24 Javascript Image Upload Example
20 Best CSS & Javascript File Upload Examples. File upload is a common feature in mobile and web development that almost every app needs. File upload capability enables your users to place their files on your site. These files might be images, videos, PDFs, or files of any other type. Collecting files directly through a form on your site is ... 18/3/2020 · After the widget is available, you can use it in the body of your webpage. For example, in a form element, include this input field: <input type="hidden" role="uploadcare-uploader" name="my_file" /> And you will see the button appear. It’ll take care of image uploading and offer more options. Should I Create My Own Uploader or Use Uploadcare?
 React Upload File Example Upload A File From A React Component
React Upload File Example Upload A File From A React Component
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.

Javascript image upload example. Setup Process. The setup process involves two simple steps: create an HTML form, add JavaScript code to it, and then integrate with Cloudinary's upload widget. Afterwards, all your users need to do is click the form for a dialog box in which to choose the file for upload. Uploading an image with Cold Fusion and previewing with Javascript. This demonstration shows how to save image files that are uploaded in an html form and save them to disk on the server. The files needed can be downloaded below. Download the sample scripts - jscfdemo.zip (2 KB) The demo also shows how to make use of the Javascript image object ... 8. 3D Carousel JavaScript Image/Photo Gallery Example. 3D Carousel Gallery Concept is a streamlined version of the 3D gallery plan. In this structure, you can showcase large landscape images. The developer has given us both the manual transition and automatic slideshow option in this plan.
Today, We want to share with you Display Uploaded Image Using Javascript Example.In this post we will show you image upload with preview bootstrap, hear for show image preview before upload using jquery we will give you demo and example for implement.In this post, we will learn about how to display uploaded image in html using javascript with ... Dropzone.js is a file uploader available in pure JavaScript and jQuery, with options for almost everything, like image previews (thumbnails), specification of maximum file size, renaming files on ... Input FileUpload Object Properties. Property. Description. accept. Sets or returns the value of the accept attribute of the file upload button. autofocus. Sets or returns whether a file upload button should automatically get focus upon page load. defaultValue. Sets or returns the default value of the file upload button.
Croppie is an easy to use javascript image cropper. Options. boundaryobject. The outer container of the cropper. Default will default to the size of the container; customClassstring. A class of your choosing to add to the container to add custom styles to your croppie Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Images Slideshow Slideshow ... Learn how to create a file upload button with HTML. Click "Choose File" button to upload a file: File Upload. Laravel 7.x, 6.x ajax image upload with preview example tutorial. Here you will learn how to upload the image using jQuery ajax into the database and folder with preview example. So this laravel ajax image file upload tutorial will guide on how to upload the image file into the folder and MySQL database using jquery ajax in laravel application.
July 30, 2021. user. Pakainfo. category. JavaScript, jQuery. edit. Leave a comment. image size validation in javascript example : Validation of file size while uploading using JavaScript / jQuery. explain to you how to check file (Image) size validation before upload the file using Javascript. fakeInput.files is a FileList which we can use to preview and upload images. We will create the handleFiles() function later.. Drag Events. The Drag & Drop API defines 8 events: 4 events for the draggable element and 4 events for the droppable element. We will only need the latter 4 when developing a drag & drop image uploading. dragenter: a dragged item enters a valid drop target. In the Amazon S3 console, create an Amazon S3 bucket that you will use to store the photos in the album.For more information about creating a bucket in the console, see Creating a Bucket in the Amazon Simple Storage Service Console User Guide.Make sure you have both Read and Write permissions on Objects.For more information about setting bucket permissions, see Setting permissions for website ...
Image-Uploader. Image-Uploader is a simple jQuery Drag & Drop Image Uploader plugin made to be used in forms, withot AJAX. Async or Sync Uploading. Send files to the server using XMLHttpRequest or store and submit with form post as base64 using the File Encode plugin. Image Optimization. Automatic resizing and cropping of images on the client saves server bandwidth and dramatically increases upload speed. Accessible. Tested with AT software like VoiceOver and JAWS. 4. jQuery. On the upload button click get the selected file and create a FormData object. Check if a file is selected or not. If not selected then alert ("Please select a file.") otherwise, append files [0] to 'file' key in fd. Send an AJAX request where pass the fd object as data and on successful callback check the response is 0 or not.
Writing the code to upload images to a server from scratch seems like a very daunting task. I'm going to make a very simple upload form to demonstrate how file data works and can be transferred. In this tutorial, we're going to build an upload form with HTML, send the files with JavaScript, and process and upload them with PHP. How to Use Multiple Image Uploader with Preview & Delete. 1. First of all load jQuery and Google Material Icons fonts into your HTML page to getting started with Image-Uploader plugin. 2. After that, also include Image-Uploader 's CSS and JavaScript file. <!--. HTML5 and Javascript: file upload with progress bar, client-side image resizing and multiple runtimes. Dec 13, 2015. There are tons of libraries on the web, such as shown in this list, but these libraries are always much more complicated than needed, and modifying them will require 10 times more work than do it from scratch.
The default behavior of Fine Uploader is to immediately attempt to upload files as they are selected. One option allows you to simply queue all files, and then start uploading at a later time by calling uploadStoredFiles() on your Fine Uploader instance. You can also easily allow your users to edit the names of each submitted file before uploading. Code Revisions 5 Stars 1. Download ZIP. Javascript Imgur API uploading example using type=file. Raw. README-imgur-api-upload-file-js.md. This Gist shows an otherwise (AFAICT) undocumented way to upload images using the Imgur API with type=file. I did not want to base64 encode (type=base64) the file contents because my use case was within a ... PHP. This part of the example covers the issue of processing the files on the server. In our example we use index.php as a file that is used to recieve and save the images from ImageUploader.js. The code below is written in PHP, but you can use it with any other language that you are familiar with.
Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ... How to make a simple image upload using Javascript/HTML. Ask Question Asked 7 years, 6 months ago. Active 6 months ago. Viewed 329k times ... You can return image from ajax call. In my example upload_contact_info.php. So you wll get image name in ajax response then you jest need to create dynamic image. That is it.
STEP 2) JAVASCRIPT AJAX UPLOAD. This looks confusing at first, but keep calm and look carefully. When the HTML form is submitted, ajaxup.add () will fire up. This basically gets the selected files and appends them into the upload queue ajaxup.queue. ajaxup.go () is the actual function that does the AJAX upload. The Script facilitates the process of uploading an image via Ajax and using PHP to create a thumbnail, return the image source and display to the user as a thumbnail of the image uploaded. All ... Overview. Cloudinary's JavaScript SDK provides simple, yet comprehensive image and video upload, transformation, optimization, and delivery capabilities that you can implement using code that integrates seamlessly with your existing JavaScript application. Tip. In this guide you'll learn how to get started with the JavaScript SDK, but if you ...
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
A Simple Method To Upload Files By Jquery Ajax Calls
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 The Ultimate Guide To Drag And Drop Image Uploading With Pure
The Ultimate Guide To Drag And Drop Image Uploading With Pure
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Upload An Image Using Image Url From Web In Javascript
How To Upload An Image Using Image Url From Web In Javascript
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
Html5 File Upload With Progress On Matlus
 20 Best Css Amp Javascript File Upload Examples Bashooka
20 Best Css Amp Javascript File Upload Examples Bashooka
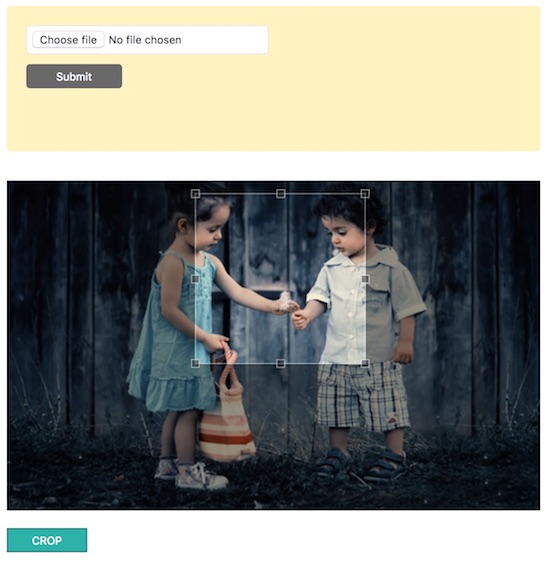
 Upload And Crop Image Using Php And Jquery Phppot
Upload And Crop Image Using Php And Jquery Phppot
 Jquery File Upload With Paperclip Showing Preview Image
Jquery File Upload With Paperclip Showing Preview Image
 How To Upload Image File With Vue Js In Laravel 8 App
How To Upload Image File With Vue Js In Laravel 8 App
 Upload And Display Image In Wysiwyg Editor Stack Overflow
Upload And Display Image In Wysiwyg Editor Stack Overflow
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
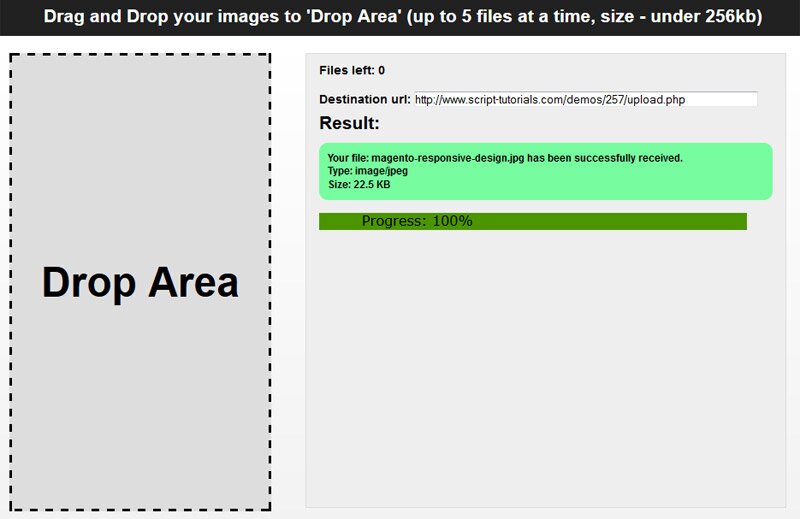
 Html5 Drag And Drop Multiple File Uploader
Html5 Drag And Drop Multiple File Uploader
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Pure Javascript File Upload Example
Pure Javascript File Upload Example
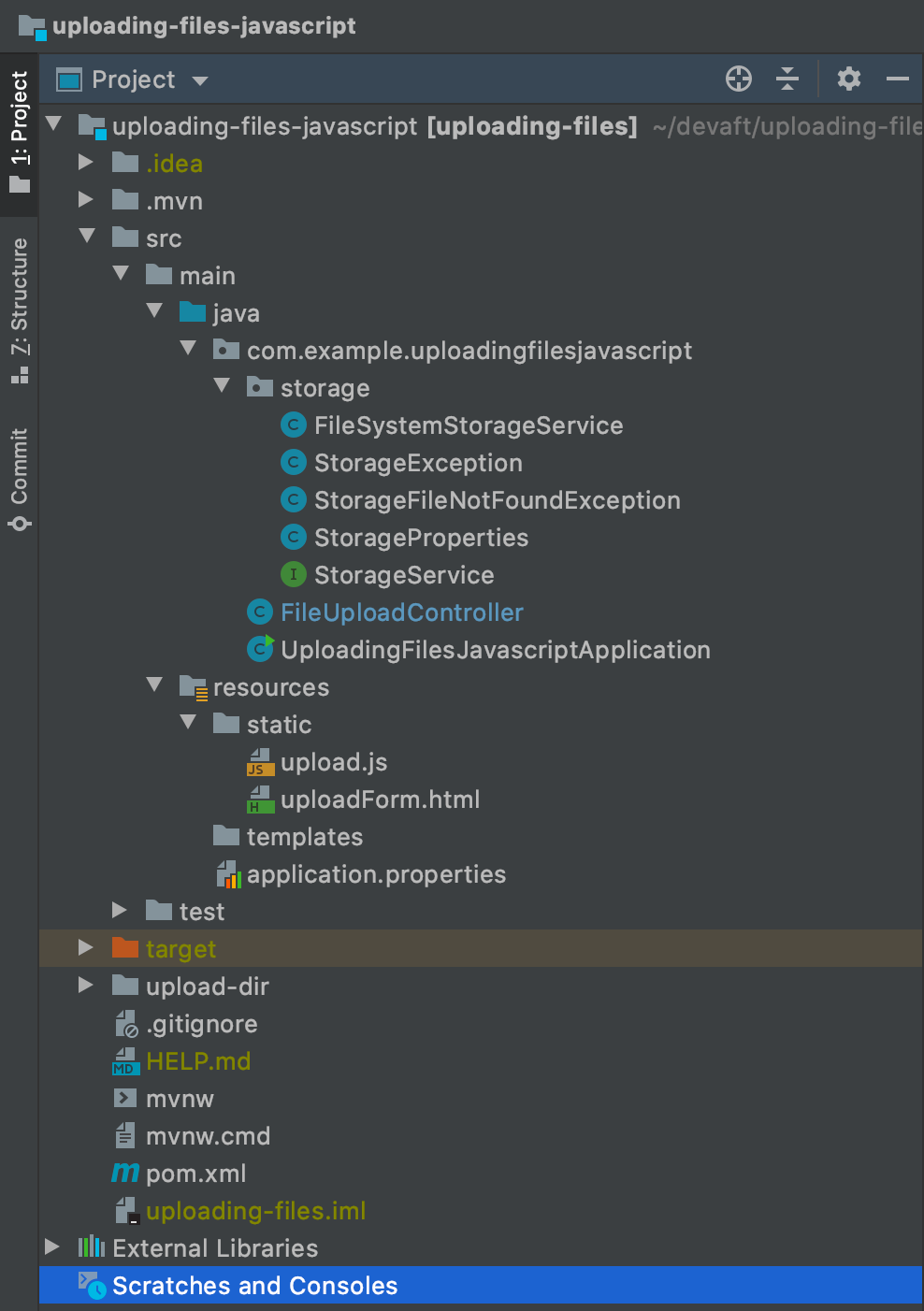
 File Upload Application Using Pure Javascript Client And
File Upload Application Using Pure Javascript Client And
Github Araslabs Rest Upload Example This Project Provides
0 Response to "24 Javascript Image Upload Example"
Post a Comment