25 Window Size Change Event Javascript
Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves · UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or ... Jun 28, 2016 - I had JQuery event listeners for “orientationchange” and adjusted the height but it didnt work until it was refreshed. added an alert to display var holding screen size, and if i kept changing orientation it kept displaying the previous window height of the last orientation.

Aug 30, 2013 - jQuery resize event (or Javascript one) is fired when the size of the browser’s window (viewport) changes as pointed out in jQuery documentation.

Window size change event javascript. Answer: Use the addEventListener () Method. You can simply use the addEventListener () method to register an event handler to listen for the browser window resize event, such as window.addEventListener ('resize', ...). The following example will display the current width and height of the browser window on resize. Now whenever the browser window's size is changed, the message is appended to <div id="log"> one or more times, depending on the browser. Code in a resize handler should never rely on the number of times the handler is called. Depending on implementation, resize events can be sent continuously ... This version of CLI is only compatible with Angular versions ^9.0.0-beta || >=9.0.0 <10.0.0, but Angular version 8.1.3 was found instead · This version of CLI is only compatible with Angular versions 0.0.0 || ^10.0.0-beta || >=10.0.0 <11.0.0, but Angular version 9.1.3 was found instead · ...
It is still possible to set onresize attributes or use addEventListener() to set a handler on any element. However, resize events are only fired on the window object (i.e. returned by document.defaultView). Only handlers registered on the window object will receive resize events. There is a proposal to allow all elements to be notified of resize changes. Oct 31, 2019 - The resize() method is an inbuilt method in jQuery which is used when the browser window changes its size. The resize() method triggers the resize event or attaches a function to run when a resize event occurs. jQuery has a built-in method for window resize events. To get the size of the window, we can use the JavaScript's window.outerWidth and window.outerHeight events. We can also use the JavaScript's properties such as innerWidth, innerHeight, clientWidth, ClientHeight, offsetWidth, offsetHeight to get the size of an element. In HTML, we can use the onresize attribute and assign a JavaScript function to it.
12/3/2009 · Best practice is to attach to the resize event. window.addEventListener ('resize', function (event) {... }, true); jQuery is just wrapping the standard resize DOM event, eg. window.onresize = function (event) {... The Page class allows you to register a listener for events that affect the web page and the browser window in which the Vaadin UI resides. The Page instance corresponding to a given UI is accessed by the getPage() method of the UI. scroll event counting using javascript stackoverflow
DeprecationWarning: current URL string parser is deprecated, and will be removed in a future version. To use the new parser, pass option { useNewUrlParser: true } to MongoClient.connect · Error during serialization or deserialization using the JSON JavaScriptSerializer. 15/4/2021 · Alternatively, there’s a simpler, universal solution: special methods window.scrollBy(x,y) and window.scrollTo(pageX,pageY). The method scrollBy(x,y) scrolls the page relative to its current position. For instance, scrollBy(0,10) scrolls the page 10px down. The button below demonstrates this: window.scrollBy(0,10) Occurs when the size of an object has changed. To get the size of an object, use the clientWidth, clientHeight, innerWidth, innerHeight, offsetWidth and offsetHeight properties. In Firefox, Opera, Google Chrome and Safari, the onresize event is fired only when the size of the browser window ...
In JavaScript: object.onresize = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("resize", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions. The resize event occurs when the browser window changes size. The resize() method triggers the resize event, or attaches a function to run when a resize event occurs. Mar 24, 2019 - The orientationchange event is fired when the orientation of the device has changed.
23/5/2014 · Handle Resize Events. When a browser does something, JavaScript often knows about it. For instance, if you resize your browser window manually, JavaScript can alert you to that event. You’ll need to set up an event handler to do that, as shown below: window1.onresize=function() { alert("Resize event occurred"); }; Jun 15, 2007 - So, I attached an onresize event handler to the window. I noticed it rather peculiar when Internet Explorer 6 kept locking up on me. Turns out, IE6 fires the event even when the document body changes in size. Here's a quick example to demonstrate: <script type="text/javascript"> var currheight ... Switch to SQL Mode Auto update. Share this example with Facebook, Twitter, Gmail.Please give us a Like, if you find it helpful.Like, if you find it helpful.
Feb 27, 2015 - You want something on that webpage to respond to changing the size of the window, in a way that can’t be handled with straight CSS or media queries. So you take advantage of the window resize event, attach an event handler to do your thing, and all seems to be good. 1/4/2020 · The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event; Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Example:
 Cross Browser Window Resize Event Using Javascript Jquery
Cross Browser Window Resize Event Using Javascript Jquery
 Routerview Keep Alive Gt Incorrect Sizing When Changing
Routerview Keep Alive Gt Incorrect Sizing When Changing
 Hp Lcd Displays Changing The Screen Resolution Hp
Hp Lcd Displays Changing The Screen Resolution Hp
 Javascript Simulate A Small Window Resize Event Stack Overflow
Javascript Simulate A Small Window Resize Event Stack Overflow
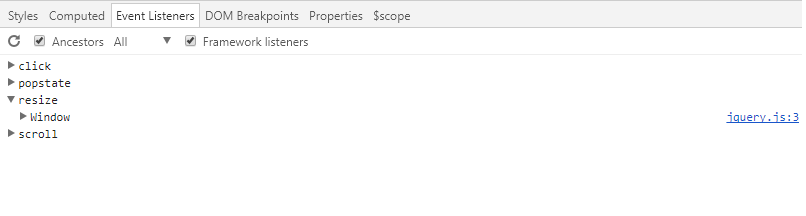
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
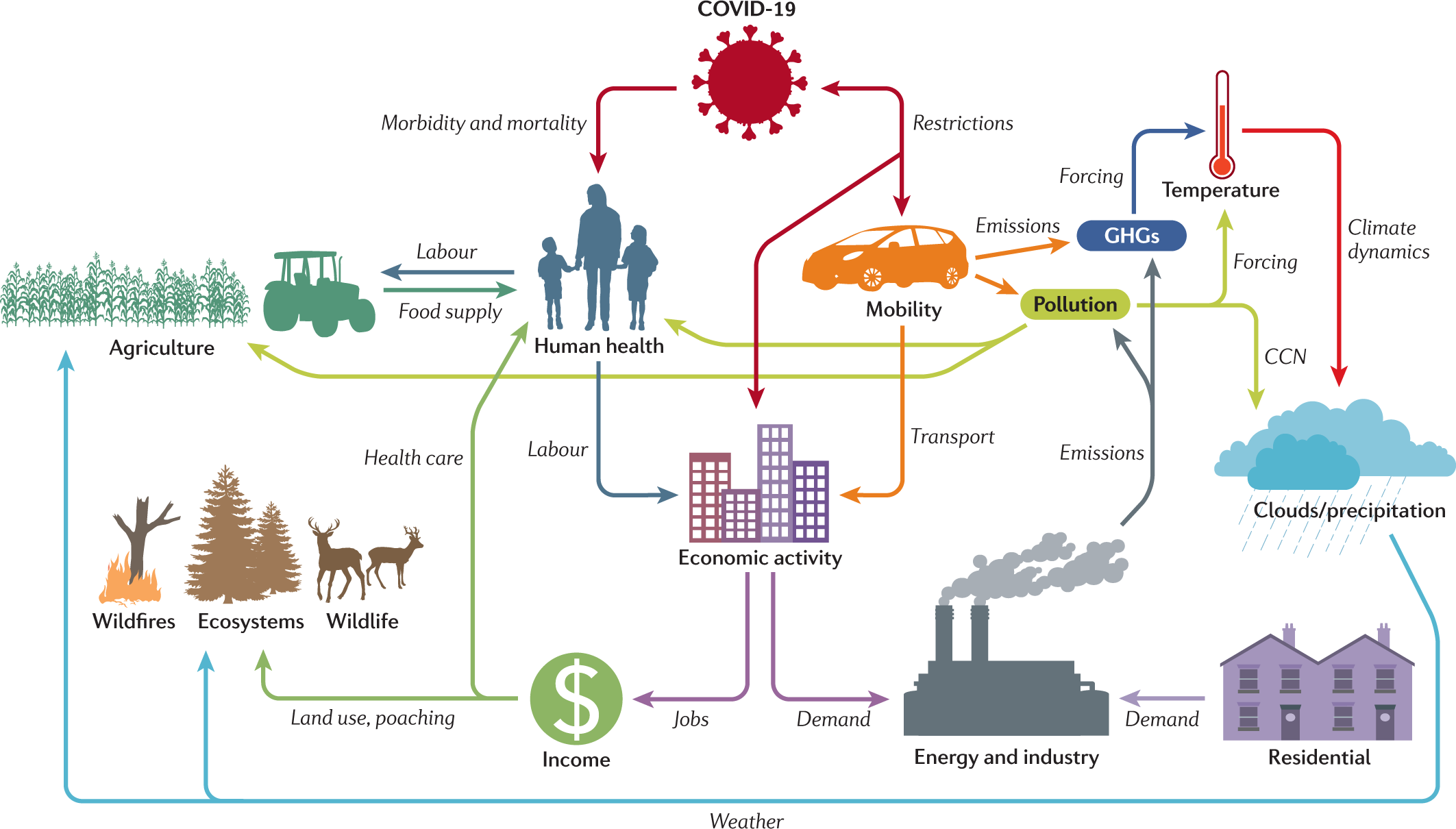
 The Covid 19 Lockdowns A Window Into The Earth System
The Covid 19 Lockdowns A Window Into The Earth System
 Change The Font Size Or Color Across All Visuals And Pages In
Change The Font Size Or Color Across All Visuals And Pages In
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 How To Detect When The Window Size Is Resized Using
How To Detect When The Window Size Is Resized Using
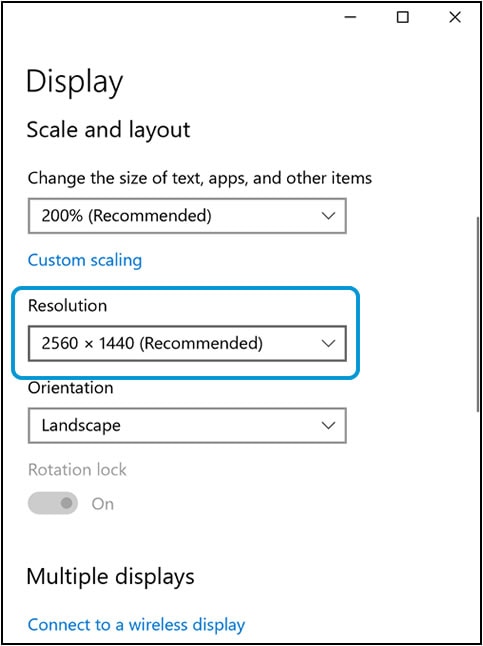
 How To Configure Display Scaling In Windows 10
How To Configure Display Scaling In Windows 10
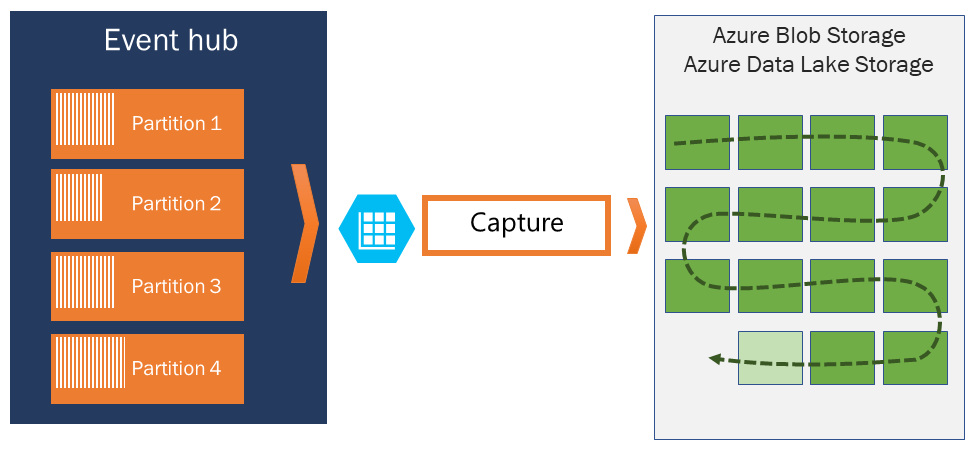
 Capture Streaming Events Azure Event Hubs Azure Event
Capture Streaming Events Azure Event Hubs Azure Event
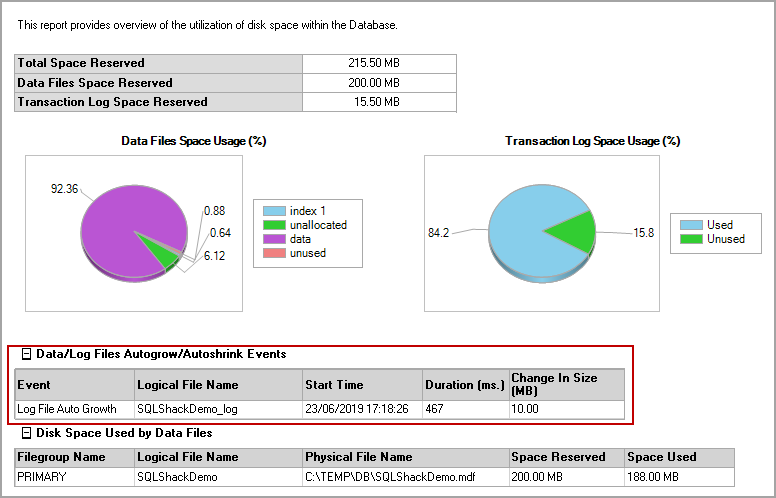
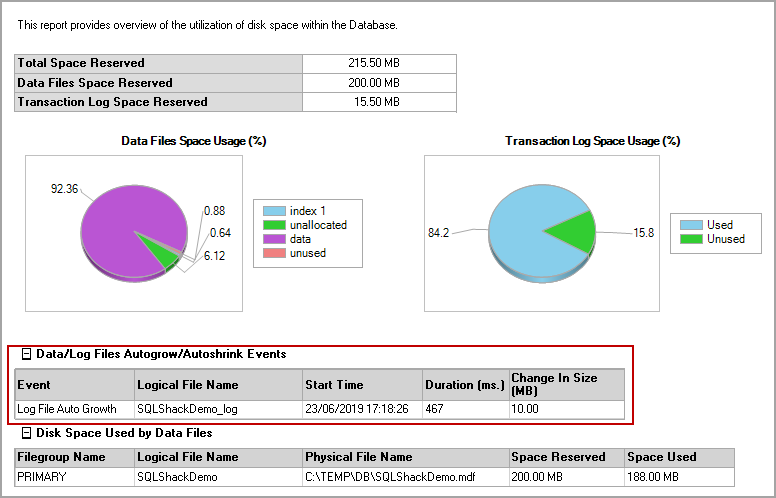
 Get Details Of Sql Server Database Growth And Shrink Events
Get Details Of Sql Server Database Growth And Shrink Events
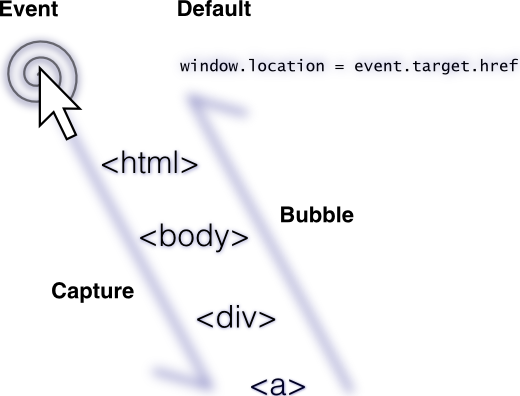
 The First Event Load Events In Javascript Peachpit
The First Event Load Events In Javascript Peachpit
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 Automatically Scroll The Window When The User Approaches The Viewport Edge In Javascript
Automatically Scroll The Window When The User Approaches The Viewport Edge In Javascript
 Working With Javascript Media Queries Css Tricks
Working With Javascript Media Queries Css Tricks
How To Configure Display Scaling In Windows 10
 Android Developers Blog What S New In Foldables Tablets
Android Developers Blog What S New In Foldables Tablets
 How To Detect Div S Dimension Changed Stack Overflow
How To Detect Div S Dimension Changed Stack Overflow
 How To Check Your Laptop S Battery Health In Windows 10 Pcmag
How To Check Your Laptop S Battery Health In Windows 10 Pcmag
 Do You Still Register Window Event Listeners In Each
Do You Still Register Window Event Listeners In Each


0 Response to "25 Window Size Change Event Javascript"
Post a Comment