24 How To Write Modular Javascript
Mar 02, 2016 - Are you excited to **take advantage of new JavaScript language features** but not sure _where_ to start, or _how_? You're not alone! I've spent the better part of the last year and a half trying to ease this pain. During that time there have been some amazing quantum leaps in JavaScript tooling. Modular JavaScript is an open effort to improve our collective understanding of writing robust, well-tested & modular applications. It consists of five books, each of which explores a key aspect of JavaScript development — comprehensively. The books are produced in the open: anyone can track their progress, report issues & contribute fixes or content. A free-to-read version is available ...
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">.

How to write modular javascript. Mar 20, 2014 - Real developers need to do more than slap together some JavaScript on top of a Java back-end. Here's a quick-start guide to writing modularized JavaScript code. Sep 24, 2019 - JavaScript modules are now supported by the browser. This means you can use this great addition in JavaScript, introduced by ECMAScript 2015, in the browser. Previously, you had to use a bundler such as a webpack in order to use modules. But no more. How cool is that! So, in Jan 12, 2013 - JavaScript is interesting in that it enforces no particular structure upon you. "Bring Your Own Organization", if you will. As I write more and more
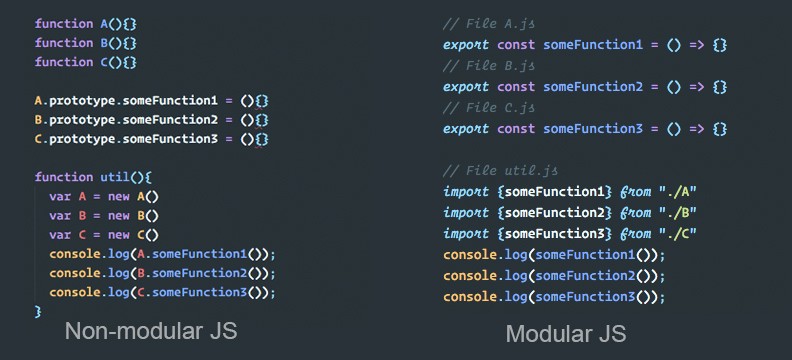
Before ES6 added native modules to the JavaScript language, the community attempted to come up with several solutions. The first solutions were written in vanilla JavaScript, such as writing all code in objects or immediately invoked function expressions (IIFEs) and placing them on a single object in the global namespace. This was an ... JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) To add a script to your page, start by inserting these tags. In many cases, you'll put the <script> tags in the page's <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it's perfectly valid to put <script> tags anywhere inside the page's HTML.
Today, a combination of these tools is the way to go when it comes to modular JavaScript development. It all depends of what you're doing. If you're writing a library, use the module design... JavaScript modules are the most prevalently used design patterns for keeping particular pieces of code independent of other components. This provides loose coupling to support well-structured code. For those that are familiar with object-oriented languages, modules are JavaScript "classes". One of the many advantages of classes is ... This post presents 4 best practices on how to organize better your JavaScript modules. 1. Prefer named exports. When I started using JavaScript modules, I had used the default syntax to export the single piece that my module defines, either a class or a function. For example, here's a module greeter that exports the class Greeter as a default ...
<script type="module" src="main.js"></script> You can also embed the module's script directly into the HTML file by placing the JavaScript code within the body of the <script> element: < script type ="module"> </ script > The script into which you import the module features basically acts as the top-level module. 29/9/2010 · create_module : function (moduleID, creator) { var temp; if (typeof moduleID === 'string' && typeof creator === 'function') { temp = creator(Sandbox.create(this, moduleID)); if (temp.init && temp.destroy && typeof temp.init === 'function' && typeof temp.destroy === 'function') { moduleData[moduleID] = { create : creator, instance : null }; temp = null; } else { this.log(1, "Module \"" … Dec 08, 2017 - Thanks to Juho Vepsäläinen and Lakshya Ranganath for their reviews & feedback, Sean T. Larkin and Tobias Koppers for sharing the insights of webpack at ReactiveConf, Addy Osmani for sharing workings of different JS module Systems in “Writing Modular JavaScript With AMD, CommonJS & ES Harmony”.
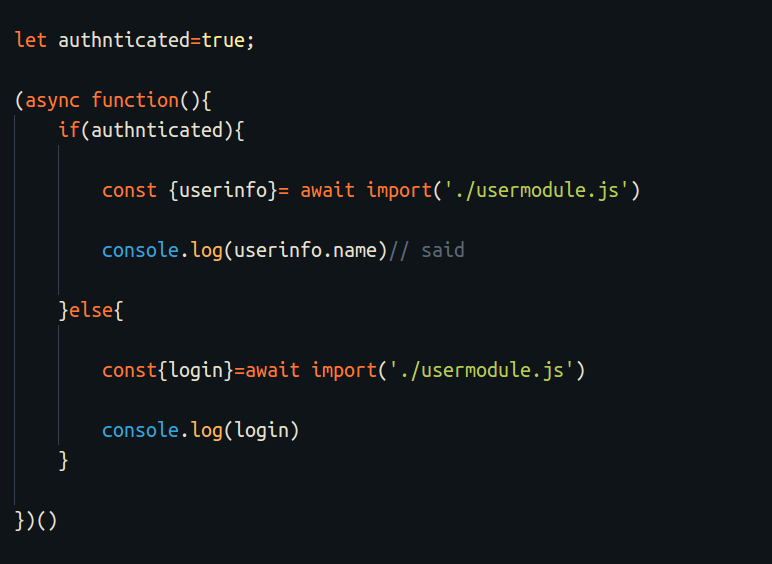
1) Maintainability: By definition, a module is self-contained. A well-designed module aims to lessen the dependencies on parts of the codebase as much as possible, so that it can grow and improve independently. Updating a single module is much easier when the module is decoupled from other pieces of code. Going back to our book example, if you ... Mar 14, 2017 - This is part 2 in a series on writing modular JavaScript applications. Part 1 explained why modularity is desirable and presented a simple modular application design structure. In this part we will… 12/4/2021 · Use type=”module” statement in the script tag and then import the function using import statement as shown above. 2. Assign the function to window object. Any method in a javascript module is available only within the scope of the module. So to increase its scope outside of the module you can assign it to window object.
A JavaScript module is created by a variable. Inside that we put a "Self-invoking-function-expression". This function is called automatically. Enough talking, just dive into the code! JavaScript Module Let's create a module called MrFrontendModule. I am planning to rewrite an existing Silverlight application using HTML, JavaScript and CSS. This will be a rich internet application connecting to a server only for data (JSON based web services) - so there will be no server-side presentation framework such as JSP or ASP.NET. The application consists of about 8 screens, most of them in a ... Jun 07, 2019 - by Preethi Kasireddy JavaScript Modules: A Beginner’s GuideSource: https://www.flickr /photos/qubodup/16258492451If you’re a newcomer to JavaScript, jargon like “module bundlers vs. module loaders,” “Webpack vs. Browserify” and “AMD vs. CommonJS” can quickly become overwhelming.
Modular Less: sharing is caring. Now that we know how to create HTML components with Twig, let's go through how you can write component CSS. Twig makes HTML better as it adds features that make component development possible. The same applies to CSS; we're going to use a preprocessor in order to give our CSS extra features that will make ... Modules are small units of independent, reusable code that is desired to be used as the building blocks in creating a non-trivial Javascript application. Modules let the developer define private and public members separately, making it one of the more desired design patterns in JavaScript paradigm. // A module_id (myModule) is used here for demonstration purposes only define('myModule', ['foo', 'bar'], // module definition function // dependencies (foo and bar) are mapped to function parameters function ( foo, bar ) { // return a value that defines the module export // (i.e the functionality we want to expose for consumption) // create your module here var myModule = { doStuff:function(){ console.log('Yay!
JavaScript | Importing and Exporting Modules. JavaScript Modules are basically libraries which are included in the given program. They are used for connecting two JavaScript programs together to call the functions written in one program without writing the body of the functions itself in another program. Importing a library: It means include a ... JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Sep 03, 2017 - This is part 1 of a series on writing modular JavaScript applications. In part 2, we will actually build a simple modular application together. Finally, in part 3 we will use Gulp, the Node task…
Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters. We were using these functions again and again, but they had been written in core JavaScript only once. Jun 02, 2017 - With the advent of modules in ES2015, we now don’t need to use any third party libraries to create modular JavaScript code. Unfortunately, modern day browsers don’t support ES2015 code quite yet, which means our user’s browsers cannot render the code we write in the newest version of JS. May 10, 2018 - Modern JavaScript development can be overwhelming. When working on a project, you may wonder why all the modern machinery and tooling is needed. What are tools like Webpack and SystemJS doing? Or what do AMD, UMD or CommonJS mean? How do they relate to each other? And why do you
NPM is a repository of JavaScript packages. You can download all kinds of useful (and useless) packages from it. ... roads buildGraph roadGraph VillageState runRobot randomPick randomRobot mailRoute routeRobot findRoute goalOrientedRobot · If you were to write that project as a modular program, ... Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! In this article, I'll be describing the structure and benefits of an extended modular design patterns, that ... Modular JavaScript is a book series focusing on building small interconnected ES6 JavaScript modules that emphasizes on maintainability. Mastering Modular JavaScript is the second book in the series, and it discusses module thinking in detail. Mastering Modular JavaScript includes hundreds of real-world patterns and practices, as well as detailed explanations of what works and what hasn't ...
Dec 13, 2013 - While most web applications these days employ an abundance of JavaScript, keeping client-side functionality focused, robust and maintainable remains a significant challenge. This article will present an example of evolving a simple widget from a largely unstructured code base to a reusable ... Feb 07, 2018 - Over time, JavaScript has been lacking module system. This led to "unofficial" community-based... How to write simple, extensible, modular Javascript. Ask Question Asked 8 years, 1 month ago. Active 8 years ago. Viewed 3k times 4 I need a mechanism whereby people can extend my base code with their own modules - but I'm struggling to come-up with a simple mechanism to do that. Example: a function called 'test' which users can extend. ...
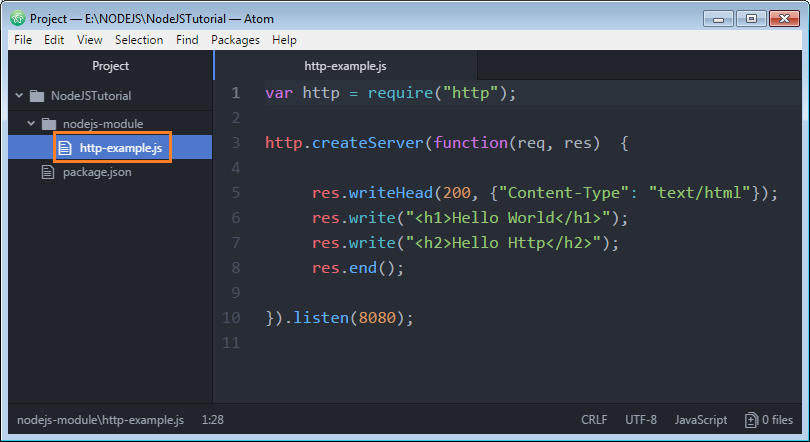
Apr 17, 2016 - This article is one in a series about writing client-focused JavaScript without the help of libraries and frameworks. It's meant to help developers remember that they can write good code on their own using nothing but native APIs and methods. For more, check out the original article on writing ... Basic math in JavaScript — numbers and operators. At this point in the course we discuss math in JavaScript — how we can use operators and other features to successfully manipulate numbers to do our bidding. Basic computer literacy, a basic understanding of HTML and CSS, an understanding of what JavaScript is. Notice that we use ./ to locate the module, that means that the module is located in the same folder as the Node.js file. Save the code above in a file called "demo_module.js", and initiate the file: Initiate demo_module.js: C:\Users\ Your Name >node demo_module.js. If you have followed the same steps on your computer, you will see the same ...
Aug 15, 2018 - Learn how take advantage of VueJS' component based architecture to create isolated, reusable code modules. Write Vue modules, then use them in a fully functional app built with Node and Webpack. Jan 08, 2019 - See how to write modularized JavaScript with Webpack and Node by Adam Kelly Let's learn how module bundlers work and then write one ourselvesHello! Welcome, welcome, it's great to have you here! Today we're going to be building a really simple JavaScript module bundler. Before we start, I want to give a few acknowledgements. This article draws
Write modular JavaScript for the browser and Node.js without any complex configuration. - GitHub - Cleod9/importjs: Write modular JavaScript for the browser and Node.js without any complex configuration.
 How To Write Better Javascript Modules
How To Write Better Javascript Modules
 Writing Future Proof Modular Client Side Javascript
Writing Future Proof Modular Client Side Javascript
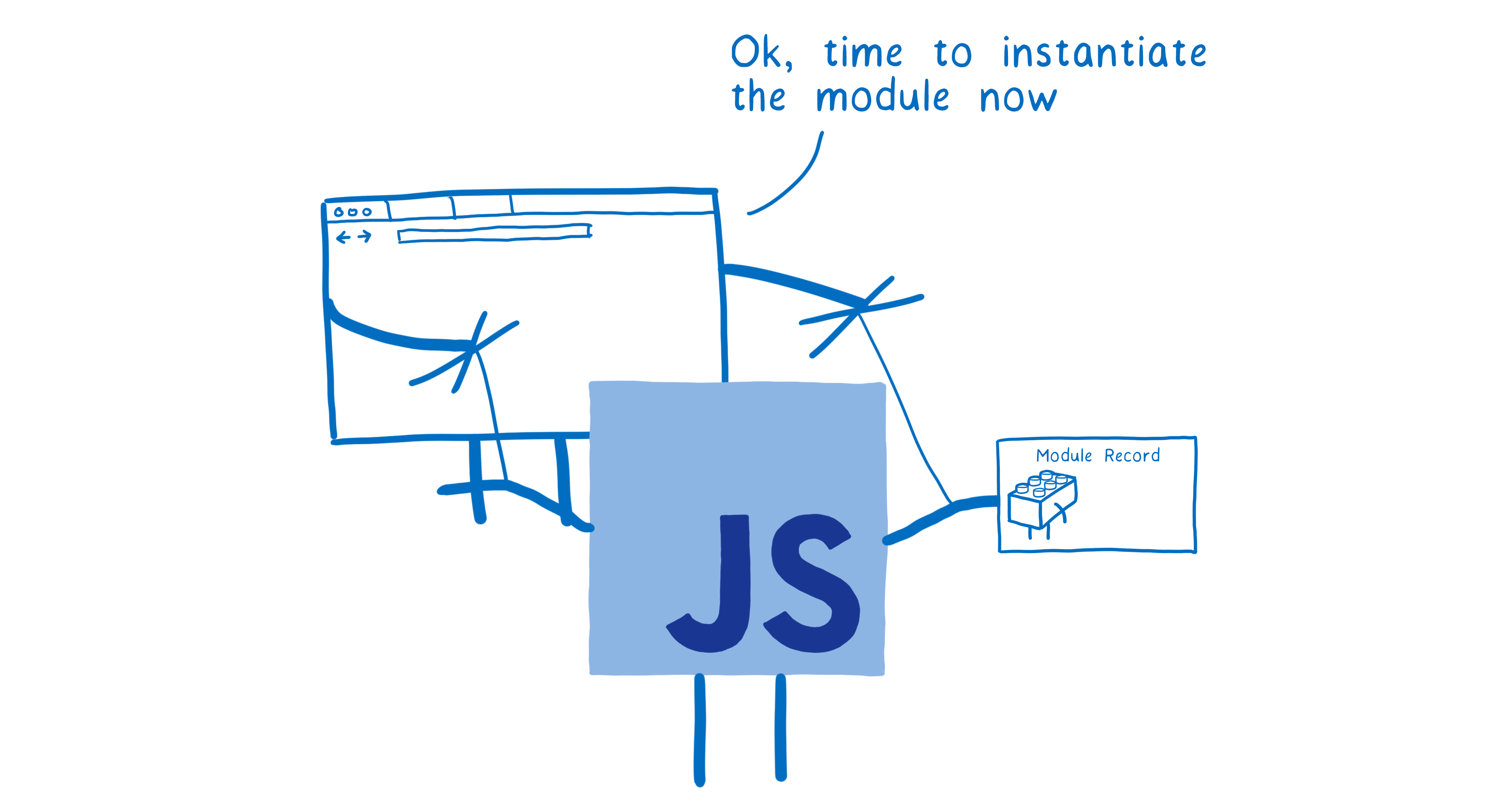
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 4 Best Practices To Write Quality Javascript Modules
4 Best Practices To Write Quality Javascript Modules
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Use Es6 Javascript Syntax Require Import Etc In Your
Use Es6 Javascript Syntax Require Import Etc In Your
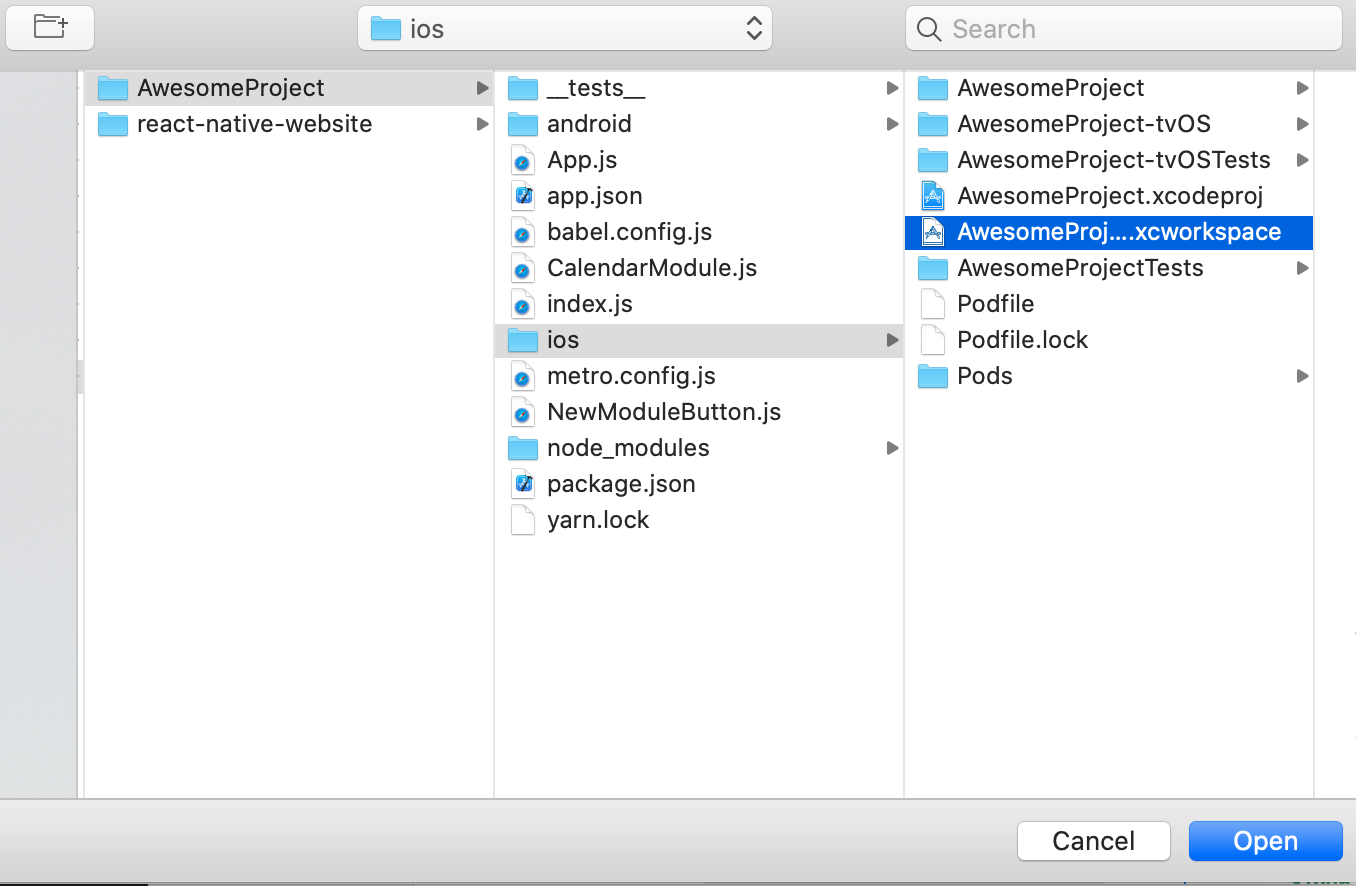
 Ios Native Modules React Native
Ios Native Modules React Native
 Modular Javascript Book Series
Modular Javascript Book Series
 Module Exports Vs Exports In Node Js Stack Overflow
Module Exports Vs Exports In Node Js Stack Overflow
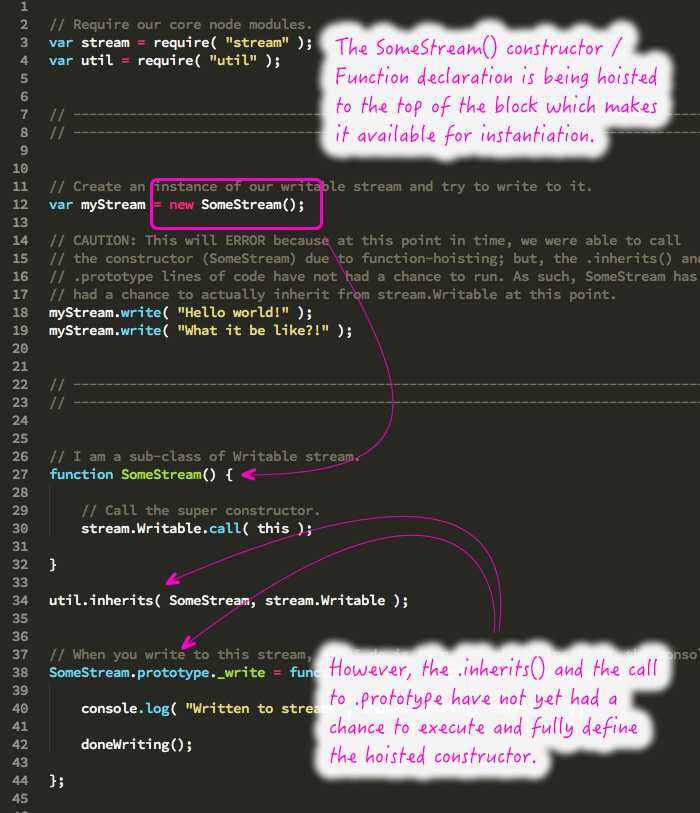
 Function Hoisting Prototype Chains Exports And Process
Function Hoisting Prototype Chains Exports And Process
 Everything I Know About Writing Modular Javascript
Everything I Know About Writing Modular Javascript
Use Modules To Build A Modular Javascript App By John Au
 Reduce Javascript Payloads With Tree Shaking Web Fundamentals
Reduce Javascript Payloads With Tree Shaking Web Fundamentals
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build
 What Is Node Js A Comprehensive Guide
What Is Node Js A Comprehensive Guide
 How To Use Ecmascript Modules To Build Modular Components In
How To Use Ecmascript Modules To Build Modular Components In
 Build Javascript Actions Part 1 Basic Studio Pro 9 How
Build Javascript Actions Part 1 Basic Studio Pro 9 How
 Learning Javascript Design Patterns
Learning Javascript Design Patterns
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Using Ecmascript Modules Esm With Node Js Logrocket Blog
Using Ecmascript Modules Esm With Node Js Logrocket Blog


0 Response to "24 How To Write Modular Javascript"
Post a Comment