28 Javascript 2d Game Development
Introducing JavaScript Game Development: Build a 2D Game from the Ground Up by Graeme Stuart. Learn to build a fully-functional 2D game inspired by the 1979 Atari classic, Asteroids, using just HTML5, CSS and JavaScript. Developing games has never Mar 26, 2020 - So if you’re looking at creating a 2D game and you’re relatively new to game development, this might be a great choice. I can personally recommend this one, since I’ve used it myself. ... ImpactJS is a JavaScript game engine, focused mainly on 2D game development, just like the libraries ...
 Creating A 2d Arcade Game With Javascript In Unity 5 The
Creating A 2d Arcade Game With Javascript In Unity 5 The
23 Apr 2021 — Note: Creating games on the web draws on a number of core web technologies such as HTML, CSS, and JavaScript. The Learning Area is a good place ...
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/66652279/2020_04_14_13_56_43.0.jpg)
Javascript 2d game development. May 10, 2018 - One of the advantages of using ... of developers through forums, newsletters, and social media. To use the game engine you must have a web browser that supports the HTML tag <canvas>. Besides JavaScript, the tool also supports TypeScript code. ... Pixi is an easy-to-use 2D renderer not ... Developer Support. We use Phaser every day on our many client projects. As a result it's constantly evolving and improving and we jump on bugs and pull requests quickly. This is a living, breathing framework maintained by a commercial company with custom feature development and support packages available. We live and breathe HTML5 games. PixiJS is a pretty simple but powerful Javascript engine to render 2D sprites. It runs over WebGL (which in turn means we are using hardware acceleration to render stuff). This will all help us get some of the cumbersome stuff out of the way so that we can focus on writing code directly related to the game itself.
Official site for PixiJS, The HTML Creation Engine. White Label Game Portal Listed are the cream of the crop of HTML5 / JavaScript game engines - frameworks that are respected and maintained. Click "More Details" for a full description, reviews, important links, and sample games. Learn to build a fully-functional 2D game inspired by the 1979 Atari classic, Asteroids, using just HTML5, CSS and JavaScript. Developing games has never been easier than it is now. New web technology allows even beginner developers to turn their hand to game development.
Canvas Tetris is a puzzle game concept that was written in HTML5 and JavaScript to show developers who are beginners how basic 2D games work. According to the developer, this game took him just 45 minutes to create and it is simple. Aug 20, 2020 - Depending on your requirements or prior experience on online game development, Stage.js could be a flexible and easy solution for building your first 2D games with HTML5 and JavaScript support. Stage.js is open-source and supports your favorite platforms. Create dynamic puzzle games, or games ... Feb 28, 2020 - Hey, thanks for checking this page out! This series is very early in the development stages and right now you’re on the index / tutorial list page. You can see some planned tutorials below. This…
Cocos2d names itself as a unified package of game development tools. It allows developers to code an entire game using JavaScript and export it to multiple platforms. Through Cocos2d-x, the open source framework brings resource management, scene editing, game previewing, debugging and publishing features. The engine is available for Windows and ... 24/3/2019 · I have found that for 2D game development with JavaScript, HTML5 and React, window.requestAnimationFrame generally works the best, and is best practice. painting = re-rendering for each frame. Styling and assets. Styling and assets are incredibly similar to what you would do in normal web development compared with 2D JavaScript games and 2D ... 1 week ago - The all-in-one guide to learning how to make JavaScript games. Check out these top 5 JavaScript tutorials to make your own game
16/5/2013 · In my experience it is quite bad to construct a game loop in dependency of graphics. The first and most important thing in game development is to de-couple graphics from logics. The game loop is a pulsed (i.e. in constant time intervals called) function. Graphics should be handled by other threads / hardware / requestAnimFrame or similar. We have created the gaming area using the canvas element. It is also best for creating HTML, JavaScript gaming applications because it provides almost all functionalities required to develop games..getContext("2d") 2D breakout game using pure JavaScript. ... Note: If you are interested in learning about 2D web game development using a game library, consult this series' counterpart, 2D breakout game using Phaser. Note: This series of articles can be used as material for hands-on game development workshops.
melonJS is an open source HTML5 game engine that empowers developers and designers to focus on content. The framework provides a collection of composable entities and support for a number of third-party tools. Giving you a powerful combination that can be used wholesale or piecemeal. ... Use the following keys to start playing a simple game ... JavaScript Game Engines. In this chapter of our ongoing Game Engines by Language series, today we are going to look at the game engines, both 2D and 3D, available for JavaScript. If you are interested we have already created versions for C ++, C#, Lua and the Haxe programming languages. Keep in mind, only engines/frameworks still under active ... Jul 24, 2020 - For the sake of following along with the code in this article, you should be familiar with JavaScript, as well as have an understanding of HTML5 Canvas basics. If you aren’t yet acquainted with…
Who says learning JavaScript cannot be fun. Let's take another step towards Front End Web Development mastery and practice fundamental programming principles... This repository accompanies Introducing JavaScript Game Development by Graeme Stuart (Apress, 2017). Download the files as a zip using the green button, or clone the repository to your machine using Git. Release v1.0 corresponds to the code in the published book, without corrections or updates. See ... 1. If you're completely new to web 2D game development & Web development and you want to learn by creating a real world 2D game. 2. If you're a complete newbie to the world of web development or 2D game development, or just programming in general, and would like to start creating games and web apps with the help of a beginner-friendly course.
An all-in-one solution for software projects and teams. Space is an all-in-one collaboration solution that tightly integrates multiplayer communication, process management, and software development tools. Interact with your teammates, solve issues, host repositories, review code, stay informed, and do a lot more all from one place. Sometimes, the complexity and overhead of a third-party physics library, such as Box2D, is overkill for your JavaScript game. In this article, walk through an implementation of a straightforward 2D physics engine. Learn to create a simple physics world with gravity and collision detection between game objects. This article discusses the structure of a physics engine, some algorithms to detect ... The body contains <canvas> and <script> elements — we will render the game inside the first one and write the JavaScript code that controls it in the second one. The <canvas> element has an id of myCanvas to allow us to easily grab a reference to it, and it is 480 pixels wide and 320 pixels high.
Below is a list of the 10 very robust JavaScript game engines for web game development. #1 Unity. Unity 3D is among the world's topmost game engines and for the matter one of the best suited for web game development. Together, lots of game developers have built games and generated billions in revenue using the 2D and 3D unity engine. How to create a slingshot shooting game with matter.js - A JavaScript 2D physics engine library.Source Code: https://redstapler.co/matter-js-tutorial-game-de... The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>.
Jul 20, 2021 - If that is the case there is also WebGL, which is a JavaScript API to render 2D and 3D graphics on the browser, using the GPU for greater performance. ... If you want your games to saved data remotely you’ll need a server-side for your game. You can develop your own backend using any server-side ... Sep 16, 2020 - I thought the same thing when I first discovered that you could use JavaScript, as well as HTML5, to develop 3D games. The truth is, since the introduction of the JavaScript WebGL API, modern browsers have intuitive capabilities that enable them to render more complex and sophisticated 2D and 3D ... Javascript 2D Game Development w/ HTML5 Canvas - Snake Game. $ 59.99 $ 12.99. Javascript for Front End Web App Development - HTML5 Canvas & CSS3 - 2D game development - create the game from scratch. SKU: 3588562 Categories: Development, Game Development Tag: HTML5. Description.
Learn to build a fully-functional 2D game inspired by the 1979 Atari classic, Asteroids, using just HTML5, CSS and JavaScript. Developing games has never ... Compare and contrast the various HTML5 Game Engines to find which best suits your needs. How 2D game development works on the web (with JavaScript and HTML5) The basics of HTML5 & CSS3 (I'll explain the concepts as we code the project) The basics of JavaScript (we have separate modules for this topic) Front-end design and development By the end of the course, you'll be one step closer to creating web-based 2D games and front-end web apps like a pro.
1. If you're completely new to web 2D game development & Web development and you want to learn by creating a real world 2D game. 2. If you're a complete newbie to the world of web development or 2D game development, or just programming in general, and would like to start creating games and web apps with the help of a beginner-friendly course. 5. If you want to delve into the exciting world of 2D game development for the web, this course will take you a couple steps further in the right direction. 6. If you're a Javascript web developer who just wants to try out a new project. Our course welcomes coders of every level, from absolute beginners, to pros. 7. Learn or level up your 1337 gamedev skills and build amazing games together for web, desktop, or mobile using these HTML5 / JavaScript game engines. Phaser is a fun, free and fast 2D game framework for making HTML5 games for desktop and mobile web browsers, supporting Canvas and WebGL rendering ...
Stage.js is a 2D HTML5 JavaScript library for cross-platform game development, it is lightweight, fast and open-source. Stage.js provides a DOM-like tree data model to compose your application and internally manages rendering cycles and drawing of your application, it also processes and distributes mouse and touch events to targeted tree nodes. Adventure Game Studio is a 2D game engine designed to make point and click games. It's only usable on Windows and comes with an editor. Its functionalities are similar to other small game engines. You can use an interface to add objects and modify their values without coding and add scripts in a Java/C# style language. It is a 2D graphics engine which allows rapid development of 2D games and graphical applications which can run in any modern Web browser without the need for third-party plug-ins such as Adobe Flash. 18. CopperLicht. CopperLicht is a WebGL library and JavaScript 3D engine for creating games and 3d applications in the webbrowser.
The goal of building a game engine that allows games to be accessible across the World Wide Web is enabled by freely available technologies. JavaScript is ...
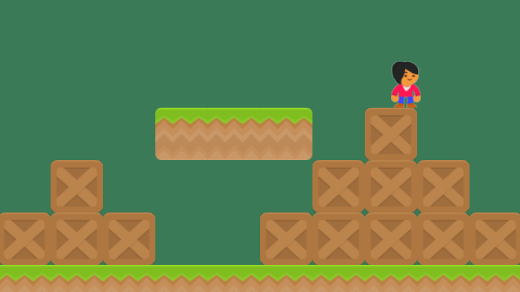
 Create A Platformer Game With Javascript Full Tutorial
Create A Platformer Game With Javascript Full Tutorial
 Introducing Javascript Game Development Build A 2d Game From
Introducing Javascript Game Development Build A 2d Game From
 Game Development And Debugging Visual Studio
Game Development And Debugging Visual Studio
 11 Javascript Engines For Building Games On The Web 2020
11 Javascript Engines For Building Games On The Web 2020
 8 8 10 2d Game Development With Html5 Canvas Js Tic Tac
8 8 10 2d Game Development With Html5 Canvas Js Tic Tac
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
 Planck Js 2d Javascript Physics Engine Bypeople
Planck Js 2d Javascript Physics Engine Bypeople
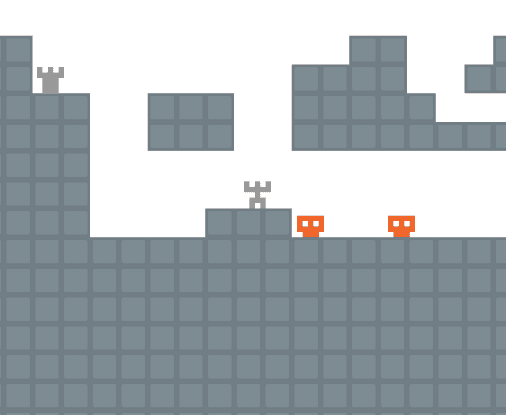
 Angularjs Game Development 1 2d Tile Map Editor Game
Angularjs Game Development 1 2d Tile Map Editor Game
 Introducing 2d Game Engine Development With Javascript
Introducing 2d Game Engine Development With Javascript
 How To Create A 2d Game With Python And The Arcade Library
How To Create A 2d Game With Python And The Arcade Library
 Google Developers Blog Creating 2d Games With Javascript Amp Html5
Google Developers Blog Creating 2d Games With Javascript Amp Html5
 10 Javascript Engines To Develop Your Own Mobile And Web
10 Javascript Engines To Develop Your Own Mobile And Web
Github Packtpublishing 2d Game Development With Javascript
Butterfly Javascript Game By Bug7a
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
 Javascript Html Game Development Tutorial 4 Tile Map Game Engine For Rpg Or 2d Platformer
Javascript Html Game Development Tutorial 4 Tile Map Game Engine For Rpg Or 2d Platformer
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/66652279/2020_04_14_13_56_43.0.jpg) 11 Tools To Get You Started Making Video Games The Verge
11 Tools To Get You Started Making Video Games The Verge
27 Best 2d Game Engines For Android As Of 2021 Slant
 20 Javascript Engines For Building Games On The Web 2019
20 Javascript Engines For Building Games On The Web 2019
 10 Javascript Engines To Develop Your Own Mobile And Web
10 Javascript Engines To Develop Your Own Mobile And Web
 The Ultimate Guide To 2d Mobile Game Development With Unity
The Ultimate Guide To 2d Mobile Game Development With Unity
 Stage Js 2d Html5 Game Development Engine Bypeople
Stage Js 2d Html5 Game Development Engine Bypeople
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
 Ny Html5 Game Development With Html5 Amp Javascript
Ny Html5 Game Development With Html5 Amp Javascript
 Google Developers Blog Creating 2d Games With Javascript Amp Html5
Google Developers Blog Creating 2d Games With Javascript Amp Html5
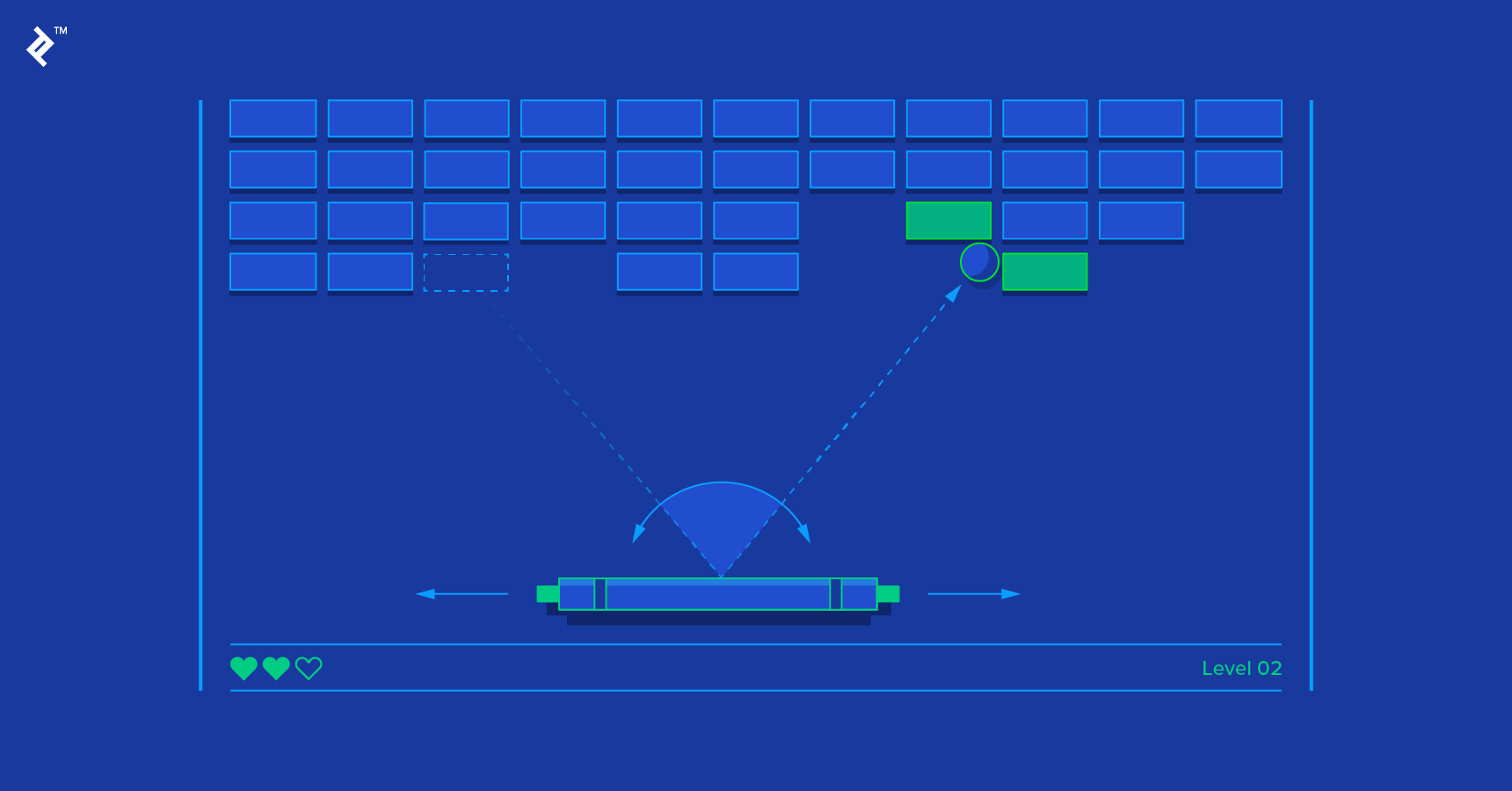
 Video Game Physics Tutorial Part Ii Collision Detection Toptal
Video Game Physics Tutorial Part Ii Collision Detection Toptal

0 Response to "28 Javascript 2d Game Development"
Post a Comment