25 Javascript Get Form Action
Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object.
 How Does The Javascript Object Work In Create Form Activity
How Does The Javascript Object Work In Create Form Activity
formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete (name) - remove the field with the given name, formData.get (name) - get the value of the field with the given name,

Javascript get form action. To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through ... The action attribute appears between our opening <form> tag. This attribute is often used with the method attribute. By default, the method attribute is set to "get". This means that your form will send data over an HTTP GET request when it is submitted. You can change the method by specifying "method='post'" in your opening <form> tag. Javascript Form Events : Event handler onClick. Using the event handler onClick is the most frequently used in form, or elsewhere to trigger event handler function on click events. A click event is set to take place when the button within a form, radio or checkbox is pressed or when a selection is made.
19/4/2017 · var form = document.getElementById('register_form'); var action = form.getAttribute("action") Note: form.getAttribute("action") is safer than using form.action. Because if you have an input field named "action" within a form, then the browser can return that particular node instead of returning action URL of the form. Sets or retrieves a form processing agent. With this property you can set an URL to call when the form is sent. Use it together with the method property that specifies the way to send. <html> <head> <title>Online Survey</title> </head> <body> <form action="http://www.java2s " method="POST" name="MyForm"> <table width="600"> <tr><th colspan="3 ...
May 22, 2017 - I want to display an alert box when a form with certain action is submitted.. I'm doing this on jquery : The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate() function before submitting a form data to the webserver. Option #2: There's another method that allows you create custom payloads before submitting the form. Unlike the IFRAME based form submission, the following code makes a standard form submit request and thus your browser location will change and the current page will get added to the browser history.
Do one of the following: Using the Hand tool, right-click the bookmark, and choose Properties. Using the Tools > Rich Media > Select Object tool, double-click the link, media clip, or form field, and choose Properties. Click the Actions tab. From the Select Action menu, select the action type to occur, and then click Add. May 31, 2021 - A URL is constructed by starting with the URL given by the formaction or action attribute, appending a question mark ("?") character, then appending the form's data, encoded as described by formenctype or the form's enctype attribute. This URL is then sent to the server using an HTTP get request. Return the URL for where to send the form data when a form is submitted: var x = document.getElementById("myForm").action; Try it Yourself ». Note: In the example above, Internet Explorer 7 and earlier versions returns "/action_page.php", while IE 8+, Firefox, Opera, Chrome, and Safari returns the entire URL: "https://www.w3schools /action_page.
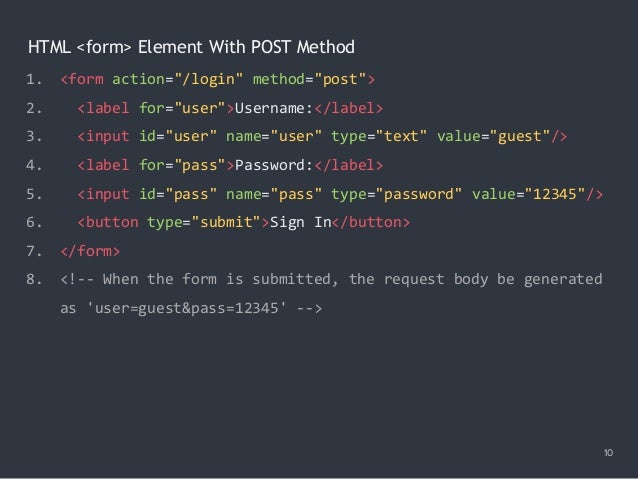
Forms: event and method submit The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. 2/1/2012 · Submit Form using Javascript. HTML form <form name="myForm" action="http://google " method="get"> Search: <input type="text" name="q" /> <button onclick="javascript: submitForm()">Search</button> </form> Javascript function. function submitForm() { document.myForm.submit(); } Change form action using Javascript. HTML form Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. The action tag defines the action, and the browser will take to tackle the form when it is submitted.
JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action – is the URL that processes the form data. It is equivalent to the action attribute of the <form> element. There are few differences between a straight HTML form and a JavaScript-enhanced form. The main one being that a JavaScript form relies on one or more event handlers, such as onClick or onSubmit.... Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
Jul 29, 2019 - Action attribute and method are not inbuilt in a form, they have to be specified in a form externally. Javascript has provided document.action and document.method methods to get the action attribute and method of a form respectively. Let's discuss them individually. A DOMString reflecting the value of the form's target HTML attribute, indicating where to display the results received from submitting the form. HTMLFormElement.action A DOMString reflecting the value of the form's action HTML attribute, containing the URI of a program that processes the information submitted by the form. Submit HTML Form data using regular jQuery ajax () function. It is very flexible and can be configured to the heart content. jQuery post () is a shorthand function of ajax (). jQuery get () same as post (), but uses HTTP GET request. getJSON () also uses HTTP GET like get (), but loads JSON-encoded data from the server.
Notice that the servlet's URL is specified by the @WebServlet annotation before the servlet class. When the user submits the login form above, the servlet's doPost() method will be invoked by the servlet container. Typically we will do the following tasks inside doPost(). method:. Read values of the fields posted from the form via the request object (implementation of javax.servlet.http ... We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. The input can be any value, but there must be at least one character input. We want to trigger the JavaScript check when the user clicks the submit button. Sep 18, 2014 - Background Using VanillaJS to obtain an HTML form's action attribute value. Code Here is the code and the fiddle: function ...
Perform action after form submit # If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message # The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute). The form-data can be sent as URL variables (with method="get") or as HTTP post transaction (with method="post"). form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript.
Jun 13, 2021 - The HTMLFormElement.action property represents the action of the element. The JavaScript onsubmit is one of the event handling function used for performing the operations in web based applications. It is used to validate the datas and whatever the client user is requested to the server it is to be validated and mainly used in the html form controls also it is used to set the html contents of the some input like ... How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button
Jul 29, 2019 - You can get the form's action attribute. If no action attribute is defined, then the current page is the target. – Robbert Feb 4 '15 at 23:41 It can allow to determine if the action must be executed or not. ... To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. Sep 09, 2020 - Let’s see an example wherein we are validating input text onsubmit −Example Live Demo
Submitting a form normally means that the browser navigates to the page indicated by the form's action attribute, using either a GET or a POST request. But before that happens, a "submit" event is fired. This event can be handled by JavaScript, and the handler can prevent the default behavior by calling preventDefault on the event object. Apr 23, 2021 - As we'd alluded to above, sending form data is easy, but securing an application can be tricky. Just remember that a front-end developer is not the one who should define the security model of the data.It's possible to perform client-side form validation, but the server can't trust this validation ... To do this, let's create a function called handleSubmit (), then use getElementsByClassName () to find our form, and attach the function to the form's submit event. Create a handleSubmit () function. At the moment, this function isn't going to do much.
Using JavaScript we can intercept this event, submit the form asynchronously (with XHR and Fetch), and we can also react to events happening on individual form elements. Intercepting a form submit event. I just described the default behavior of forms, without JavaScript.
 Javascript Form Action Submit A5theory
Javascript Form Action Submit A5theory
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
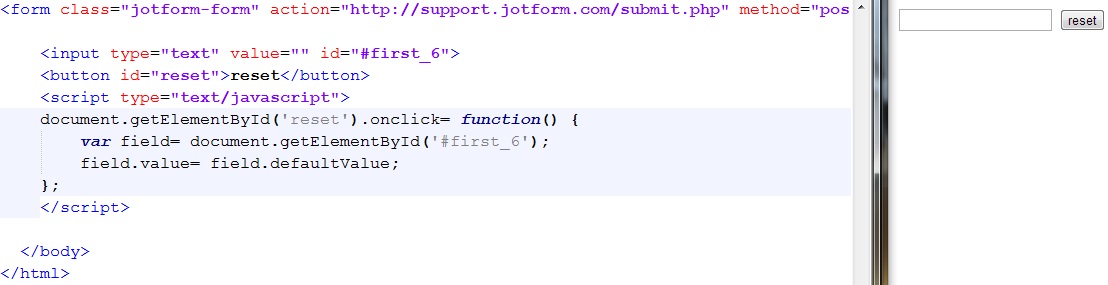
 How Can I Reset Part Of The Form Resolved
How Can I Reset Part Of The Form Resolved
 Add Automated Today S Date To A Form Using Javascript
Add Automated Today S Date To A Form Using Javascript
 Help Javascript Or Python Flask
Help Javascript Or Python Flask
 Explanation For Lt Form Action Javascript Void 0 Example
Explanation For Lt Form Action Javascript Void 0 Example
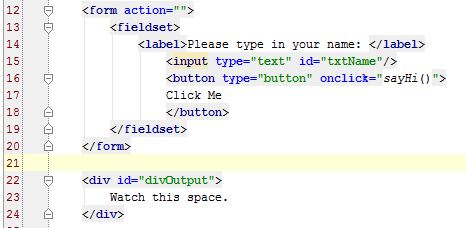
 Practical Javascript Programming Session 5 8
Practical Javascript Programming Session 5 8
 Can T Get Form Fields From Button Action Javascript Stack
Can T Get Form Fields From Button Action Javascript Stack
 Execute Logic In Task Form Action Center Action Center
Execute Logic In Task Form Action Center Action Center
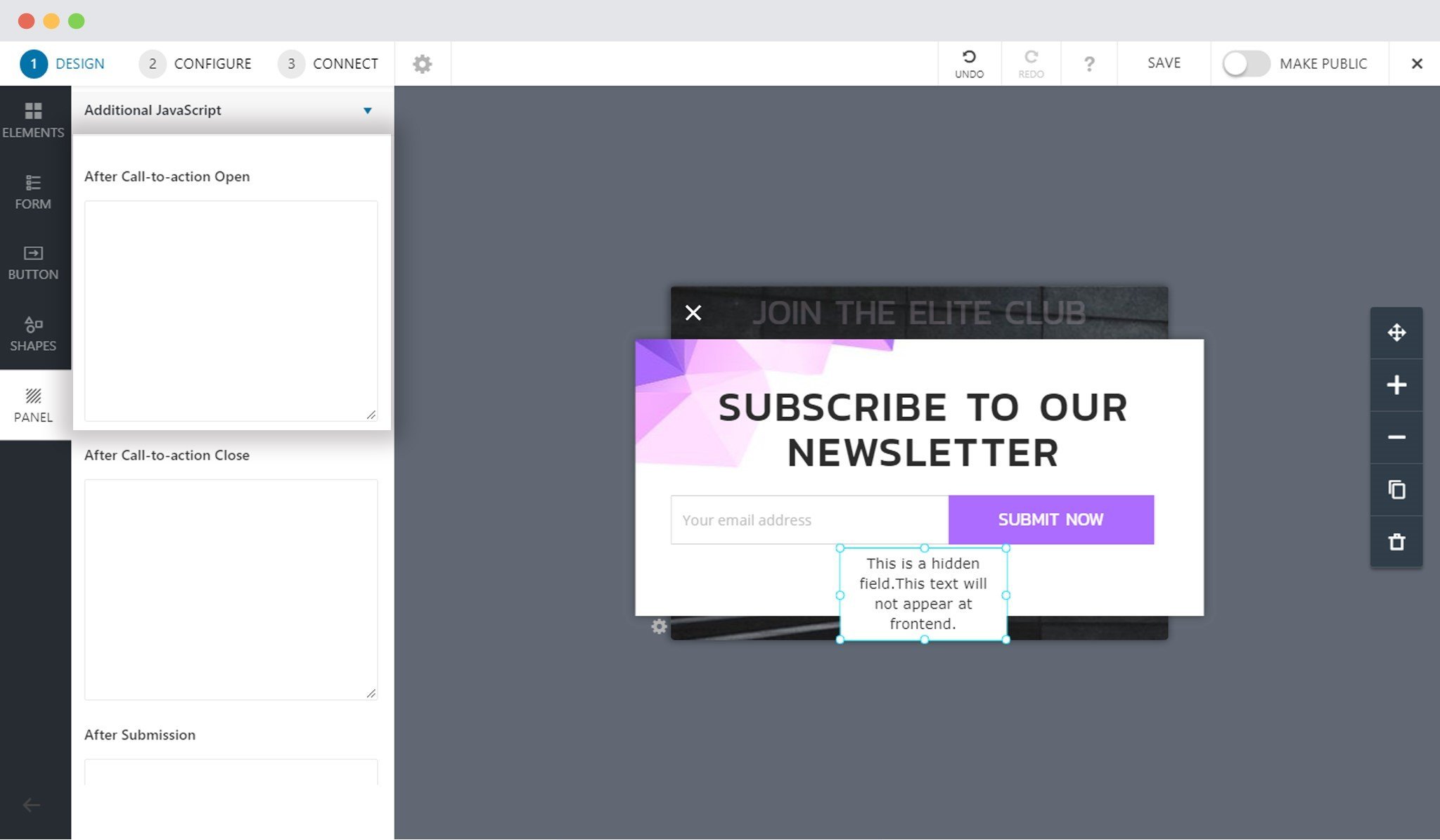
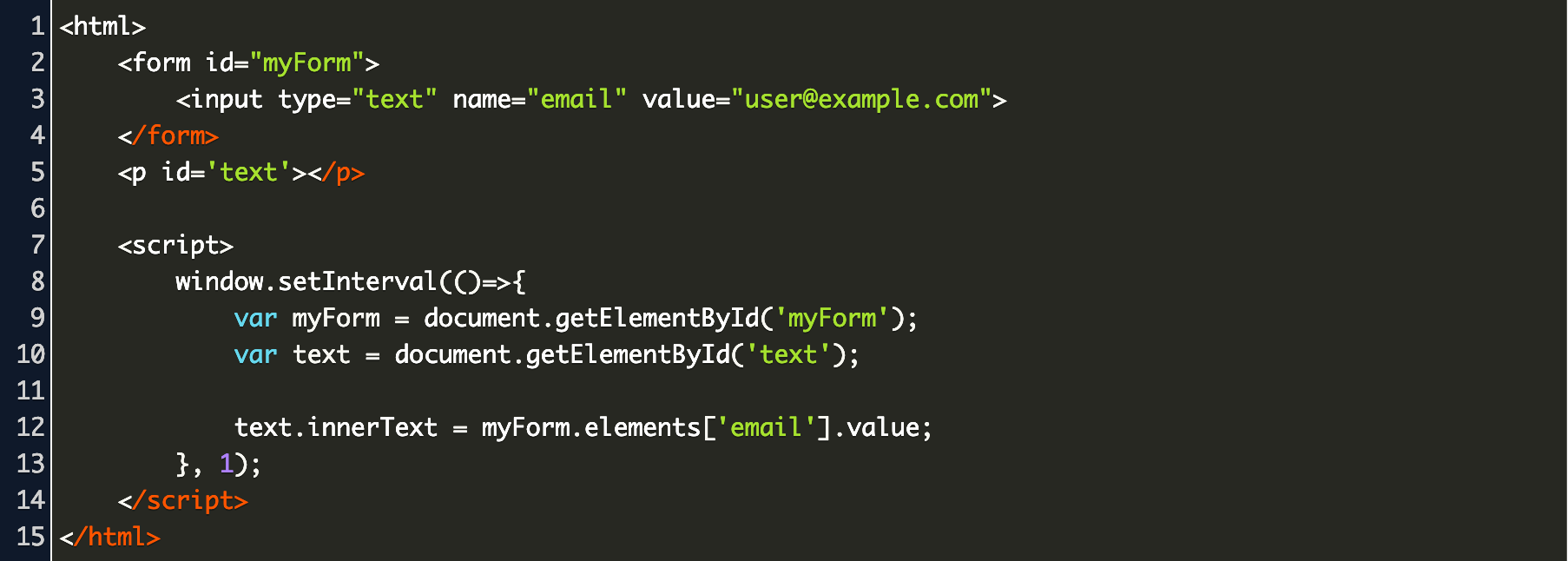
 How To Pass Current Page Url As A Value To Hidden Field Of
How To Pass Current Page Url As A Value To Hidden Field Of
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 Php Exploring Post Vs Get And Validating Form Data Using Javascript
Php Exploring Post Vs Get And Validating Form Data Using Javascript
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
 Error Input In Form Html Running In The Browser Iceweisel
Error Input In Form Html Running In The Browser Iceweisel
 Why Formdata Is Sent Is Empty Javascript Helperbyte
Why Formdata Is Sent Is Empty Javascript Helperbyte
 Send Html Form Action Post Requests From Javascript With Vue
Send Html Form Action Post Requests From Javascript With Vue
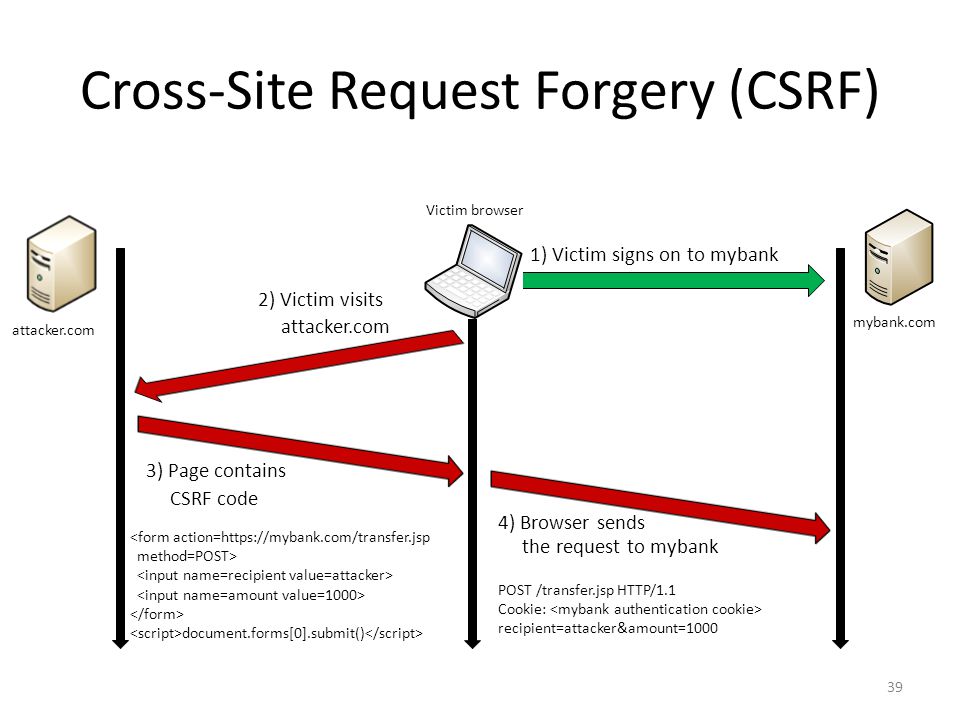
 How To Get Csrf For Current Session Welcome To Rustam S Blog
How To Get Csrf For Current Session Welcome To Rustam S Blog
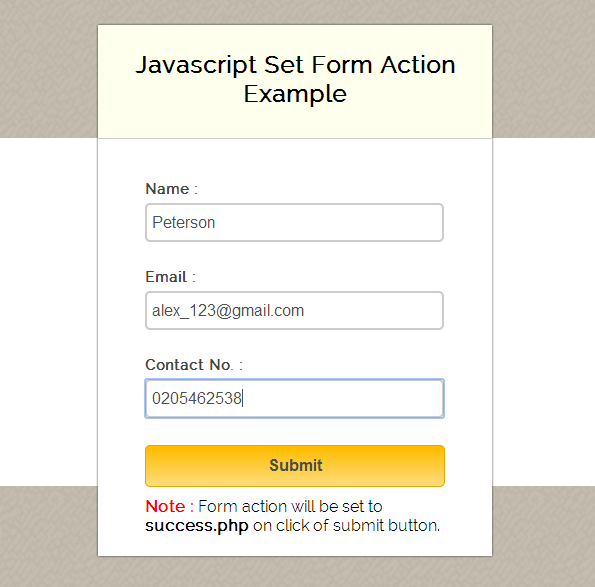
 Set Javascript Form Action Formget
Set Javascript Form Action Formget
 Javascript Dom And How To Navigate It With A Lt Form Gt Example
Javascript Dom And How To Navigate It With A Lt Form Gt Example
 Javascript Bangla Tutorial Ch11 How To Validate Form
Javascript Bangla Tutorial Ch11 How To Validate Form
 Javascript Breakpoint Innerhtml Amp Getelementbyid Gil S
Javascript Breakpoint Innerhtml Amp Getelementbyid Gil S

0 Response to "25 Javascript Get Form Action"
Post a Comment