26 Javascript Detect If Mobile
"Here is a JavaScript regular expression that will detect all mobile devices, including devices with a device id in their UA [(User-Agent)] string: /mobi/i The i makes it case-insensitive, and mobi matches all mobile browsers." 8/7/2012 · A really good way of detecting mobile or tablet devices is by looking if the browser can create a touch event. Plain JavaScript Code: function isMobile () { try { document.createEvent ("TouchEvent"); return true; } catch (e) { return false; } } if (isMobile ()) { # do whatever you wanna do! }
 6 Ways To Tell If Your Iphone Is Hacked Certo
6 Ways To Tell If Your Iphone Is Hacked Certo
If you need to test for a specific device I've included a collection of JavaScript snippets below which can be used to detect various mobile handheld devices such as iPad, iPhone, iPod, iDevice ...

Javascript detect if mobile. Detect Mobile Browser by Detecting Device Used The most simple and straightforward approach to identify a mobile browser using JavaScript is to run through a list of various devices available in the market today and check if the useragent complements either one of the devices in the list available to us. 7/5/2021 · We can detect whether a user is using a web app on a mobile device with JavaScript. One way to check is to check the user agent. Another way to check is to check screen sizes. And we can also check if touch events are available in the browser. More content at plainenglish.io So you detect for a 'touch device' and only set up swipe interaction for users with touch-enabled devices. My suggestion, stop discriminating against non-touchers. Allow your user to swipe with fingers-on-screen, fingers-on-trackpad, or mouse, or pen, or whatever input they gosh-darn want. Bonus: it's less work!
Javascript that will detect a mobile browse and redirect to another page, unless a querystring parameter of full=true exists - mobile_redirect.html Answers: You would detect the requesting browsers user agent string, and then decide based on what it is if it's coming from a mobile browser or not. This device is not perfect, and never will be due to the fact that user agents aren't standardized for mobile devices (at least not to my knowledge). Example of JavaScript detect mobile or tablet Using a console log to print message, IT will print message for tablet and mobile. You can use it detect if the device is ONLY tablet or mobile.
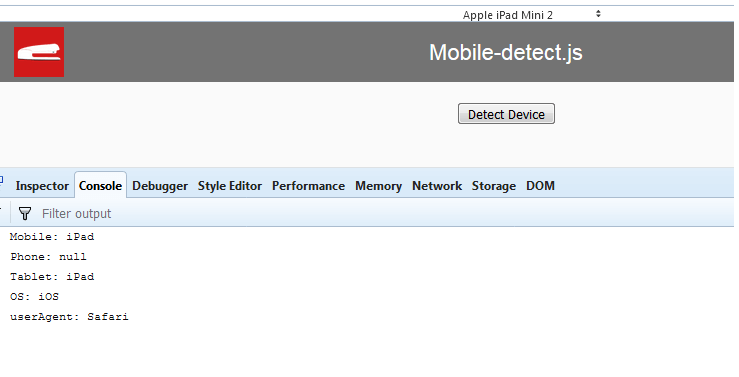
Detect Mobile Device with Javascript December 28, 2020 Red Stapler 1 In this article, I'm going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor's using. Let's check it out! Detect a device is iOS or not using JavaScript. In order to detect a device whether it is iOS or not. We're going to Navigator platform and Navigator userAgent property. This property returns the value of the user-agent header which is sent by the browser to the server. Returned value, have information about the name, version, and platform of ... how to checkif device id mobile or laptop in java script. javascrip get if is mobile. javascipt if mobile. javascritp regular expression to check if a user agent is a mobile device. check if mobile device js. detect mobiel device regex. js check if mobile. js check if not mobile. check if its a phone window.
The CSS @media rule is a built-in method used to detect mobile browsers. It displays CSS styles based on the browser window size. This does not require a separate mobile site. All you need is two style sheets within one webpage: the "screen" media type (desktop monitors) and the "handheld" media type (smartphones). Use JavaScript with regular expression tests to detect if a browser is a mobile device or not. Example of JavaScript detect mobile device browser Here's a code that uses an insanely long and comprehensive regex that returns a true or false value depending on whether or not the user is browsing with a mobile. 25/4/2019 · JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile’s browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of …
Detect orientation change on mobile devices using orientationchange, media queries, matchmedia, resize events. Orientation may be portrait or landscape mode. ... If you'd like to get clever, you can code a periodical "watcher" with JavaScript to check the background color of a block and fire your own orientation change. Targeting and Detecting Mobile Devices with Javascript allows you customize the mobile experience for any element on your page. I n this tutorial, we are going to see different methods to detect a mobile device with JavaScript. Sometimes it is necessary to know whether our web page or website is running on a web browser on a mobile device. For verification, you can use one of the following methods. Both return "true" if the page is opened in a mobile device ...
mobile-detect.js. A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: mobile or not; if mobile, whether phone or tablet; operating system The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of 'android' in the userAgent. If the index is greater then -1 then it is android phone else not android phone. 24/12/2020 · An easy way to detect mobile devices in Javascript is to check if the word “mobile” exists in the HTTP user agent – if(navigator.userAgent.toLowerCase().match(/mobile/i)) { IS MOBILE DEVICE } That covers the basics, but let us walk through a few more examples in this guide – Read on!
The navigator.userAgent object method gives the browser details in plain text format. The regular expression is simply checking the occurrence of the pattern through the test function. If it returns true, which means it is passes the mobile check regular expression and therefore is a mobile device. Otherwise we print the desktop string. 30/6/2020 · We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)){// true for mobile devicedocument.write("mobile device");}else{// false for not mobile devicedocument.write("not mobile … This is the best and most reliable way to detect mobile devices. ... How to detect screen resolution with JavaScript; How to capture browser window resize event in JavaScript; How to add a class to a given element in JavaScript; Previous Page Next Page. Advertisements. Advertisements.
Detect presence of on-screen keyboard on mobile device. On a touchscreen, tapping on an editable text field will bring up an on-screen keyboard, and this will change the amount of screen space available. Left untreated, this may hide key elements, or push a footer out of place. Mobile device detection. Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly. A protip by 2fdevs about mobile, javascript, and detection. Surface Pro 1 isn't considered mobile, despite the changes of screen orientation.. Chrome: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30..1599.101 Safari/537.36
The React Device Detect Package works perfectly fine, the only problem is that it doesnt detect whenever the user resize the page. - Dhia Djobbi Aug 8 at 23:12 Add a comment | 1/4/2021 · To detect if the user is using a mobile device in JavaScript, we can use the userAgent property. This property is part of the navigator object and sent by the browser in HTTP headers. It contains information about the name, version, and platform of the browser. With the value of userAgent, we can use a regular expression to test if it contains ...
 Detect Mobile Browsers Without User Agent String Parsing
Detect Mobile Browsers Without User Agent String Parsing
 Javascript Detect Mobile Browser Code Example
Javascript Detect Mobile Browser Code Example
 Javascript How To Detect Orientation Change Of A Mobile Web
Javascript How To Detect Orientation Change Of A Mobile Web
 Mobile Web App Development Best Practices A Tutorial Toptal
Mobile Web App Development Best Practices A Tutorial Toptal
 Angular Js Most Preferable Open Source For Mobile Apps And
Angular Js Most Preferable Open Source For Mobile Apps And
 Detect The User S Device Type With A Simple Javascript Check
Detect The User S Device Type With A Simple Javascript Check
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 Pnb Digital Banking Philippine National Bank
Pnb Digital Banking Philippine National Bank
 How To Detect A Mobile Device With Javascript By John Au
How To Detect A Mobile Device With Javascript By John Au
 How To Detect The Device Is An Android Device Using
How To Detect The Device Is An Android Device Using
 Smartphone App For Non Invasive Detection Of Anemia Using
Smartphone App For Non Invasive Detection Of Anemia Using
 How To Check Your Iphone For Spyware
How To Check Your Iphone For Spyware
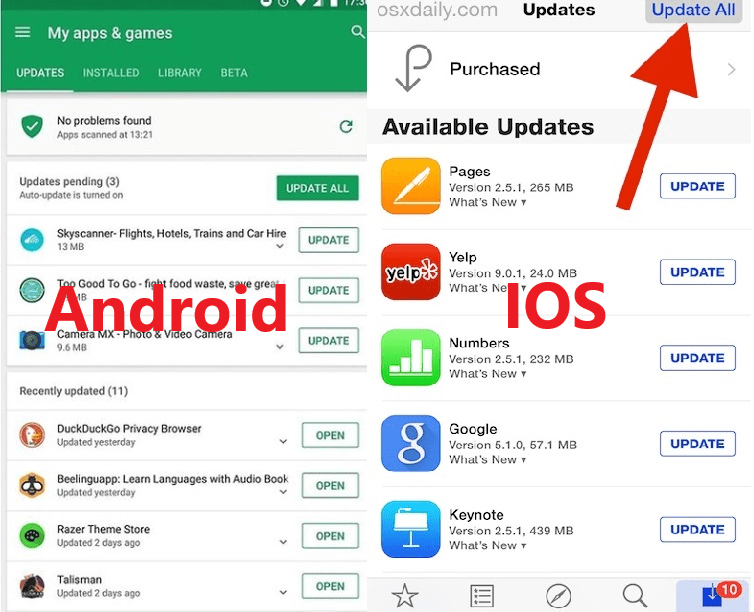
 Ismobile Javascript Library To Detect Mobile Devices
Ismobile Javascript Library To Detect Mobile Devices
 How To Check If Your Mobile Phone Is Hacked Or Not
How To Check If Your Mobile Phone Is Hacked Or Not
 How To Detect Mobile Device With Javascript Simple Examples
How To Detect Mobile Device With Javascript Simple Examples
 Mobile Malware Threats Android Security Issues Kaspersky
Mobile Malware Threats Android Security Issues Kaspersky
 How To Detect If A User Uses A Mobile Device With Javascript
How To Detect If A User Uses A Mobile Device With Javascript
 How To Check Iphone Is Original Fake Refurbished
How To Check Iphone Is Original Fake Refurbished
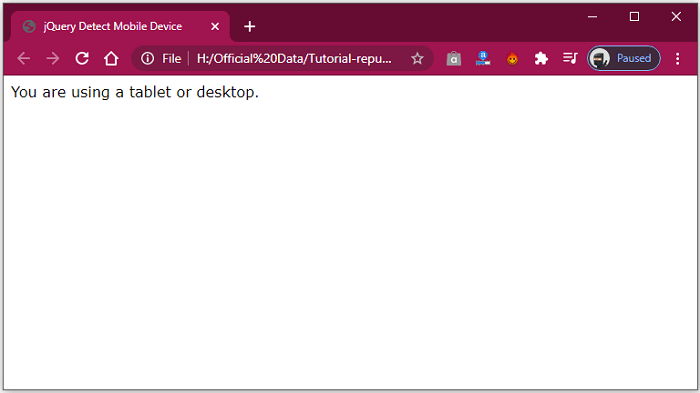
 How To Detect A Mobile Device In Jquery Javatpoint
How To Detect A Mobile Device In Jquery Javatpoint
How To Detect A Mobile Device With Javascript By John Au
 Entry 4 By Aaronsanders For Javascript To Detect Signed In
Entry 4 By Aaronsanders For Javascript To Detect Signed In
 How To Remove Malware From Mobile Phone Android And Ios
How To Remove Malware From Mobile Phone Android And Ios
:max_bytes(150000):strip_icc()/165186234-56a9f6713df78cf772abc5db.jpg) How To Detect Mobile Devices Hitting Your Web Pages
How To Detect Mobile Devices Hitting Your Web Pages
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler

0 Response to "26 Javascript Detect If Mobile"
Post a Comment