24 Fetch Json Response Javascript
JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server. 12/5/2019 · Calling fetch () method returns a promise. The response returned by the promise is a stream object which means that when we call json () method, it returns another promise. Call to json () method indicates that we are expecting a JSON response. If you are expecting an XML response, you should use text () method.
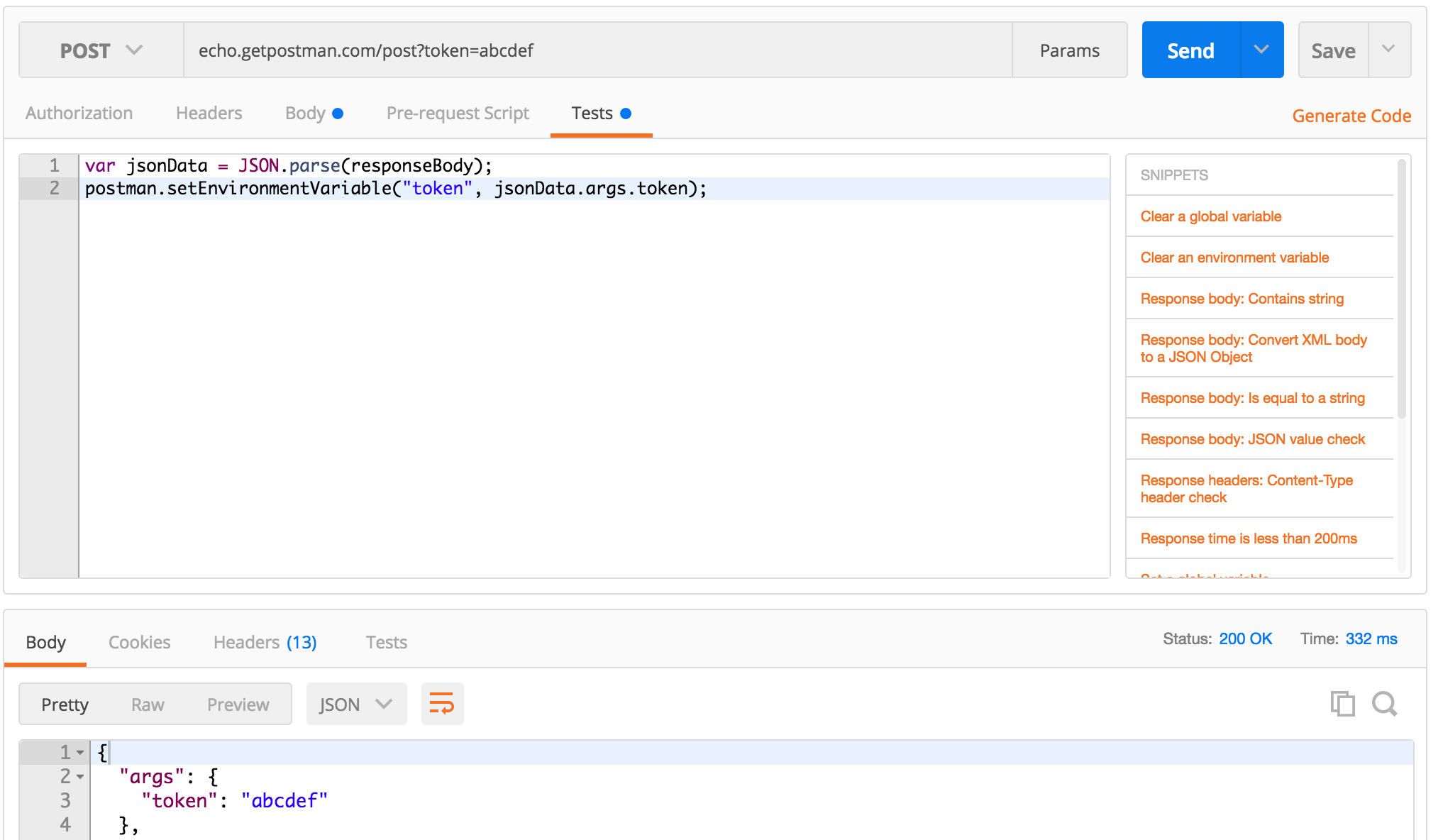
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json() method.

Fetch json response javascript. The easiest way to get data from an API is with fetch, which includes the.json () method to parse JSON responses into a usable JavaScript object literal or array automagically. Here's some code that uses fetch to make a GET request for a developer-themed joke from the free Chuck Norris Jokes API: fetch (url). then (response => {return response. json ();}). then (jsonResponse => {// do whatever you want with the JSON response}); this is bad, because even if the url sends a 404, we send that as response without breaking it. The Fetch API uses streams. To get our API data as a JSON object, we can use a method native to the Fetch API: json (). We'll call it on our response object, and return its value. We can then work with the actual response JSON in a chained then () method. Here's a demo of the Fetch json () method.
Second, to get the response body, we need to use an additional method call. Response provides multiple promise-based methods to access the body in various formats:. response.text() - read the response and return as text, response.json() - parse the response as JSON, response.formData() - return the response as FormData object (explained in the next chapter), A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. await fetch ('/api/names') starts a GET request, and evaluates to the response object when the request is complete. Then, from the server response, you can parse the JSON into a plain JavaScript object using await response.json () (note: response.json () returns a promise!). By default fetch () performs a GET request.
Since we are sending the JSON data to the server so JSON.stringify( ) converts the Javascript object into the JSON text and stores that JSON text into a string. Basically, in a more simple way, we can say that it simply converts the Javascript object to the JSON string. Promise Version of PUT using Fetch A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. We call the API and it returns a json string. When that happens, in the then callback, we pass that response to the next then, converting it to a JavaScript object, using the.json method. There we...
Sep 21, 2020 - In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing. The .json method returns a promise to the parsed JSON, not the parsed JSON itself. If you want to access both the response and the parsed JSON at once, you'll need to use nested closures like this: fetch (url) .then (response => { response.json ().then (parsedJson => { // code that can access both here }) }); Alternatively, you can use the ...
11/11/2018 · fetch() is used with the mandatory parameter of the MyJson file and returns a response the result is then parsed into a variable called output using a for loop to iterate the JSON records output is finally appended to displayResources.innerHtml By Tania Rascia on March 06, 2018. api javascript snippets. In How to Use JSON Data with PHP or JavaScript, I discussed how to use XMLHttpRequest () to get data from a JSON feed. The Fetch API is a newer built-in feature of JavaScript that makes working with requests and responses easier. fetch('./data.json') .then((response) => { return ... When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract useful data, like JSON or plain text, from the response. 2. Fetching JSON. The response object, returned by the await fetch(), is a generic placeholder for multiple data formats.
Jul 20, 2021 - In this tutorial, you'll learn about the JavaScript Fetch API to make asynchronous HTTP requests in the web browsers. Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. If you've never used Promises before, check out Introduction to JavaScript Promises. Basic Fetch Request. Let's start by comparing a simple example implemented with an XMLHttpRequest and then with fetch. We just want to request a URL, get a response and parse it as JSON. XMLHttpRequest
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can… Best JavaScript code snippets using node-fetch. Response.json (Showing top 15 results out of 315) A logger for just about everything. Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand.
You can create a new Response object using the Response.Response () constructor, but you are more likely to encounter a Response object being returned as the result of another API operation—for example, a service worker Fetchevent.respondWith, or a simple WindowOrWorkerGlobalScope.fetch (). 8/4/2021 · The Fetch API returns a response stream. This is not JSON, so instead of trying to call JSON.parse () on it, we’ll need to use its response.json () function. This returns a Promise that resolves... Using Fetch The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network.
Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod. The fetch is a global function which takes url and options parameters and returns a promise. The promise resolves to the response of the request. let promise = fetch (url, [options]) If we do not provide the options, a simple GET request downloading the contents of the url is generated. Feb 18, 2021 - How to use fetch() with async/await syntax in JavaScript: fetch JSON data, handle errors, make parallel requests, cancel requests.
31/1/2019 · The response of the fetch call is a Javascript Promise. You have to parse it to make it useful. But you have to use the json () method of the fetch API to parse it - not JSON.parse ()! The json () method of the Body mixin takes a Response stream and reads it to completion. Before JSON took over the world, the primary format of data exchange was XML. XMLHttpRequest () is a JavaScript function that made it possible to fetch data from APIs that returned XML data. XMLHttpRequest gave us the option to fetch XML data from the backend without reloading the entire page. Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ...
The Fetch API Response object has a number of useful properties and methods. For example, to check the status of the request, use the response.status property, to see the response headers, check the response.headers property. If you are expecting JSON as a result of your request, call the response.json () method. Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use XMLHttpRequest() to get data from a JSON feed. The Fetch API is a newer built-in feature of JavaScript that makes working with requests and responses easier.
 Fetch Confusion Javascript Codecademy Forums
Fetch Confusion Javascript Codecademy Forums
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
 Node Fetch In Discord Js Cannot Read Property Stack Overflow
Node Fetch In Discord Js Cannot Read Property Stack Overflow
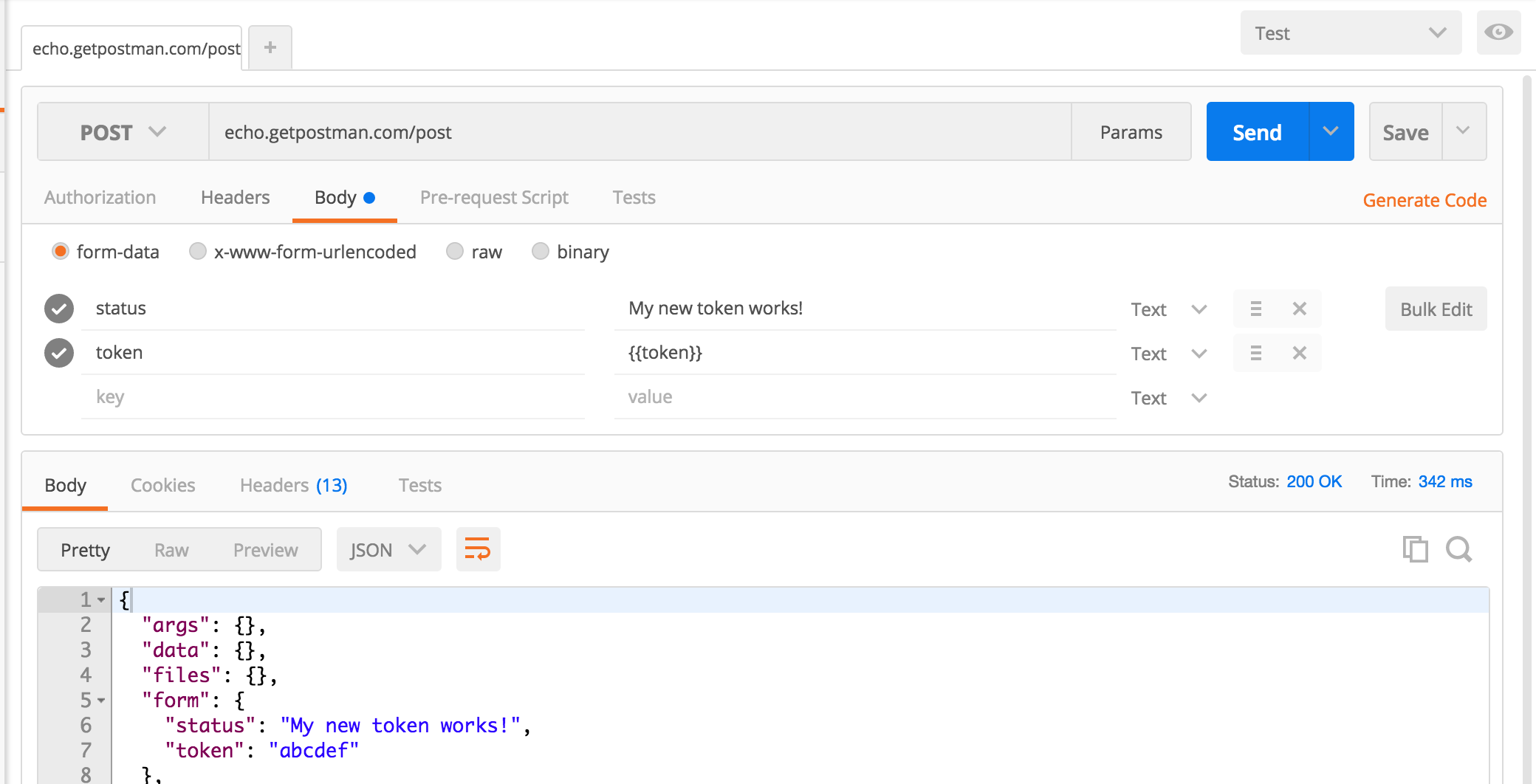
 Extracting Data From Responses And Chaining Requests
Extracting Data From Responses And Chaining Requests
 Read Locally Json File Use Fetch Method In React Js By
Read Locally Json File Use Fetch Method In React Js By
 Cookie Related Manipulation When Using Es6 Fetch Api Sap Blogs
Cookie Related Manipulation When Using Es6 Fetch Api Sap Blogs
 Extracting Data From Responses And Chaining Requests
Extracting Data From Responses And Chaining Requests
 Speedy Tip How To Loop Through A Json Response In Javascript
Speedy Tip How To Loop Through A Json Response In Javascript
 Typescript Fetch Post Code Example
Typescript Fetch Post Code Example
 Integrating React Native Apps With Back End Code Using Fetch
Integrating React Native Apps With Back End Code Using Fetch
 How To Loop Through A Json Response In Javascript
How To Loop Through A Json Response In Javascript
 Fetch Json Data Using Jquery Ajax Method Getjson
Fetch Json Data Using Jquery Ajax Method Getjson
 Removing Parameters Outputted In Json Response How To Remove
Removing Parameters Outputted In Json Response How To Remove
Fetch S Response Json Promise Not Getting Resolved When
 Php Json Working With Json In Php
Php Json Working With Json In Php
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Fetch Using Get Post Put Amp Delete In React App Part I
Fetch Using Get Post Put Amp Delete In React App Part I
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
-not-working.png) Javascript Fatch Response Json Not Working Code Example
Javascript Fatch Response Json Not Working Code Example
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 That Data Looks So Fetching On You Understanding The Js
That Data Looks So Fetching On You Understanding The Js
0 Response to "24 Fetch Json Response Javascript"
Post a Comment