25 Javascript Change Text On Page
If you want to replace text, you can use the innerText attribute: This changes the contents of the second paragraph (denoted by the number 1) on the page to "This is a test". Using innerHTML and innerText in JavaScript Let's get started by changing text on a web page. The textContent property of an element returns the text content of a specific node. The title of the page can be changed by assigning the required new title as a string to the textContent property. This will change the title of the website to the preferred title.
 Doc Javascript Html Dom The Html Dom Document Object Model
Doc Javascript Html Dom The Html Dom Document Object Model
If you only want to use javascript, you can use get instead of post and grab in the value from the url on the next page via window.location.href… jughead47 September 5, 2014, 9:42am #4

Javascript change text on page. In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it. elem.insertAdjacentText(where, text) - the same syntax, but a string of text is inserted "as text" instead of HTML, elem.insertAdjacentElement(where, elem) - the same syntax, but inserts an element. They exist mainly to make the syntax "uniform". In practice, only insertAdjacentHTML is used most of the time. The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
First, we create a change_text () function to change the text of the demo element. After that, we set an onload event for change_text () function in <body> tag. Read Also: How to Change Text OnClick Event JavaScript Example 2 The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. JavaScript Change Text on Click Here we are going to see how we can change the text of an element using JavaScript function with various examples. JavaScript uses the innerHTML property to change the text of an element.
The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!" Change text on a page. Javascript Forums on Bytes. So let's change some things! Change the Text on a Webpage. Ever wanted to change text on a site—perhaps to see how a new tagline would look on your homepage, or to take your email address off of a Gmail screenshot? Now you can. Click the "mouse on top of a square" icon, then click any text on the page—perhaps the tagline on the Zapier homepage.
In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or '<p>' element. There are multiple ways to display text on a web page in JavaScript, the easiest is: document.write (" Text to display. "); Unfortunately, the document.write method will overwrite all the text on javascript replace text after the page has loaded. Ask Question Asked 5 years, 3 months ago. ... Viewed 3k times 1 I want to remove/hide a piece of text that loads on my page. The element doesn't have an id to relate to so I want to use a text-specific method. Let's say the text is:"remove this line of text". The html looks like this: ... Add color to a specific field value in a view. This allows you to add color to specific fields. For example, showing the word "Expired" or "Rejected" in red text, or maybe making the text green if it is "Approved.". This example will change the text to red if the value is "Expired" otherwise it sets it to green. JavaScript.
10 CSS & JavaScript Snippets for Creating Page Transition Effects. The act of clicking around a multipage website can become monotonous over time. Adding page transition effects to the mix can help to kick things up a notch. They're great for keeping the user's interest as new content loads while maintaining a minimal impact on performance. 15/11/2013 · The Solution. The solution is based on a rather simple idea. Just get all elements on the page that have a certain class -name (CSS-class). In this case when searching for the english text that class -name is “col-md-2”. Of course it might make sense to add a kind of empty class here that is only used for the sole purpose of searching for it. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below.
Replacing text in javascript is easy, just use replace (i.e. 'wat'.replace ('a', 'ha'); //=> 'what'). Sometimes, though, you want to do a search and replace on text in a whole html document that includes html tags and things that aren't just text. I had to do that recently and found it wasn't as obvious as I first thought. 17/5/2017 · You could perform your repleacements on all the just the text nodes in the DOM: function replaceTextOnPage (from, to) { getAllTextNodes ().forEach (function (node) { node.nodeValue = node.nodeValue.replace (new RegExp (quote (from), 'g'), to); }); function getAllTextNodes () { var result = []; (function scanSubTree (node) { if (node. Using innerHTML. To access an HTML element, JavaScript can use the document.getElementById (id) method. The id attribute defines the HTML element. The innerHTML property defines the HTML content: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First Web Page </h1>.
This JavaScript will modify the text of the browser tab when a visitor focuses or un-focuses the tab. You can display one title when a visitor is focused on the tab and a different title when they toggle to a different tab or window. 9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. HTML is a markup language that is used to define the structure of a page, CSS is style rules used to add styles to a HTML page and JavaScript is a scripting programming language that is used to add complex dynamic features to a HTML page like responding to different user interactions, changing the web page dynamically, animate the page, etc. Without JavaScript, your web page will be a static page.
Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). make a simple javascript function to change text after click on the link change text to two different words with click on first or second link with calling one javascript function change text of one link to "pressed" or "unpressed" after clicking that link hide and show text with changing link text to "show" or "hide" Javascript provides us with the textContent property that we can use to change the text inside an element.
As in ASP Server control its much easier to handle dropdownlist selection change events. Just like that I want to Display the text in a DIV on the following Scenario using HTML Select Control and cannot use runat="server" in the control: If the Selection is LOW the DIV should display: Select/change the text and number you wish to change and there you have it! :D See how I changed my page's name, how I manipulated the likes, status bar, and everything. so when the page loads momentarily you will see the 'Text to be changed' and instantly it will change to 'New Text' If the script does not work or works in undesirable ways one quick fix is to enter the input text like this String.fromCharCode (84)+"ext To Be Changed'
Text Paragraph After click event occurs function func1 () will execute and color of text change to blue. Since we have targeted only div tag using its id divElement, therefore, color will change to Text only. But I want to replace text when page loading to browser without any clicking. So user do not have to know that there was some text 'o' in div 'ccc'. He must see only 'AAA' from the beginning. The easiest way to change the text content of HTML pages is to manipulate the textContent property of the specific element using JavaScript. First, you need to select the element you want to change the text. It may be a <span>, a <div>, a <p> or any other tag.
21/7/2021 · Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
 How To Create A Password Validation Form
How To Create A Password Validation Form
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
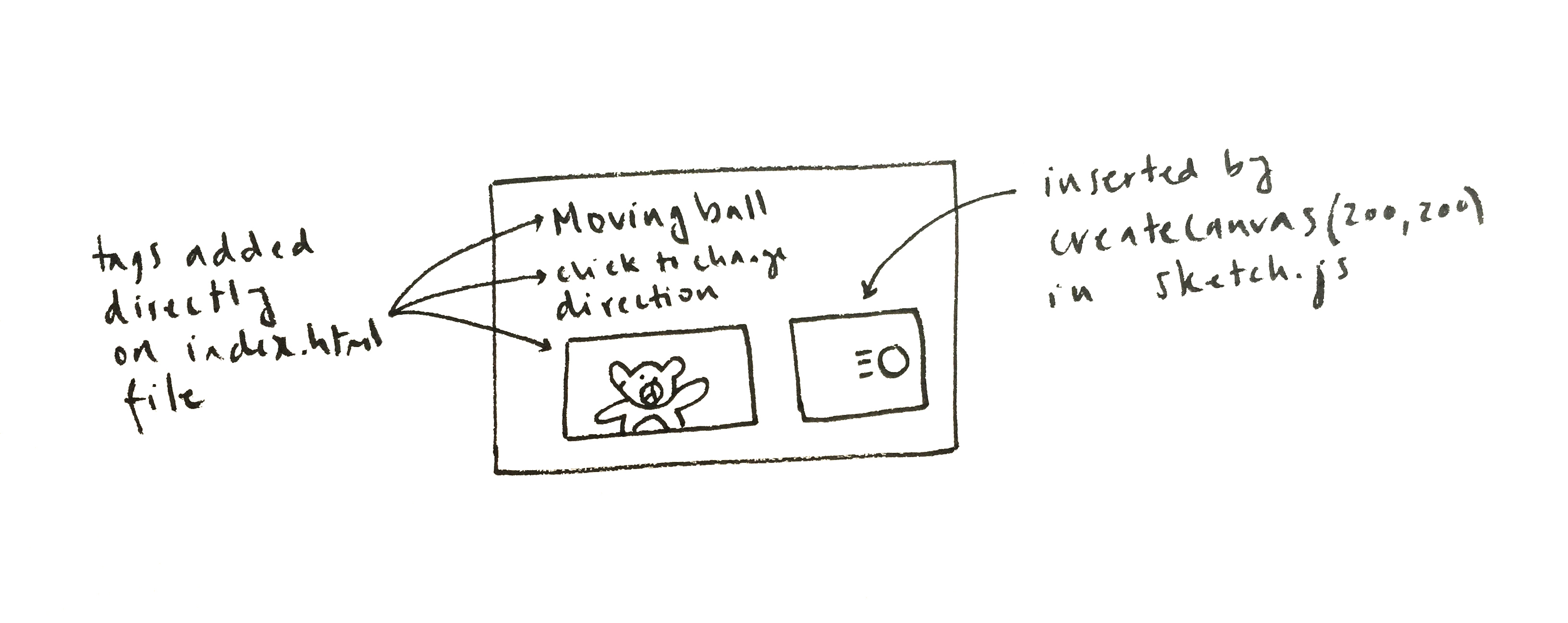
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites

 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 Sharepoint 2013 How To Add Javascript To Format Content On
Sharepoint 2013 How To Add Javascript To Format Content On
Using Simple Javascript To Change Text On Hover New2html
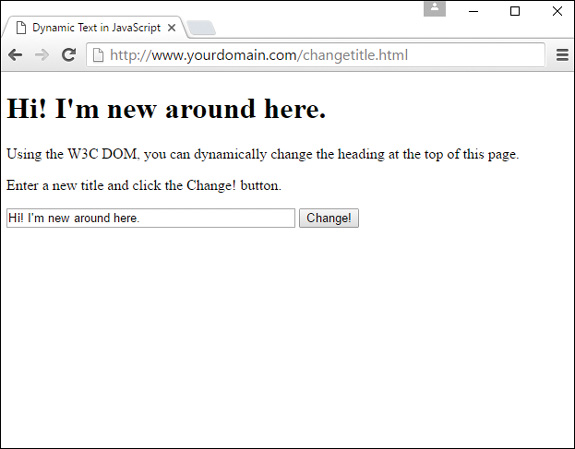
 Add Title And Text From Javascript
Add Title And Text From Javascript
 Javascript Change The Text Of A Span Element Geeksforgeeks
Javascript Change The Text Of A Span Element Geeksforgeeks
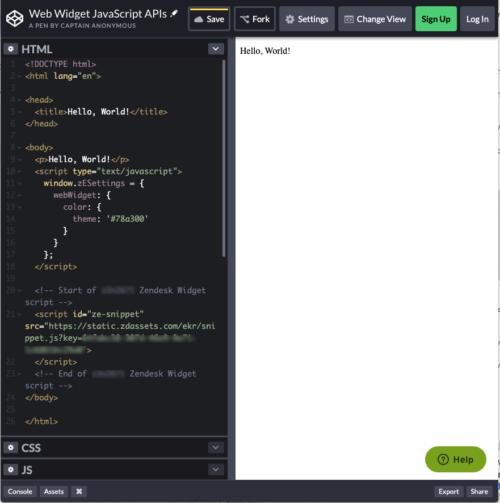
 Quickstart Web Widget Classic Apis Zendesk Developer Docs
Quickstart Web Widget Classic Apis Zendesk Developer Docs
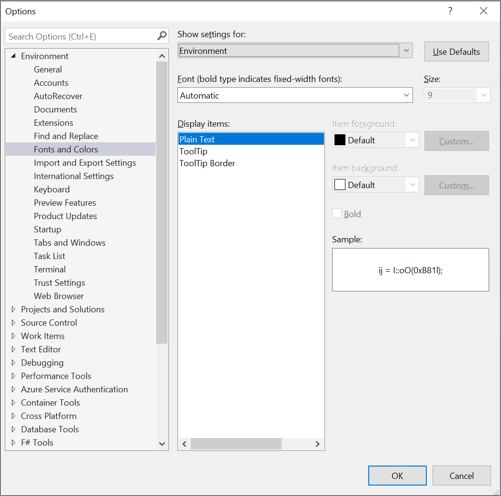
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
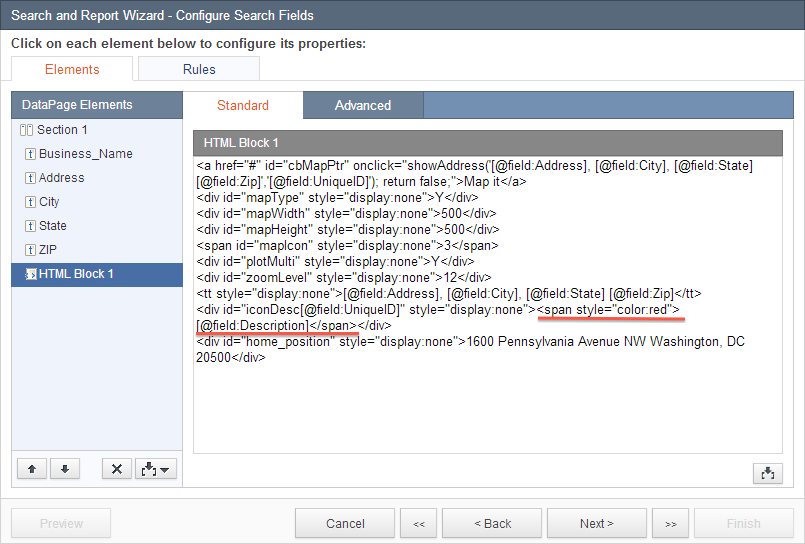
 How To Change Text Color Or Style In The Map Bubble Caspio
How To Change Text Color Or Style In The Map Bubble Caspio
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
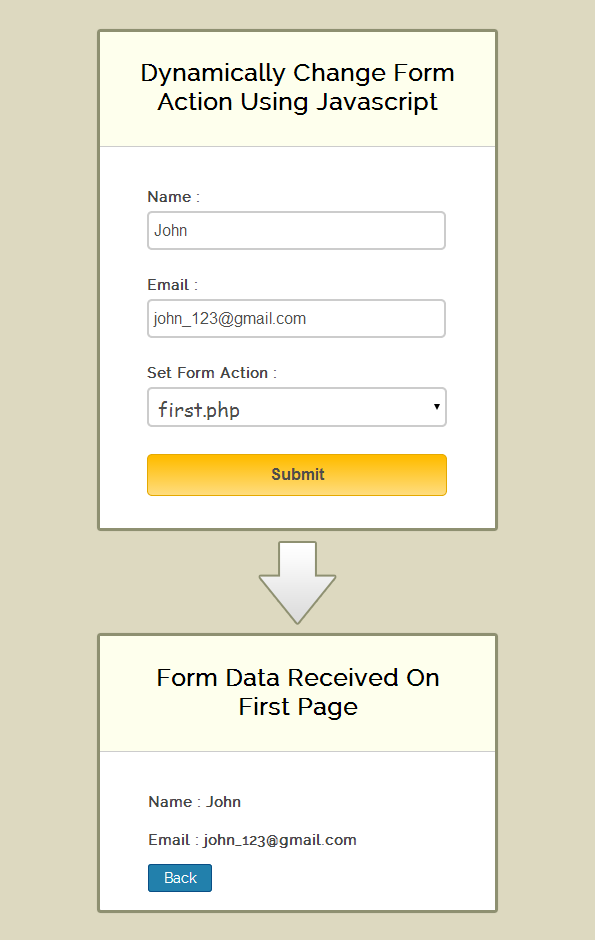
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
 Javascript Detect Change Screen Size Code Example
Javascript Detect Change Screen Size Code Example
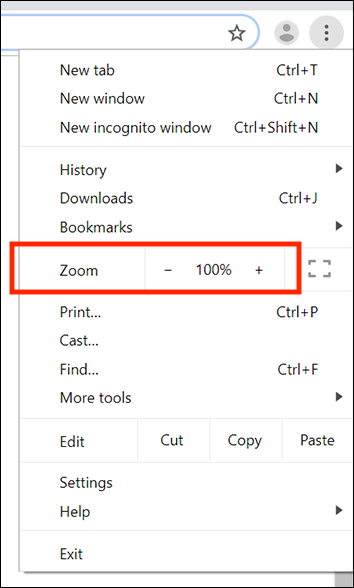
 Making Text Larger In Google Chrome For Windows 10 My
Making Text Larger In Google Chrome For Windows 10 My
 Change The Text Color In Every Second Using Javascript Youtube
Change The Text Color In Every Second Using Javascript Youtube
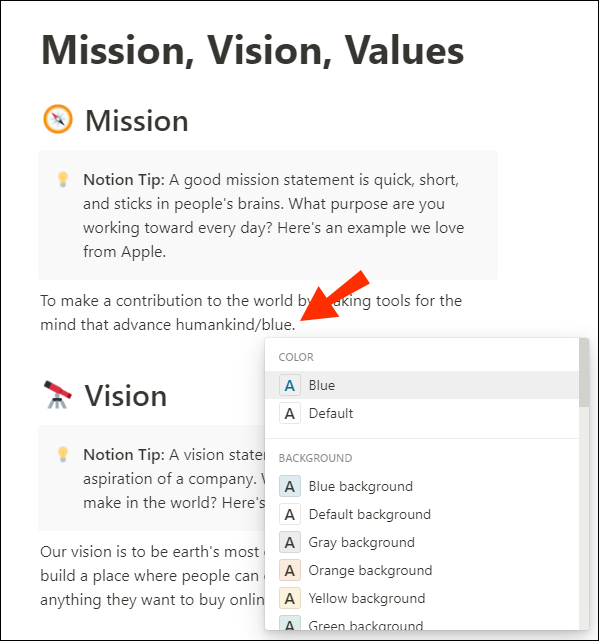
 How To Change The Font In Notion
How To Change The Font In Notion
 Change The Url Without Reloading The Page Using Javascript
Change The Url Without Reloading The Page Using Javascript
 Javascript Replace A Step By Step Guide Career Karma
Javascript Replace A Step By Step Guide Career Karma
 3 Ways To Appear To Edit Text On Any Website Wikihow
3 Ways To Appear To Edit Text On Any Website Wikihow
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
0 Response to "25 Javascript Change Text On Page"
Post a Comment