29 Javascript In Email Body
JavaScript Functions and Events. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. Input Email Object. The Input Email object represents an HTML <input> element with type="email". Note: <input> elements with type="email" are not supported in Internet Explorer 9 (and earlier versions), or Safari. Access an Input Email Object. You can access an <input> element with type="email" by using getElementById():
Drag N Drop Email Editor Component For Vue Js
I have to add excel data into outlook email without loosing table format. I am able to get this done but I want to add new line between the contents. Below is the code I have written for that: "Hi All"+Environment.NewLine+"Please find below content"+Environment.NewLine+strBodyContent Using above code I am not getting new line in my email Body. Can anyone help me how to get new line ...

Javascript in email body. mailto: HTML email link, what is it, how to create, examples and code generator. Jul 11, 2016 - I have on button and On click of button I am opening outlook with subject and email. In email body how to open html content. I am able to open plain text but not html My html deceleration : var... Javascript execution in email body. I've tried sending html/JS code as an email body. Ideally, any naive web client/browser would read it along with the other HTML/JS in the page and execute it. But I believe yahoomail, gmail and other popular mail clients take care of this possibility. Experience: I had experimented sending an alert box from ...
I've been doing something that I think works well to prevent your email client from marking emails from your site as spam. Simply set the "From" header to something like '[email protected]' and then set the "Reply-To" header to the user's email like normal. Now you can just add '[email protected]' to your contacts and you'll always get your emails, but can still click ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. MailTo links are set with email addresses and are used to open the default installed Email (Mail) Client application. Download Free Files API In this short article I will explain the different ways to create and open MailTo Link using JavaScript.
Presently, this is the only way to send an HTML email from Microsoft Outlooks and preserve the original HTML formatting. To verify this, go to the Sent folder of Microsoft Outlook and double-click on the message to view it, and then right-click on the message body and choose the View source option. Doing this, we see: We want to Design the table like this from Dt get the records and LOOP it..Write all this like a Sub Funcation and Use in Email Body Permalink Posted 19-Aug-11 19:31pm For novices and experience developers alike, coding an HTML email is no small feat. See why it's so unique and how to make a tried-and-true HTML email template.
Nov 15, 2019 - To send emails from JavaScript, you can use such services as EmailJs or SmtpJS . In this blog post, you’ll figure out how to do this seamlessly. Feb 15, 2019 - The above applies to javascript embedded in the main message part of the email body. One can also have html explicitly given as an "attachment", which if saved and then opened would be displayed in a web browser, wherein Javascript is available with very high likelyhood. This post will explain how to create elaborate HTML email links for your website or blog, including adding an email subject and body text. Upon doing some research for this post I found there were very few resources online that cover in detail the advanced coding tricks you can use to customise email links using HTML.
5/6/2012 · Add a comment. |. 0. First of all, some fixes to your code: var subject = 'Your transaction No: ' + $ ('#confirmationNumber').text () + ' is confirmed', emailBody = $ ('#confirmation').html (); $ (this).attr ('href', 'mailto:' + userEmail + '&subject=' + subject + '&body=' + encodeURI (emailBody)); Open or Tigger an Outlook window from JavaScript with Pre-populated Subject and Body. Outllok window with title and url with line breaks or in separate line..Free Code Snippet from CodeDigest. Free .NET,ASP,ASP.NET,SQL,XML,HTML,ADO,ADO.NET,JavaScript,JScript,CSharp,VBScript and other technical articles, free Codes, tutorials from CodeDigest.Com Apr 20, 2016 - Discover how to create HTML Emails easily and quickly! MailUp’s tutorial on creating compatible, efficient and with a high deliverability rate messages
4. Click on Setup an SMTP server. Fill up the details and goto the SMTP dashboard and verify your account. 5. Goto My Account followed by Setting and select the SMTP option there. 6. Click Create SMTP credentials. 7. You will land up with all the necessary information, as shown below. In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. You can use JavaScript mailto function. Try this, hope it'll help you. <div id="mailBody"><table border=1> <tr><td>blabla</td></tr> </table></div> <input type="button" onclick="sendMail ();">. Under the script tag. function sendMail () { var mailBody=document.getElementById ('mailBody').innerHTML; window.location="mailto:yourmail@domain.
May 05, 2015 - The amount of flexibility you can have for formatting in email bodies is unfortunately limited by the email clients themselves (or, in this particular case, it'd be "fortunately" because running Javascript in email bodies could have sizable security ramifications). In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. The length of the personal_info part may be up to 64 characters long and domain name may be up to 253 characters. Nov 26, 2011 - How to include javascript in HTML emails - We need it for expanding and collapsing of the content in the HTML email.
I have set this up very similarly before, but I used PHP to parse the contents of the headers and the email body through an "email pipe script" You can have the email sent to be handled directly to a .php script where it will pull out the variables and parse the text for the information you are looking for. We will also provide you with a practical example of the client-side Outlook plugin, written with JavaScript that receives information about attachments and adds it to the body of the email. This can be used to check whether an email has the right files attached and whether it will be sent to the right people. Jan 30, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript - Send Web Page Content As Email Body - Free JavaScript Tutorials, Help, Tips, Tricks, and More. 17/10/2016 · This proof of concept provides reusable code for implementing MS Outlook email functionality using JavaScript. Here we create a sample email content (.eml file) which could directly be hard coded or fetched from document id or class. Here we create a blob data type where we create mail subject using creatObjectURL function. In Post-build actions - Editable Email Notification. Ensure Content Type is set to html. In Default Content add $ {FILE,path="my.html"}. Replace my.html with your html file. Path is workspace relative. Alternatively, if you are interested in embedding an html file in an email's body using a pipeline, you can use as a reference the contents of ...
By RFC 2368, only text/plain email body can be specified this way. ↩ Note that this is unrelated to the HTML escaping of & character as & entity in the previous example. ↩ Karol Kuczmarski's Blog - mailto: URLs in JavaScript JavaScript files are common text files with (.js) extensions such as we created and used in the above program. External JavaScript file only contains JavaScript code and nothing else, even the <script>.... </script>tag are also not used in it. The HTML noscript Element Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Send an Email. Now you are ready to send emails from your server.
Oct 01, 2017 - Email design and development is a beast. Email client vendors haven’t been as progressive as web browser vendors in adopting new standards. Here’s an insight into the world of building and sending email. Posted September 30th, 2008, 10:47 pm · Posted September 30th, 2008, 11:25 pm Jamie Shields shows how to use the Gmail JavaScript API to send email, and in so doing creates a customizable JavaScript app to help you manage your inbox.
the body of the email: options: Object: a JavaScript object that specifies advanced parameters, as listed below: Advanced parameters. Name Type Description; attachments: BlobSource[] an array of files to send with the email (see example) bcc: String: a comma-separated list of email addresses to BCC: cc: Body Object Properties. Property. Description. aLink. Not supported in HTML5. See CSS :active Selector instead. Sets or returns the color of an active link in a document. background. Not supported in HTML5. In this tutorial we are going to see how to write a javascript mailto function so that both the subject and body will be Pre-filled? Many of us might have used mailto function just like below (passing only the mail id): mailto: someone@example . But there are other parameters also you can send it along with that, those are: 1. cc 2. bcc 3 ...
You can use javascript to write a mailto link. And you can use javascript to add GET variables to a http request's URL. Sorry, but I know of no way to send emails with only javascript. lord August... The web browser control could host any browser based content and you would be able to access the Outlook Object model using JavaScript. For example, in the following image, we're showing a standard HTML page that shows information about the current open e-mail when the user clicks a button: Creating the Add-in Express based Outlook add-in 3/7/2019 · There will only be two groups of people who place JavaScript into their emails — those who have not yet realised that the security settings in email programs are different from that in web pages so that their JavaScript isn't going to run and those who deliberately place JavaScript into their email so that it will automatically install a virus onto the computer of those few people who have the security settings in their browser misconfigured so that their JavaScript …
On the basis of our freshly grounded knowledge in general purpose JavaScript (Node.js), we coded a script file. Using the file, we could generate an email layout by a command and a few numbers describing the layout structure. We used the command-line to run the program. Here is a download link for the project's .zip. Email viewing panes are narrow, so they'll cut off your message if it's wider than 600-800px. Do not use . The following elements are blocked by nearly all major email clients. Support is either extremely limited, or nonexistent. JavaScript. JavaScript is a programming language that makes web content interactive. 8 hours ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more!
 Nodejs Server Side Form Validation Using Express Validator
Nodejs Server Side Form Validation Using Express Validator
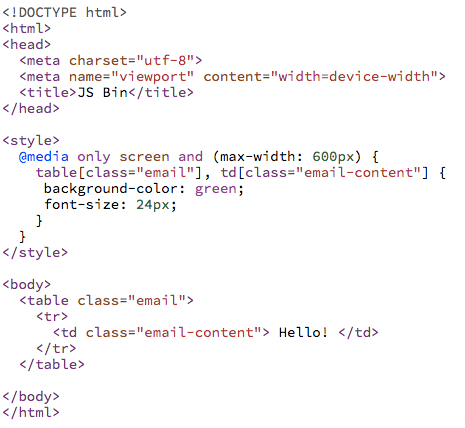
 Html Email Design I Worked On Building Html Emails This
Html Email Design I Worked On Building Html Emails This
 How To Troubleshoot Javascript Welcome To The Resci Help Center
How To Troubleshoot Javascript Welcome To The Resci Help Center
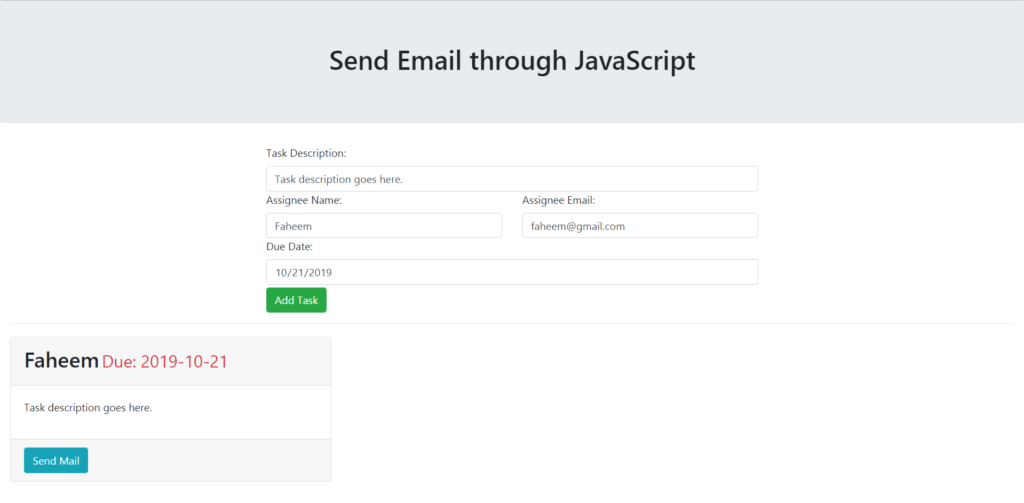
 How To Send Email From Gmail With Javascript Fun But Learn
How To Send Email From Gmail With Javascript Fun But Learn
 How To Send Emails From Javascript
How To Send Emails From Javascript
Onclick Javascript Custom Button To Email Meeting Notes Fails
Javascript Send Email Read This First Mailtrap Blog
 How To Display Message In Javascript Without Alert Learn
How To Display Message In Javascript Without Alert Learn
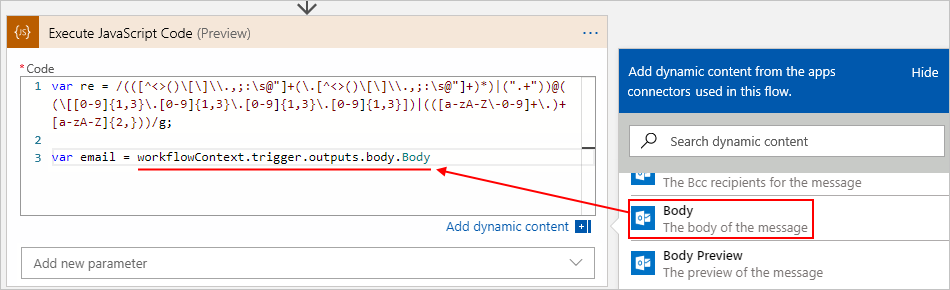
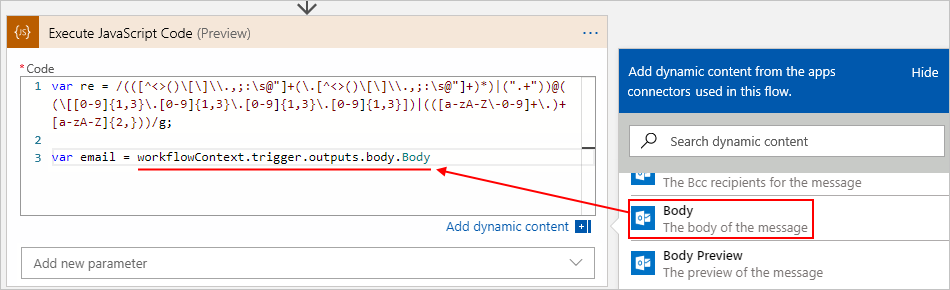
 Add And Run Code Snippets By Using Inline Code Azure Logic
Add And Run Code Snippets By Using Inline Code Azure Logic
 How To Send An Email From Javascript Geeksforgeeks
How To Send An Email From Javascript Geeksforgeeks
Preload Body Of Email With Javascript Dynamics 365 General
 How To Validate An Email Address In Javascript Stack Overflow
How To Validate An Email Address In Javascript Stack Overflow
 New Course Three Practical Examples To Learn Vue Js
New Course Three Practical Examples To Learn Vue Js
 Building The Node Js Send Email Library While Embracing The
Building The Node Js Send Email Library While Embracing The
 Node Js Express Tutorial To Send Email Messages With
Node Js Express Tutorial To Send Email Messages With
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
 Full Guide On How To Send Emails With React Mailtrap Blog
Full Guide On How To Send Emails With React Mailtrap Blog
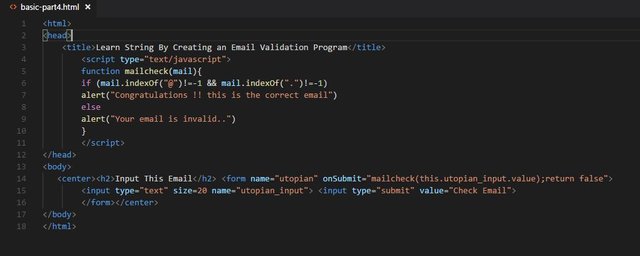
 Javascript 44 Simple Form Email Validation
Javascript 44 Simple Form Email Validation
 Basic Tutorial Javascript Learn String By Creating An Email
Basic Tutorial Javascript Learn String By Creating An Email
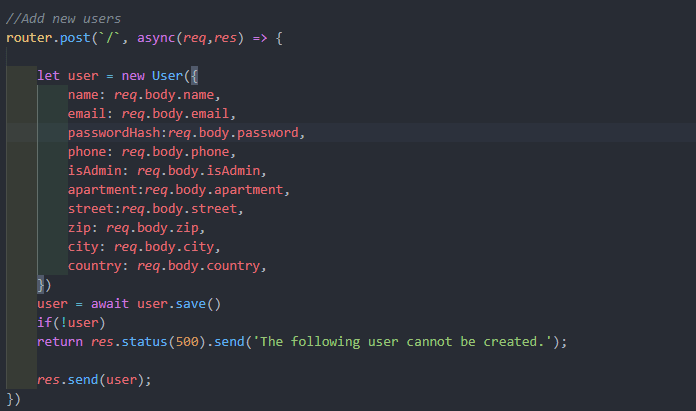
 How To Hash Your Passwords In Node Js Easily Dev Community
How To Hash Your Passwords In Node Js Easily Dev Community
Html Email Editor Javascript Sablyan
 Mailcatcher Executes Javascript In Body Of The Email Issue
Mailcatcher Executes Javascript In Body Of The Email Issue
 Express Returns Servers Automatic Html Error Page Instead
Express Returns Servers Automatic Html Error Page Instead
 Complete Node Js Express Mongodb Crud Project With Validation
Complete Node Js Express Mongodb Crud Project With Validation
Mail App Compose Mode Unable To Get Email Body Content In
Sextortion Scam Now With Malicious Downloader Trustwave
Github Apriorit Js Outlook Add In Analyzer Sample
0 Response to "29 Javascript In Email Body"
Post a Comment