data from the database and display it on HTML table using PHP and MySQL database. You may also like to:
Create a dummy database and import 1-database.sql. Change the database settings in 2-connect-db.php to your own. Launch 3-upload.php and upload the test potato.jpg image file. Launch 4a-retrieve.php and 4b-retrieve to retrieve the image from the database. If you spot a bug, please feel free to comment below. I try to answer questions too, but ... Nov 18, 2018 - Stack Overflow | The World’s Largest Online Community for Developers Here I will explain how to save and display images from sql server database in asp gridview control using c#, vb with example or upload and retrieve binary format images from database and display it in asp gridview using c#, vb .
For retrieve data from ORACLE database using JSP first we have to create a table in data base. After create a table in the ORACLE database you need to insert record or data on it.If you want to know how to insert data in jsp please visit the link : Insert data in JSP. The SELECT statement is used to retrieve data from one or more tables: Feb 18, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Mar 2014 Here I will explain how to save images in binary format and display binary images from sql server database in asp gridview control using c#, vb with example or upload or insert and retrieve binary format images from database and display it in asp gridview using c#, vb .
May 13, 2020 - In this example we will see how we can display the images fetched from the database and when clicking or hovering the image get displayed on real time basis using base64 URI. The images are stored in… Aug 05, 2017 - Hello All; Need some help with this one. The topic headline itself explains the scenario. I have some image files in DB for every shop/restro of my application; Step 3: Once we have established a connection to our database and required all the necessary packages, we can now begin defining our server-side logic. So for storing an image in MongoDB, we need to create a schema with mongoose. For that create the file `model.js` file and define the schema.The important point here is that our data type for the image is a Buffer which allows us to store our ...
19/3/2013 · header (“content-disposition: inline; filename=$fileName”); header (“content-type: $fileType”); header (‘content-length: ‘ .strlen ($fileBinaryData)); echo $fileBinaryData; That’s the PHP file that should collect the image data from the database. HTML, CSS and JavaScript ; AngularJS ; Retrieve and display Binary Image from database using AngularJS in ASP.Net; Retrieve and display Binary Image from database using AngularJS in ASP.Net. Answered Active Solved. Ask Question. Last Reply on Mar 20, 2019 01:39 AM By dharmendr. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /store-retrieve-image-from-database-mysql-php/Insert image in database...
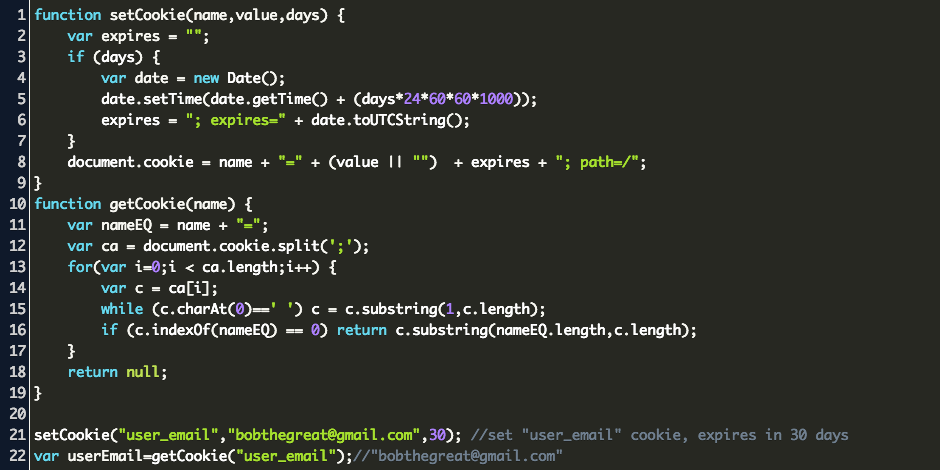
12/3/2014 · Solution 1. Accept Solution Reject Solution. I have found some urls for you.Please check that.May be helped to you. Using jQuery's ajax method to retrieve images as a blob. Get image data in Javascript. Permalink. Posted 12-Mar-14 21:12pm. Sampath Lokuge. Updated 12-Mar-14 21:13pm. 13/8/2017 · Javascript to display uploaded image in html Let's add the javascript code to display the image in the HTML element <img id="output"> then. <script> var loadFile = function(event) { var image = document.getElementById('output'); image.src = URL.createObjectURL(event.target.files[0]); }; </script> I'm looking for the best approach to store html that will be displayed depending on the user logged in. We have Call Center Scripts (coded in html for design purposes) that...
Output: Finally, you should upload the images, videos of less than 100 MB. If you want to exceed more than change with the same. Conclusion: The uploaded image into the database with the PHP code is having simple and using for various purposes. The code helps to upload the image and then uploaded the image into the database and can be shown in another folder. Generally, when we upload image file in PHP, the uploaded image is stored in a directory of the server and the respective image name is stored into the database.At the time of display, the file is retrieved from the server and the image is rendered on the web page. But, if you don't want to consume the space of the server, the file can be stored in the database only. 22/11/2014 · retrieve image from Sql Server using Jquery or javascript Nov 22 2014 2:46 AM i already insert a image using server side i want to retrieve image from Sql Server using Jquery or javascript is it possible
3/2/2018 · Create simple HTML page with form input. Write some javascript to read the selected image and display it in HTML image tag. So lets start by creating a simple HTML page with image input. I will just use bootstrap and its panel class to give it a elegant look. Now, as we have created the input field take a note on the id of the both the field. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can use a JSON format to store and transfer a variety of data. Other than simple text data, you can also store URLs of images. For example,
Apr 16, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. There a number of ways to do this. Here are a couple of examples I threw together. Since these are not meant for production, error handling is minimal. First, a few ... Stack Overflow | The World’s Largest Online Community for Developers
This tutorial explains, save and retrieve image to MySQL database using JDBC. However, it is not practical to save image in database because image size is big and resources of databases servers are very costly. The most famous way is store image inside a folder and save image path to database. However, sometimes you may want to save image to ... How to Display Uploaded Image in Node.js. 1. Fetch Image Path From Database. You have to fetch the path from the database through the Model. So, Implement it according to the following steps -. Include a database connection using require ('../database') Create displayImage method within the module.exports object. Today, We want to share with you how to retrieve data from database in html form.In this post we will show you how to fetch data from database in php and display in html table, hear for Retrieve data from database and display in php form we will give you demo and example for implement.In this post, we will learn about how to fetch data from database in php and display in textbox with an example.
22/6/2016 · To change a picture source, as I see the easiest way is using an ajax call, so you can send any kind of parameters to your server, and in return your will get your new picture source. $.get('urlToYourServer ?parameter=1', function(data){ $('#img').attr('src', data.imgSrc); }) Tafuta kazi zinazohusiana na Retrieve image from database and display in html using javascript ama uajiri kwenye marketplace kubwa zaidi yenye kazi zaidi ya millioni 19. Ni bure kujisajili na kuweka zabuni kwa kazi. display database value into html table using jquery ajax call method in asp Why cant I change the display of my HTML table to 'block' using the jquery and the table id Advertise
Dec 11, 2018 - I want to display a image in webpage , which is stored in database as blob type. I am storing a image as binary/image type in database successfully. But how can i display it in webpage. I am gettin... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I have to retrieve image from MYSql Database and display. After displaying the images from database once i hover mouse on the image which is already on web page must appear in pop up which is clearly visible. Following is my retrieval code.
Mar 20, 2007 - displaying image stored in database.. Javascript Forums on Bytes. Show images which are saved in database. & how to dynamically set the image as div background or img tag?. And about with the code of upload and fetch an image from the MySQL database using PHP. As well as, when the insert image in MySQL database then with upload image a specific folder. For example, we given all the easy ways to implement. So, insert and display images from the database with the code example step by step in the below section.
Activate Firebase Storage: Click on the Storage button on the left and click on Get Started. After that this box will pop up. Click on Next. Then click on Done. Step 2: Here we're going to write the Html and JavaScript Code to connect Html Code with Firebase Database. Suppose that the images are stored in the database in BLOB format (Binary Large Object), and your application needs to display the images on web pages without saving the images somewhere on the server's disk. Generally, here are the key steps to implement: Retrieve the image data from the database as an array of bytes, by using JDBC. If you ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
PHP is used to connect with the localhost server and to fetch the data from the database table present in our localhost server by evaluating the MySQL queries. Wampserver helps to start Apache and MySQL and connect them with the PHP file. Consider, we have a database named gfg, a table named userdata. Now, here is the PHP code to fetch data ... Here I will explain how to show or display images from database in image control without using generic handler ashx in asp using c#, vb with example or upload images in byte array format and display images from sql server database in image control without using generic handler ashx in asp gridview using c#, vb . 5553,Insert image into database and retrieve image on jsp from the database? tutorial, question, answer, example, Java, JavaScript, SQL, C, Android, Interview, Quiz ...
Dec 06, 2014 - Contribute to kripken/sql.js development by creating an account on GitHub.
 How To Get Session Javascript Ws3schools Code Example
How To Get Session Javascript Ws3schools Code Example
 How To Display Multiple Markers Coordinates Stored In
How To Display Multiple Markers Coordinates Stored In
 Display Data On Web Page From Database
Display Data On Web Page From Database
 How To Connect To A Mysql Database With Javascript
How To Connect To A Mysql Database With Javascript
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 How To Upload An Image Using Html And Javascript In Firebase
How To Upload An Image Using Html And Javascript In Firebase
 How To Retrieve Data From Database In Html Form
How To Retrieve Data From Database In Html Form
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 Php Retrieve Data From Mysql Database And Display In Html
Php Retrieve Data From Mysql Database And Display In Html
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
 Retrieve Image From Database And Display In Html Using Jquery
Retrieve Image From Database And Display In Html Using Jquery
 How To Retrieve Data From Firestore And Display On Wordpress
How To Retrieve Data From Firestore And Display On Wordpress
 How To Setup A Powerful Php And Ajax Live Search Box Easily
How To Setup A Powerful Php And Ajax Live Search Box Easily
 How To Fetch Image From Database In Php And Display In Div
How To Fetch Image From Database In Php And Display In Div
 Display Data From Heroku Database In Html Table Using Node Js
Display Data From Heroku Database In Html Table Using Node Js
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 How To Retrieve Data From Database In React Js Code Example
How To Retrieve Data From Database In React Js Code Example
 How To Display Fetch Data On Button Click Using Ajax In Php Ajax
How To Display Fetch Data On Button Click Using Ajax In Php Ajax
 How To Fetch Data From Localserver Database And Display On
How To Fetch Data From Localserver Database And Display On
0 Response to "23 Retrieve Image From Database And Display In Html Using Javascript"
Post a Comment