35 Javascript Call Vs Apply
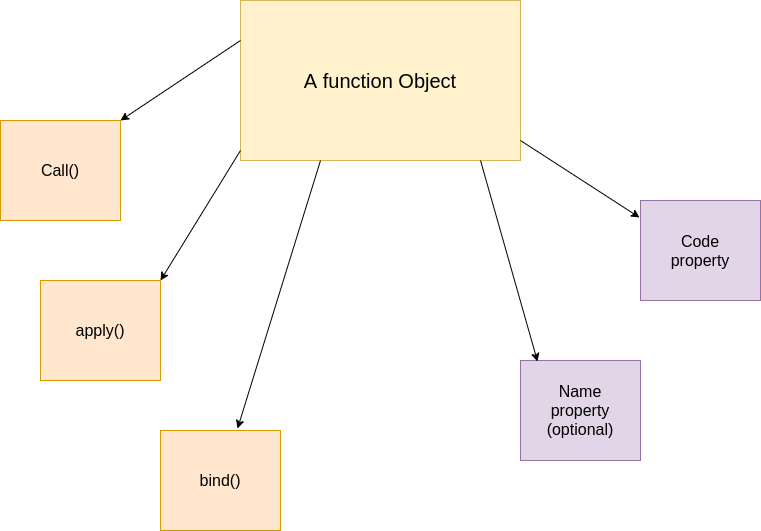
20/7/2020 · How to call multiple JavaScript functions in onclick event? Invoking MySQL Programs. JavaScript call () Method with Arguments. Lambdas with Arrow Functions in JavaScriptLambdas with Arrow Functions in JavaScript. JavaScript Function Apply. Difference between regular functions and arrow functions in JavaScript. 5/6/2017 · In this post, we will be discussing the difference between call(), apply(), and bind() methods of JavaScript functions with simple examples. As functions are also Objects in JavaScript, these 3 methods are used to control the invocation of the function. call() and apply() were introduced in ECMAScript 3 while bind() was added as part of ...
 Javascript Bind Vs Apply And Call Programming
Javascript Bind Vs Apply And Call Programming
10/12/2018 · The difference between JavaScript’s call, apply, and bind methods Let’s drill it into our minds and be done with it, once and for all. JavaScript’s call vs apply vs bind. I’m writing this micro post because the aforementioned question has haunted me for a very long time, and I knew I wasn’t the only one.

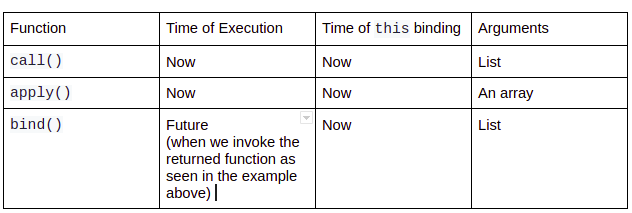
Javascript call vs apply. 6/5/2020 · When the first argument is undefined or null, a similar result can be achieved using the array spread syntax. The call () and apply () methods are interchangeable. Choosing between these two is up to the situation. If it is easier to send in an array, you can use apply () or call … 4/10/2019 · call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. The difference is that applylets you invoke the function with argumentsas an array; callrequires the parameters be listed explicitly. A useful mnemonic is "Afor array and Cfor comma." See MDN's documentation on applyand call.
4/7/2018 · call () and apply () serve the exact same purpose. The only difference between how they work is that call () expects all parameters to be passed in individually, whereas apply () expects an array... 20/3/2019 · objectInstance: It holds the instance of an object. arrayOfArguments: The apply() method takes the array of arguments. Difference between call() and apply() method: The only difference is call() method takes the arguments separated by comma while apply() method takes the array of arguments. Example 1: This example uses call() method to call a function.
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Significance Of Call Apply Amp Bind Methods In Javascript
Significance Of Call Apply Amp Bind Methods In Javascript
 Cold Calling Scripts 25 Script Examples Amp Call Tips
Cold Calling Scripts 25 Script Examples Amp Call Tips
 Difference Between Method And Function In Python Python
Difference Between Method And Function In Python Python
 Ajax Model Vs Classical Model 6 Download Scientific Diagram
Ajax Model Vs Classical Model 6 Download Scientific Diagram
Javascript Call Vs Apply Vs Bind

 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind
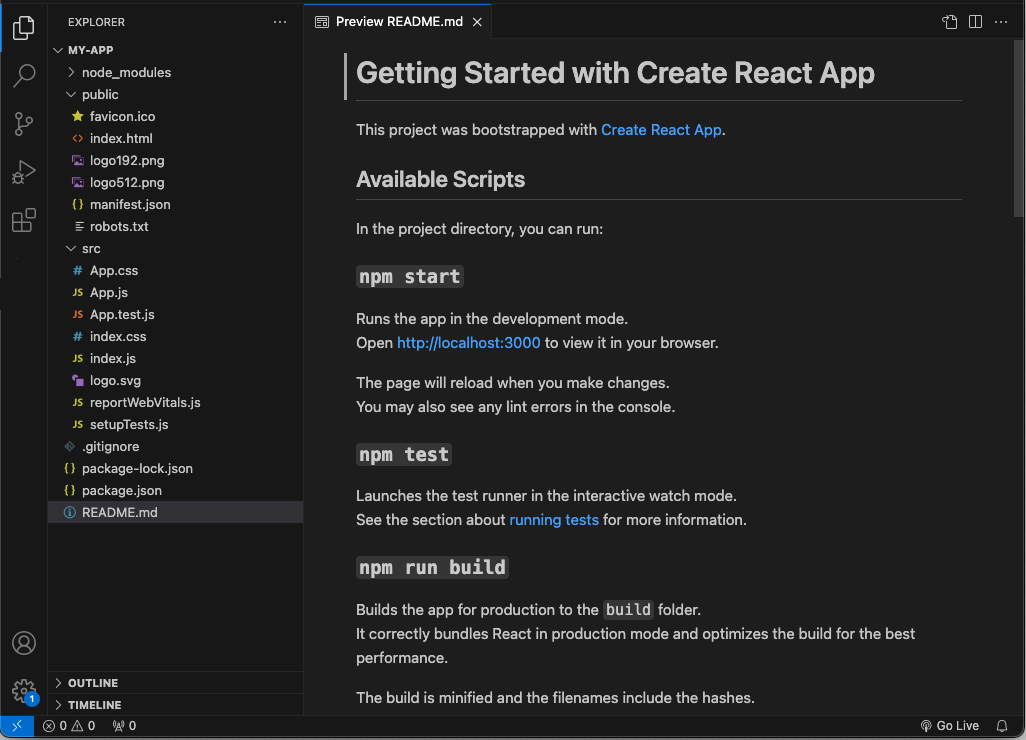
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind
 What Is Lazy Loading Lazy Vs Eager Loading Imperva
What Is Lazy Loading Lazy Vs Eager Loading Imperva
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Call Amp Apply Vs Bind
Javascript Call Amp Apply Vs Bind
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 50 Frequently Asked Javascript Interview Questions And Answers
50 Frequently Asked Javascript Interview Questions And Answers
 Ajax Vs Classic Web Application Architecture 16 Download
Ajax Vs Classic Web Application Architecture 16 Download
 Call Apply And Bind Functions In Javascript By Simmy
Call Apply And Bind Functions In Javascript By Simmy
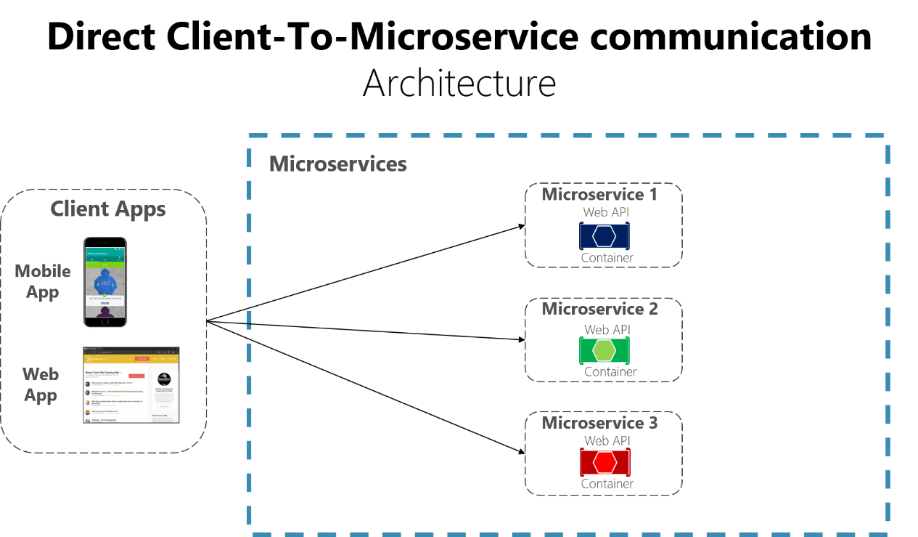
 The Api Gateway Pattern Versus The Direct Client To
The Api Gateway Pattern Versus The Direct Client To
 Javascript Call Apply And Bind By Omer Goldberg
Javascript Call Apply And Bind By Omer Goldberg
 Vanilla Javascript Code Snippets Smashing Magazine Hostulum
Vanilla Javascript Code Snippets Smashing Magazine Hostulum
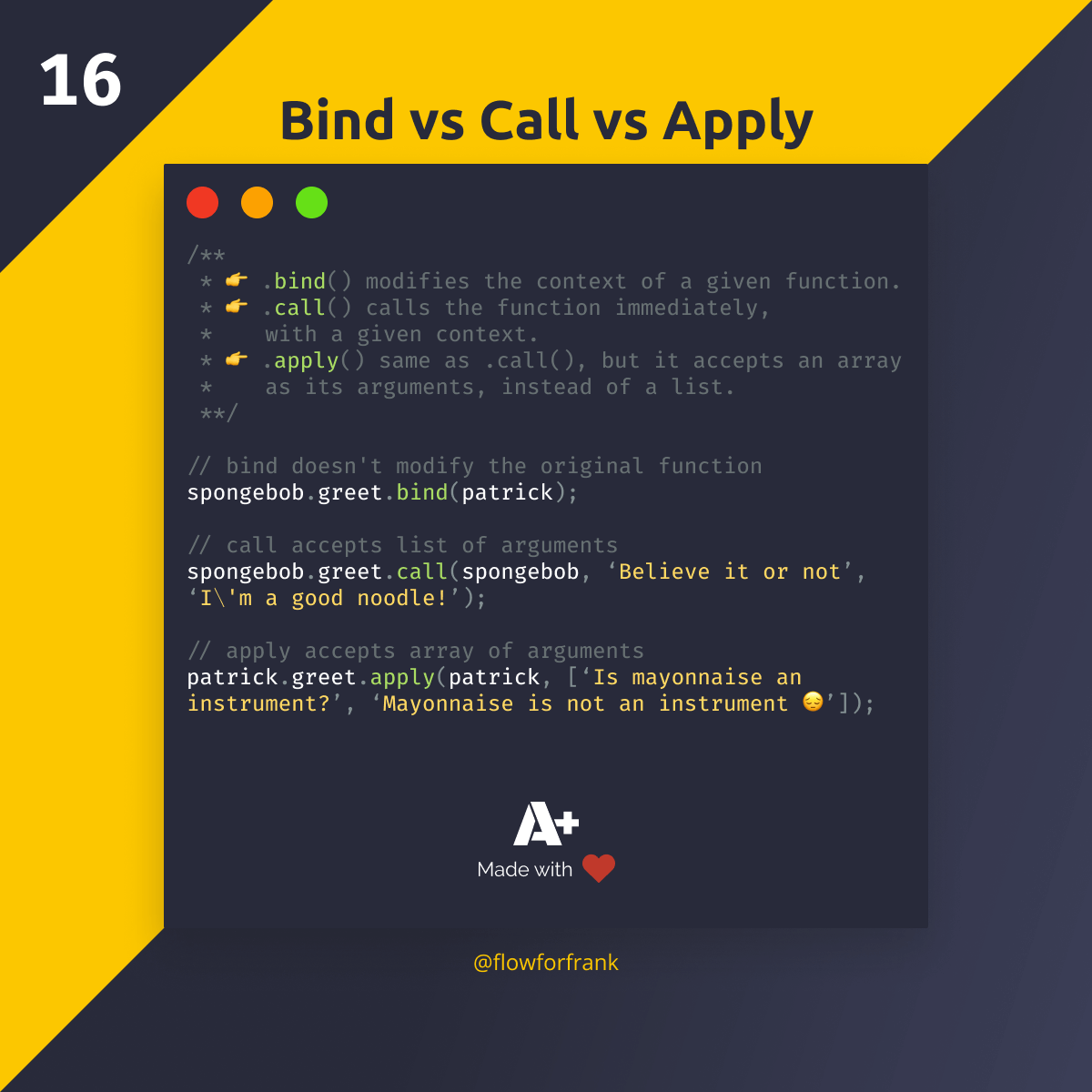
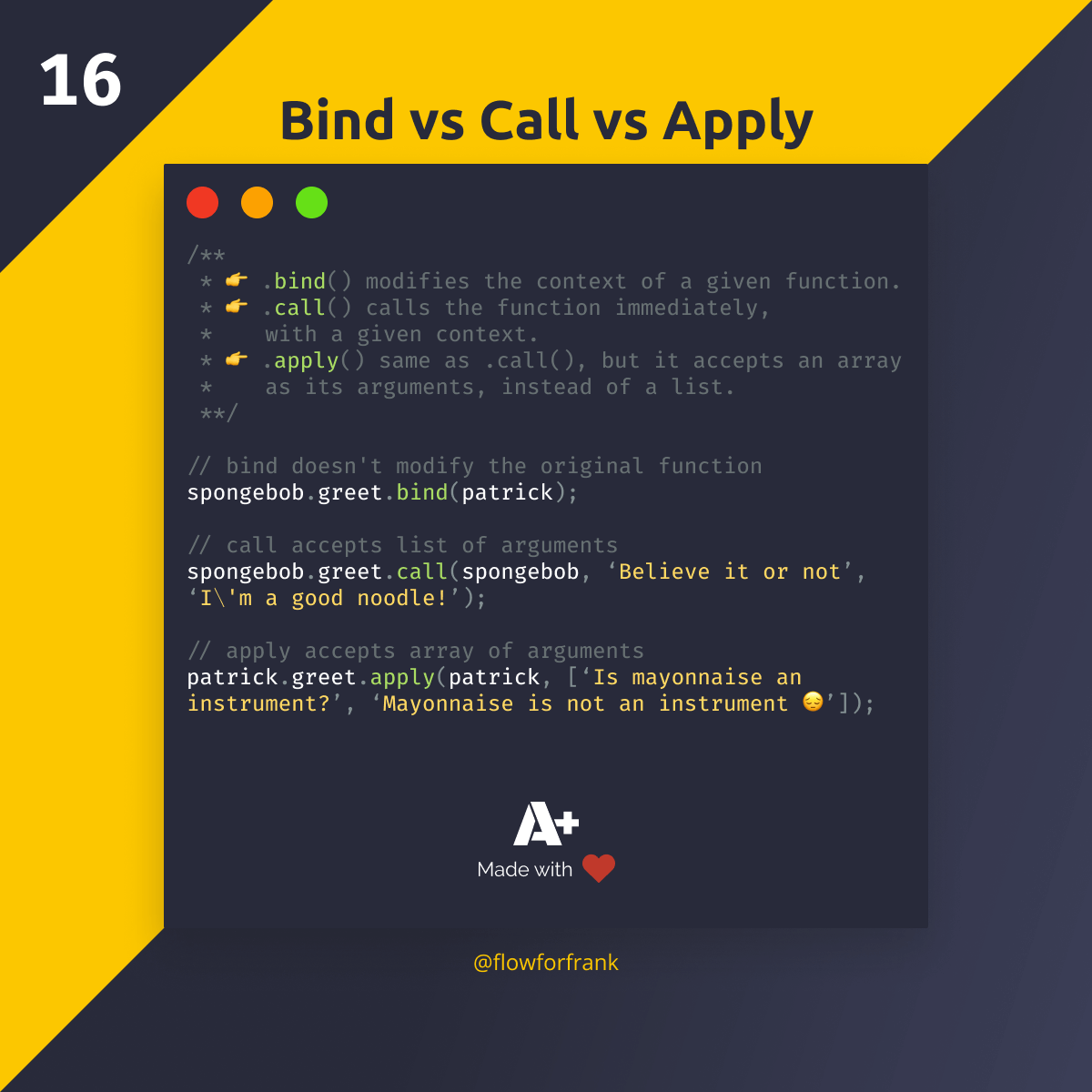
 The Difference Between Bind Vs Call Vs Apply In Javascript
The Difference Between Bind Vs Call Vs Apply In Javascript
 Javascript Apply Vs Call Top 6 Beneficial Differences To Learn
Javascript Apply Vs Call Top 6 Beneficial Differences To Learn
![]() The Difference Between Javascript S Call Apply And Bind Methods
The Difference Between Javascript S Call Apply And Bind Methods
 Javascript Amp Call Amp Apply Amp Bind Amp New Xgqfrms 博客园
Javascript Amp Call Amp Apply Amp Bind Amp New Xgqfrms 博客园
 Web Apps Client Side Rendering Ssr Pre Rendering Toptal
Web Apps Client Side Rendering Ssr Pre Rendering Toptal
 Javascript Fundamentals Call Vs Apply My Blog
Javascript Fundamentals Call Vs Apply My Blog
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Difference Between Call And Apply In Javascript Grow
Difference Between Call And Apply In Javascript Grow




0 Response to "35 Javascript Call Vs Apply"
Post a Comment