26 How To Use Promise Javascript
1 week ago - Async functions are stage 3 at the time of this writing, but I predict that they will soon become a very popular, very commonly used solution for asynchronous programming in JavaScript — which means that learning to appreciate promises is going to be even more important to JavaScript developers ... var promise = delay (100).then (_ => ({ a: 5 })) Objects are mutable in JavaScript and are passed by references. When you branch this promise out, var x = promise.then (v => { v.a = 6; return v })
 Tools Qa What Are Promises In Javascript And How To Use
Tools Qa What Are Promises In Javascript And How To Use
Promises offer a powerful and legible syntax for writing asynchronous code in JavaScript. This post assumes a basic understanding of Promises and how they work. We'll look at three practical use cases of Promises in JavaScript to get you comfortable with using them.

How to use promise javascript. Mar 31, 2021 - For instance, this might happen when we start to do a job but then see that everything has already been completed and cached. That’s fine. We immediately have a resolved promise. ... The properties state and result of the Promise object are internal. We can’t directly access them. We can use ... let promise = fetch(url); This makes a network request to the url and returns a promise. The promise resolves with a response object when the remote server responds with headers, but before the full response is downloaded. In simple words, a promise is a placeholder for a value that's going to be available sometime later. Promises are useful when handling asynchoronous operations. JavaScript provides a helper function Promise.all (promisesArrayOrIterable) to handle multiple promises at once, in parallel, and get the results in a single aggregate array.
A Promise in JavaScript is an object that holds the future value of an asynchronous operation. For example, if we are requesting some data from a server, the promise promises us to get that data that we can use in the future. A promise object can have the following states: 3 days ago - Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. Jun 22, 2020 - As a result, the return promise is rejected because the second promise is rejected. The catch() method is executed to display the reason for the rejected promise. In this tutorial, you have learned how to use the JavaScript Promise.all() method to aggregate results from multiple asynchronous ...
Introduction. Javascript Promises can be challenging to understand. Therefore, I would like to write down the way I understand promises. Understanding Promises. A Promise in short: "Imagine you are a kid.Your mom promises you that she'll get you a new phone next week.". You don't know if you will get that phone until next week. Your mom can really buy you a brand new phone, or she ... Jun 18, 2019 - Promises in JavaScript are one of the powerful APIs that help us to do Async operations. Promise.all takes Async operations to the next new level as it helps you to aggregate a group of promises. In other words, I can say that it helps you to do concurrent operations 1 week ago - Promises in JavaScript are one of the robust APIs that help us to do the Async operations. On some computer systems, they may be executed in parallel or some sense concurrently, while on the other systems, they may be executed serially. For this unpredictable behavior of promises, there must ...
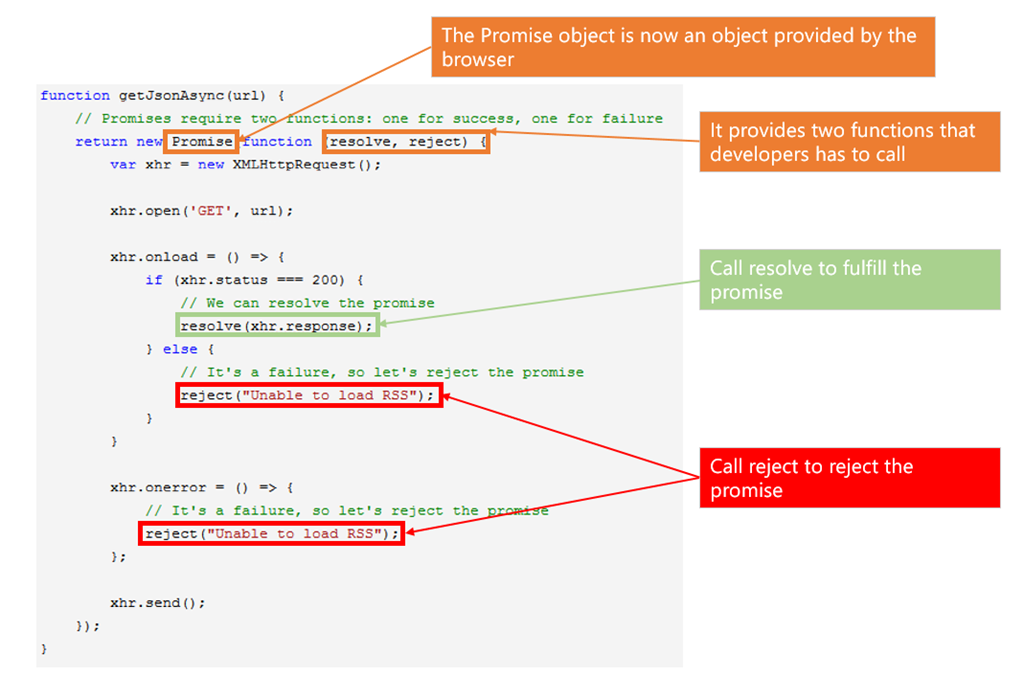
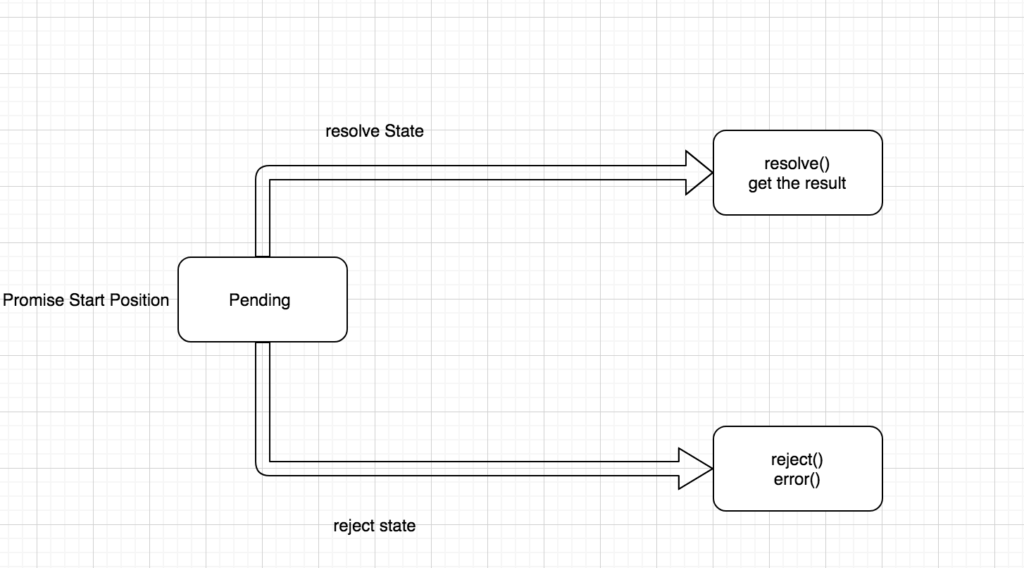
You can create a promise using the promise constructor like this: let promise = new Promise (function (resolve, reject) { // Make an asynchronous call and either resolve or reject }); In most cases, a promise may be used for an asynchronous operation. However, technically, you can resolve/reject on both synchronous and asynchronous operations. Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code. Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ...
Sep 21, 2020 - Get yourself familiar with callbacks and promises. Understand them and use them. Don’t worry about Observables, just yet. All three can factor into your development depending on the situation. That’s it. Hopefully this article smoothen your path to tame the JavaScript promises. Happy coding! Using the Promise Constructor The Promise constructor takes a single parameter, an executor function. When you call new Promise (executor), JavaScript immediately executes your executor function with 2 arguments: resolve () and reject (). JavaScript - How to Use promises in JavaScript JavaScript is a synchronous language, yet sometimes asynchronous behavior is required. For example, you may need to use an asynchronous function while waiting for data to be fetched from an API, or while waiting for a site's images to load.
Mar 11, 2020 - In this tutorial, you will learn how to use JavaScript promises to improve asynchronous programming. Note: The value of order may differ as we are deciding order value using random number. We can simplify this example more using async and await. Promise.all() The Promise.all() method takes an iterable of promises as an input and returns a single Promise and it gets resolved when all the promises get resolved or any one of them gets rejected. Promise.resolve () and Promise.reject () are shortcuts to manually create an already resolved or rejected promise respectively. This can be useful at times. Promise.all () and Promise.race () are two composition tools for running asynchronous operations in parallel. We can start operations in parallel and wait for them all to finish like this:
A good way to think about JavaScript promises is to compare them to how people make promises. When you make a promise, it is an assurance that you are going to do something at a future date. You are not going to do that thing now; you will do it at some point later on. The Promise () object is a built-in object in JavaScript ES6. When this object is instantiated using the new keyword, it takes a function as an argument. This single function in turn takes two... Running.checkIfDone () will execute the isDone () promise and will wait for it to resolve, using the then callback. If there is an error it will be handled in the catch block.
Mar 01, 2020 - Promises in JavaScript are very similar to the promises you make in real life. As promises in real life are either kept or broken, JavaScript Promises get either resolved or rejected. However… ECMAScript 2015, also known as ES6, introduced the JavaScript Promise object. The following table defines the first browser version with full support for Promise objects: ... Get certified by completing a course today! 4 weeks ago - The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises.
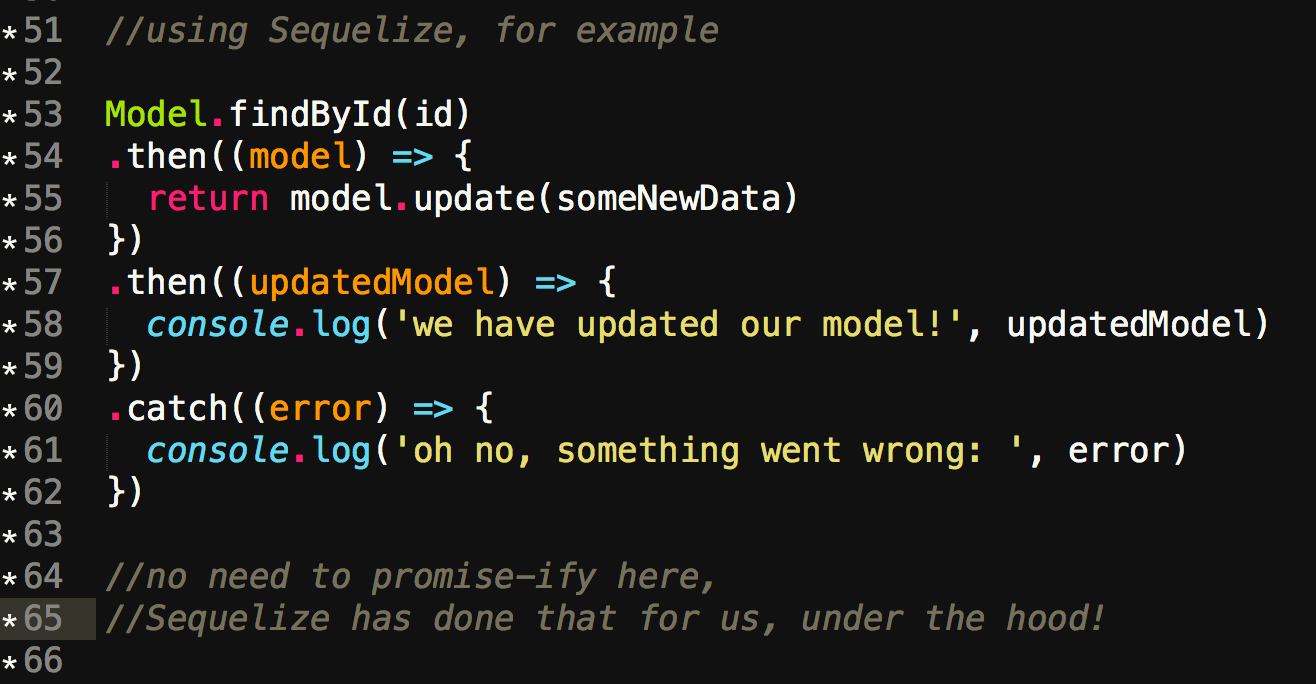
Promises in JavaScript are an object representation of an asynchronous computation. You can think of a promise as a placeholder for a value that hasn't been computed yet. However, there's no way to get a promise's value from the promise directly - you need to call the then() ... Consuming the Promise in JavaScript We can consume the Promise by calling then (), catch (), and finally () methods of promise object. The then () method The then () method is used to attach fulfillment callback to promise when the promise is resolved. So, where the promise is useful? We can use promise in JavaScript in a different situation. For example: Wait for the response from the HTTP request ; async and await function; Schedule Task e.g. setTimeout and setInterval; We can use fetch in JavaScript to retrieve the data from a certain API endpoint. The fetch in JavaScript is a promise that ...
Nov 11, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 05, 2021 - We can create a promise in JavaScript and use it as an upcoming fact to describe few actions. Promises are kind of design patterns to remove the usage of unintuitive callbacks. ... A promise can be created in our JavaScript code. Or else it can be returned from an external node package JavaScript - How to Use jQuery Promise with JavaScript jQuery is a feature-rich JavaScript library. It is designed to simplify multiple areas of JavaScript development, including: DOM manipulation; Event-based interaction; Animations; Ajax; And more! jQuery's promise() method is used mainly with jQuery animations. jQuery promise was released ...
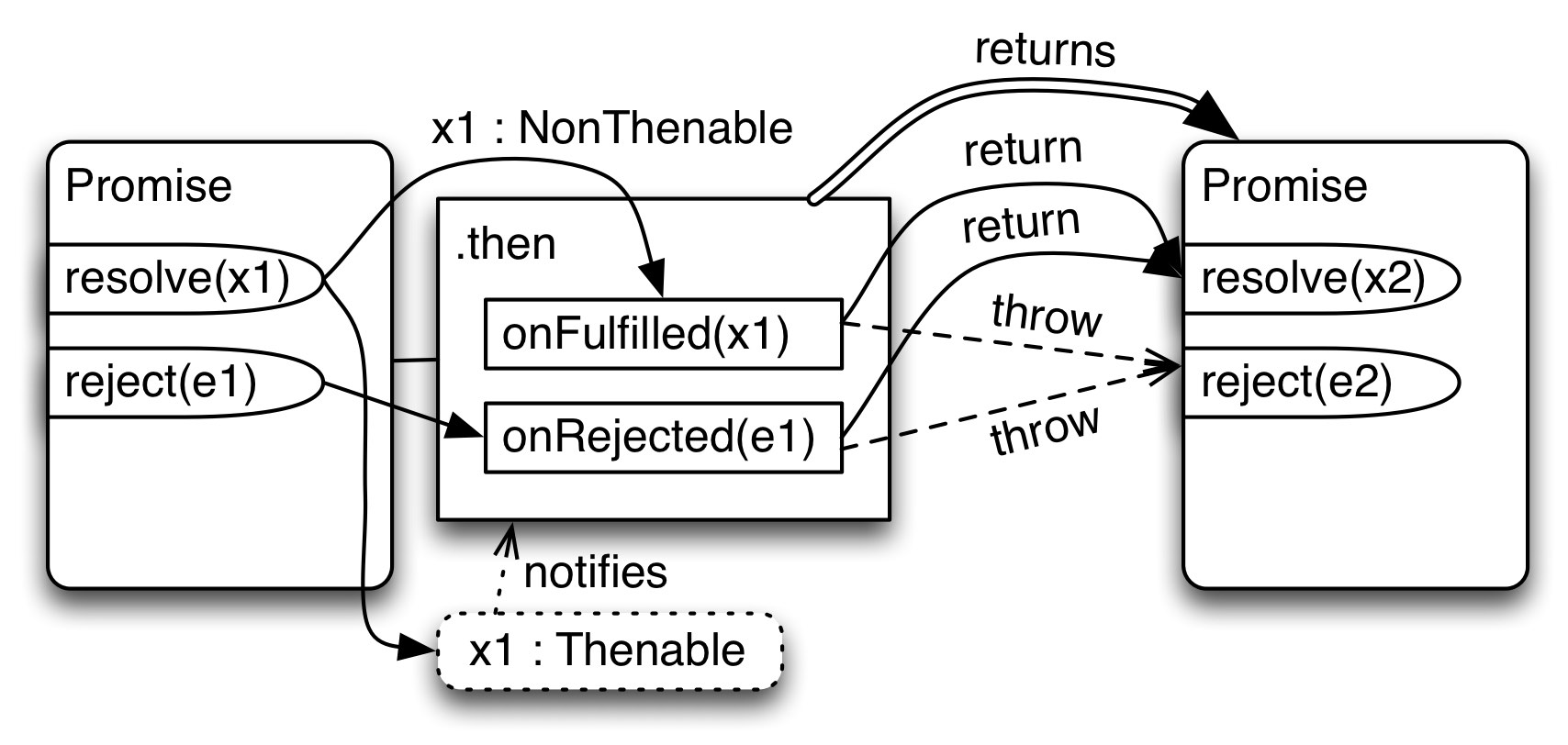
The JavaScript promises API will treat anything with a then() method as promise-like (or thenable in promise-speak sigh), so if you use a library that returns a Q promise, that's fine, it'll play nice with the new JavaScript promises. Although, as I mentioned, jQuery's Deferreds are a bit … unhelpful. Functions which return a promise are said to be thennable. That means they can have then attached to the end of them. Anything within then will fire whenever the promise is resolved. Similarly, catch() will return any rejections from the promise. A benefit of this format is that we don't have to use an async function. Let's take a look at an ... Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f () to evaluate.
This year, resolve to learn how the Promise object works. (See what I did there?) In this tutorial, you will learn how to use the Promise object as well as the resolve, reject, finally, all and race Promise methods. What's a Promise? A JavaScript Promise is an object that will produce a value at some point in the future. Aug 05, 2019 - One of the most important questions I faced in interviews was how promises are implemented. Since async/await is becoming more popular, you need to understand promises. What is a Promise?A promise is an object which represents the result of an asynchronous operation which is either resolved ... pixelbits answer is correct and you should always use.then () to access the value of a promise in production code. However, there is a way to access the promise's value directly after it has been resolved by using the following unsupported internal node.js binding: process.binding ('util').getPromiseDetails (myPromise)
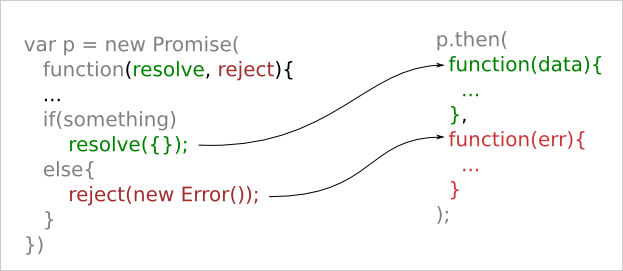
In Javascript, promise is actually an object, so if you know how to create object in Javscript then you would easly know how to create promise. So 1st step to create promise object is to use new operator with its function constructor Promise () like new Promise (). See below example 'Create: Step1'. Dec 16, 2019 - Before creating this, I didn’t imagine there would be so many different ways to create a Promise. I imagine that it’s likely that I may have also missed a few. There’s a lot of redundancy here, but… In JavaScript, we can create a new Promise with new Promise(), which takes in a function as an argument: (resolve, reject) => {}. In this function, resolve and reject are callback functions that are provided by default in JavaScript. Let's take a closer look at the code above. When we run the onMyBirthday function, after 2000ms:
2 weeks ago - The main difference between Callback ... callback to a Promise rather than passing it. So we still use callback functions with Promises, but in a different way (chaining). This is one of the greatest advantages of using Promises, but why? ... Callback functions have been used alone for asynchronous operations in JavaScript for many ...
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Error Handling With Async Await In Js By Ian Segers Itnext
Error Handling With Async Await In Js By Ian Segers Itnext
 Javascript Goes Asynchronous And It S Awesome Sitepoint
Javascript Goes Asynchronous And It S Awesome Sitepoint
 Asynchronous Javascript Part 2 Promises
Asynchronous Javascript Part 2 Promises
 Dynamic Promise Chaining Demonstration And Comparison Of
Dynamic Promise Chaining Demonstration And Comparison Of
 Overview Of Promises In Javascript
Overview Of Promises In Javascript
 Asynchronous Adventures In Javascript Promises By Benjamin
Asynchronous Adventures In Javascript Promises By Benjamin
 Mastery How To Use Promises In Javascript With Async In 1 Minutes
Mastery How To Use Promises In Javascript With Async In 1 Minutes
Creating Dynamic Promise Chains Cmichel
How To Use Javascript Promises In Lightning Components Sfdc
 How To Use Promise All In Javascript
How To Use Promise All In Javascript
 The Ultimate Guide To Javascript Promises Laptrinhx
The Ultimate Guide To Javascript Promises Laptrinhx
 How To Use Promise In Javascript Dev Community
How To Use Promise In Javascript Dev Community
 Understanding Promises In Javascript Hacker Noon
Understanding Promises In Javascript Hacker Noon
 Javascript Promises In Sixteen Minutes By Leigh Steiner
Javascript Promises In Sixteen Minutes By Leigh Steiner
 Promise Chaining In Javascript
Promise Chaining In Javascript
 How Do Promises Work In Javascript Spycoding
How Do Promises Work In Javascript Spycoding
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 Javascript Promise How To Use Javascript Promise
Javascript Promise How To Use Javascript Promise
 6 Ways To Use Promises In Your Javascript Code By Joel
6 Ways To Use Promises In Your Javascript Code By Joel
 A Friendly Guide To Promise All Speed Up Your Async
A Friendly Guide To Promise All Speed Up Your Async
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject

0 Response to "26 How To Use Promise Javascript"
Post a Comment