27 Browser Download File Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The download() function of the downloads API downloads a file, given its URL and other optional preferences.. If the specified url uses the HTTP or HTTPS protocol, then the request will include all cookies currently set for its hostname.; If both filename and saveAs are specified, then the Save As dialog will be displayed, pre-populated with the specified filename.
 Javascript Code To Capture And Transfer Browser Focus To
Javascript Code To Capture And Transfer Browser Focus To
10/2/2019 · 11. since the answer from @saibbyweb does not work in all browsers as I write this, i recommend an other but similar solution, tested and working in latest (as of writing) Firefox, Chrome, Opera, Edge, Safari, mobile Safari, mobile Chrome: function downloadUrl (url) { window.open (url, '_self'); } Needless to say you could also open links in ...

Browser download file javascript. javascript file download example. javascript download file : here main 3 Examples for javascript write to file and download. simple you can Create an anchor tag link on the normal HTML page. Let's say you want to download Pakainfo 's logo - javascript file download example. Download a File Using JavaScript. Use download Attribute in ... File. The File interface provides information about files and allows JavaScript in a web page to access their content. File objects are generally retrieved from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile () API on an ... Dec 30, 2013 - To ask the browser to download a file it can render, use the following header: Content-Disposition: attachment; filename="downloaded.pdf" (you can of course customize the filename as you need). ... How do I force the download without a server? So just an html page with some javascript.
21/7/2021 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... Apr 29, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 4 May 2015 21/11/2019 · In the past, popular browsers have made automatic downloads difficult to execute due to safety concerns. With the HTML5 and JavaScript download method, this is no longer an issue. Making JavaScript download files without the server. Here is the syntax for downloading a file directly from browsers:
This looks for image files a tries to force download them into the browser. The -f RewriteConds also checks that the file exsist.. The last rule ensures that download is used only for certain file types. When the link is clicked, the browser detects that it is a file, and allows the user to download it. This is the most easiest way of allowing users to download a file. But in some cases the web application may want to handle the download part itself, rather than leaving it to the browser. JavaScript create and download CSV file. CSV files are an essential part of computer science when you work with websites and databases. There might be some cases when the user has some data in the browser that you want to let them download this data.
26/6/2016 · In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function. The following simple function allow you to generate a download of a file directly in the browser without contact any server. It works on all HTML5 Ready browsers as it uses the download ... May 27, 2020 - The function injects an <a> element ... destination file, and clicks the element to trigger the download. The element remains hidden during the process and is removed from the DOM immediately after the click() call. As soon as the function is called, the browser's download prompt ... 14/8/2021 · 35 Browser Download File Javascript. Written By Joan A Anderson Saturday, August 14, 2021 Add Comment. Edit. Browser download file javascript. Scammers Use Old Browser Trick To Create Fake Virus Download. How To Create A File And Generate A Download With Javascript. Downloading Images And Files.
Js File Downloader is simple, no dependency library able to download a file from the browser and show the progress bar to guide users on download speed and download status. 7. downloads. downloadjs is one of the file downloader libraries that use client-side JavaScript. It has 1191 stars on GitHub as of the date I am publishing this article ... The download () function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded string. No matter the input format, download ... JavaScript File Manager, HTML5 UI web widget. JavaScript File Manager or in other words File Explorer is a web widget, part of the UI framework for managing files. Webix suggests a ready-made solution, which is JS File manager, that can be built into any web application. File explorer is an in-demand UI component, which can be used in various ...
Download JavaScript Browser - Built using JavaScript, this lightweight web browser ensures fast navigation, aiming to be a demo of Windows 10's web platform potential Oct 21, 2014 - I setup Internet information service ... one html file in that location and try to run it in browser as http://localhost its working fine. But i need to perform download operation using java script how to do that. ... Blog (330) CSharp (1) Games (3) HTA (2) Java (5) JavaScript (210) JScript ... Feb 22, 2015 - Whether that results in file.doc being downloaded or being shown as a page in the browser depends upon the headers returned by the server when it serves file.doc and on what file types the browser is capable of rendering. ... If your looking for a vanilla JavaScript (no jQuery) solution and ...
The download attribute is used to inform the browser to download the URL instead of navigating to it — hence a prompt shows up, requesting that the user saves the file. The download attribute can be given a valid filename as its value. However, the user can still modify the filename in the save prompt that pops-up. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options. You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.
This method is helpful to create an object URL that represents a blob or a file. Here is what it looks like creating an object URL: const url = URL.createObjectURL( blob); Now we have an object URL, we can simply call the download () method defined above to save the JSON response as a file: download( url, 'users.json'); I found a solution that works in every common browser i found here: W3Counter: Global Web Stats. I used the Blob implementation of eligrey on github: Eligrey Blob.js as a polyfill. Tested: ... Download File Using JavaScript/jQuery. 737. Download single files from GitHub. 529. How to trigger a file download when clicking an HTML button or ... Sep 02, 2019 - For example, if we name the file as *.csv and give it type: 'text/csv', Firefox will recognize it as “CSV document” and suggest you open it with LibreOffice Calc. And in the last line we assign the url to the <a/> element’s href attribute, so when the user clicks on the link, the browser will initiate an download ...
2 weeks ago - This is a good point — as your ... devices. It makes sense to only load files as needed. Doing this requires some extra setup in your JavaScript. You need some kind of a feature detection test that detects whether the browser supports the feature we are trying to ... This attribute will tell browser that virtual link we created is aimed for download only. It will download file from link`s href to file with name specified as download attribute`s value. Sad that this great feature works in Chrome only, but 35% of happy users are serious reason to add 5 more lines of code. Complete listing for download.js: 15/12/2020 · The PDF file will be downloaded as BLOB using XmlHttpRequest AJAX call and then will be sent for download in the Browser using JavaScript. Location of Files The PDF file are stored in a folder named Files inside the project directory.
Sep 07, 2013 - I was wondering how to make a PDF file link downloadable instead of opening them in the browser? How is this done in html? (I'd assume it's done via javascript or something). Mozilla Firefox. Click on the address bar where you type website URLs. Write or copy-paste about:config. Accept the warning by clicking on Accept the Risk and Continue. In the search box type JavaScript. Find the javascript.enabled setting. If it shows false next to it, it means you have JS disabled. Click on the icon next to it to enable. There are multiple ways to download a file from some website. The easiest way is to simply put an anchor tag with a text "Download" and give the download attribute, set the hypertext reference to the file which needs to be download. When the user clicks on it, the file will be downloaded using default browser download manager or via IDM.
The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a “save as”. How to download File Using JavaScript/jQuery ? ... How to open a PDF files in web browser using PHP? ... Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Download JSON object as a file from browser. I have the following code to let users download data strings in csv file. It works just fine that if client runs the code it generates blank page and starts downloading the data in csv file. exportData = 'data:text/json;charset=utf-8,'; exportData += escape (JSON.stringify (jsonObject)); encodedUri ...
we will get the file content (byte array) , its MIME_Type and file name with extension from the API call to the success of hhtp request in angularjs controller now my task is to download it as a file in the browser as normal file download that we see regularly (using angularJS or javascript or jquery). it should work in IE and chrome for sure. Jun 26, 2019 - My web API is sending the base64 ... new tab of the web browser. (I am able to download the file and I cann’t able to open the file in new tab , it showing some error: file to load the content) could you please help in this. ... #StackBounty: #javascript #ruby-on-rails #vue.js ... Jul 14, 2015 - LearnLearn How: Programmatically Open File Downloads in a New Window with JavaScript ... Have you ever wanted a way to update all file download links on your site to have the behavior of opening a new browser window? This is a better user flow than having the user follow the link and then pressing ...
While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser.
How To Create A Download File Text Csv Button Laserfiche
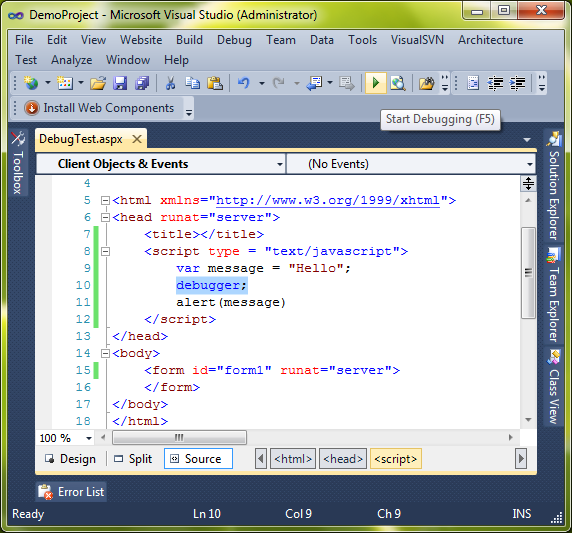
 Debug Javascript And Jquery Using Visual Studio In Internet
Debug Javascript And Jquery Using Visual Studio In Internet
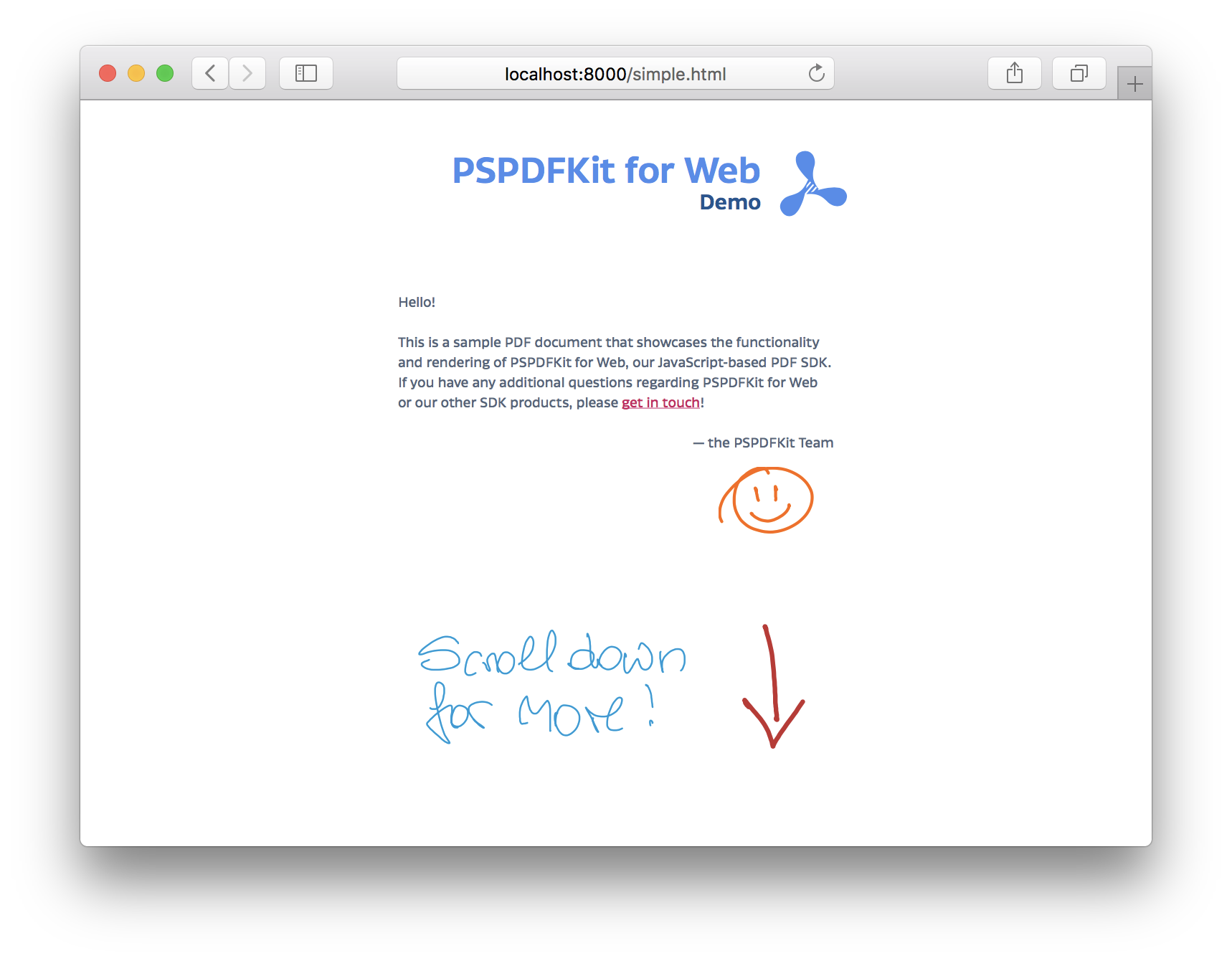
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Python 3 Script To Download File As Attachment In Browser
Python 3 Script To Download File As Attachment In Browser
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Example Of Javascript Object Data Description On Mispider Xml
Example Of Javascript Object Data Description On Mispider Xml
 Json File Extension What Is A Json File And How Do I Open It
Json File Extension What Is A Json File And How Do I Open It
Get Browser File Download Popup Details Using C Or
 How To Download Files In Bulk From Browser Console Using
How To Download Files In Bulk From Browser Console Using
 How To Get Browser Download Location In Javascript How To
How To Get Browser Download Location In Javascript How To
 Save As Dialog Box When Downloading A File On Web Browser
Save As Dialog Box When Downloading A File On Web Browser

The Browser Extension Is Written In Javascript Using
 Javascript Download File From Url Ie11 Javascript Read File
Javascript Download File From Url Ie11 Javascript Read File
 Scammers Use Old Browser Trick To Create Fake Virus Download
Scammers Use Old Browser Trick To Create Fake Virus Download
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Javascript Iframe Add To Download File In Ie7 And Ie8 Stack
Javascript Iframe Add To Download File In Ie7 And Ie8 Stack
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
Disable Print Download Copy And Select All Buttons
 How To Download File From Server Using Javascript Javascript File Download Example For Beginners
How To Download File From Server Using Javascript Javascript File Download Example For Beginners
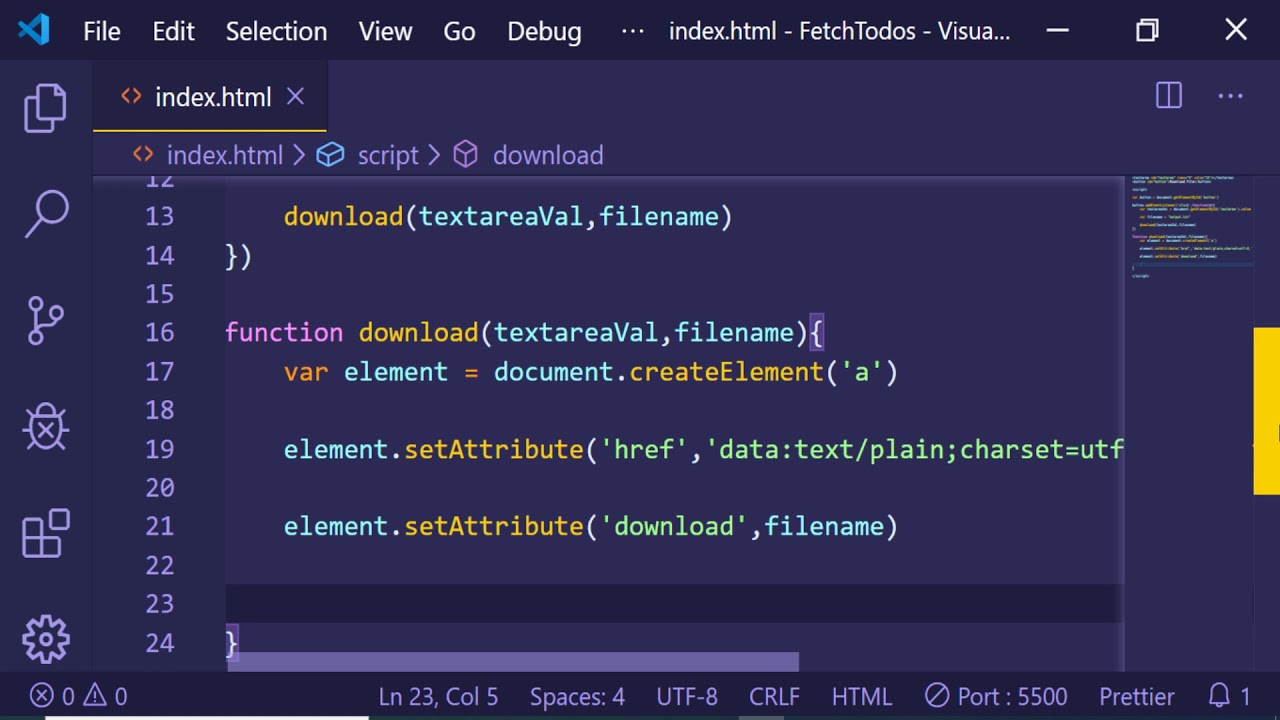
 How To Trigger The Direct Download Of A Pdf With Javascript
How To Trigger The Direct Download Of A Pdf With Javascript
 Build Google Drive Api File Direct Download Link Generator
Build Google Drive Api File Direct Download Link Generator
 11 Ways To Fix Samsung Internet Browser Download Not Working
11 Ways To Fix Samsung Internet Browser Download Not Working
0 Response to "27 Browser Download File Javascript"
Post a Comment