35 Javascript Built In Functions With Examples
21/6/2021 · Functions are the main “building blocks” of the program. They allow the code to be called many times without repetition. We’ve already seen examples of built-in functions, like alert(message), prompt(message, default) and confirm(question). But we can create functions of our own as well. Function Declaration JavaScript provides 8 mathematical constants that can be accessed as Math properties: Example. Math.E // returns Euler's number. Math.PI // returns PI. Math.SQRT2 // returns the square root of 2. Math.SQRT1_2 // returns the square root of 1/2. Math.LN2 // returns the natural logarithm of 2. Math.LN10 // returns the natural logarithm of 10.
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
Also, JavaScript is really flexible and versatile. Here we've only scratched the surface of all the string functions JavaScript can do and it is constantly evolving. Recommended Articles. This has been a guide to JavaScript String Functions. Here we discussed how to use string function in JavaScript programming with the help of examples.

Javascript built in functions with examples. function. filter Creates a new array with all of the elements of this array for which the provided filtering function returns true. forEach Calls a function for each element in the array. indexOf Returns the first least index of an element within the array equal to the specified value, or -1 if none is found. Javascript Built In Functions - isNaN, isFinite, eval, number, string, parseInt, parseFloat, escape, encodeURI, decodeURI, encodeURIComponent, decodeURIComponent step by step and simple ways. A beginner's tutorial containing complete knowledge of Javascript Syntax with example. Javascript's built-in functions. Javascript has several built-in functions you can use for various purposes. NOTE: Javascript's built-in functions are known as methods since they are part of an object definition. alert () - Will display a message in an alert box. document.write () - Will print some data on a webpage.
In this free HTMl JavaScript tutorial, I'll list all of the built-in JavaScript functions available to you. While not everything will be covered, I will cover functions in JavaScript that are used on a regular basis. I'm still deciding whether I'll cover Jav... The basic syntax to create a function in JavaScript is shown below. Syntax: function functionName (Parameter1, Parameter2, ..) { // Function body } To create a function in JavaScript, we have to first use the keyword function, separated by name of function and parameters within parenthesis. The part of function inside the curly braces {} is the ... JavaScript provides many pre-written (built-it) functions, for example the function write, provided by the document object (see in a later unit how related functions can be stored inside objects; as we noted a few units ago, such functions are called methods). An example of the write function being invoked is as follows:
Here is a list of all the basic JavaScript String Functions for your reference. They include functions for basic string manipulation and are very useful for jQuery scripts. Examples of the ... Below is an example of using onMouseOver and onMouseOut to call the javaScript functions. In the example, there are two javaScript functions, changepara() and changethanks(). In the html code in the body of the web page is a button. Moving your mouse over the button (you don [t need to click on it - just run your mouse over it) JavaScript has five functions built in to the language. They are eval, parseInt, parseFloat, escape, and unescape. 7.1.1 eval Evaluates a string and returns a value.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. JavaScript Built-in Functions. Advertisements. Previous Page. Next Page . Number Methods. The Number object contains only the default methods that are part of every object's definition. Sr.No. Method & Description; 1: constructor() Returns the function that created this object's instance. By default this is the Number object.
The JavaScript Math is a built-in object that provides properties and methods for mathematical constants and functions to execute mathematical operations. It is not a function object, not a constructor. JavaScript Functions. JavaScript functions are used to perform operations. We can call JavaScript function many times to reuse the code. Advantage of JavaScript function. There are mainly two advantages of JavaScript functions. Code reusability: We can call a function several times so it save coding. Less coding: It makes our program compact ... Interactive Web Page Functions with JavaScript. With JavaScript code, you can make your Web pages interactive. By adding small amounts of scripting code to your pages, you can detect and respond to various types of user events. In this tutorial we will work through the basics of using JavaScript - don't worry if you have no programming ...
For example, filter, map, and reduce, among others. One way to think of a higher-order function is: It's a function that accepts (what's typically called) a callback function. Let's see an example of using built-in higher-order functions: Notice that we are calling methods on an array object, which is characteristic of object-oriented programming. JavaScript also has a huge number of inbuilt functions. For example, Math.sqrt () is a function to calculate the square root of a number. In this tutorial, you will learn about user-defined functions. JavaScript offers three ways to explicitly convert a string to a number. They are the Number constructor function, parseFloat, and parseInt. The latter two functions have some special behavior. Here is an example using the Number constructor function which takes a string argument:
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... In the example above, the welcomeMessage function is used to display Welcome to JavaScript in the console. Let's walk through this code step-by-step: The function keyword indicates the start of a function. The word that follows (welcomeMessage) is the function's name. Standard built-in objects. This chapter documents all of JavaScript's standard, built-in objects, including their methods and properties. The term "global objects" (or standard built-in objects) here is not to be confused with the global object. Here, "global objects" refer to objects in the global scope.
How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute. Global functions are functions built into every browser capable of running JavaScript. decodeURI () — Decodes a Uniform Resource Identifier (URI) created by encodeURI or similar decodeURIComponent () — Decodes a URI component encodeURI () — Encodes a URI into UTF-8 JavaScript provides a rich set of the library that has a lot of built-in functions. Some examples of the built-in functions are : alert (), prompt (), parseInt (), eval () etc. JavaScript Function as Objects Yes, you read it right.
JavaScript Built-In Functions In JavaScript, built-in functions are the global functions that are called globally, rather than on an object. In this reference page, you will find all the JavaScript built-in functions and their properties. For example, the parseInt … In this tutorial, you will learn about JavaScript objects with the help of examples. In the JavaScript data types tutorial, you learned about 7 different primitive data types. And here, you are going to learn about the eighth data-type (JavaScript object). JavaScript Built-in Functions - Tutorial to learn JavaScript Built-in Functions in simple, easy and step by step way with syntax, examples and notes. Covers topics like Common Built-in Functions, User-defined Functions, executing a function on an event in JavaScript etc.
19/7/2012 · Each of the above objects hold several built-in functions to perform object related functionality. Apart from these methods, Javascript provides few predefined functions which do not stick to a particular object type but are global.These global built-in functions are explained below with examples. isNaN()
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
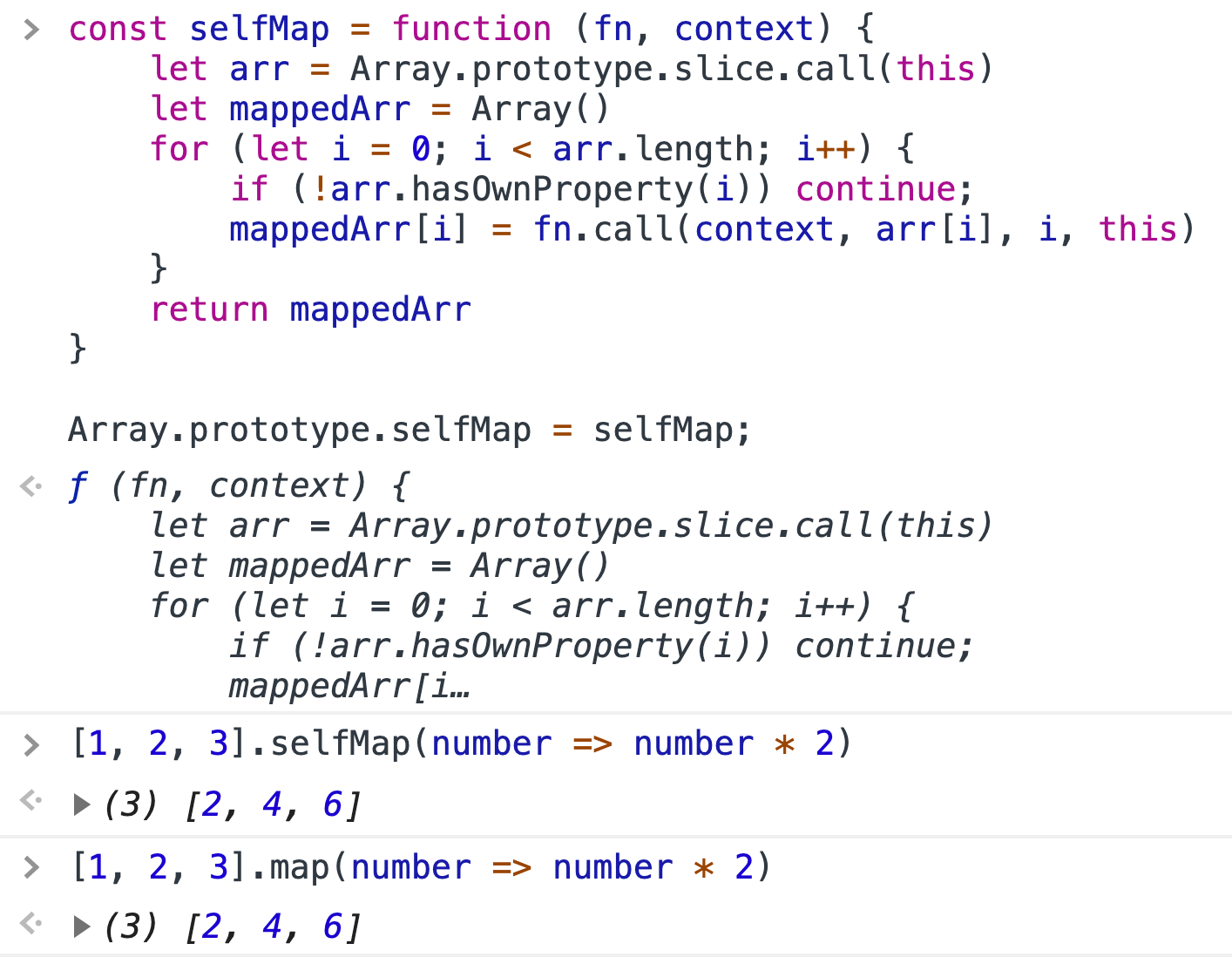
 Another Example Of The Beauty Of Javascript Built In
Another Example Of The Beauty Of Javascript Built In
 Javascript Write Your Own Wrapper Functions Tkssharma
Javascript Write Your Own Wrapper Functions Tkssharma
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Std Xi I T Skill Set 3 Javascript Sop1
Std Xi I T Skill Set 3 Javascript Sop1
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
 Important Javascript Functions You Need To Know About Edureka
Important Javascript Functions You Need To Know About Edureka
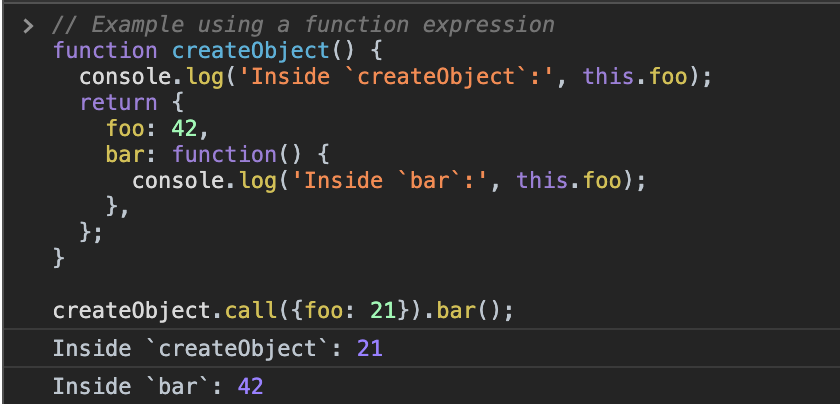
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Top 20 Javascript Libraries You Should Know In 2021
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
Webassembly Serverless Functions In Aws Lambda Cloud Native

 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Pop In Javascript Understand The Pop Function In Javascript
Pop In Javascript Understand The Pop Function In Javascript
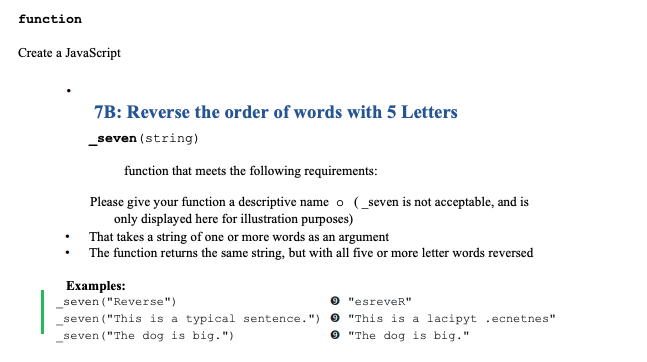
 Pre Con Ed Understanding When And How To Use Javascript At
Pre Con Ed Understanding When And How To Use Javascript At
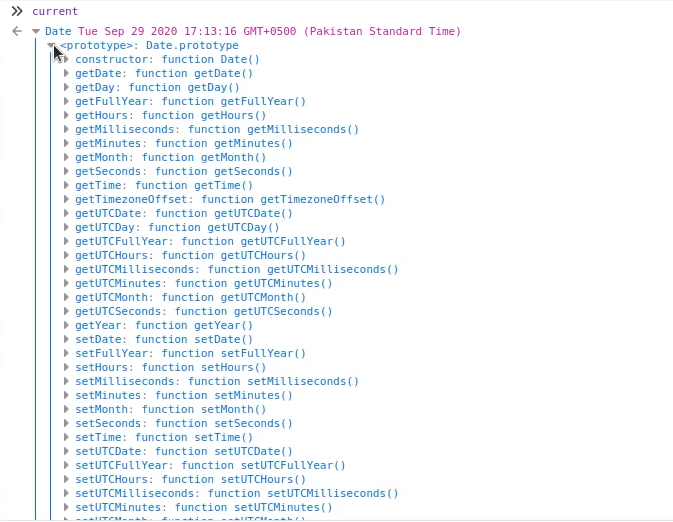
 How To Get Current Date Amp Time In Javascript
How To Get Current Date Amp Time In Javascript
Functions Built In Beginner Javascript Wes Bos
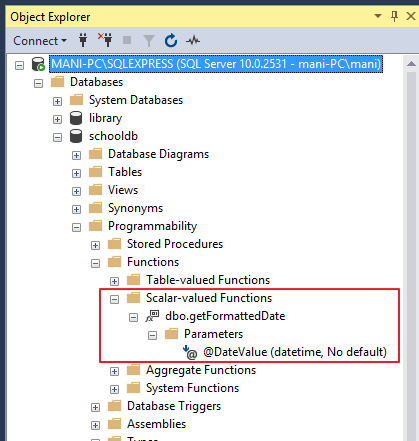
 How To Use Sql Server Built In Functions And Create User
How To Use Sql Server Built In Functions And Create User
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In
 Javascript 101 Lesson 6 Introduction To Functions Ppt
Javascript 101 Lesson 6 Introduction To Functions Ppt
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 Javascript Js Cheat Sheet Online
Javascript Js Cheat Sheet Online




0 Response to "35 Javascript Built In Functions With Examples"
Post a Comment