25 How To Make A Translator In Javascript
q - The value of the text to be translated fetched from the Source TextArea element. Then a GET HTTP call is made to the Google Translation (Translate) API and the result is fetched in a JSON object which contains the translated text. Finally the translated text is assigned to the Source TextArea element. LiveJS is an in-context JavaScript editor that lets your translators or copywriters go from their native language to your target language by editing your website texts and translations right on the webpage. All changes are shown in the browser and saved directly to Lokalise, not to your localization files or the database running your website. ...
 Localizing Javascript Apps With Jquery I18n
Localizing Javascript Apps With Jquery I18n
7. Ajax Translator Revolution Lite jQuery Plugin. Is a script for translating websites, with a nice user interface. 8. Lingua Localization Plugin. Lingua is a jQuery plugin which simplifies web ...

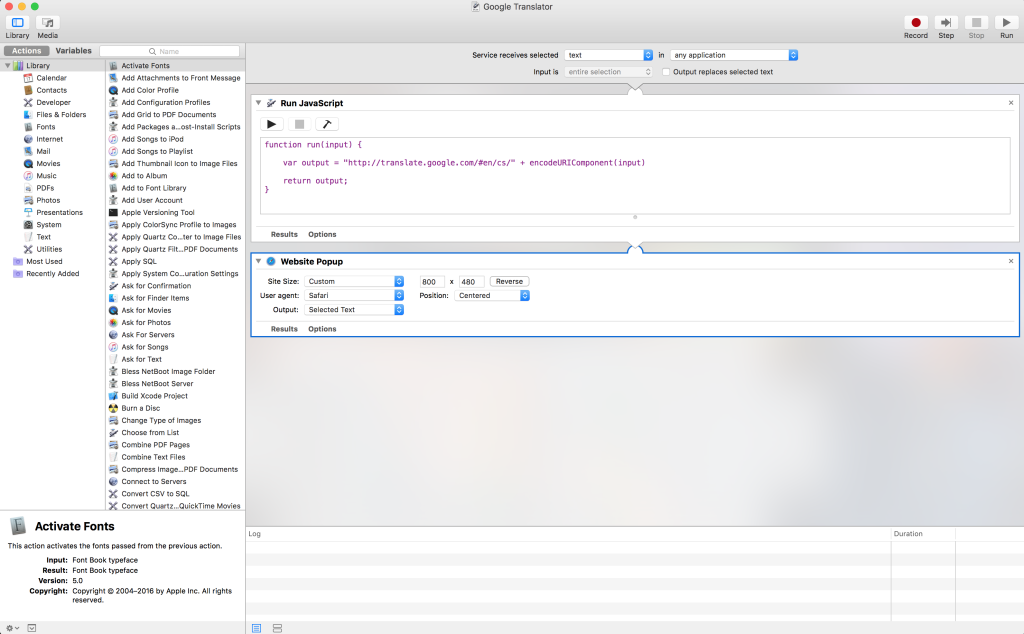
How to make a translator in javascript. Let's create a folder called sounds and unzip all the sound files inside the folder. Great! The only important thing that's missing right now is the JavaScript code. Create a new file called functions.js. Let's require it within the index.html file so that the JS code is ready for use when the app is running. In this video you'll be learning how to use Google Translate and Javascript to translate your website into almost any language.Source Code:http://howco.de/1h... In my previous article, I only explained how to create a language translator with http request. In this article I am going to explain how to create a language translator using GToogle API and JavaScript. As a Sharepoint developer I am expecting whatever code I am trying to work everywhere and in all environments.
LingoJam | Make a Translator Online! Welcome to LingoJam, a website. where you can create your own translator. Simply click the button below, start adding translation rules, and you'll have a shareable online translator. No signup needed! Create a Translator. In this blog, we are going to discuss how to enable language translation on websites. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference Step 2: The Translator Model. Let's code the main Javascript file. We would require to import Tensorflowjs, create a loader and UI file according to our desired working of the web application. import * as tf from '@tensorflow/tfjs'; import * as loader from './loader'; import * as ui from './ui'; Let us now create a way by which we can fetch ...
If you'd like to create a new translation, file an issue with the following information: As a maintainer, you should know JavaScript well enough to translate and review pull requests of others. Create a new repository for you at javascript-tutorial/ {lang-code}.javascript.info. Add/invite all maintainers to the team translate- {lang-code} in ... To use google translate script, you need to import google api containing googleTranslateElementInit () function with new google.translate.TranslateElement () and google_translate_element id. We will use a CDN path, provided by Google, to implement the google translator. There are number of fully featured JS powered translation libraries out there. This won't be one of them! I wanted to make something very simple. This is the kind of solution that is bread and butter for any seasoned JavaScript capable developer but I wanted to document a possible solution for the less experienced.
For the sake of keeping the code short, I'm using MooTools to access elements and add DOM events. Feel free to stick to simple JavaScript or your framework of choice. The first step in the process is using google.load to load the Translate API. When the the API is loaded, we grab the DIV to be translated. Browse other questions tagged javascript jquery api google-translate or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light.
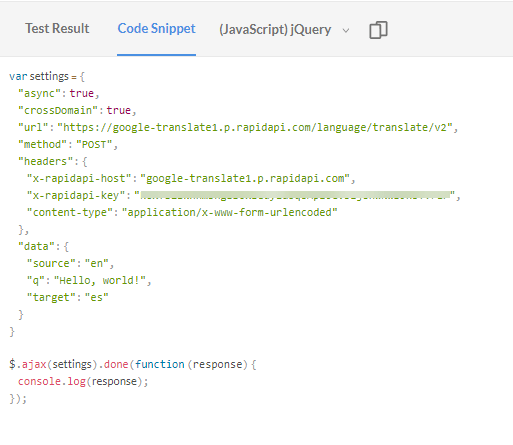
Create a new project by clicking the corresponding button in the top menu. Give your project a name, for example "Personal Site". Optionally, provide a project description. Choose a base language — that's the original language of your content. Select the "POST Translate" endpoint within the API console. The default values of parameters indicate that we are going to translate the text "Hello, world!" to Spanish (with language code 'es'). Trigger the API, and you should see the translated text in the API response (JSON format). Processing user input. For processing which is done in our app.js, we reference textarea in javascript using document.querySelector () Now we have reference to input and to extract the value from this we will use textInp.value .But first, we will make a function to get our translation url which we will be using it to fetch translated text from ...
Let's use Javascript and the fetch API to make our API calls. Finally, in the bottom right we can preview what the response will look like. Oh no! ... To test it out, leave a comment, select a language, click Translate, make sure your sound is on, and listen to the translation! The request for the translation might take a second or two ... Use this to convert text into a variable. If you've ever tried to make some normal text containing characters like ' into a JavaScript variable, you will know how frustrating it can be when you miss one, or you miss a \ or a line break or a </script> tag. Well, let this script do it for you. To see the script license and check details like ... The base class We start by creating a new file called translator.js in our JavaScript directory. The first thing to do is to create a new class called Translator: "use strict" class Translator {
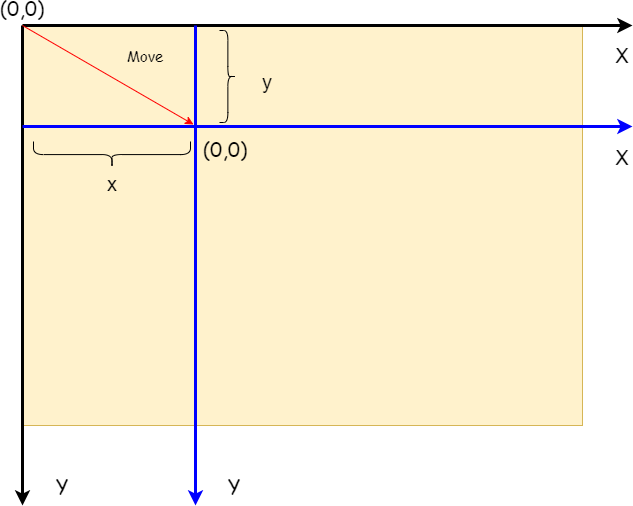
Introduction to the JavaScript translate () method. The translate () is a method of a 2D drawing context. The translate (x,y) method moves the canvas and its origin x units horizontally and y units vertically. The following illustrates the syntax of the translate () method: The translate() function in p5.js is used to specify the amount to displace objects within the display window. The x parameter is used to specify the left/right translation and y parameter is used to specify up/down translation. Syntax: translate(x, y, [z]) 1. Hello 2. There. It would then tell the program what line the English word is on and then open another text file ( language.txt) with the translations. 1. Test 2. Pending. Using that line then it would replace the word with the corresponding line. So, for example, the input is Hello There then it would be translated to Test Pending How would ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learn to translate text, transliterate text, detect language and more with the Translator service. Examples are provided in C#, Java, JavaScript and Python. Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */.
Translator is a cloud-based machine translation service you can use to translate text through a simple REST API call. The service uses modern neural machine translation technology and offers statistical machine translation technology. Custom Translator is an extension of Translator, which allows you to build neural translation systems. The customized translation system can be used to translate ... Concept Of coding Back to school challenge New Feature: Bits Q&;A Discussion [OFF-TOPIC] Where to add variable in a def function How to create user input for my code? What do Python variables "actually" contain? Sololearn Api is not working Help please Why this code isn't work? Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https%3A%2F%2Fwww.udemy %2Freact-r...
 Right Click To Translate Look Up With Google Translator On
Right Click To Translate Look Up With Google Translator On
 Translating Text With Azure Cognitive Services Articles And
Translating Text With Azure Cognitive Services Articles And
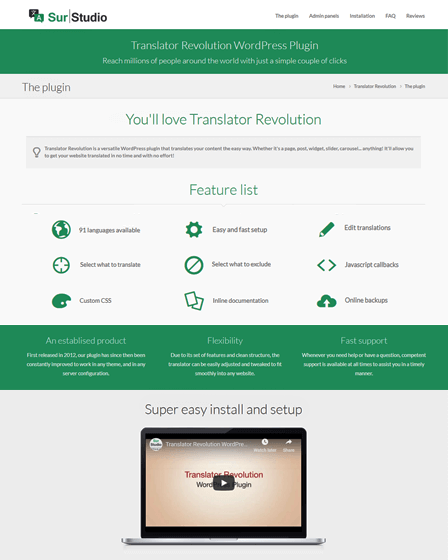
 Translator Revolution Best Wordpress Translation Plugin
Translator Revolution Best Wordpress Translation Plugin
 Non English As A Source Language Transifex Documentation
Non English As A Source Language Transifex Documentation
 Translating Online With The Web Editor Transifex Documentation
Translating Online With The Web Editor Transifex Documentation
 Translate Strings In Any Elements Amp Attributes Using Vanilla
Translate Strings In Any Elements Amp Attributes Using Vanilla
 Libraries For Translating Javascript Apps Lokalise Blog
Libraries For Translating Javascript Apps Lokalise Blog
Javascript Javascript Is A Language That Is Embedded In Html
 Understanding Javascript Translate Canvas Api By Examples
Understanding Javascript Translate Canvas Api By Examples
 Google Translate S Website Translator Available For Non
Google Translate S Website Translator Available For Non
 Sharon Choi How We Fell For Bong Joon Ho S Translator
Sharon Choi How We Fell For Bong Joon Ho S Translator
 How To Translate English To Mandalorian With Twilio
How To Translate English To Mandalorian With Twilio
 Interpreters And Translators Occupational Outlook Handbook
Interpreters And Translators Occupational Outlook Handbook
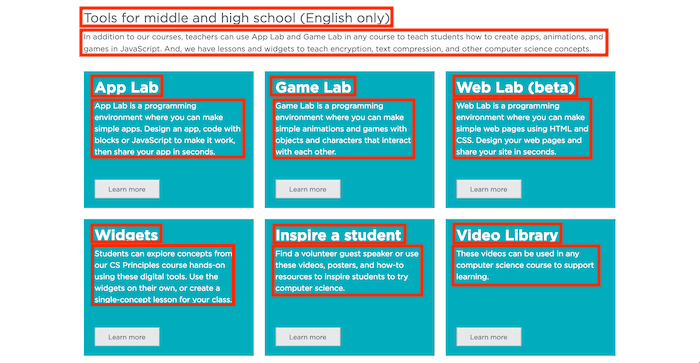
 Translate The Course Catalog Code Org
Translate The Course Catalog Code Org
 Google Translate Api Javascript Tutorial Support For
Google Translate Api Javascript Tutorial Support For
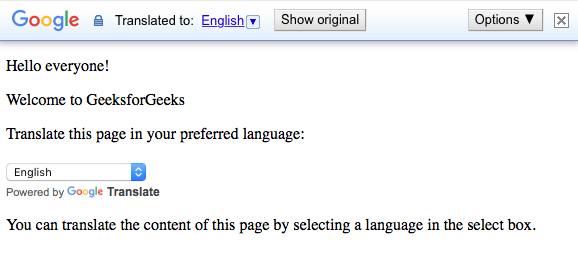
 How To Add Google Translate Button On Your Webpage
How To Add Google Translate Button On Your Webpage
 How We Did Magic Only Using Javascript For Translation
How We Did Magic Only Using Javascript For Translation
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Easy Online Currency Converter In Javascript Css Script
Easy Online Currency Converter In Javascript Css Script
Dynamic Translator Is Throwing The Error Error Occurred
 Easy Javascript Text To Speech With Google Translate
Easy Javascript Text To Speech With Google Translate



0 Response to "25 How To Make A Translator In Javascript"
Post a Comment