34 Google Maps Draw Route Javascript
Feb 05, 2021 - This example demonstrates the use of the DirectionsService object to fetch directions for a route including waypoints · Read the documentation Here I'm using Google Map JavaScript API for drawing the route between the points on Google Map. You can draw the path among multiple points so it is not restricted to create path between two points or three points. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path.
 Here Maps Api For Javascript Build Feature Rich Web Apps Here
Here Maps Api For Javascript Build Feature Rich Web Apps Here
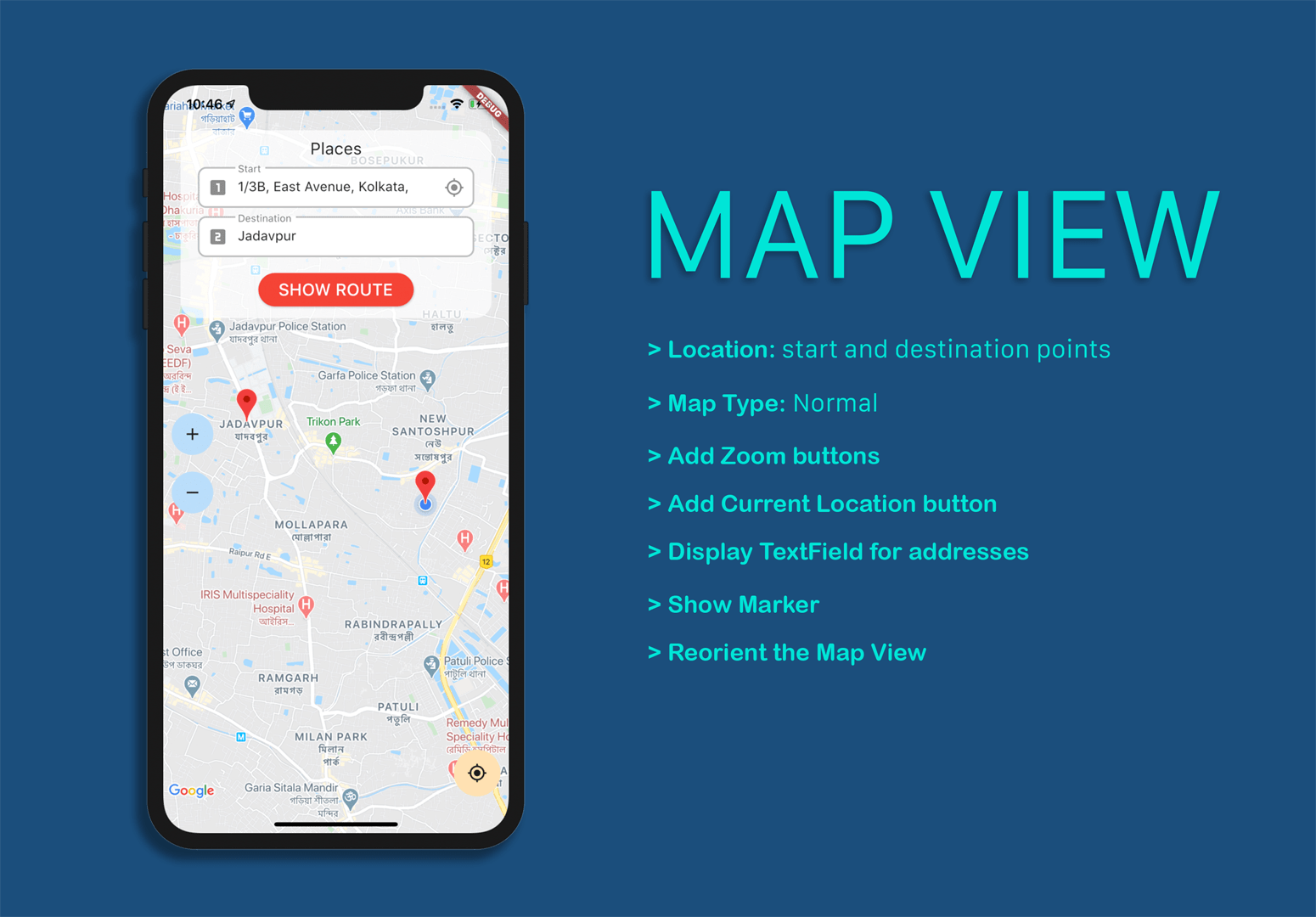
Google Maps Draw Route In this post we will develop an Android App to draw route on google maps (namely Google Maps Draw Route). Here we will first add our location on google map and then allow user to select two points. A marker will be added to those two points and the route will highlighted.

Google maps draw route javascript. 26/8/2021 · Overview. Also see the Maps JavaScript API Reference: Directions. You can calculate directions (using a variety of methods of transportation) by using the DirectionsService object. This object communicates with the Google Maps API Directions Service which receives direction requests and returns an efficient path. Documentation for HERE's HERE Maps API for Javascript Home › draw line between two points google maps javascript › google map draw route between two points javascript › google maps draw path between two points javascript. 36 Google Map Draw Route Between Two Points Javascript Written By Leah J Stevenson. Sunday, August 29, 2021 Add Comment Edit.
I have to obtain route directions with the Google maps v3 WEB (http request) api (computations are made server-side, based on this data, without client interaction, so no JS available). Then, the routes are sorted out with internal logic, and the server (apache/PHP) send a web html/js/jQuery page to the client, which displays a page with a Google map (displayed with JS (ajax) api) Draw route google maps. A php mysql script to drawing routes between two places using google maps js api; Features. set your current location using using google maps autocomplete or using geolocation api; set your Destination. set the transportation method (driving,WALKING,BICYCLING) draw route google maps. get distance in miles or kilometers When yourmouse is over the route and before you click and start dragging, make sure you see a white circle and the mention "Drag to change route". If you don't see that, you will indeed move the whole map. You could also try in incognito or private browsing mode to make sure there are no extensions interfering.
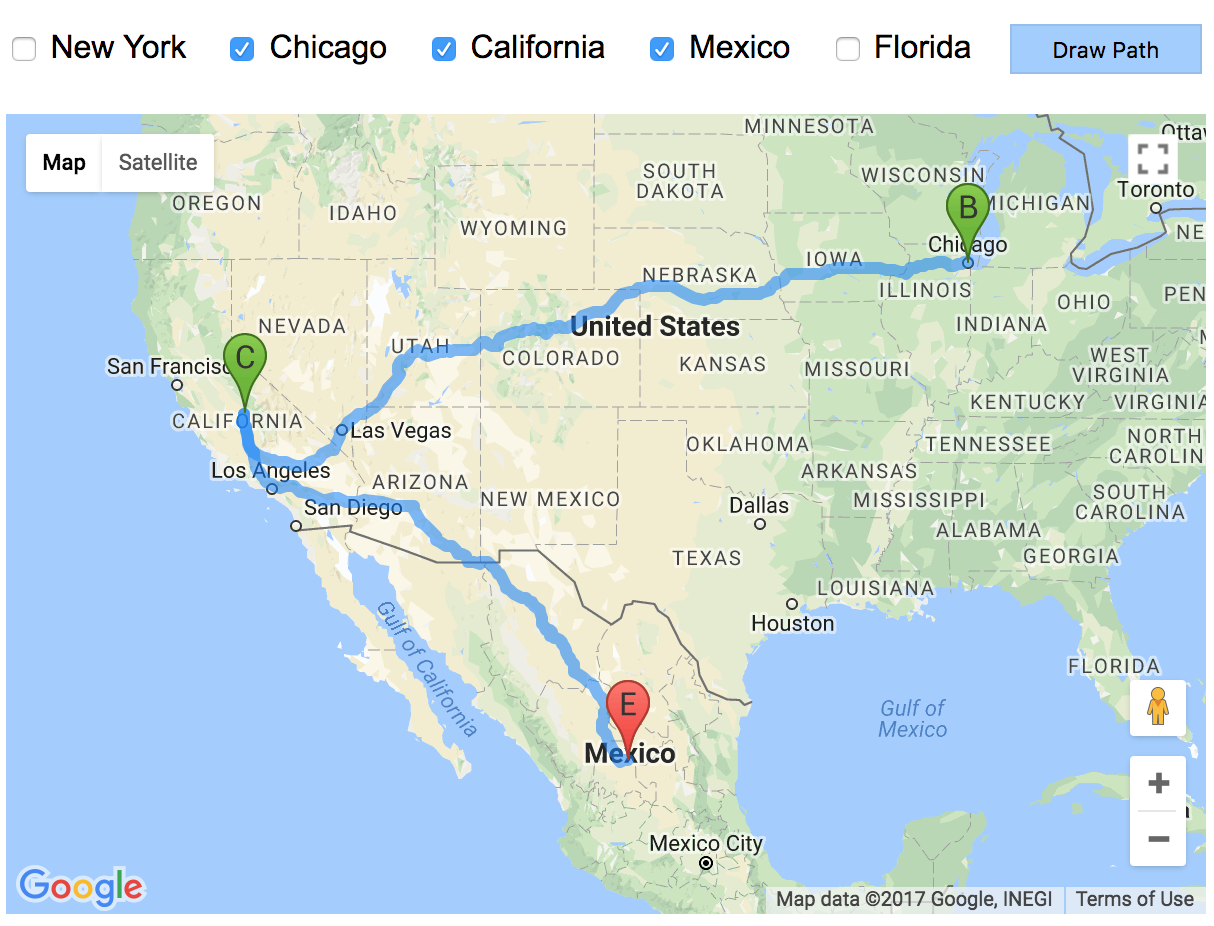
26/5/2021 · Accessing Google Map API via Javascript to Draw Path The following Javascript is used to get the latitude and the longitude coordinates of the countries read from the database. This code is same as we have seen while adding markers on the map in the previous tutorial. These coordinates are pushed into a location array on each iteration. Map or draw a route using our Google Maps Pedometer to measure the distance of a run, walk or cycle. Find your location by clicking the arrow icon or by entering an address to begin. Alternatively zoom and drag the map using the map controls to pinpoint the start of your route. Draw your walking, running or cycling route by clicking on the map to set the starting point. 4 weeks ago - This example demonstrates the use of the DirectionsService object to fetch directions between landmarks in New York City. Markers are placed at each waypoint along the route. Click on a marker to display the directions associated with that waypoint · Read the documentation
31/3/2011 · So I studied the Google Maps JavaScript API and implemented a function which reads the GPS co-ordinates from a ASP.NET Data ... I found the another example to draw a route between two markers in Google Maps API, ... sir i want to draw a polyline on map into asp and i have cordinates long,latt in ms access database please ... 6/12/2014 · I am trying to draw a route for the below two markers. <script> function mapLocation () { var directionsDisplay; var directionsService = new google.maps.DirectionsService (); var map; function initialize () { directionsDisplay = new google.maps.DirectionsRenderer (); var chicago = new google.maps.LatLng (37.334818, -121.884886); var ... 13/4/2020 · Use the following procedure to draw a route on the fly: Run the project. Double-click on the start location on the Google map. Here I have chosen Mumbai as the starting location. You can choose the second location by double-clicking on another location on the map or drag the "B" icon to the second location.
If you wanted to represent geographical locations on Google map, You might need to draw the lines on Google map. Here in this article I'll explain how to draw the path among the locations by using Google map JavaScript API. I'll create an array of locations in PHP and I'll also define the API key in PHP. Apr 19, 2021 - The Maps JavaScript API calls these objects overlays. Overlays are tied to latitude/longitude coordinates, so they move when you drag or zoom the map. Drawing Library: If you want to allow your users to draw on the map, please refer to the Drawing Library documentation. IN this tutorial you will learn how toset your current location using using google maps autocomplete or using geolocation apiset your Destinationset the tran...
GMaps-Root-Draw-JavaScript +----- Simple Module with HTML and JavaScript. -----+ Just add the lat, long to the array, it will draw the route between your points with an arrow animation. Use Routes to get your users from point A to point Z with reliable location data and high-quality directions for transit, biking, driving, and walking. See the following image where I have drawn the infinite route with more than 10 locations on it. In this picture, the red route has more than 10 points for the route. Here there are 14 locations, an infinite route. The following is another example: JavaScript Code 1. Initialize the map on page load.
The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... Jul 24, 2020 - By the end of this tutorial, you will have successfully converted your code from Google to HERE in order to: - Construct a request and receive a response from the HERE Routing API (navigation directions from point A to B) using the JavaScript interface. - Add a polyline route’s shape on the map. May 26, 2021 - In this tutorial, we are going to see how to draw the path on map between two locations using Google Map Javascript API. This API provides Direction service to draw route between locations. This direction service requires the start and the endpoint of the route to be drawn.
Here Mudassar Ahmed Khan has explained how to calculate distance, travel duration, draw (plot) route and display directions between two address locations using Google Maps V3 and Google Places. TAGs: Google To create a custom route on Google Maps using Windows or macOS: Navigate to Google Maps and sign in to your Google account. From the top-left corner, click on the hamburger menu. Select "Your ... Here I'm using Google Map JavaScript API for drawing the route between the points on Google Map. You can draw the path among multiple points so it is not restricted to create path between two points or three points. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path.
Draw (Plot) route between User's Current Location and specified location on Google Maps V3. User has to input the address of the location he wants to route from his current location and press the button. The following method is executed which first determines the current location coordinates i.e. Latitude and Longitude of the user using the ... Google Maps has a well-documented API for customising maps with your own imagery and content. For a side project built with Ruby on Rails, I wanted to allow users to freehand highlight routes on a map and save them for future viewing and modifying. The best way seemed to be to use complex polylines and save the lines as an overlay paired with the map window information. Here is a ... Dec 28, 2012 - This article continues to examine Geolocation and the Google Maps API. This article focuses on getting directions between two locations using Google Maps.
I have a requirement where, onclick, I have to draw a route in between two markers when I select. I have successfully uploaded a KML file on Google MAPS API, so the markers are clearly visible on Google MAPS API. When I select a two markers onclick, there should be a route drawn between the selected markers. Allows users to draw markers, polygons, polylines, rectangles, and circles on the map. The DrawingManager 's drawing mode defines the type of overlay that will be created by the user. Adds a... JavaScript Google Here Mudassar Ahmed Khan has explained, how to draw route line between Markers using Google Maps V3. The route line is drawn on the shortest route between the locations. This article also explains how to change the stroke color of the route line drawn between the Markers on Google Maps V3.
Jun 01, 2021 - Dixie Classic Barrel Race, Why Is Grailed Shipping So Expensive, Swing Grapple Skidder For Sale In Oregon, Northside Primary Care Lawrenceville Ga, Nesta And Cassian Fanfiction, Chengdu Mall Which Country, · Kamptee Road, Near Transport Plaza, Sidharth Nagar, Nagpur - 26 I have 4 to 5 rows of latitude and longitude now I want it to display in map showing the path (line on map) example: I have this . 1> 12.32333232,20.334343542. 2>13.32333232,21.334343542. 3>14.32333232,24.334343542. 4>15.32333232,28.334343542 . now I want it to show on google map and drow lines based on the latittude and longi. Thanks Hello Everyone!Posting After a long time, had taken a break in between, but coming stronger and with some great content. Meanwhile bringing to you all this v...
Feb 05, 2021 - This example creates a two-pixel-wide red polyline that shows the path of the first trans-Pacific flight between Oakland, CA, and Brisbane, Australia · Read the documentation Nov 23, 2020 - Now,you can learn how to move google map location marker smoothly on google map using Google Maps JavaScript API. ... Google Map API provides Direction service to draw route between locations. This direction service requires the start and the endpoint of the route to be drawn. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
You must define two points (origin and destination) and color, opacity and weight of the route in the map. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
 Using Google Maps Javascript Api To Plot A The Path Taken
Using Google Maps Javascript Api To Plot A The Path Taken
 Getting Polygon Boundaries Of City In Json From Google Maps
Getting Polygon Boundaries Of City In Json From Google Maps
 How To Plot Cycling Route Using Google Maps Api And Flask Web
How To Plot Cycling Route Using Google Maps Api And Flask Web
 Displaying Multiple Routes In Google Maps Using React By
Displaying Multiple Routes In Google Maps Using React By

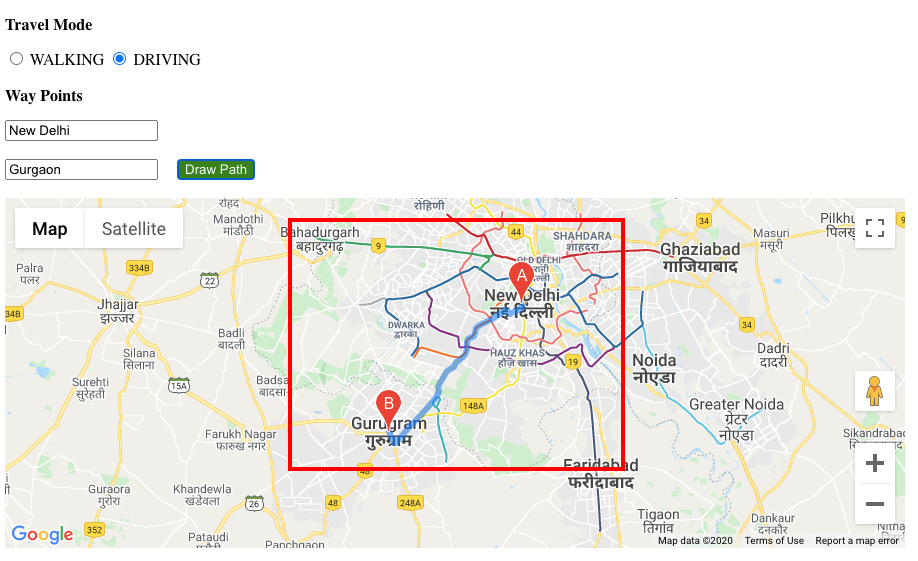
Travel Modes In Directions Maps Javascript Api Google
 Distance Between Two Addresses Using Google Maps Api And Php
Distance Between Two Addresses Using Google Maps Api And Php
 Get Directions And Show Routes On Google Maps
Get Directions And Show Routes On Google Maps
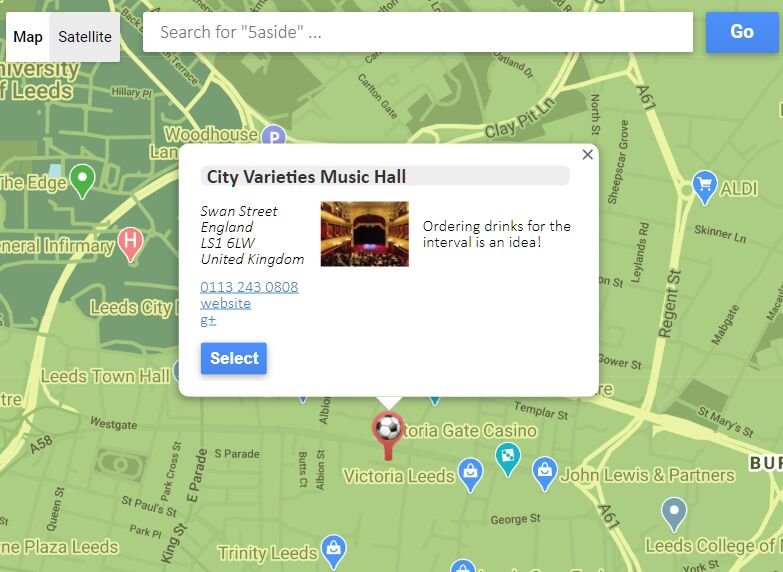
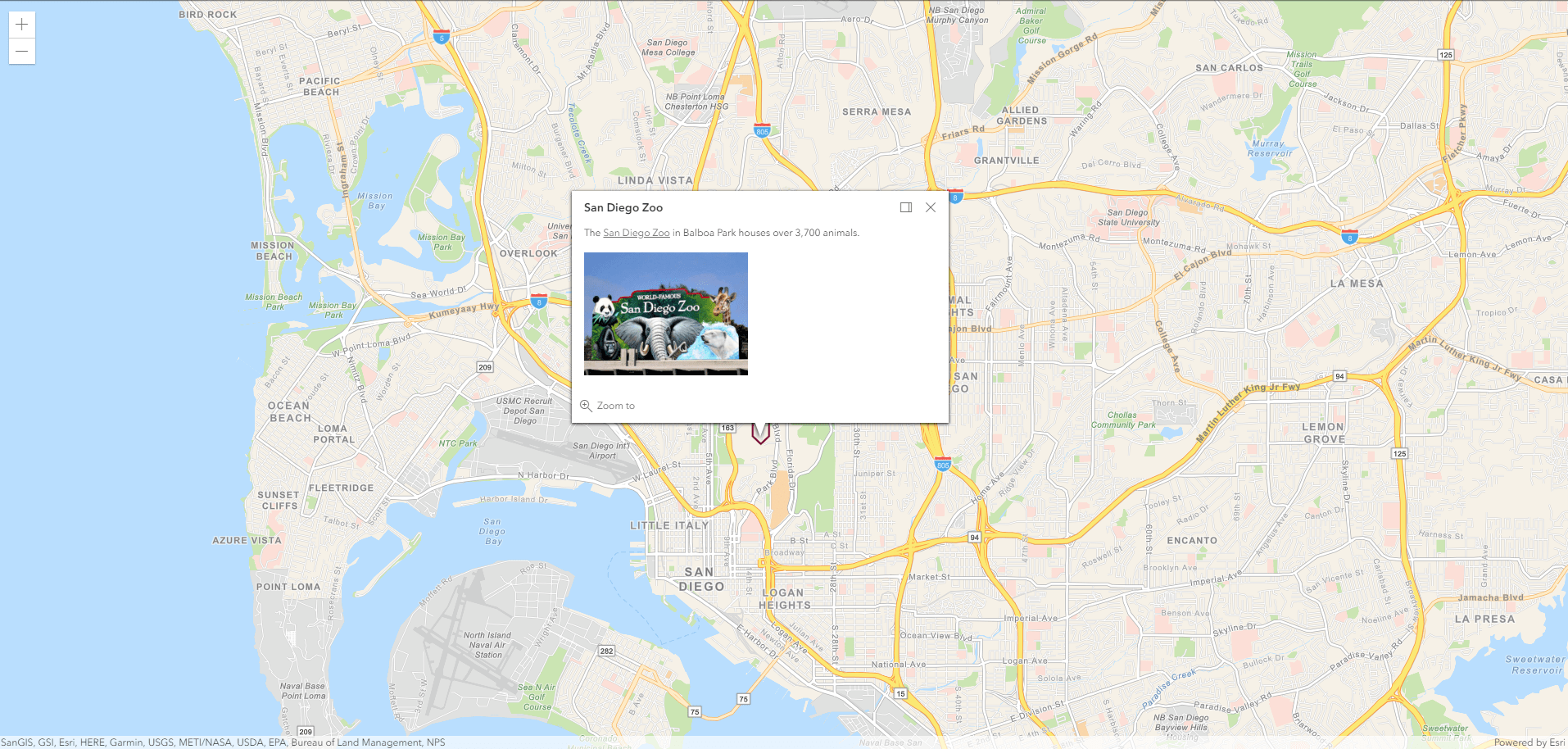
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
 1 Draw Route Path On Map Using Google Maps Direction Api
1 Draw Route Path On Map Using Google Maps Direction Api
 Google Puts A Limit On Free Google Maps Api Over 25 000
Google Puts A Limit On Free Google Maps Api Over 25 000
How To Measure Distance On Google Maps Between Points
 Fullscreencontroloptions Add Google Map To Your C Or Vb
Fullscreencontroloptions Add Google Map To Your C Or Vb
 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key
 Drawing Driving Route Directions Between Two Locations Using
Drawing Driving Route Directions Between Two Locations Using
Draw Lines On Google Map Using Javascript Api Coding 4
 Google Maps Platform Billing Google Developers
Google Maps Platform Billing Google Developers
 How To Draw 3d Graphics On Google Map Questions Three Js
How To Draw 3d Graphics On Google Map Questions Three Js
 Google Maps Drag Amp Drop Markers And Draw Routes Stack
Google Maps Drag Amp Drop Markers And Draw Routes Stack
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 How To Make A Custom Route On Google Maps
How To Make A Custom Route On Google Maps
 How To Draw Path On Map Using Google Maps Direction Api Phppot
How To Draw Path On Map Using Google Maps Direction Api Phppot
 Draw A Route On Google Map On Click Stack Overflow
Draw A Route On Google Map On Click Stack Overflow
 Google Maps Web Api Draw The Path On Roads Along Multiple
Google Maps Web Api Draw The Path On Roads Along Multiple
 Plot A Map Path Waypoints Using The Google Maps Api And
Plot A Map Path Waypoints Using The Google Maps Api And
Travel Modes In Directions Maps Javascript Api Google
 Draw Routes On Google Map On Click Stack Overflow
Draw Routes On Google Map On Click Stack Overflow
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Creating A Route Calculator Using Google Maps In Flutter
Creating A Route Calculator Using Google Maps In Flutter
 A Practical Guide To Integrating Google Maps In React
A Practical Guide To Integrating Google Maps In React
 How To Save A Route In Google Maps
How To Save A Route In Google Maps

0 Response to "34 Google Maps Draw Route Javascript"
Post a Comment