33 Ajax And Javascript Example
Ajax is a technology that allows developers to make asynchronous HTTP requests without the need for a full page refresh. To make the process less cumbersome than it would be in pure JavaScript ... AJAX is used so that javascript can retrieve these JSON files when necessary, parse them, and perform one of the following operations −. Store the parsed values in the variables for further processing before displaying them on the webpage. It directly assigns the data to the DOM elements in the webpage, so that they are displayed on the website.
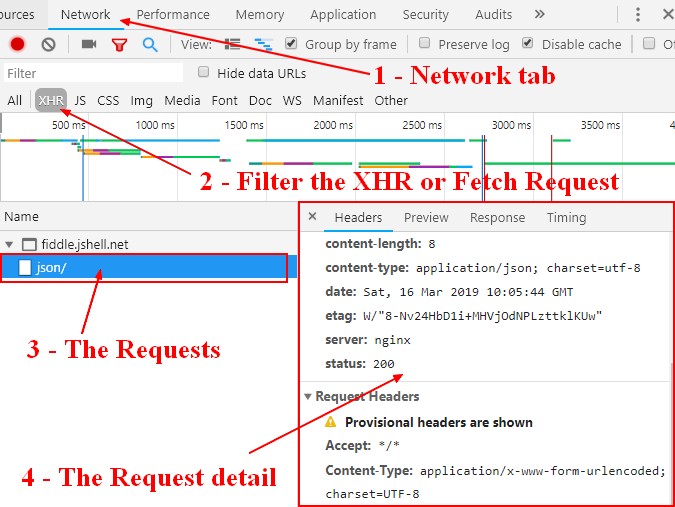
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
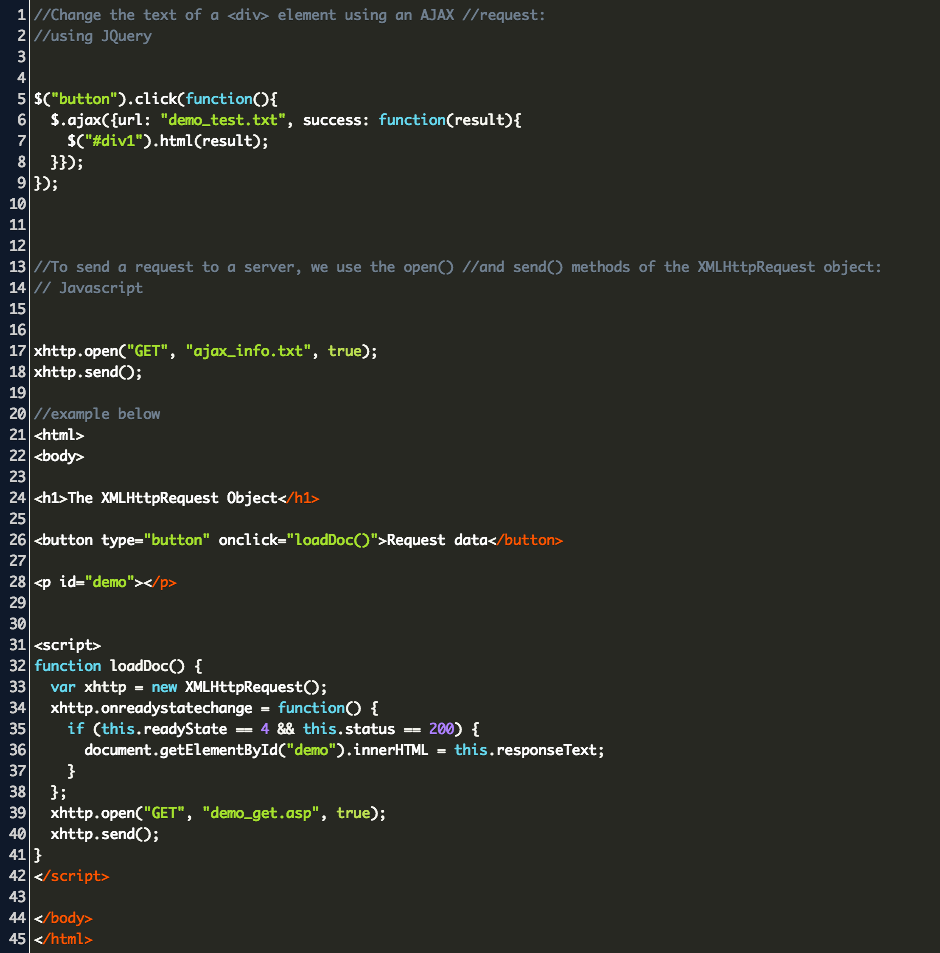
To use AJAX in JavaScript, you need to do four things: create a XMLHttpRequest object. write the callback function. open the request. send the request. I know I know, you must be like: OK, OK, so let's take those steps from above and turn them into code: create a XMLHttpRequest object. var xhr = new XMLHttpRequest ();

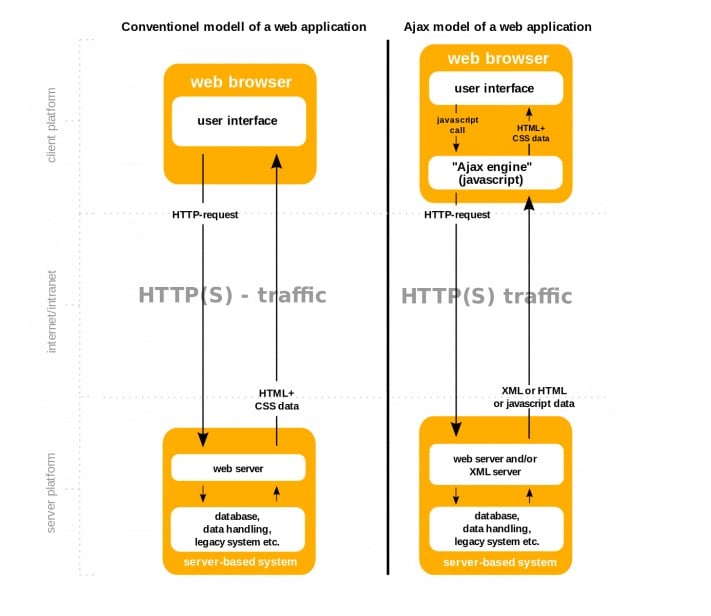
Ajax and javascript example. 21/11/2020 · REST API Example [JavaScript/AJAX Code] An example of sending JSON data to the REST API endpoint. The Accept: application/json request header indicates that the client wants to receive data in JSON format. The Content-Type: application/json response header informs the client that the server has returned JSON. The JavaScript/AJAX code was automatically generated for the REST API example. Asynchronous JavaScript and XML, while not a technology in itself, is a term coined in 2005 by Jesse James Garrett, that describes a "new" approach to using a number of existing technologies together, including HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest object. When these technologies are combined in the Ajax model, web applications are able to make ... $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its use. Sending Data to the Server. By default, Ajax requests are sent using the GET HTTP method.
AJAX. The term AJAX stands for Asynchronous JavaScript And XML. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging ...
This ajax example will help you to understand how ajax works.Date and time information are retrieved asynchronously from the server side php script. Our HTML page calls serverside php script to retrieve the today’s date. Once the time data is retrieved from the server, it uses javascript and css to display the time on the HTML page. @PavelPerna, since the example here is a GET, so you can just add them to the request, but to be more general, I'm with you, I really thought of updating the answer to accept request parameters as a parameter to the function here, & also to pass the method (GET or POST), but what stopped me is that I want to keep the answer here as simple as possible for folks to try it as quick as possible. AJAX stands for Asynchronous Javascript And XML. It was created during 2005 when XML used to be primary format of data exchange between server & client. ... AJAX Example @ https://jsfiddle ...
jQuery AJAX Example (since v1.8) In the given example, we can make a sample ajax request like this (in version jQuery 1.8 and above). ... If the loaded HTML contains any JavaScript it will get executed when the HTML is inserted into the target HTML element. However, if you load a fragment (URL + jQuery selector) then any JavaScript found in the ... <!DOCTYPE html> <html> <head> <title> AJAX Example </title> <script> function getWelcome (){var ajaxRequest = new XMLHttpRequest (); ajaxRequest. onreadystatechange = function (){if (ajaxRequest. readyState == 4){//the request is completed, now check its status if (ajaxRequest. status == 200){document. getElementById (" welcome "). innerHTML = ajaxRequest. responseText;} else … example.json, which is the example JSON file index.html , which is the HTML page to call the JavaScript and display the data From the command prompt we can simply invoke live-server within the new ...
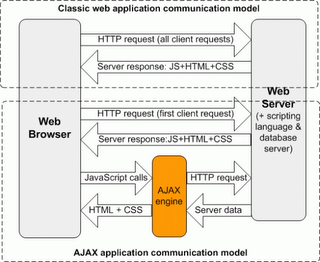
To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The following illustrations demonstrate how Ajax communication works: AJAX jQuery example with PHP file to make AJAX Request. In the example below, we will use text box entered data. The entered text in name and location boxes will be assigned to the variables in jQuery. After the button is clicked the jQuery $.ajax() method will call URL= post_test.php file. This will receive sent parameters, name, location and return output string. Ajax Java Example. To create ajax example, you need to use any server-side language e.g. Servlet, JSP, PHP, ASP.Net etc. Here we are using JSP for generating the server-side code. In this example, we are simply printing the table of the given number. Steps to create ajax example with jsp. You need to follow following steps: load the org.json ...
In this tutorial, we discussed the basics of AJAX and how it works with a PHP app. In the first half of the article, we looked at how AJAX works in vanilla JS and in the jQuery library. In the latter half, we built a real-world example which demonstrated how you can use AJAX to fetch server-side PHP content. How to Return AJAX Response from Asynchronous JavaScript Call: Methods and Code Examples Alexandra Altvater July 26, 2017 Developer Tips, Tricks & Resources When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax. JavaScript/AJAX code for POST Request Example This JavaScript/AJAX code snippet was generated automatically for the POST Request example. << Back to the POST Request example What is HTTP? The Hypertext Transfer Protocol (HTTP) is the core of the World Wide Web and provides communication between HTTP clients and servers.
AJAX stands for "Asynchronous Javascript And XML". In simple terms, calling a server-side script without reloading the page. For example, to call a PHP script using AJAX: var xhr = new XMLHttpRequest (); Simple Examples. Create a simple XMLHttpRequest, and retrieve data from a TXT file Create a XMLHttpRequest with a callback function, and retrieve data from a TXT file. Examples explained. AJAX tutorial covers concepts and examples of AJAX technology for beginners and professionals. AJAX is an acronym for Asynchronous JavaScript and XML. It is a group of inter-related technologies like JavaScript, DOM, XML, HTML / XHTML, CSS, XMLHttpRequest etc. AJAX allows you to send and receive data asynchronously without reloading the web page.
AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. In the above example, first parameter is a url which is used to submit the data. In the options parameter, we have specified a type option as a POST, so ajax() method will send http POST request. Conclusion. In this tutorial we explored how we can implement a straightforward AJAX request using vanilla JavaScript. In the next part of this series, we'll focus on jQuery's AJAX-related functions and methods. Then, in the final part of the series, we'll work with a more complicated example. Stay tuned!
AJAX stands for Asynchronous JavaScript And XML.In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files. The first step to make an AJAX request is calling the open () method with HTTP URL/endpoint. XMLHttpRequest, by default, opens up an asynchronous request. In open (), we specify the HTTP method in which the request has to be sent. We can set up a callback function and assign the callback to the method onreadystatechange. JavaScript AJAX GET and POST HTTP request example In this tutorial we are going to learn how to make http GET request and POST request using AJAX. Ajax is a group of interrelated web development techniques used on the client-side to create asynchronous web applications.
The server informs the JavaScript/AJAX client that it has returned JSON with a Content-Type: application/json response header. In this JavaScript/AJAX JSON request example, we are making a GET request to the ReqBin echo URL. The JavaScript/AJAX code was automatically generated for the GET JSON example.
 Sending Ajax Requests In Vue Js
Sending Ajax Requests In Vue Js
 Scottgu S Blog Announcing Microsoft Ajax Library Preview 6
Scottgu S Blog Announcing Microsoft Ajax Library Preview 6
 Arduino Ajax Web Server For Reading A Switch Automatically
Arduino Ajax Web Server For Reading A Switch Automatically
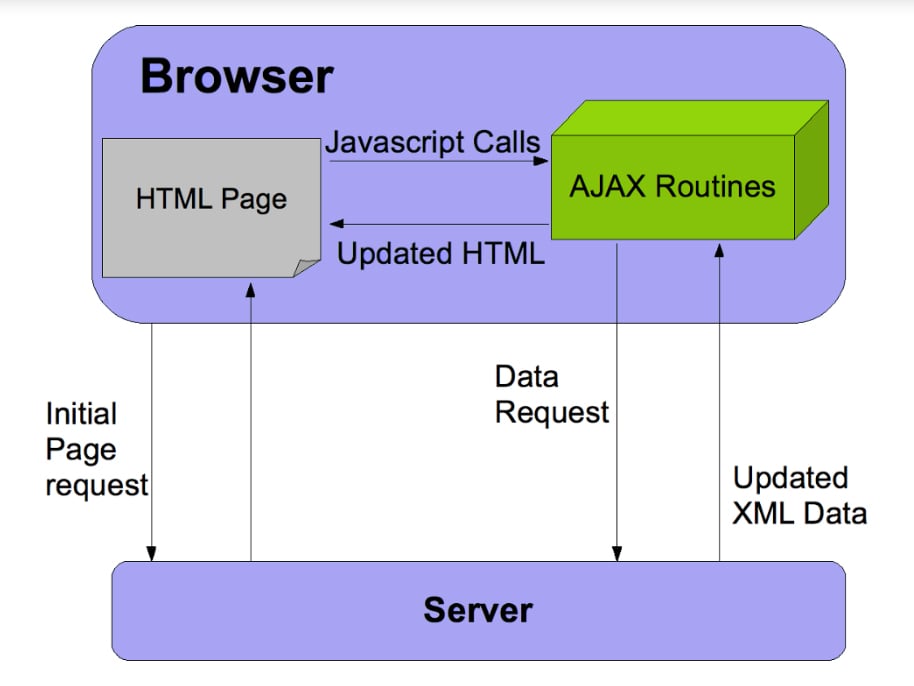
 Browser Ajax Asynchronous Javascript And Xml
Browser Ajax Asynchronous Javascript And Xml
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 Ajax Tutorial 2 Ajax Example With Javascript
Ajax Tutorial 2 Ajax Example With Javascript
 Javascript How To Make Jquery Ajax Post Request With
Javascript How To Make Jquery Ajax Post Request With
 What Is Ajax And How Does It Work
What Is Ajax And How Does It Work
 Ajax Tutorial Complete Reference Howtodoinjava
Ajax Tutorial Complete Reference Howtodoinjava
 How To Work With Ajax In Laravel Projectsplaza
How To Work With Ajax In Laravel Projectsplaza
 Ajax Injection Attack All Things In Moderation
Ajax Injection Attack All Things In Moderation
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Top 50 Ajax Interview Questions Amp Answers 2021 Update
Top 50 Ajax Interview Questions Amp Answers 2021 Update
 Javascript Variables To Php In Ajax Stack Overflow
Javascript Variables To Php In Ajax Stack Overflow
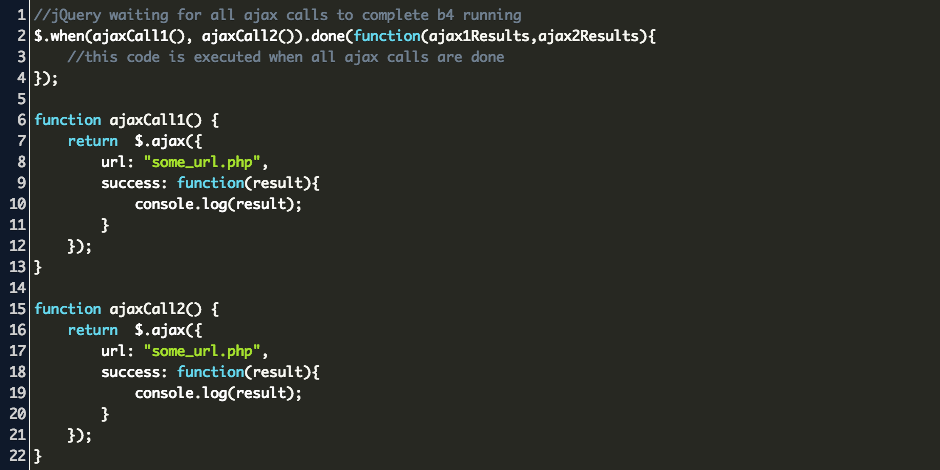
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 Sending Post Data With Ajax In Javascript
Sending Post Data With Ajax In Javascript
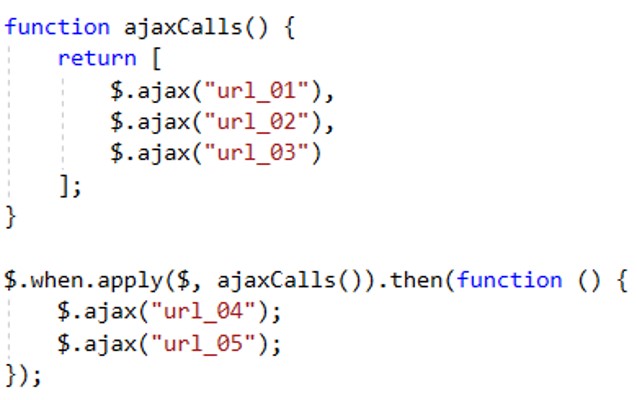
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
 The Ajax Web Application Architecture Isomorphic Go
The Ajax Web Application Architecture Isomorphic Go
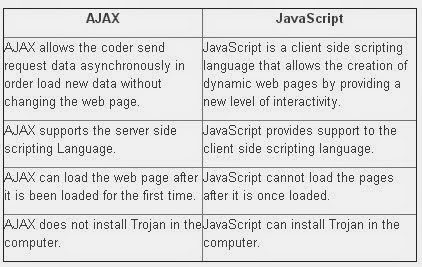
 What Is The Main Difference Between Javascript Jquery And Ajax
What Is The Main Difference Between Javascript Jquery And Ajax
Introduction To Ajax For Java Web Applications
 Calling Webservice Using Ajax Jquery With Soap Message
Calling Webservice Using Ajax Jquery With Soap Message
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Jquery Ajax Complete Learn The Examples For The Jquery
Jquery Ajax Complete Learn The Examples For The Jquery
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De


0 Response to "33 Ajax And Javascript Example"
Post a Comment