31 Javascript Upload Image File
7/10/2013 · Copy Code. <div id= "draghere" >Drop files here </div> #draghere { width:300px; height:100px; background-color:rgba ( 221, 214, 155, 0. 4 ); border:1px dashed black; text-align:center; } The code is simple. The HTML line basically provides a div for which the user can drag the file to begin an upload. 13/8/2017 · Javascript to display uploaded image in html. Let's add the javascript code to display the image in the HTML element <img id="output"> then. <script> var loadFile = function(event) { var image = document.getElementById('output'); image.src = URL.createObjectURL(event.target.files[0]); }; </script>
 How To Upload File In Selenium With Examples Browserstack
How To Upload File In Selenium With Examples Browserstack
Does any one know how to do a simple image upload and display it on the page. This is what I'm looking for. User(me) will choose a image; The page will display the image without refreshing the page or going to another file. multiple <img src> will do because I need to display different image size. This was my code.

Javascript upload image file. 28/3/2018 · Loading image from local file into JavaScript and getting pixel data. #javascript. #image. #pixel. #file reader. Inside the <body>: <input type="file" id="myFile">Load image</input> <br> <img id="myImage" style="border:1px" />. Very simple markup, just for demonstration purposes. When the file is selected, the onchange event triggers. 13/12/2015 · HTML5 and Javascript: file upload with progress bar, client-side image resizing and multiple runtimes. There are tons of libraries on the web, such as shown in this list, but these libraries are always much more complicated than needed, and modifying them will require 10 times more work than do it from scratch. The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
2/6/2020 · So, main fields that are responsible for uploading file is-. <input type="file" id="upload_file" accept="image/jpeg, image/png"/>. Here, we have defined input type as file ( type="file") which is used for uploading file (s). Another attribute accept="" is used to set what file types are permitted for uploading. 28/4/2018 · Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload …
 Jquery File Upload With Paperclip Showing Preview Image
Jquery File Upload With Paperclip Showing Preview Image
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 How To Display The Contents Of A File Once Uploaded Stack
How To Display The Contents Of A File Once Uploaded Stack
 Upload File To Document Library In Sharepoint 2016
Upload File To Document Library In Sharepoint 2016
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
 25 Best Javascript File Upload Library Amp Plugins Css Author
25 Best Javascript File Upload Library Amp Plugins Css Author
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
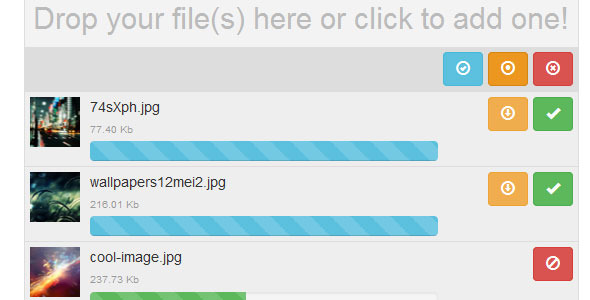
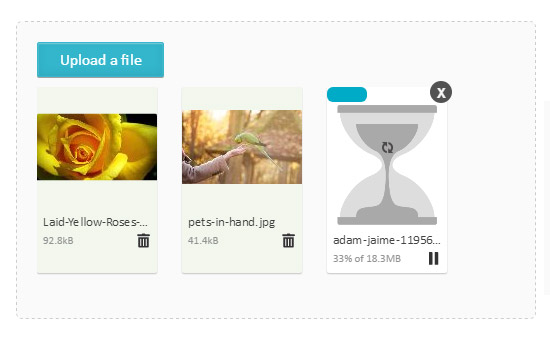
 Multiple File Uploads With Progress Bar Using Javascript In
Multiple File Uploads With Progress Bar Using Javascript In
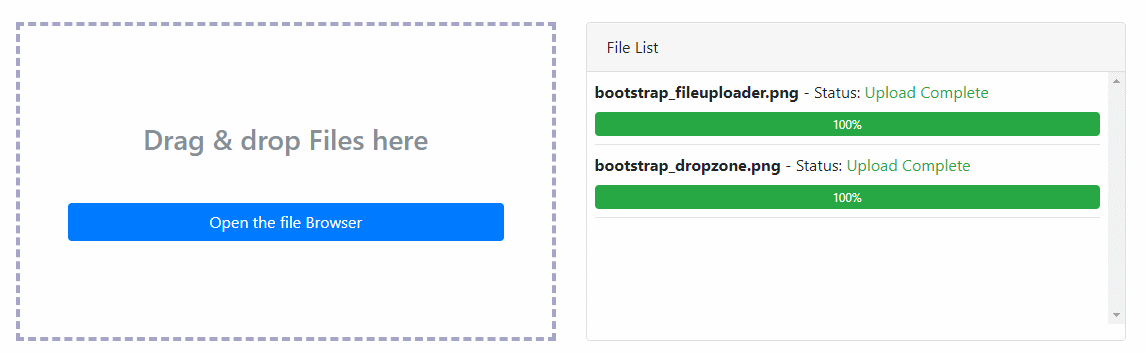
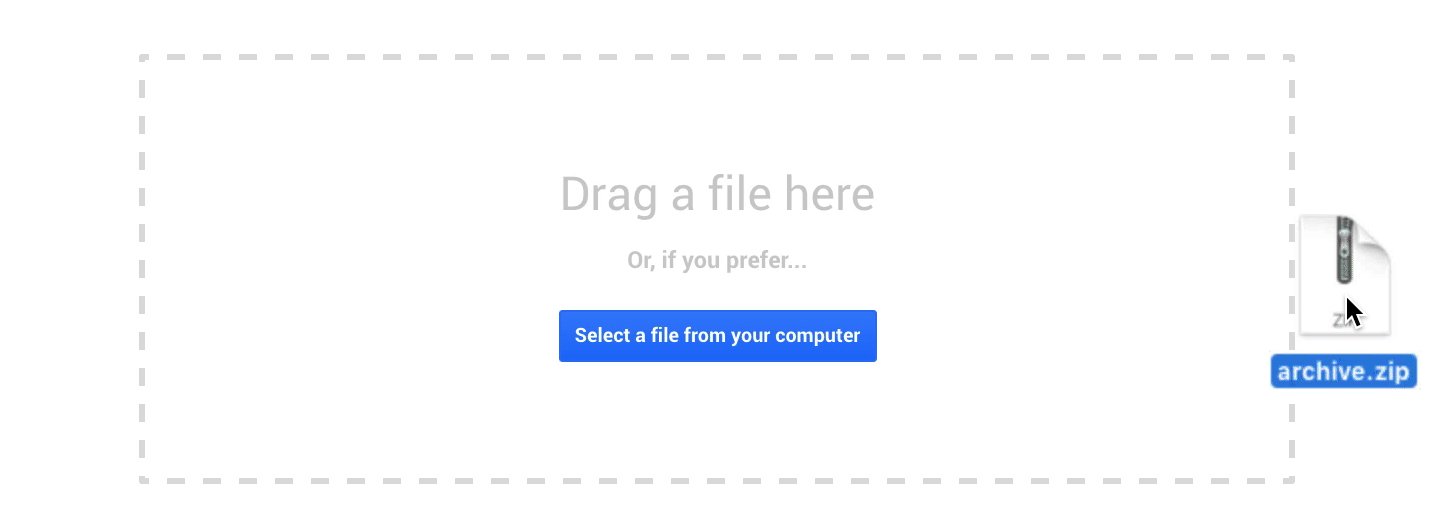
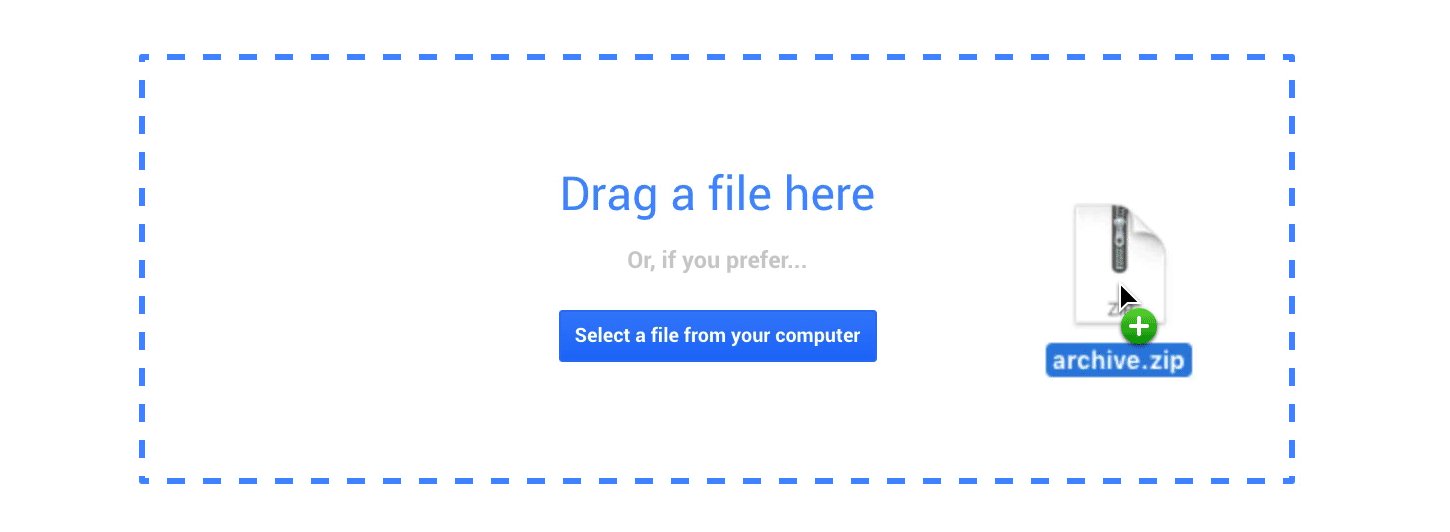
 Drag And Drop File Uploader In Vanilla Javascript Css Script
Drag And Drop File Uploader In Vanilla Javascript Css Script
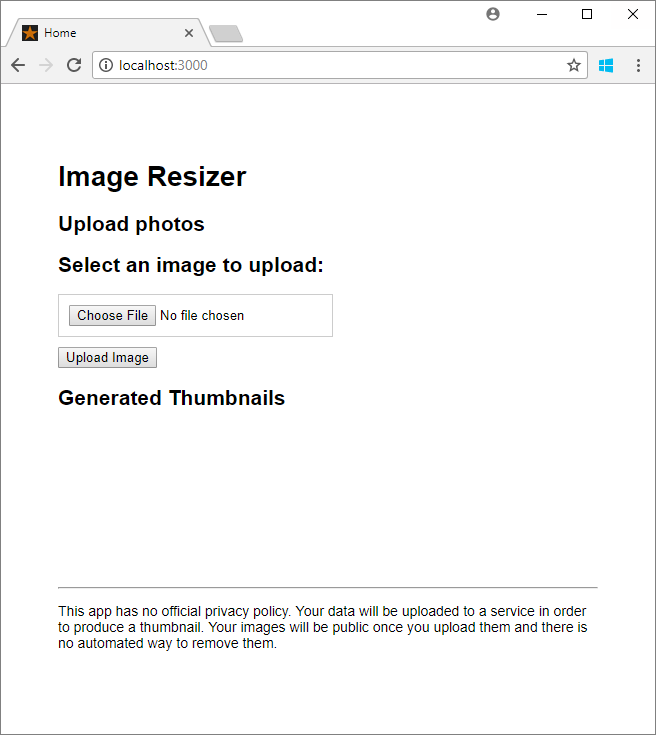
 How To Use Html5 Javascript And Php To Create An Image
How To Use Html5 Javascript And Php To Create An Image
 Dominoc925 How To Upload Update And Save An Image File To
Dominoc925 How To Upload Update And Save An Image File To
 Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
 Ajax File Upload With Dynamic Progress Bar Codestacked
Ajax File Upload With Dynamic Progress Bar Codestacked
 Pause Resume File Upload Using Javascript Phppot
Pause Resume File Upload Using Javascript Phppot
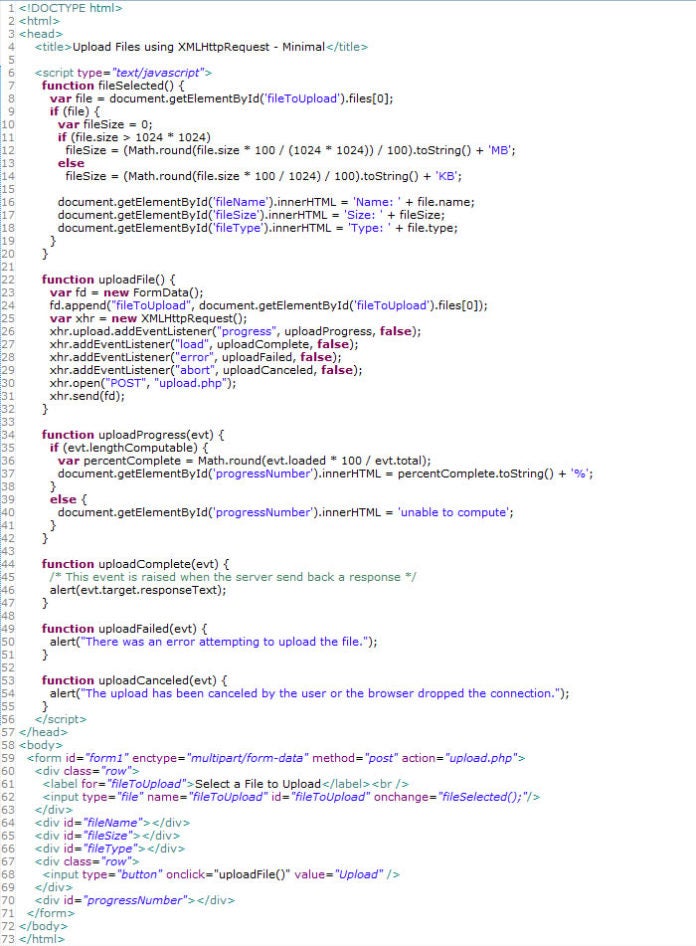
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
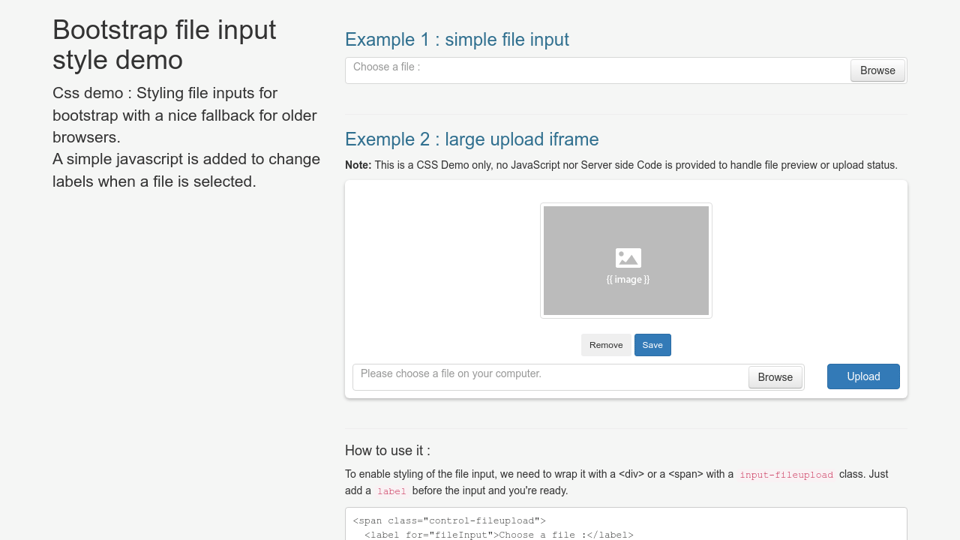
 Bootstrap 3 File Upload Component
Bootstrap 3 File Upload Component
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Top 7 Best Open Source Javascript And Jquery File Uploader
Top 7 Best Open Source Javascript And Jquery File Uploader
 7 Jquery File Upload Plugin Examples Or Multiple File Upload
7 Jquery File Upload Plugin Examples Or Multiple File Upload
 File Upload Component Via Api Drive Uploader
File Upload Component Via Api Drive Uploader
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
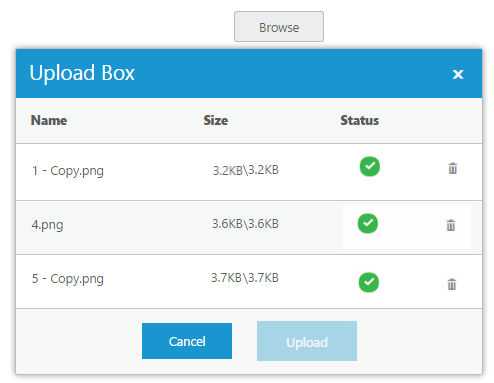
 Multiple Files Upload In Jquery Uploadbox Widget Syncfusion
Multiple Files Upload In Jquery Uploadbox Widget Syncfusion
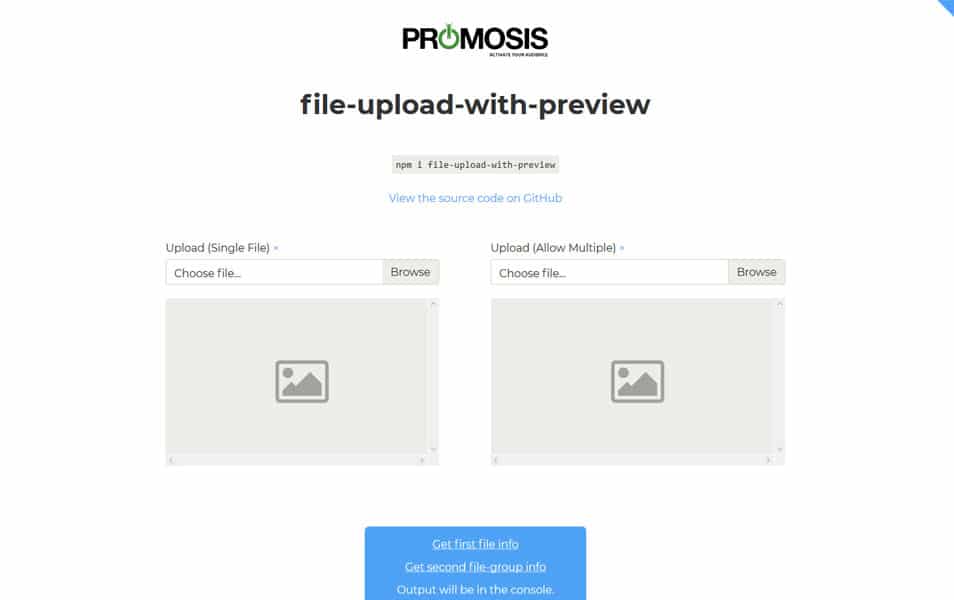
Preview Image Before Upload Using Javascript May 2020
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 Javascript Uploading Multiple Files Stack Overflow
Javascript Uploading Multiple Files Stack Overflow
 Preview Image Before Upload In Html Css Amp Javascript Dev
Preview Image Before Upload In Html Css Amp Javascript Dev
 A Drag And Drop File Upload Javascript Library Stack Overflow
A Drag And Drop File Upload Javascript Library Stack Overflow

0 Response to "31 Javascript Upload Image File"
Post a Comment