21 How To Get Value Of Textbox In Javascript
24/1/2020 · You can simply use the value property of the DOM input element to get the value of text input field. I will give you two simple example of get value of input element in javascript. In this example I will using JavaScript to get the value from an HTML text box. The first exmaple in using onclick and The second exmaple in using onchange. In this video, you will learn how to get and set input text value in javascript. In this video, you will learn how to get and set input text value in javascript.
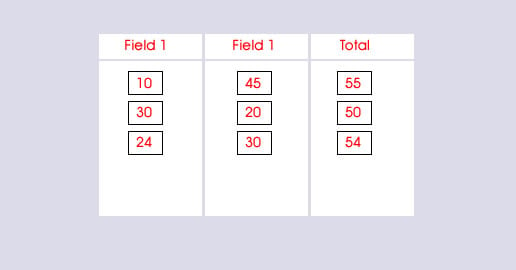
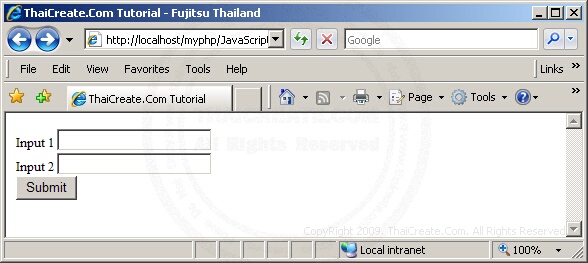
 Dhtml Javascript To Sum Values Of 2 Textboxes Solved
Dhtml Javascript To Sum Values Of 2 Textboxes Solved
In this tutorial, you'll learn how to get input values with JavaScript and also how to set them dynamically with your JavaScript code. Get my free 32 page e...

How to get value of textbox in javascript. To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById() method then it has a value property which is used to set the new value to an input text field. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Setting Asp.Net Textbox value using Javascript, Getting Asp.Net Label value using Javascript, The value property sets or returns the value of the value attribute of a text field. It contains the default value OR the value a user types in
How to get typed text from a textbox by using Selenium Webdriver? How to turn a String into a JavaScript function call? How to convert a JSON string into a JavaScript object? How to selectively retrieve value from json output - JavaScript; How to selectively retrieve value from json output JavaScript; How to append an item into a JavaScript ... Important: This method does not trigger the focusout event of the input. This could affect the floating label functionality. You can overcome this behavior by manually invoking the refresh method of the Floating Label: $("#textbox").data("kendoTextBox").floatingLabel.refresh(); Parameters value String. The value to set. Returns. String the ... I am trying to alert the value one of textbox of form in JavaScript but its not working and my other forms have same code of JavaScript they are working fine. I have spent lot of time to fix this issue but not succeed.
The line document.getElementById("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. Now that the text box value is accessed and retrieved, it must be stored. This is done by creating a Javascript variable and storing the value of the text box into this variable. Getting the input field value. To get the input field value, first we need to access it inside the JavaScript by using document.getElementById () method or document.querySelector () method. const input = document.getElementById('country'); Now, it has a value property which is holding the data you typed inside the input field. Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text.
10/1/2017 · You can easily get textbox or form elements value using javascript. You can use one of the the following method to get the textbox value. document.getElementById; document.getElmentsByTagName; document.getElementsByName; document.getElementsByClassName; document.reg_frm.fname //where reg_frm is your form name; fname is your textbox … In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip...
Topic: JavaScript / jQuery Prev|Next Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. Definition and Usage. The value property sets or returns the value of the value attribute of a number field. The value attribute specifies the default value OR the value a user types in (or a value set by a script). 13/3/2021 · I will give you two simple example of get value of input element in javascript. In this example I will using JavaScript to get the value from an HTML text box. The first exmaple in using onclick and The second exmaple in using onchange.
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. The value of the textarea is reset only the first time the textarea field gets focus, by setting its value attribute to the empty string. Download the code. Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code
Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ... The Solution. Solution to this problem is to make use of Embedded Code Blocks to find the TextBox inside the UserControl in order to determine its ClientID property. In the following JavaScript function, the TextBox is referenced using ASP.Net FindControl method and then its ClientID is used inside the document.getElementById method to get the ...
To get the length of an input textbox, first we need to use access it inside the JavaScript by using the document.getElementById () method. Now, it has a value.length property which is holding the length of a text you entered in that field. In jQuery, you can get the length of a textbox like this: In an input element, the value of can be found in a value property of that element. It can therefore be retrieved via document.getElementById('idOfElement').value. In an textarea element has it's value between the starting and the closing tag. Therefore, the value property is empty. Answers: If you are using any user control and want to get any text box values then you can use the below code: var result = document.getElementById ('LE_OtherCostsDetails_txtHomeOwnerInsurance').value; Here, LE_OtherCostsDetails, is the name of the user control and txtHomeOwnerInsurance is the id of the text box.
If you are using any user control and want to get any text box values then you can use the below code: var result = document.getElementById ('LE_OtherCostsDetails_txtHomeOwnerInsurance').value; Here, LE_OtherCostsDetails, is the name of the user control and txtHomeOwnerInsurance is the id of the text box. Share. Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = … After input text and click: Using jquery val() method: The val() method is used to return or set the value attribute of the selected elements.In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements.
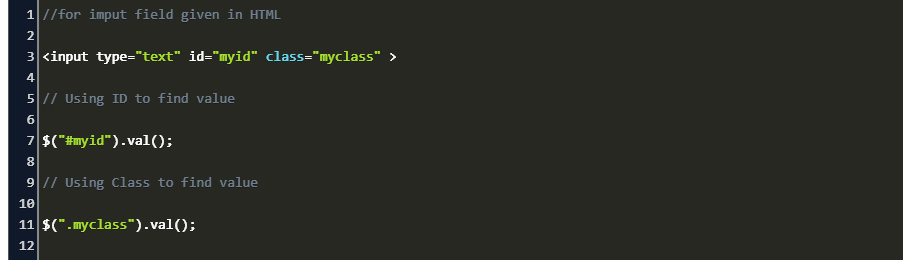
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
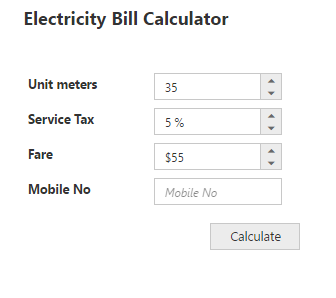
 Getting Started With Jquery Numerictextbox Widget Syncfusion
Getting Started With Jquery Numerictextbox Widget Syncfusion
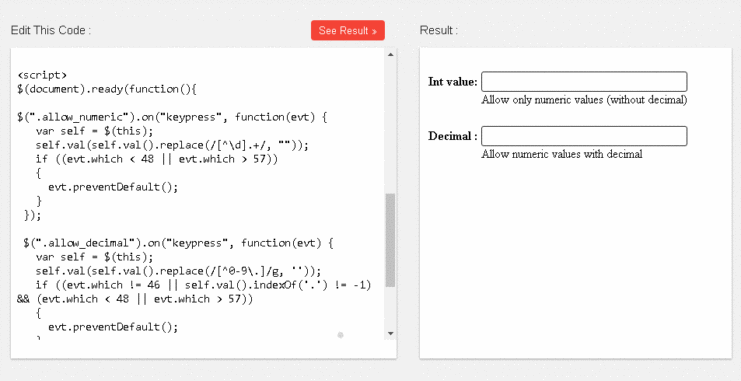
 Jquery Allow Numbers And Decimal Only In Textbox Numeric
Jquery Allow Numbers And Decimal Only In Textbox Numeric
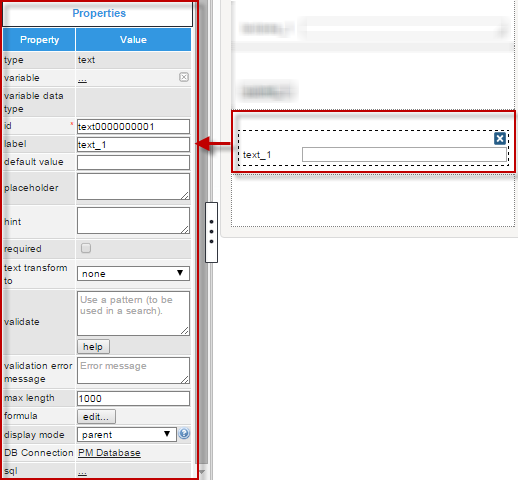
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker
 How To Get Value From Textbox In Php English Tutorial
How To Get Value From Textbox In Php English Tutorial
 Javascript Html Check Input Textbox Text Field
Javascript Html Check Input Textbox Text Field
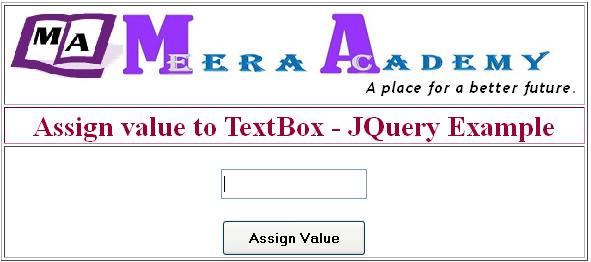
 Assign Value To Textbox Control Using Jquery In Asp Net
Assign Value To Textbox Control Using Jquery In Asp Net
 Get Validate Textbox Controls Inside Gridview Using
Get Validate Textbox Controls Inside Gridview Using
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Jquery Update Textbox Value Code Example
Jquery Update Textbox Value Code Example
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Set Value Of Textbox After Render Force Com Stack Overflow
Set Value Of Textbox After Render Force Com Stack Overflow
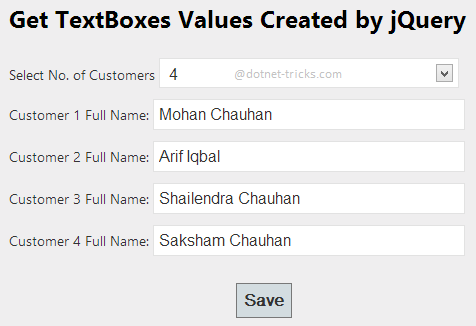
 How To Get Textboxes Values In Mvc4 Created By Jquery
How To Get Textboxes Values In Mvc4 Created By Jquery
Add And Remove Textbox Using Javascript May 2020
 Solved Troubles Connecting Text Field Populated By Javasc
Solved Troubles Connecting Text Field Populated By Javasc
 Office 365 In Sharepoint Online How To Use Set Field Value
Office 365 In Sharepoint Online How To Use Set Field Value
 How To Get Value Of The Textbox Or Textarea Web Testing
How To Get Value Of The Textbox Or Textarea Web Testing
 How To Get Readonly Textbox Value In Codebehind File
How To Get Readonly Textbox Value In Codebehind File
 Read Dynamic Textbox Value Javascript Jquery
Read Dynamic Textbox Value Javascript Jquery
 How To Get Html Textbox Value In Asp Net Dotnettec
How To Get Html Textbox Value In Asp Net Dotnettec
0 Response to "21 How To Get Value Of Textbox In Javascript"
Post a Comment