21 Javascript Canvas Move Object
25/3/2013 · How to move an object on the HTML5 canvas. This topic explains how to draw a shape on the canvas and how to move this shape. This topic includes the demo and the complete code with explanation. First you can see the demo in the below section. You move the car shape in forward and backward with Right and left arrow keys of the keyboard. Use requestAnimationFrame; Don't put update (your rendering) inside keyUp keyDown event handlers; Make a boolean variable (one for each directio) and set it to true on keuDown and to false on keyUp and inside your rendering functions add a simple if check; TL;DR. Make your life simpler. You might want to use event.key instead, which returns key name ('a', 'Esc', 'Space' etc), makes it more ...
 Canvas Basics 03 Moving An Object The Jaytray Blog
Canvas Basics 03 Moving An Object The Jaytray Blog
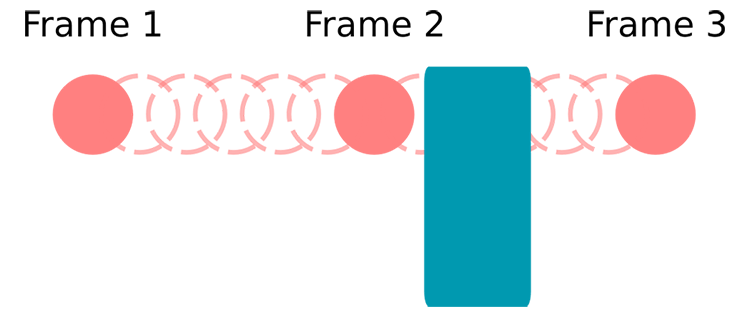
8/11/2019 · This kind of way of moving display objects in canvas can be though of as a very functional way of going about moving objects. Methods can be authored where I pass a frame index, and max frame value, and what is returned is an animation state that will always be the same for the same values that are passed to …

Javascript canvas move object. Rotate objects in canvas. One problem when you move the tank's gun did not change the direction and angle of rotation accordingly. But this settlement is very simple, because the object context of the canvas support methods translate and rotate is used to move and rotate the canvas.Thus, I will perform the rotation center to translate between the object (tank) and call rotate before drawing ... Rigid body physics: Simulating the kinematics of rigid bodies over time requires integrating over their velocities to find their positions. As you don't have any additional forces such as gravity or springs acting on those bodies, this step could be as simple as object.x += object.vx * dt where dt denotes the time passed between two frames which you might want to supply via Board.frame(dt). JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function. JavaScript provides the following two functions to be frequently used in animation programs.
LINE 1 – var canvas = document.getElementById(‘canvas’); this may look familiar to you from prior posts. We are identifying our canvas here (the .html file id’s our canvas as ‘canvas’ too). LINE 2 – var ctx = canvas.getContext(‘2d’); as before, we are going to use the 2d context (as opposed to 3d) of the canvas 1/7/2010 · First we get the element ID from the DOM for the canvas element with the id = “canvas” and then we get an object in the form of a context of our canvas allowing us to do stuff with it in javascript. canvas = document.getElementById ("canvas"); ctx = canvas.getContext ("2d"); The context is “2d”. ctx = canvas.getContext ('2d') — grabs the 2d functions and saves it as ctx The rest of it is just making up values to start with and tweaking it later. Choose whatever you want for these values....
The rotate () method allows you to rotate a drawing object on the canvas. Here is the syntax of the rotate () method: ctx.rotate ( angle) Code language: CSS (css) The rotate () method accepts a rotation angle in radians. If the angle is positive, the rotation is clockwise. In case the angle is negative, the rotation is counterclockwise. How to Move Objects? Add a speed property to the component constructor, which represents the current speed of the component.. Also make some changes in the newPos() method, to calculate the position of the component, based on speed and angle.. By default, the components are facing up, and by setting the speed property to 1, the component will start moving forward. Animating Many Things on a Canvas. In the Creating a Simple HTML5 Canvas Animation tutorial (say that five times fast!), you learned all about drawing and animating something using the HTML canvas element. More specifically, you learned all about how to draw and animate a single element. Now, there is nothing wrong with that.
Definition and Usage The moveTo () method moves the path to the specified point in the canvas, without creating a line. Tip: Use the stroke () method to actually draw the path on the canvas. What you can do is that you draw the text again with a different color that overwrites the "pixels" of the canvas. If you want to move the text, first you have to either clear the canvas or re-draw the text with a background/transparent color to get rid of the text in the previous position. Then you can draw the text in the new position. You won't notice the ball being repainted constantly at the moment, as it's not moving. Let's change that. First, instead of a hardcoded position at (50,50) we will define a starting point at the bottom center part of the Canvas in variables called x and y, then use those to define the position the circle is drawn at.. First, add the following two lines above your draw() function, to define x ...
Canvas class of Tkinter supports a functions which is used to move objects from one position to another in any canvas or tkinter toplevel.. Syntax: Canvas.move(canvas_object, x, y) Parameters: canvas_object is any valid image or drawing created with the help of Canvas class. To know how to create object using Canvas class take reference of this. x is horizontal distance from upper-left corner. 5. Math, Physics, and Animation - HTML5 Canvas [Book] Chapter 5. Math, Physics, and Animation. Impressing users with animation involves more than knowing how to move objects—you also need to know how to move them in ways that users expect. That requires understanding some common algorithms for math-based movement and physics interactions. Canvas How to - Move object in straight line. Back to Animation ↑ Question. We would like to know how to move object in straight line. Answer <!
Write a function for each button to move the component in the selected direction. Make two new properties in the component constructor, and call them speedX and speedY. These properties are being used as speed indicators. Canvas uses immediate rendering: When we draw, it immediately renders on the screen. But, it is a fire-and-forget system. After we paint something, the canvas forgets about the object and only... The only way to move a shape on a canvas is to clear the canvas (or the part of the canvas around the shape) and redraw it with the shape in a new position. ... To get access to an actual drawing interface, we first need to create a context, an object whose methods provide the drawing interface. ... using JavaScript.
Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext() method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext("2d") object, which can be used to draw text, lines, boxes ... 26/3/2011 · In the first part of Jumping Into Javascript, we created a simple html page with a canvas element on it and drew a single square. In this part we will concentrate on moving objects that we have drawn. The concept of moving an object on the canvas is a bit of a misnomer. To speed up your movement, you can add more than 1 pixel with each keystroke. To move diagonally, you'll want to change both the object.x and object.y values simultaneously. // move 4 pixels with each key var distance=4; // for example, move diagonally up & left object.x-=distance; object.y-=distance;
In this tutorial, you'll learn how to move an object on the page with arrow keys using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https:/... 25/1/2013 · So, to make an object move on canvas you need to call a function periodically that clears the canvas and updates the position of the object. In our case, a custom draw () function will be called... But in the HTML5 Canvas, there is one display object which essentially works like a big bitmapdata object, and all display objects have to be drawn to this display. Mouse events can only be detected as occuring over the whole display - not on individual objects.
Move object (image) with arrow keys using JavaScript function - In this example we will learn how to move object/image using arrow keys (left, top, right and down). We will call function in Body tag on "onkeydown" event, when you will down arrow keys object will be moved on the browser screen. Html5 canvas is being used in many places like games animations and rich user interfaces on web and so on.This article explains how to create the polygon in html5 canvas using javascript and identify or picking the polygon object when clicking the mouse on that object. When your game runs at 60fps, that's roughly 0.0167 seconds per frame. This means that when you want to move an object with 50 pixels per second, you have to multiply 50 by the number of seconds that have passed since the last frame. A game running at 60 fps will move the object 0.835 pixels per frame.
 5 Math Physics And Animation Html5 Canvas Book
5 Math Physics And Animation Html5 Canvas Book
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Javascript Move Rectangle On Canvas Youtube
Javascript Move Rectangle On Canvas Youtube
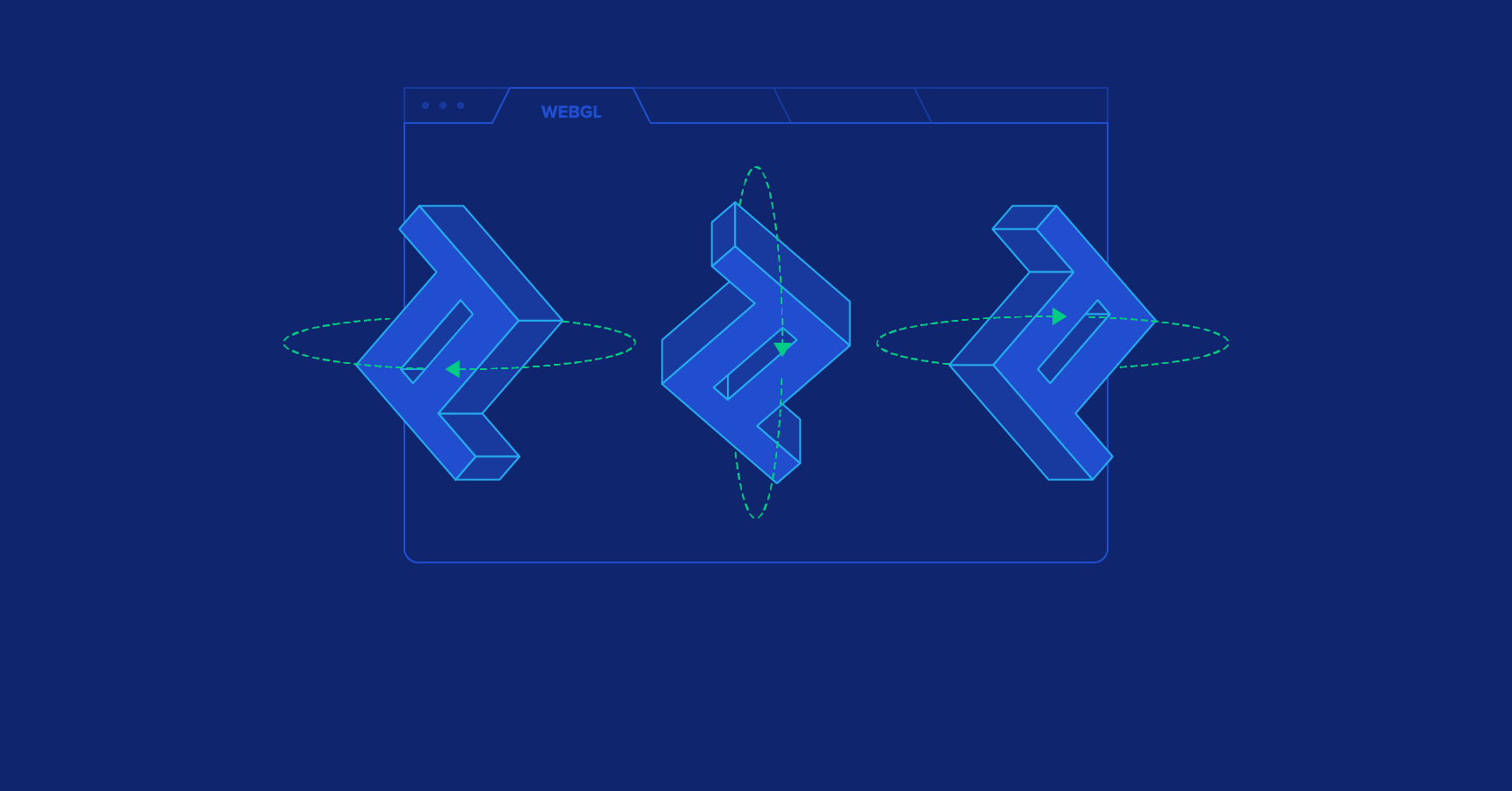
 3d Graphics A Webgl Tutorial Toptal
3d Graphics A Webgl Tutorial Toptal
 Collision Detection And Physics Javascript Tutorial Spicy
Collision Detection And Physics Javascript Tutorial Spicy
 5 Math Physics And Animation Html5 Canvas Book
5 Math Physics And Animation Html5 Canvas Book
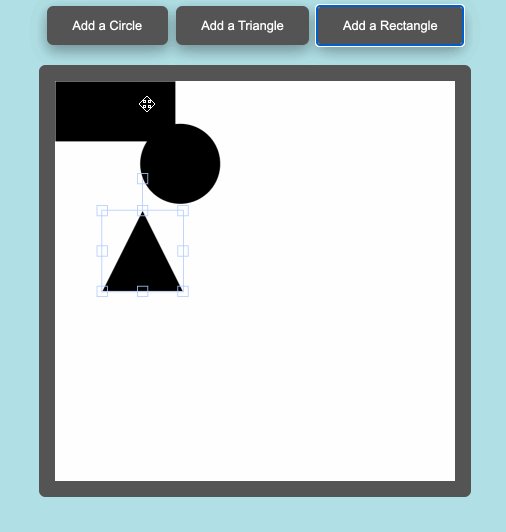
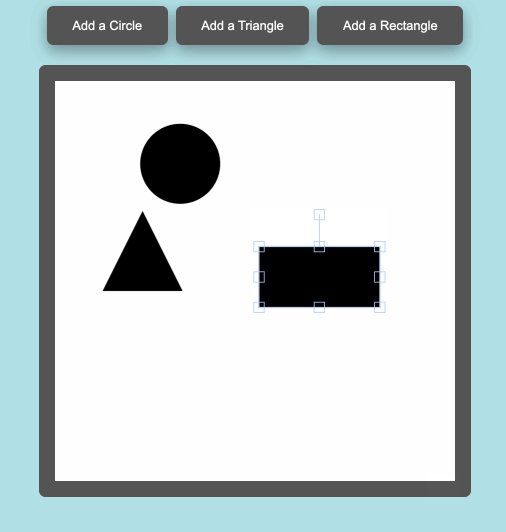
 How To Set Drag Limit Of Canvas Object In Fabric Js Stack
How To Set Drag Limit Of Canvas Object In Fabric Js Stack
 Canon Ip Camera With The Moving Object Detection Selected
Canon Ip Camera With The Moving Object Detection Selected
 Html5 Canvas Mouse Interactions Medium
Html5 Canvas Mouse Interactions Medium
 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 Creating A Simple 2d Game With Html5 Amp Javascript By
Creating A Simple 2d Game With Html5 Amp Javascript By
Performance Move Many Objects On The Canvas Issue 2094
 Create A Collaborative Canvas With Fabric Js And Socket Io
Create A Collaborative Canvas With Fabric Js And Socket Io
 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 Object Building Practice Learn Web Development Mdn
Object Building Practice Learn Web Development Mdn
Introduction To Fabric Js Part 3 Fabric Js Javascript
 How To Move An Object On The Html5 Canvas Authorcode
How To Move An Object On The Html5 Canvas Authorcode



0 Response to "21 Javascript Canvas Move Object"
Post a Comment