32 Asp Net Javascript Ajax
ASP.NET AJAX Suite. At present, the ASP.NET AJAX suite consists of the following components and packages: Microsoft Now Launched Ajax Library 4.0, which supports Data Driven Web Applications. Microsoft Ajax Library 3.5, which is a JavaScript library that provides the client-side features of the ASP.NET AJAX framework. The ASP.NET AJAX Manager provides a cross-browser approach for creating highly interactive applications - easily configure complex AJAX solutions without a single line of code. This control is part of the Telerik UI for ASP.NET AJAX suite along with 120+ full-featured components, designed to build web apps for any browser and device in half the ...
 Nikolaos Kantzelis Asp Net Blog Using Jquery Ajax Method In
Nikolaos Kantzelis Asp Net Blog Using Jquery Ajax Method In
ajax javascript asp . Regards, Dyyo - Microsoft Recommended ASP.NET Hosting. Reply; A2H All-Star. 50831 Points. 9895 Posts. Re: Ajax Call from JavaScript. May 17, 2014 12:09 AM | A2H | LINK. You can also use JQuery Post Method to Call a sever side method from Client Side. Sample Implementation.

Asp net javascript ajax. Asp.Net MVC Use of JavaScript, jQuery, Ajax, CSS and Bootstrap Use of JavaScript, jQuery, Ajax and Bootstrap CSS in Asp.Net MVC Now we are in to development of MVC where we would be mostly working with Client side technology the most for make you application lightweight. ASP.NET Core 2.0 introduced a new way to build a web site, called Razor Pages. I really like Razor Pages, but I needed to work out how to do a few things. In this article I describe how to handle AJAX requests. It turns out there are two ways to implement the C# code that handles HTTP requests that return json or other data. TL;DR - summary Feb 19, 2019 - Instead I’ll focus on using purely ... the ASP.NET AJAX client library, and I’ll provide a few small helpers that I’ll describe below to make callbacks to the server easily. In the process you’ll get to see how some of jQuery’s AJAX features work. ... One of the most obvious client-side features of any JavaScript client library ...
Nov 30, 2012 - Here Mudassar Ahmed Khan has explained with an example and attached sample code, how to make AJAX call to asp server side Page method (web method) using jQuery. TAGs: ASP.Net, JavaScript, jQuery asp javascript sql ajax. Share. Improve this question. Follow asked Mar 1 '10 at 14:52. cc0 cc0. 1,890 7 7 gold badges 40 40 silver badges 55 55 bronze badges. Add a comment | 2 Answers Active Oldest Votes. 1 It's relatively easy with jQuery if you mark the C# function as a [WebMethod] or make it part of a ASP.NET webservice. ... Yesterday, I read couple of chapters on ASP.NET Ajax and jQuery from my ASP.NET 4 book and I found those frameworks pretty interesting and decide to learn more about them. Today, I borrowed some books from library on Ajax and JavaScript. It seems ASP.NET Ajax is different from Ajax and jQuery seems like the "new" JavaScript.
Perhaps the most visible feature of the ASP.NET AJAX Extensions is the ability to do a partial or incremental page updates without doing a full postback to t... The ModalPopup control in the AJAX Control Toolkit offers a simple way to create a modal popup using client-side means. However some scenarios require that t... AJAX = Asynchronous JavaScript and XML. AJAX is a technique for creating fast and dynamic web pages. AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page. Google Suggest is using AJAX to create a very dynamic web interface: When you start typing in Google's search box, a JavaScript sends the letters off to a server and the server returns a list of suggestions. ... In our ASP tutorial, we will demonstrate how AJAX can update parts of a web page, ...
The following releases of the ASP.NET Ajax Library are hosted on the CDN. Click each link to see the actual list of files. ASP.NET Web Forms and Ajax version 4.5.2; ASP.NET Web Forms and Ajax version 4; ASP.NET Ajax version 3.5; ASP.NET MVC Releases on the CDN. The following ASP.NET MVC JavaScript files are hosted on this CDN: ASP.NET MVC 5.2.3 Here Mudassar Ahmed Khan has explained with an example, how to call the Controller method with parameters from View using jQuery AJAX in ASP.Net Core MVC. The Controller's Action method will return the JSON data back to the View using JsonResult class in ASP.Net Core MVC. TAGs: ASP.Net, AJAX, jQuery, MVC, Core ASP.NET V2.0 Client-Side JavaScript Callbacks (AJAX) ASP.NET 2.0 lets you retrieve page values and populate them to an already generated web page without re-rendering the entire page. Thus, you can update portions of a web page without going through the entire postback cycle. This increases the page's performance and enhances the user's experience.
With Indeed, you can search millions of jobs online to find the next step in your career. With tools for job search, resumes, company reviews and more, we're with you every step of the way. A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging ... With ASP.NET AJAX Web Service calls, JavaScript proxies can be created and used to easily call services without worrying about serializing and deserializing JSON messages. JavaScript proxies can be automatically generated by using the ASP.NET AJAX ScriptManager control.
Apr 02, 2018 - You need to add the anti-forgery token to your JQuery AJAX request. The default name that ASP.NET Core is looking for is RequestVerificationToken in the request header, and the value should be the anti-forgery token. Here is my modified JavaScript to add this. Here Mudassar Ahmed Khan has explained with an example, how to upload File using FormData and AJAX in ASP.Net with C# and VB.Net.The File will be read using HTML5 FormData JavaScript object and will be uploaded to server by calling Generic Handler using XmlHttpRequest (XHR) in ASP.Net. Download Download Free Files API. This is good practice, but time-consuming and tedious, because you have to write a function for every ajax call. ASP.NET can automatically generate these type of functions for application services and controllers. Read the dynamic web api layer documentation for the Web API and ASP.NET Core documentation for the ASP.NET Core integration.
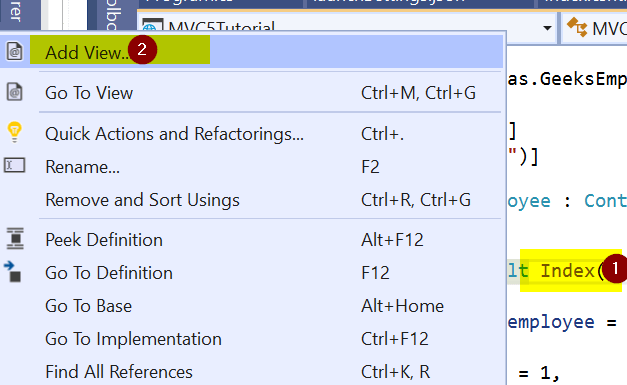
In this article, I am going to share how to call ASP.NET Web Service method using jQuery AJAX. Step 1. Create an empty ASP.NET Web Application. Step 2. Right-click on the Project to add a service to your application (Add>New Item) and click on "New Item" option as shown in the below picture. Step 3. Aug 20, 2018 - I recently had to figure out how to execute an AJAX request upon loading an ASP.NET Core Razor page which contained a querystring parameter. On one of our Razor pages, we have a Kendo UI Treeview. Clicking on this treeview populates the page with data for the selected item. The click event on the treeview executes a Javascript ... This article describes how to implement AJAX through XMLHttpRequest in ASP.NET.
Along with including the necessary script for the ASP.NET AJAX framework Client Library, the ScriptManager can also register custom JavaScript files, references to script-enabled Web Services, and custom authentication, authorization, and profile services. AJAX in ASP.NET WebForms Now, we will discuss how we can implement AJAX in ASP.NET WebForms. In the below example, we send list of employees to create in database and get all employees. The method needs to be public, static, and add an attribute as WebMethod on top of it. Next I defined the .ajax () method of jQuery to call the 'Add' action method given in the Controller. I gave the following values to it: 1. type as POST - it means jQuery will make HTTP POST type of request to the 'Add' Action. 2. url as @Url.Action ("Add") - it should be URL to which the Action method can be invoked.
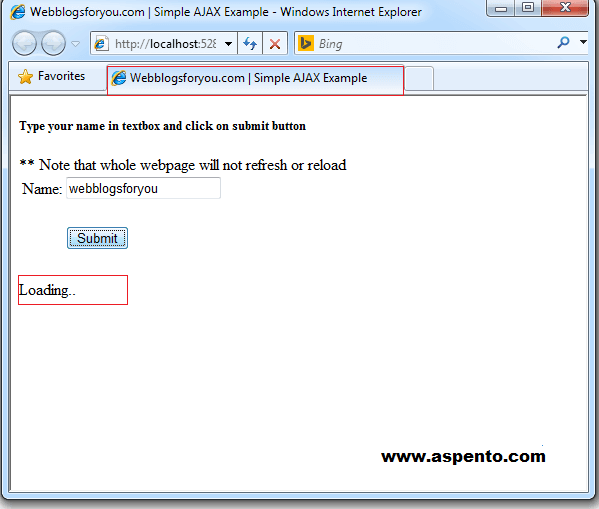
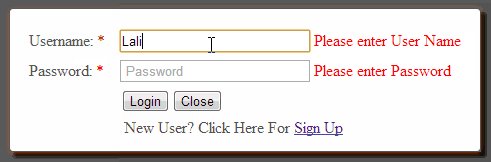
Contents. Scripting with ScriptManager AJAX and ScriptManager Web Services and ScriptManager Authentication and Personalization How It All Works Registering Objects with ScriptManager Putting the AJAX in ASP.NET AJAX Follow the Script. Today the consumer of a Web site can be as responsible for its content, direction, and success as the publisher. Mar 26, 2016 - Not the answer you're looking for? Browse other questions tagged c# javascript jquery asp ajax or ask your own question. Client Side Script. When user enter his name and Button is clicked the ShowCurrentTime JavaScript method is executed to get the Current Time. The ShowCurrentTime method makes an AJAX call to the server using ASP.Net AJAX ScriptManager PageMethods and executes the GetCurrentTime method which accepts the username and returns a string value.
Ajax (Asynchronous JavaScript and XML) is a new web development technique for interactive websites. AJAX assists in the development of web applications and can retrieve small amounts of data from a web server. AJAX is a different type of technology. JavaScript; XML; Asynchronous Call to the server May 17, 2014 - Hello all, How to call code behind Method from Javascript using Ajax Call. Dont use PageMethods.. Please help me out. Write jQuery AJAX code to invoke Web API and parse into HTML. Create simple ASP.NET Core Web Application. Creating a Web Application is similar to creating a ASP.NET MVC Web Application. Open Visual Studio. Go to File => New Project. Select Visual C# => .NET Core => ASP.NET Core Web Application (.NET Core).
Mar 01, 2010 - Please be gentle, as I'm still new to web programming and -very- new to Ajax! I've created a C# function which extracts data from an mssql database, formats it to a json string and returns that. N... Feb 01, 2015 - Define the ASP.Net code behind method so that it could be called from jQuery Ajax. Define a javascript function in which you would call jQuery Ajax function. You would pass the Aspx file name with method details(created in step 1) in url property of jQuery Ajax function When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax. Let's take a look at a specific Ajax functionality: returning an Ajax response from an asynchronous JavaScript call.
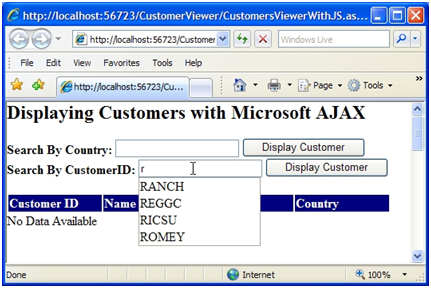
Check our Web Forms article about Executing JavaScript Code from Server. Read more in Telerik UI for ASP.NET AJAX Documentation. <script type= " text/javascript" > // Called this method on any button click event for Testing function MyFunction(Param1, Param2) { PageMethods.MyMethod(Param1, Param2, onSucceed, onError); } // CallBack method when the page call success function onSucceed(results, currentContext, methodName) { // Do here success event } // CallBack method ... Client Side: The below JavaScript function builds an array city objects and passes it to a Web method using ASP.Net AJAX PageMethod. The Web method simply returns the received city object array back to the JavaScript function as response which is then received by the success method of the PageMethod call. <script type = "text/javascript">.
In this article we will learn how to an implement ajax method in JQuery. Client Side Script. When user enter his name and Button is clicked the ShowCurrentTime JavaScript method is executed to get the Current Time. The ShowCurrentTime method makes an AJAX call to the server using ASP.Net AJAX ScriptManager PageMethods and executes the GetCurrentTime method which accepts the username and returns a string value. Another major advance to JavaScript and Ajax is the JavaScript object library called jQuery, which is the free, open-source software. It is a wrapper for JavaScript. jQuery is used to write the JavaScript to navigate and manipulate a page and make asynchronous Ajax callbacks.
JavaScript and Ajax Partial Views. There are two aspects to the implementation of JavaScript with Ajax partial Razor views: JavaScript libraries that provide the Ajax functionality needed by the ASP.NET Ajax helper methods. Implementation-specific scripts that provide client-side functionality.
Upload Files Using Jquery Ajax And Javascript Interop In
 Asp Net Mvc Using Javascript With Ajax And Razor View Manhng
Asp Net Mvc Using Javascript With Ajax And Razor View Manhng
 Understanding Asp Net Ajax Debugging Capabilities Microsoft
Understanding Asp Net Ajax Debugging Capabilities Microsoft
Infinitezest Com Where Are The Asp Net Ajax Library
 Call Asp Net Webservice Using Jquery With Parameters
Call Asp Net Webservice Using Jquery With Parameters
 How To Use Jquery Ajax Method To Call An Action Method In Asp
How To Use Jquery Ajax Method To Call An Action Method In Asp
 Simple Ajax Implementation For Asp Net Web Applications
Simple Ajax Implementation For Asp Net Web Applications
 Calling An Asp Net C Method Web Method Using Javascript
Calling An Asp Net C Method Web Method Using Javascript
 Replacing Ajax Calls In Razor Pages With Razor Components And
Replacing Ajax Calls In Razor Pages With Razor Components And
 Jquery Ajax With Page Method Example In Asp Net Geeksarray Com
Jquery Ajax With Page Method Example In Asp Net Geeksarray Com
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
 Jquery Ajax Autocomplete In Asp Net Mvc Core Geeksarray Com
Jquery Ajax Autocomplete In Asp Net Mvc Core Geeksarray Com
 How To Use Ajax In Asp Net With Example Ajax Quick Overview
How To Use Ajax In Asp Net With Example Ajax Quick Overview
 Close Ajax Modalpopupextender On Background Click Outside The
Close Ajax Modalpopupextender On Background Click Outside The
 了解asp Net Ajax Web 服务 Microsoft Docs
了解asp Net Ajax Web 服务 Microsoft Docs
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 Essential Asp Net Web Forms Development Full Stack
Essential Asp Net Web Forms Development Full Stack
 Code In Asp Net Mvc Jquery Ajax And Javascript By Cserocker
Code In Asp Net Mvc Jquery Ajax And Javascript By Cserocker
Asp Net Dropdownlists Manipulate With Ajax Kometschuh
 Ajax Autocompleteextender Control Example In Asp Net Using C
Ajax Autocompleteextender Control Example In Asp Net Using C
 Introduction To Jquery Ajax Call In Asp Net
Introduction To Jquery Ajax Call In Asp Net
 Asp Net Mvc Application With Jquery Ajax
Asp Net Mvc Application With Jquery Ajax
 Telerik Web Forms What Is Ajax Telerik Ui For Asp Net Ajax
Telerik Web Forms What Is Ajax Telerik Ui For Asp Net Ajax
Jquery Vs Asp Net Ajax Usage Statistics August 2021
 Jquery Javascript Ajax Grid For Asp Net And Asp Net Mvc
Jquery Javascript Ajax Grid For Asp Net And Asp Net Mvc
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
 Jquery Ajax Crud In Asp Net Core Mvc With Modal Popup
Jquery Ajax Crud In Asp Net Core Mvc With Modal Popup
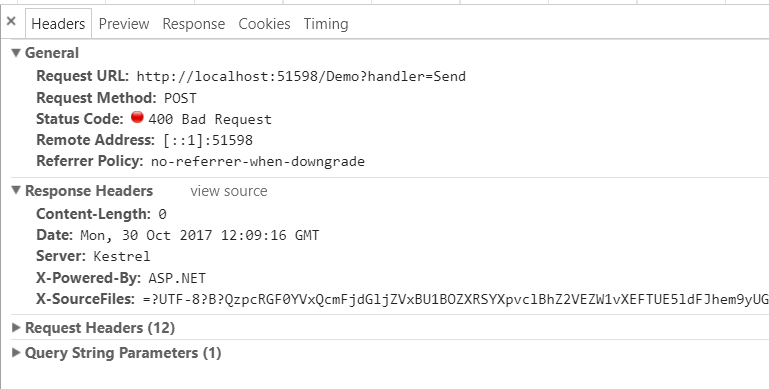
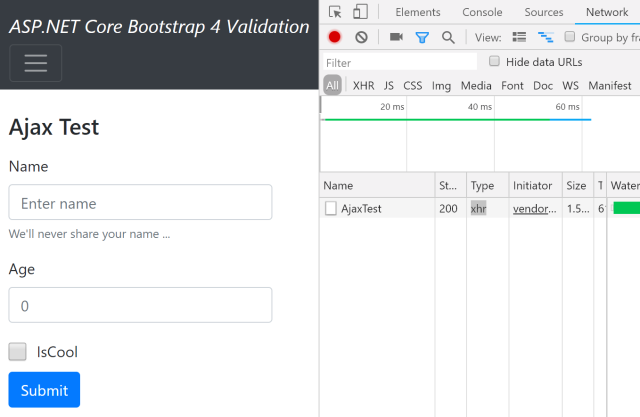
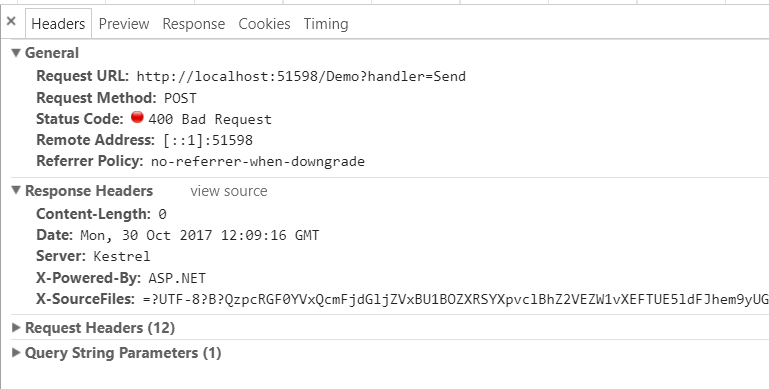
 Handle Ajax Requests In Asp Net Core Razor Pages
Handle Ajax Requests In Asp Net Core Razor Pages
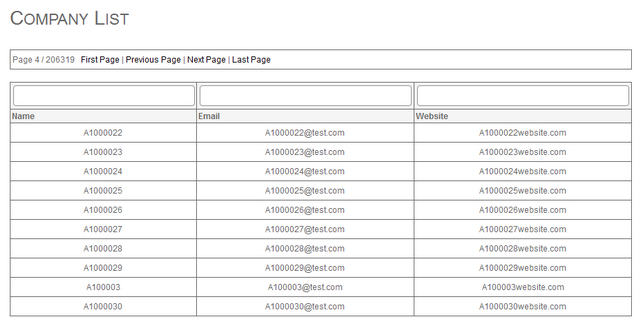
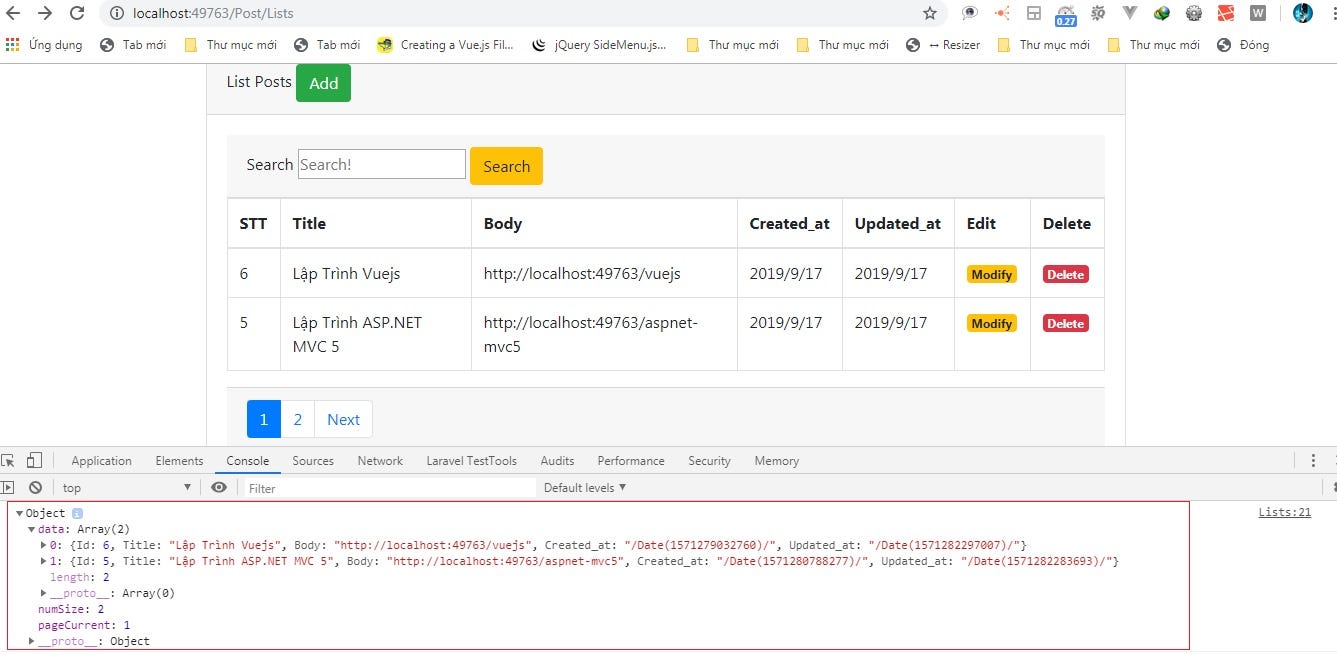
 Asp Net Mvc 5 Ajax Pagination For Search Results By Hoa
Asp Net Mvc 5 Ajax Pagination For Search Results By Hoa
Net Calling Google Maps Api From Asp Net Ajax Javascript
 了解asp Net Ajax Web 服务 Microsoft Docs
了解asp Net Ajax Web 服务 Microsoft Docs
0 Response to "32 Asp Net Javascript Ajax"
Post a Comment