21 Add Class To Create Element Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To make your website interactive you must learn to use createElement in JavaScript. This knowledge is a must when creating even the simplest websites.
 Javascript Document Object Model 1 Learn Scratch Sg
Javascript Document Object Model 1 Learn Scratch Sg
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div >

Add class to create element javascript. Call customElements.define () with the tag name you want to create and a JavaScript class that extends the base HTMLElement. Example - defining a mobile drawer panel, <app-drawer>: class AppDrawer... Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... In this example here, I have explained how to get elements by the class name using plain JavaScript With JavaScript and CSS combined user experience can be significantly improved. This includes effect such as display something on click on a button. All of this happens with adding JavaScript layer over the CSS. DOM element in JavaScript have a property in them called 'classList' which returns out the classes attached with that element along ...
Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML − Oct 31, 2019 - This article will deal with how to access and set class names to the DOM elements. In DOM, all HTML elements are defined as objects. We will be using Javascript against CSS to manipulate them. Following are the properties of Javascript that we will be using to add a class to the DOM element: So document.createElement is used with an HTML tag to create the element. The textContent is then modified and then the class attribute is modified using setAttribute. This could also be used to add a data attribute or any other kind of attribute, like you can in HTML!
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to add JavaScript to html How ... in JavaScript What is Vanilla JavaScript How to add a class to an element using JavaScript How to calculate the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number ... // Add child elements for (let bookmark of bookmarks) {childElement = document.createElement('div'); appendChildElement = parentElement.appendChild(childElement) appendChildElement.innerHTML = bookmark.url} So if everything works we can either see the URLs on the page, or use the debug tool to see if the elements are added properly.
Aug 26, 2009 - A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can use any given method to add a class to your element, another way to check for, change or remove them. The className way - Simple way to add a single or multiple classes and remove or change all classes. The classList way - The way to manipulate classes; add, change or remove a single or multiple classes at the same time.
Mar 18, 2019 - I can use createElement() to create an HTML element via JavaScript like this: Jul 24, 2019 - Apply class element. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class ... When working with JavaScript, you can sometimes need to create new elements on-the-fly, and from that, you'll need to do something with that new element. It might be a click, which more often than not will need to execute a function.
How Our addClass Function Works. Our addClass function first takes two parameters: the HTML elements we want to modify and the class we want to add. Our goal is to loop through each HTML element ... Compile how-to-add-a-class-to-an-element-using-javascript Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. In our index.js, we used document.createElement() to dynamically create a new div. Then, we added a dog class to the div we created earlier. The classList property is used to add, remove, and toggle CSS classes on an element. Next, we created an image tag with src and alt attributes.
Using Methods in JavaScript Classes. A method is a function of a class that is used to perform operations on objects that are created from the class. A good method to add to the student class is one that generates a report on each student. Creating Class Methods Example. Below is an example for creating class methods in JavaScript. class Student We can add an ID to a given element with JavaScript. To do this, first we get the element. We can use the following methods: document.querySelector. document.querySelectorAll. document.getElementById. document.getElementsByTagName. We probably want to use anything other than getElementById since our element doesn't have an ID yet. The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a space before the class name.
Animating a Lightbox with CSS & Javascript is a perfect example where you need to add CSS to a stylesheet dynamically. Creating a New Stylesheet To Add CSS Rules. When dynamically creating CSS rules it is alays better to create a new stylesheet, and adding rules to it. We can create custom HTML elements, described by our class, with its own methods and properties, events and so on. Once a custom element is defined, we can use it on par with built-in HTML elements. That's great, as HTML dictionary is rich, but not infinite. There are no <easy-tabs>, <sliding-carousel>, <beautiful-upload>… Just think of any ... Sep 25, 2012 - How to add a class for the input element I created? I just use Javascript and I don't like jQuery, please send answer in pure javascript.
1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Apr 10, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class' Apr 21, 2020 - Let suppose we are creating a div ... = "className"; ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 06, 2013 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most
In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this: Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
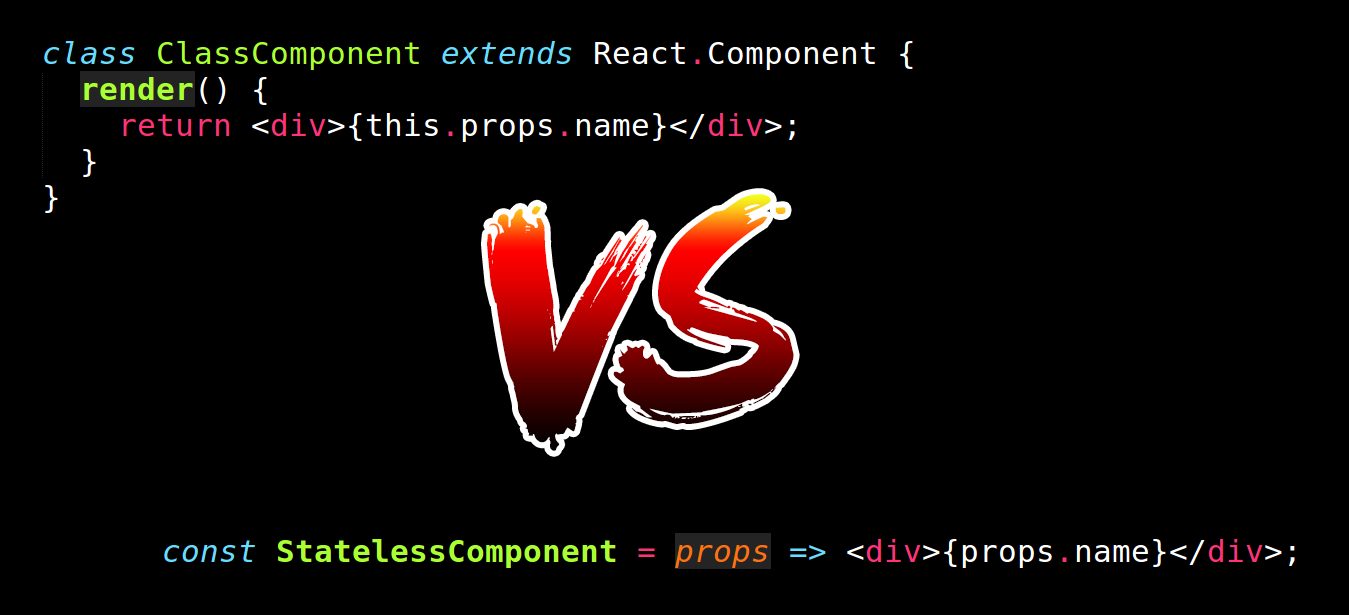
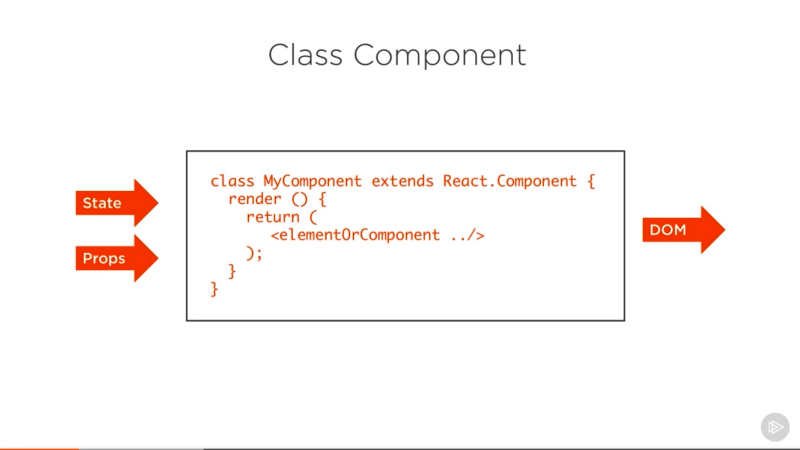
 React Class Component Vs Functional Component By Ven
React Class Component Vs Functional Component By Ven
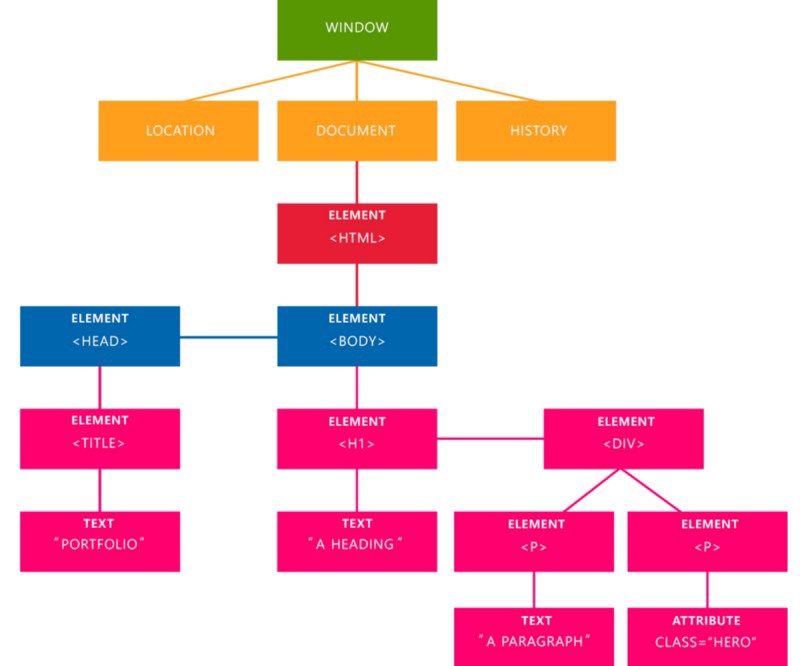
 Proful Sadangi On Twitter Javascript Dom Cheatsheet
Proful Sadangi On Twitter Javascript Dom Cheatsheet
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example

 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
 Shiny Customize Your Ui With Html
Shiny Customize Your Ui With Html
 Exploring Angular Dom Manipulation Techniques Using
Exploring Angular Dom Manipulation Techniques Using
 Jquery Addclass With Html Table Button Links And List Demos
Jquery Addclass With Html Table Button Links And List Demos
 Add A Class To The Newly Created Div Using Javascript
Add A Class To The Newly Created Div Using Javascript
The Difference Between Class And Classname
 How To Write Your First React Js Component
How To Write Your First React Js Component
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Dynamically Creating Components With Angular By Netanel
Dynamically Creating Components With Angular By Netanel




0 Response to "21 Add Class To Create Element Javascript"
Post a Comment