32 How To Add Option In Select Using Javascript
You can either remove all the options or remove just a single one, as well as, you can add multiple options or remove all them and add new options. Let's discuss all of the scenarios and to give solutions. The find () method finds the <option> tags in the <select> element. Then the remove () method removes all the options in the select element: Oct 07, 2020 - ERROR Error: No component factory ... Did you add it to @NgModule.entryComponents? ... Warning: Failed prop type: You provided a `value` prop to a form field without an `onChange` handler. ... FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out ...
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options.

How to add option in select using javascript. Using the document.createElement Method. We can use the document.createElement method to create a new option element.. Then we can call appendChild on the select element to append it as a child of the select element.. For instance, we can write the following HTML: <select> </select> to create an empty select element. In this tutorial it is presented a JavaScript object (named adOption) with methods that can be used to add and delete options in a Select drop down list using JavaScript. The Select list is initially empty. When user inserts some text in the textbox and click on ' Add Option ' button, the value in the textbox is added to the select listbox. If ... Apr 21, 2020 - Programmatically adding, selecting, and clearing options in a Select2 control.
The first method is appending the option tag to the select box. The option tag is created like an HTML string, and the select box is selected with the jQuery selector. The option is added with the append () method. This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Method 1: Append the option tag to the select box The option to be added is created like a normal HTML string. The select box is selected with the jQuery selector and this option is added with the append () method. The append () method inserts the specified content as the last child of the jQuery collection.
May 25, 2020 - javascript add option/element to ... = option.value; } ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector ... How to add JavaScript to html How ... How to add a WhatsApp share button in a website using JavaScript JavaScript Execution Context JavaScript querySelector Shallow Copy in JavaScript How to Toggle Password Visibility in JavaScript Removing Duplicate From Arrays JavaScript insertBefore JavaScript Select Option Get and Set ... To display the images in the select drop-down we have to use javascript libraries. We can add an image in select options using "select2" jQuery library. what select2 can provide us ? select2 provides the same functionality as normal html select.
29/12/2011 · When you create a new Option object, there are two parameters to pass: The first is the text you want to appear in the list, and the second the value to be assigned to the option. var myNewOption = new Option("TheText", "TheValue"); … The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. Nov 18, 2020 - The element creates a drop-down menu on the rendered output. You can add options to the drop-down menu by using nested elements. This creates
To interact with <select> element in JavaScript, you use the HTMLSelectElement type. The HTMLSelectElement type has the following useful properties: selectedIndex - returns the zero-based index of the selected option. The selectedIndex is -1 if no option is selected. Select Box Validation in JavaScript. In this section we will discuss about select box validation in JavaScript. Select box allows you to create drop down list and option tag inside the select tag is for available option in the list. The select tag is useful when you have to get the user input from the available options. Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.
Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element. Aug 15, 2020 - To add options to a <select>, you need to use append(). Following is the JavaScript code − Use-Cases of this code snippet. Know how to iterate through all options of a <select> element. Get the label and value of each option. Find whether an option is selected or not. Options of a <select> element can be looped over its "options" property. This property gives a list of all <option> elements inside it.
Full Source. <html><body><select id="colors"> <option value="1">Red</option> <option value="2">Blue</option> <option value="3">Green</option> <option value="4">Yellow</option> <option value="5">Orange</option></select></body></html>. Get the selected value of dropdown list using JavaScript. var select = document.getElementById("example-select"); select.options[select.options.length] = new Option('Text 1', 'Value1'); Adding options from an array. If you had an array that has name-value pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this: Nov 10, 2011 - Using Javascript how would I append an option to a HTML select menu? e.g to this: Volvo Saab
Displaying particular option value. alert(my_list.options[5].value); Output will be June ( Note : options[0].value is January) Adding options from MySQL table. Here we have seen how to add options to a datalist by using client side JavaScript. We can populate options of a datalist by taking data from database table by using PHP and Ajax. In this tutorial, you will learn how to remove and add the options in the select box. jQuery is the best way to implements the JavaScript and reduce the time and efforts as well. Add Options. We can dynamically add the options in the select box using jQuery append() method. $("#item").append("<option value='item" + i + "'>Item " + i + "</option>"); I want to add some items to a dropdown list using javascript. So far I can add one item to the dropdown list but if i want to add more than one options how can i acheive that. Here is my javascript function. function AddItems () {. var opt = document.createElement ("option"); opt.text = "Inc"; opt.value = 1;
23/3/2017 · Insert New Option Into Dropdown List Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-add-options-to-select-from-input-text.ht... In this article, we're going to have a look at how to add new options (items) to select (ComboBox) element in JavaScript. Solutions for this problems can be divided into 2 groups: that use option element API (example 1 and 2),; that use DOM element API (example 3 and 4). item is an HTMLOptionElement or HTMLOptGroupElement; before is optional and an element of the collection, or an index of type long, representing the item should be inserted before. If this parameter is null (or the index does not exist), the new element is appended to the end of the collection.
In this article, I will discuss how to bind a select option on drop-down using pure JavaScript. Client-side binding is faster than that of the server-side. So, I need to bind the select option or drop-down using JavaScript. How to add and remove option elements in a select box using DOM methods: createElement, createTextNode, appendChild and removeChild. 15/10/2016 · With help of jQuery you can use the following code to add your options dynamically. Append one option : If it’s only one option, it’s very simple to do like the below one. $('#Select-option-id-here').append($('', { value: 7, text: 'Dynamic Append' })); Append More options : You might have the options in a array.
Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag. Not a member? Sign Up · Demo of selecting default option In this video tutorial, you will learn how to add option to select tag from input text using javascript.
/* For each element, create a new DIV that will contain the option list: */ b = document.createElement("DIV"); b.setAttribute("class", "select-items select-hide"); for (j = 1; j < ll; j++) { /* For each option in the original select element, create a new DIV that will act as an option item: */ c = document.createElement("DIV"); JavaScript Loop Through Select Options - Example. May 8, 2015. March 8, 2017. Haas dom, dropdown, id, iterate, JavaScript, jquery, js, loop, Open Source, Options. Sometimes we need to iterate through all the options of a DropDown list (and perform operations based on each one). Here is how to do it (for a dropdown with the id "dropdownlist") 4/11/2016 · This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> Dynamically add/remove options select - JavaScript </title> </head> <body> <select id="dynamic-select"> <option value="1"> one ...
Oct 22, 2020 - This newly added option will be the selected option; to change this behavior remove the selected=”selected” part. Adding a single option – by appending a new option – method 1 · To avoid having to write and append HTML and stick with a more Javascript approach the new option can be ... To add an option dynamically to a select box, you use these steps: First, create a new option. Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. Will select dropdown have hundreds or thousands of options? Can users select multiple options? In both cases, you would need to use a third-party library, because own implementation can take a lot of time. If you need a dropdown with hundreds of options, you should provide users a search feature.
 Jquery Append Select Option Code Example
Jquery Append Select Option Code Example
 How Do You Change Option Background Color Of Clicked Option
How Do You Change Option Background Color Of Clicked Option
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Tools Qa How To Select Dropdown In Selenium Using Select
Tools Qa How To Select Dropdown In Selenium Using Select
 Javascript Add Element Based On Select Option Cloud Stack Ninja
Javascript Add Element Based On Select Option Cloud Stack Ninja
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create A Drop Down List In Google Sheets
How To Create A Drop Down List In Google Sheets
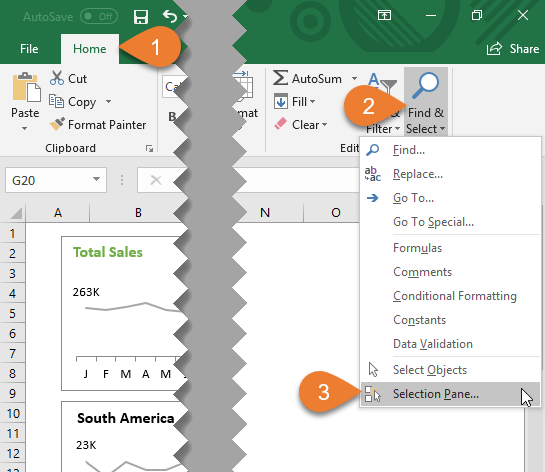
 5 Ways To Select Multiple Shapes Excel Campus
5 Ways To Select Multiple Shapes Excel Campus
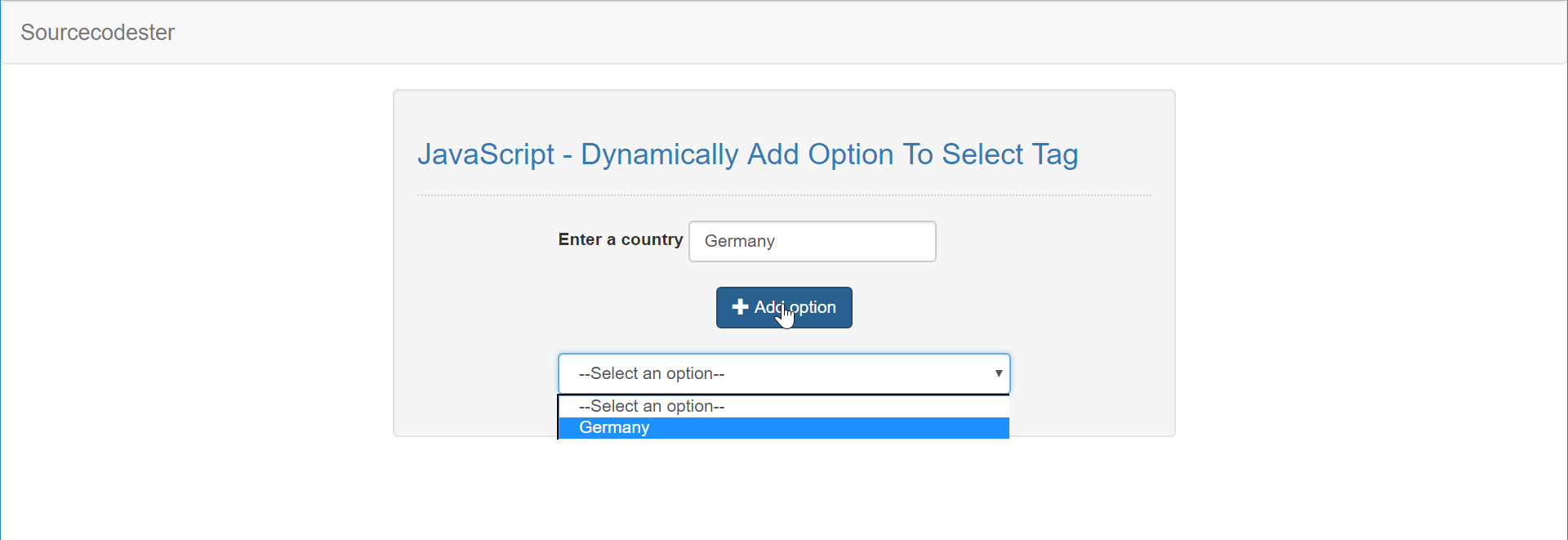
 Javascript Dynamically Add Option To Select Tag Free
Javascript Dynamically Add Option To Select Tag Free
Feed Select Option In Html From A Google Spreadsheet Html
 How Do You Nest A Select Inside Of Another Select Using
How Do You Nest A Select Inside Of Another Select Using
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Add Value To Select Option Javascript Code Example
Add Value To Select Option Javascript Code Example
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
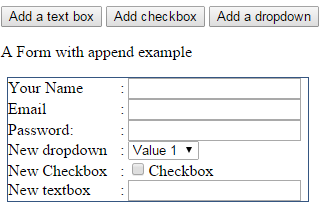
 How To Use Jquery Append To Add Html Or Other Content With
How To Use Jquery Append To Add Html Or Other Content With
 Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 Ng Select Add An Extra Option Javascript
Ng Select Add An Extra Option Javascript
 How To Get Selected Values From Select Option In Php 8
How To Get Selected Values From Select Option In Php 8
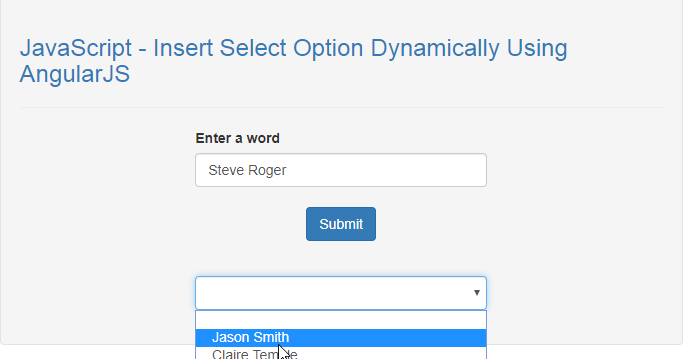
 Javascript Insert Select Option Dynamically Using Angularjs
Javascript Insert Select Option Dynamically Using Angularjs
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery


0 Response to "32 How To Add Option In Select Using Javascript"
Post a Comment