30 Best Javascript Form Validation
JavaScript Form Validation does precisely this. Form validation, as the name proposes, checks, if the information provided, is accurate or not. This can be done on the server-side; however, the process takes longer. JavaScript facilitates form validation on the client-side before sending it over to the server, thus improving the processing speed. Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ...
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
File Upload widget with multiple file selection, drag&drop support, progress bar, validation and preview images, audio and video for jQuery. Supports cross-domain, chunked and resumable file uploads. Works with any server-side platform (Google App Engine, PHP, Python, Ruby on Rails, Java, etc.) that supports standard HTML form file uploads.

Best javascript form validation. Form validation with JavaScript. Ana Sampaio. Follow. Dec 21, 2016 · 5 min read. Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with ... jQuery validation plugin It is the most famous plugin of JavaScript which is preferred by many web developers. This plugin covers most of the issues and functions that are required for the validation of form. Dynamic forms, errors container, file uploads are some contents which are included in jQuery validation plugin. Jul 22, 2021 - In this article, we have listed the best javascript form libraries. These tools will help in the development, validation, and form customization.
Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation. JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation To validate a form with javascript, you will have to configure the following two simple steps -. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> ... JavaScript is best known for web page development but it is also used in a variety of non-browser environments.
Parsley is a JavaScript form validation library. It helps you provide your users with feedback on their form submission before sending it to your server. It saves you bandwidth, server load and it saves time for your users. JavaScript form validation is not necessary, and if used, it does not replace strong backend server validation. Like no other form validation library, simply write in English your requirements inside your form HTML tags, Parsley will do the rest! No need to write even a single JavaScript line for simple form validation. Summary: in this tutorial, you'll learn about JavaScript form validation by building a signup form from scratch.. What is form validation. Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format.. To provide quick feedback, you can use JavaScript to validate data. This is called client-side valida
I'm currently researching into jQuery UI Form widget and the possibilities to add a validation module, and your framework looks to be a good source of inspiration! - mekwall Jan 26 '11 at 14:11 1 +1 for fitting in the sort-of lightweight requirement (~27kb minified is very good for so much fun functionality). - fncomp Jan 29 '11 at 8:01 Mar 18, 2021 - A list of 7 best and most downloaded JavaScript Form Validation libraries (without any 3rd dependencies such as jQuery) to validate your HTML form with custom error messages, CSS styles, validation rules and more. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... Client-side Validation. The first step in validation t akes place on the client-side. Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main ... Form Validation. A paid jQuery validation plugin from 50$ with built-in integrations for Bootstrap, Foundation, and others. It has an enormous quantity of validation guidelines in addition to choices and could possibly be worthwhile for functions with many advanced kinds. Download.
Form validation 1. In this task, we are providing you with a simple support query form, and we want you to add some validation features to it: Make all of the input fields mandatory to complete before the form can be submitted. Change the type of the "Email address" and "Phone number" fields to make the browser apply some more specific ... The 10 Best JavaScript Libraries for Form Validation and Formatting . Formatting and presenting data entry forms on websites is a challenge for developers, so we've compiled a list of our favorite JavaScript libraries for forms, input formatting, and validation. The best way to validate an email is to send a confirmation email to any user that signs up. The user would then have to open that email and click a link to confirm that their email address is valid. If you'd like to dig deeper into client side email validation, this is a great thread.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Apr 28, 2021 - In the past, form validation would occur on the server, after a person had already entered in all of their information and pressed the submit button. If the information was incorrect or missing, the server would have to send everything back with a message telling the person to correct the FormValidation is designed to support validating any form that uses or doesn't use with CSS framework. In addition to that, the library provides many built-in plugins which you can plug to use with popular CSS frameworks: ... FormValidation can be used with popular JavaScript frameworks such ...
Feb 10, 2021 - 10 Best JavaScript and jQuery form validation plugins to validate form fields in a simple way. Feel free to download and use it in your next project. Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect ... Best method for "Form"-Validation (Javascript) [duplicate] Ask Question Asked 6 years, 1 month ago. Active 6 years, 1 month ago. Viewed 1k times ... Its a Question, because i search for the best way to validate different forms, my snipped is only for showing, how i did it.. - C.E. Jul 12 '15 at 6:27.
May 05, 2017 - After having an insightful research, ... these 5 best form validation plugins for you. Read and check the links given in the titles ... Parsley offers you the easiest way to validate your forms. You write your requirements in English inside your form HTML tags, Parsley will do the rest of the task! You don't need to write a single JavaScript line for simple ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Apr 28, 2021 - Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript.
The best thing about validator.js library is, you don't have to wait until the web page gets refreshed to display the validation errors. It manifests form validation errors when the user starts typing in the form's input field. But it is quite possible that some user might not enter the data what you've expected. So to save bandwidth and avoid unnecessary strain on your server resources you can validate the form data on client-side (i.e. user's system) using JavaScript before passing it onto the web server for further ... We'll use client-side form validation in vanilla JavaScript. In this tutorial, we'll go over how to validate form input in JavaScript, for a registration form. We'll use client-side form validation in vanilla JavaScript. Stack Abuse. Python JavaScript Java. ... with best-practices, industry-accepted standards, and included cheat sheet.
11. Floating Labels ParsleyJS Input Form Validation. This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well. Server-side validation is enough to have a successful and secure form validation. For better user experience, however, you might consider using client-side validation. This type of validation is done on the client using script languages such as JavaScript. By using script languages user's input can be validated as they type. This datetime validator can be used to validate dates and times. Since date parsing in javascript is very poor some additional work is required to make this work. Before this validator can be used the parse and format functions needs to be set. The parse function should take the value to parse ...
 Become A Vue Js Form Validation Master
Become A Vue Js Form Validation Master
 Html5 Form Validation With The Pattern Attribute
Html5 Form Validation With The Pattern Attribute
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 Html5 Form Validation Plugin For Jquery Formvalidate Free
Html5 Form Validation Plugin For Jquery Formvalidate Free
 15 Best Javascript Form Validation Libraries
15 Best Javascript Form Validation Libraries
Github Ahmad245 Best Form Validation Javascript Best Form
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Concise Form Validator In Vanilla Javascript
Concise Form Validator In Vanilla Javascript
 Input Validation On Client Side Or Server Side Packetlabs
Input Validation On Client Side Or Server Side Packetlabs
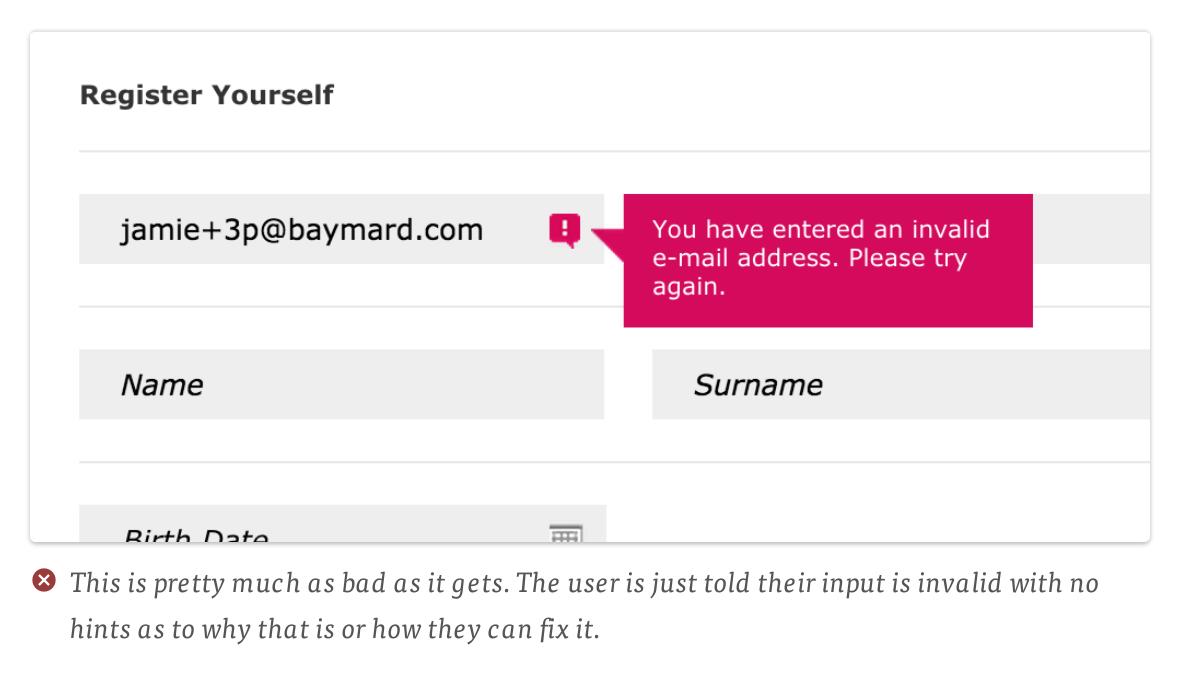
 Improve Validation Errors With Adaptive Messages Articles
Improve Validation Errors With Adaptive Messages Articles
 Asp Net Mvc 5 Jquery Form Validator
Asp Net Mvc 5 Jquery Form Validator
Submitting My Form Using Jquery Validation And Php Jquery Forum
 The Best Way To Implement Custom Validators Angular Indepth
The Best Way To Implement Custom Validators Angular Indepth
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
 Javascript Client Side Form Validation 2021 Form Validation In Javascript
Javascript Client Side Form Validation 2021 Form Validation In Javascript
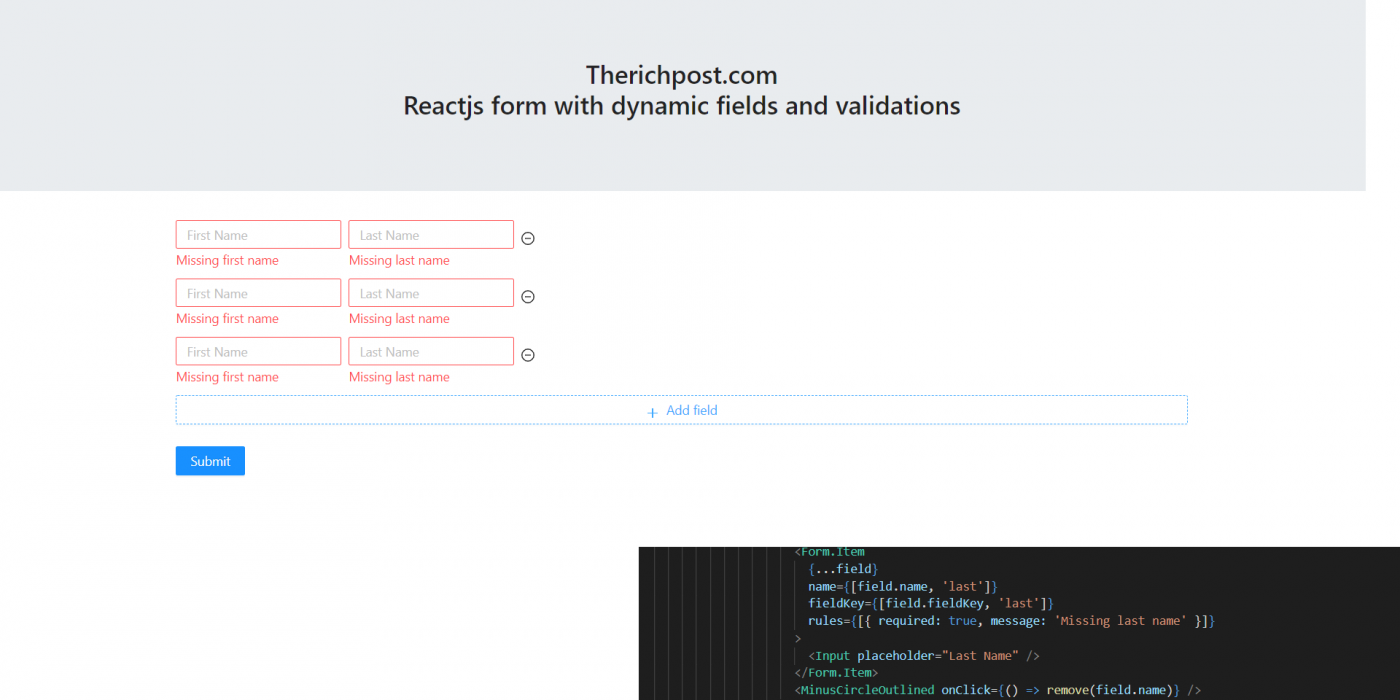
 Reactjs Form With Dynamic Fields And Validations Therichpost
Reactjs Form With Dynamic Fields And Validations Therichpost
Scr32 Providing Client Side Validation And Adding Error Text
 How To Make Improved Form Validation Messages Vernon Fowler
How To Make Improved Form Validation Messages Vernon Fowler
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
 How To Add React Form Validation
How To Add React Form Validation
 15 Best Javascript Form Validation Libraries Dev Code Geek
15 Best Javascript Form Validation Libraries Dev Code Geek
 10 Jquery Form Validation Plugins Sitepoint
10 Jquery Form Validation Plugins Sitepoint
 Reviews Archives Page 3 Of 6 Flatlogic Blog
Reviews Archives Page 3 Of 6 Flatlogic Blog
 18 Javascript Form Validation Code Examples Onaircode
18 Javascript Form Validation Code Examples Onaircode
 15 Best Javascript Form Validation Libraries Code Geekz
15 Best Javascript Form Validation Libraries Code Geekz
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Angular Building A Template Driven Form
Angular Building A Template Driven Form
 Javascript Form Validation Different Types Of Javascript
Javascript Form Validation Different Types Of Javascript

0 Response to "30 Best Javascript Form Validation"
Post a Comment