24 Change Image On Mouseover Javascript
22/5/2012 · here's a native javascript inline code to change image onmouseover & onmouseout: <a href="#" id="name"> <img title="Hello" src="/ico/view.png" onmouseover="this.src='/ico/view.hover.png'" onmouseout="this.src='/ico/view.png'" /></a>. Share. Follow. answered … In this tutorial, you will learn how to change background image of div on mouseover in javascript. You may encounter a situation where you want to display different image to your website visitors on mouse hover over a particular element. In such situation, you can use image in two ways, one by using img element and another one by using an image as background image of div element.

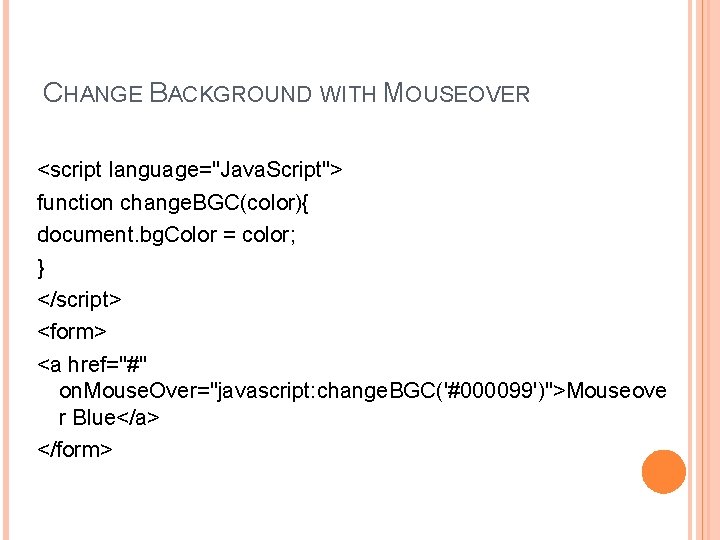
The javascript function will change the image or picture when you focus your mouse cursor on the image. Just copy the code in to your page and use it.
Change image on mouseover javascript. In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element. Within the area, i would like to display an image and some text, overriding a few words with an inline style. i would like the image to change once the mouse is placed over it. and when the mouse is removed from the image the image should revert to the original. below is my html so far.. Change image on hover javascript How to Create an Image Mouse Rollover with JavaScript, Remove the img tag, and set the width and height of #home (and any other menu item) to the width and height of the images.
Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: When a mouse goes over any of those images, #target 's color changes depending on which image you hovered over. In the JavaScript, there are two functions. The first function, change (), checks the... JavaScript Learn JavaScript ... and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the Team Sticky Image Flip an Image Shake an ...
Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Paste the code in between the <body></body> section. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. In this tutorial I'll be going over a very simple but powerful JAVASCRIPT feature which doesn't require any external JAVASCRIPT files. I'll be teaching how t...
How to change image on hover with CSS. Topic: HTML / CSS Prev|Next Answer: Use the CSS background-image property. You can simply use the CSS background-image property in combination with the :hover pseudo-class to replace or change the image on mouseover.. Let's try out the following example to understand how it basically works: Responsive and Mobile Friendly Image Techniques to Improve your Frontend Development Experience. In this blog, I will show you how to use jQuery and HTML5 <map> tag to highlight image areas on mouseover. Step 1: Find an Image. You can use any image that you would like. If you want to follow along, you can use this sample image of our world. 22/4/2014 · ASP.NET. Javascript. hii. i have a imagebutton on my aspx page and i want to change this image on mouse over event. i m unable to find mouseover intelligence for asp:ImageButton. how can i do this.. i have tried... JavaScript. Copy Code. <script language= "javascript" type= "text/javascript" > function mouseOverImage () { document .getElementById ( ...
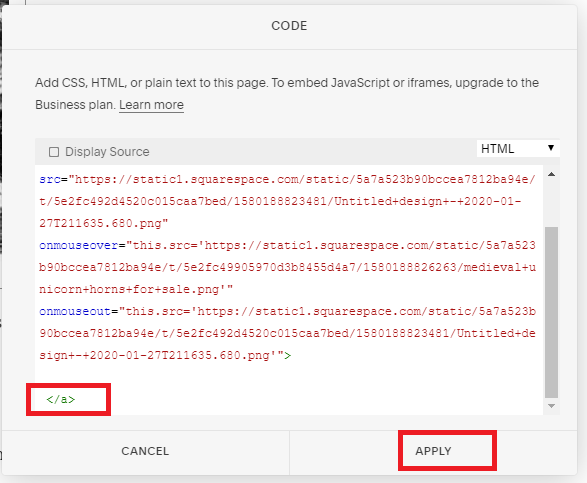
OK, lets build the special link one step at a time. Add a place holder image like this transparent 1x1 pixel png. Notice that we give the place holder img an id and set some style attributes.: Add Javascript to change the place holder image onmouseover: Add Javascript to change back to the place holder image onmouseout: Remove the img tag, and set the width and height of #home (and any other menu item) to the width and height of the images. Also, set the content to whatever the alt of the image would be (for accessibility purposes), and then set the text-indent property so it's moved offpage. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Tadit Dash Mindfire Solutions − Bhubaneswar, India Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL ...
Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. Description: In this asp example, we have created three small images using asp image control and one for to display large image and create an images folder and include some images. Then, write JavaScript code for display large image while user mouse over on the small images.Run the application see the result. Change image on hover: javascript onmouseover change image . javascript by Rocket Noob on Oct 24 2020 Comment . 1 Add a Grepper Answer . Javascript answers related to "javascript onmouseover change image" javascript swap images on mouseover; javascript on hover; addeventlistener hover js; js event listener mouseover ...
Image changing onMouseOver & Out by JavaScript. We can use onMouseOver and onMouseOut events to swap images and create an image rollover navigational links. Using this when mouse is passed over the link we can display another image. This is done by using two images. One image is displayed first as a hyper link and with the help of onMouseOut ... 10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick.
Step 4: The swapImage () Function. Swapping images couldn't be easier. Each onmouseover event sends to the function one of the indexes of our image array (where Image 1 is Index 0; Image 2 is Index 1, etc.). We simply get the "master" image via getElementById (), then assign its src attribute to be a combination of the path to the image ... I know how to do a basic mouseover and how to do a mouseover where the change happens in another location, but how do you go about making two images change with one mouseover? For instance I have ... Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
In this article, I will show you how to use onmouseover and onmouseout in html using JavaScript. Change the image on mouse over/out using Javascript mouse events in html. Mouseover JavaScript example: < script type ="text/javascript"> function mouseOver() { document.getElementById("img").src = "images/Hydrangeas.jpg"; } function mouseOut() Javascript mouseover image. Mouseover Images, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java jQuery has.mouseover and.html (). You can tie the mouseover event to a function: Hides the current image. Replaces the current html image with the one you want to toggle.
 How To Change Button Color On Hover Using Css Errorsea
How To Change Button Color On Hover Using Css Errorsea
 Create A Hover Button In A React App Pluralsight
Create A Hover Button In A React App Pluralsight
 Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
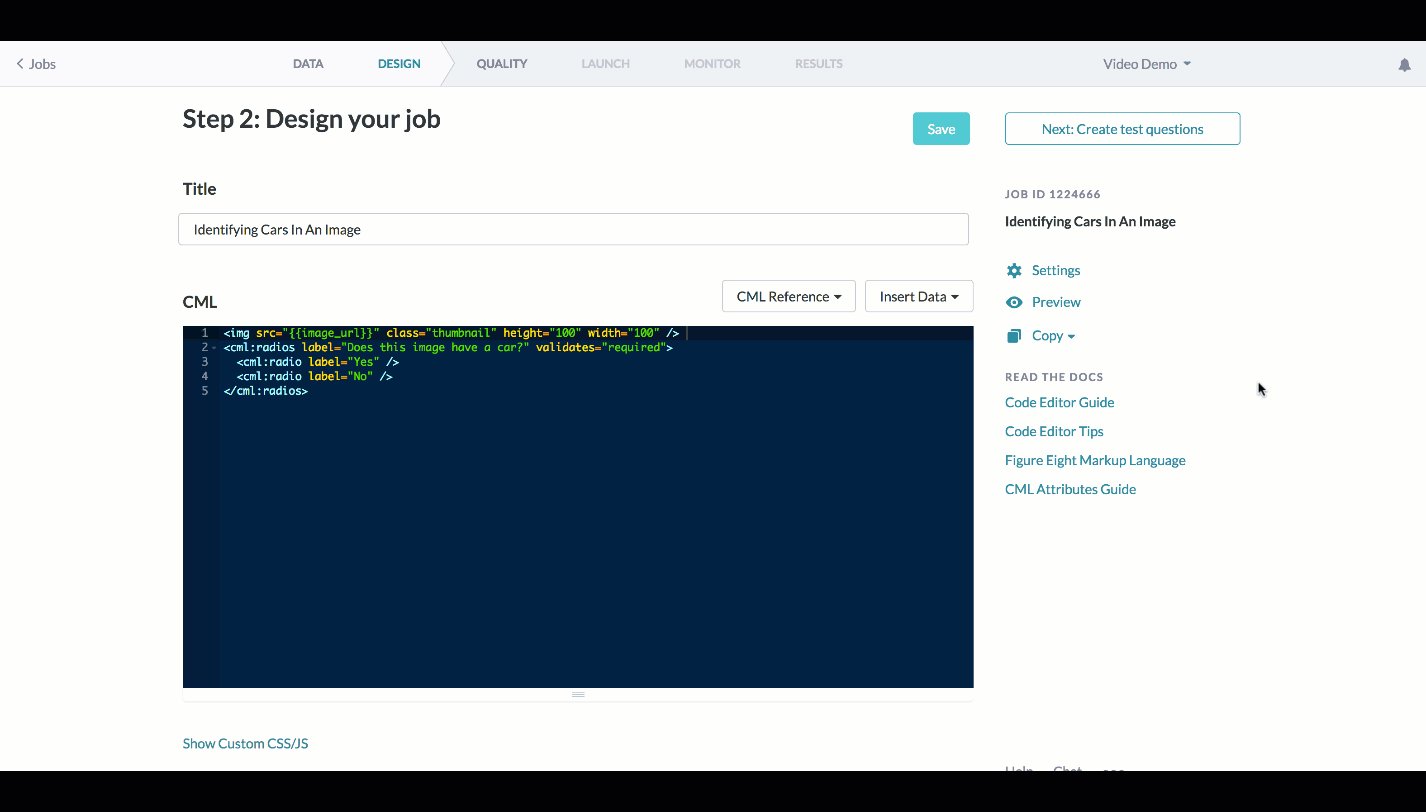
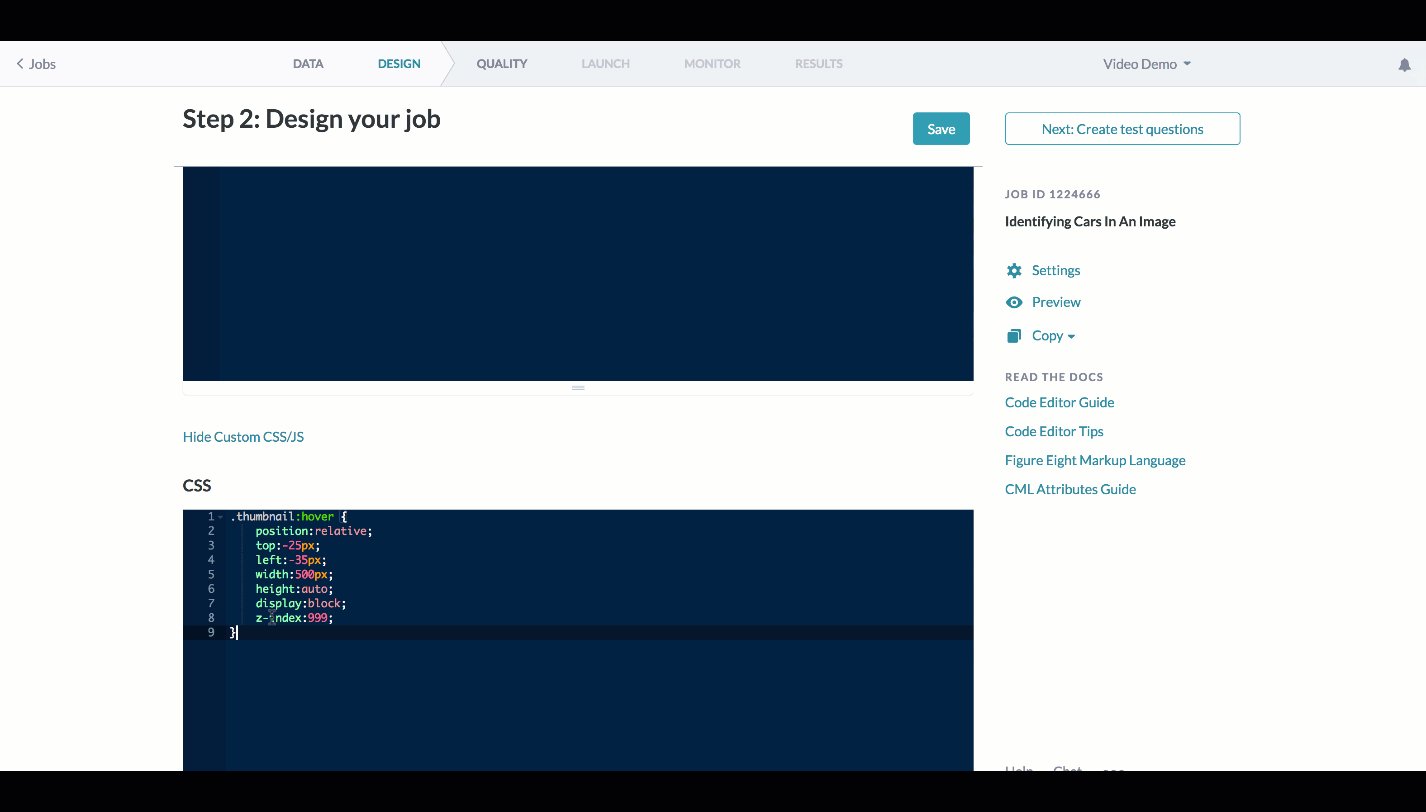
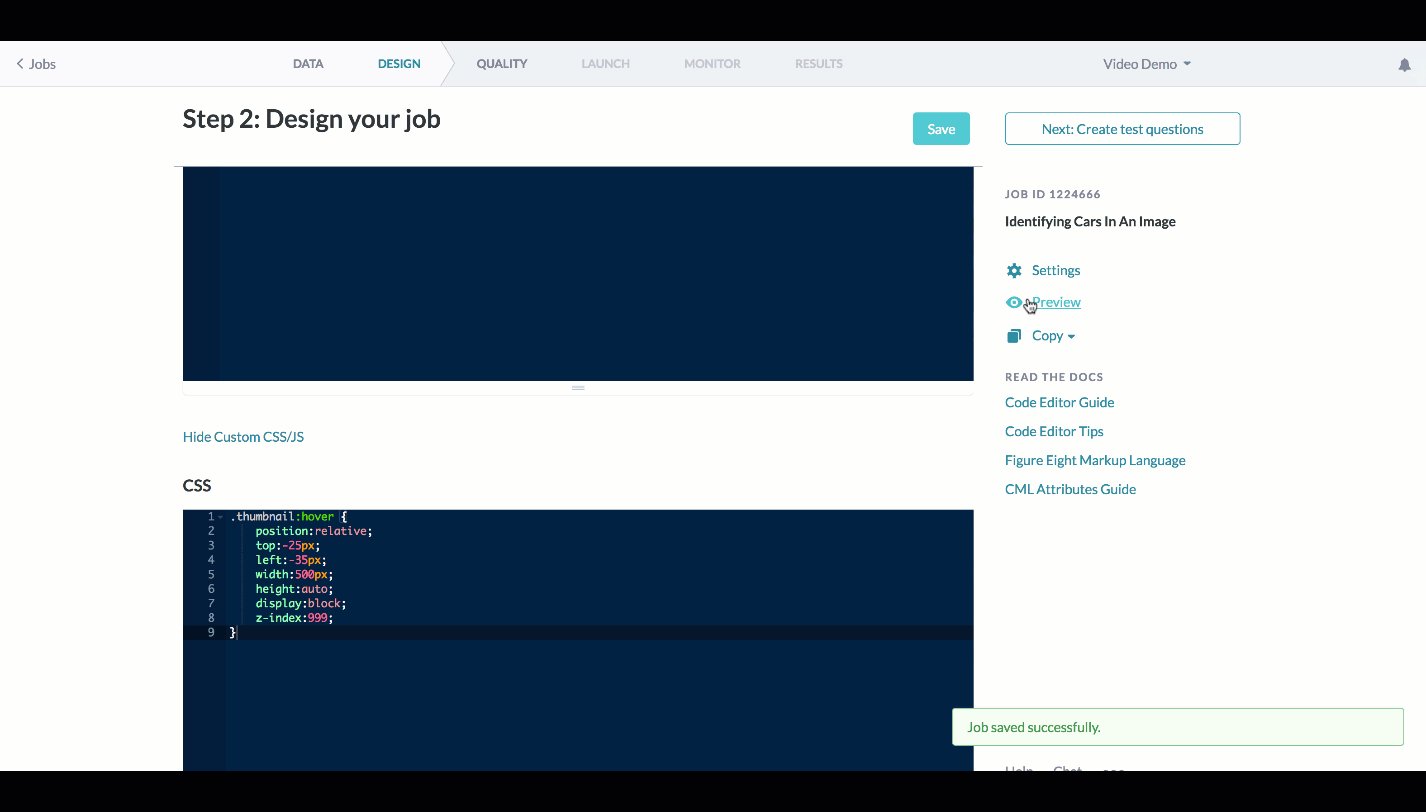
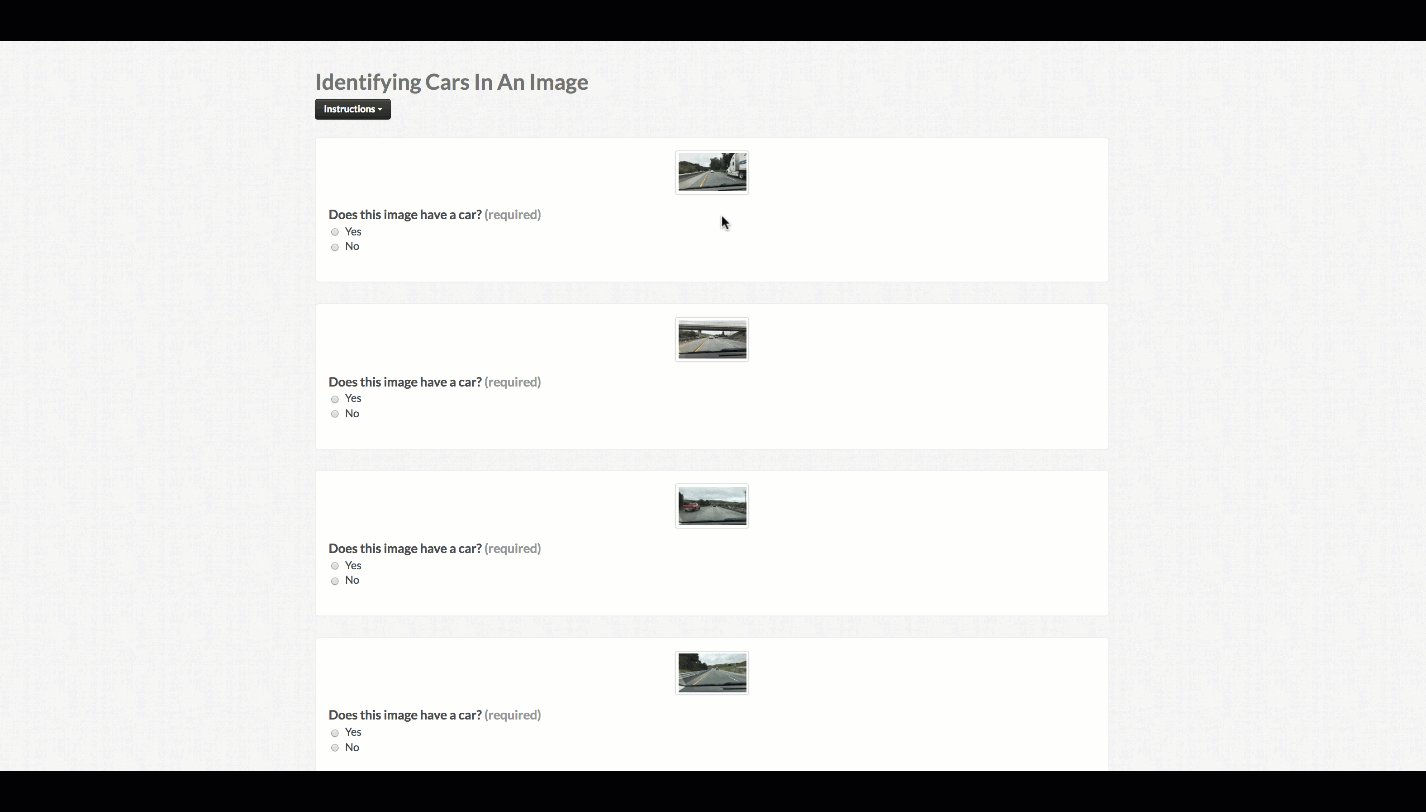
 Css Guide To Enlarge Images On Hover Appen Success Center
Css Guide To Enlarge Images On Hover Appen Success Center
 How To Change Images On Hover Using Javascript Youtube
How To Change Images On Hover Using Javascript Youtube
 Javascript Mouseover Image Onmouseover Javascript
Javascript Mouseover Image Onmouseover Javascript
 Change Picture On Hover With Vue Dev Community
Change Picture On Hover With Vue Dev Community
 Jquery Modern Hover Slider With Css Image Change On Hover
Jquery Modern Hover Slider With Css Image Change On Hover
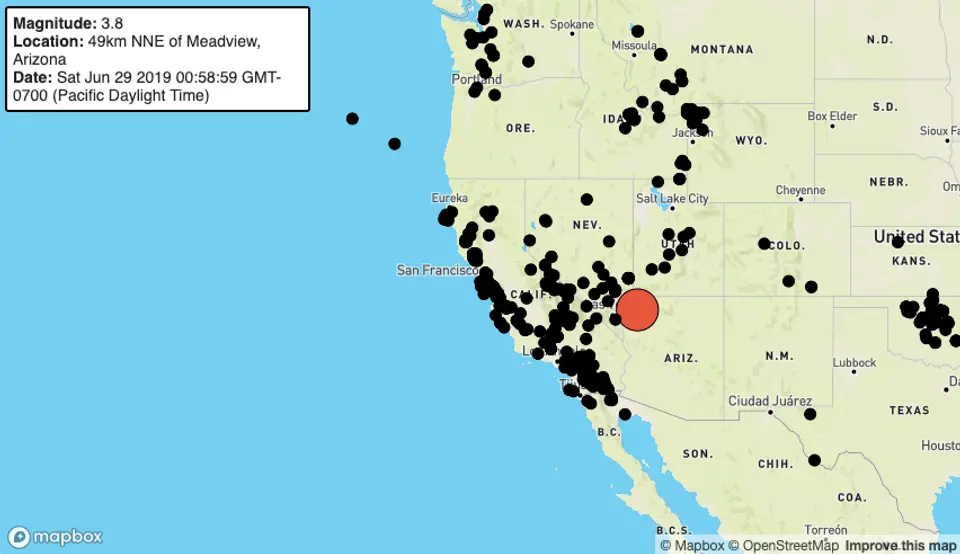
 Create Interactive Hover Effects With Mapbox Gl Js Help
Create Interactive Hover Effects With Mapbox Gl Js Help
 How To Make A Javascript Image Rollover With Pictures Wikihow
How To Make A Javascript Image Rollover With Pictures Wikihow
 How To Highlight Image Areas On Mouseover With Jquery And
How To Highlight Image Areas On Mouseover With Jquery And
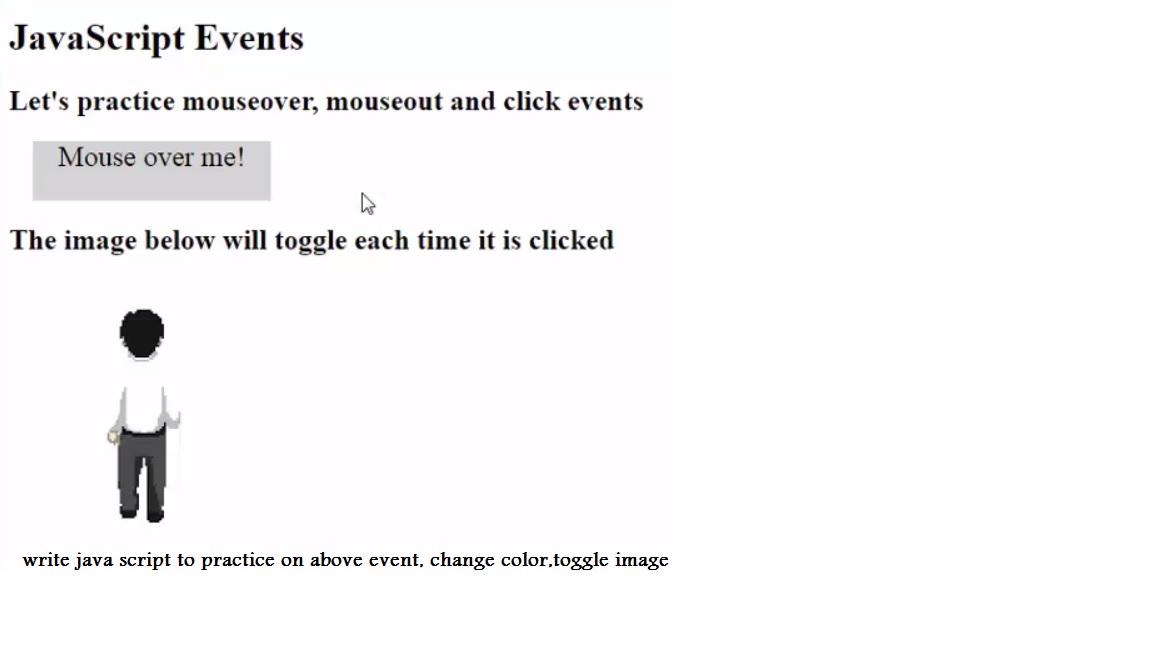
 Javascript Creating An Image Swap Or Mouseover Effect In A Simple Html Document Mp4
Javascript Creating An Image Swap Or Mouseover Effect In A Simple Html Document Mp4
 How To Add A Mouseover Text With Html
How To Add A Mouseover Text With Html
 As You Complete The Assignment Go In Order
As You Complete The Assignment Go In Order
 Javascript Mouseover Image Onmouseover Javascript
Javascript Mouseover Image Onmouseover Javascript
 A Simple Way To Create A Hover Animation For Your Buttons
A Simple Way To Create A Hover Animation For Your Buttons
Mouseover Hover Effect Event For Each Div Among Multiple Divs

![]() How To Change Icon Colors And Background Colors On Hover
How To Change Icon Colors And Background Colors On Hover
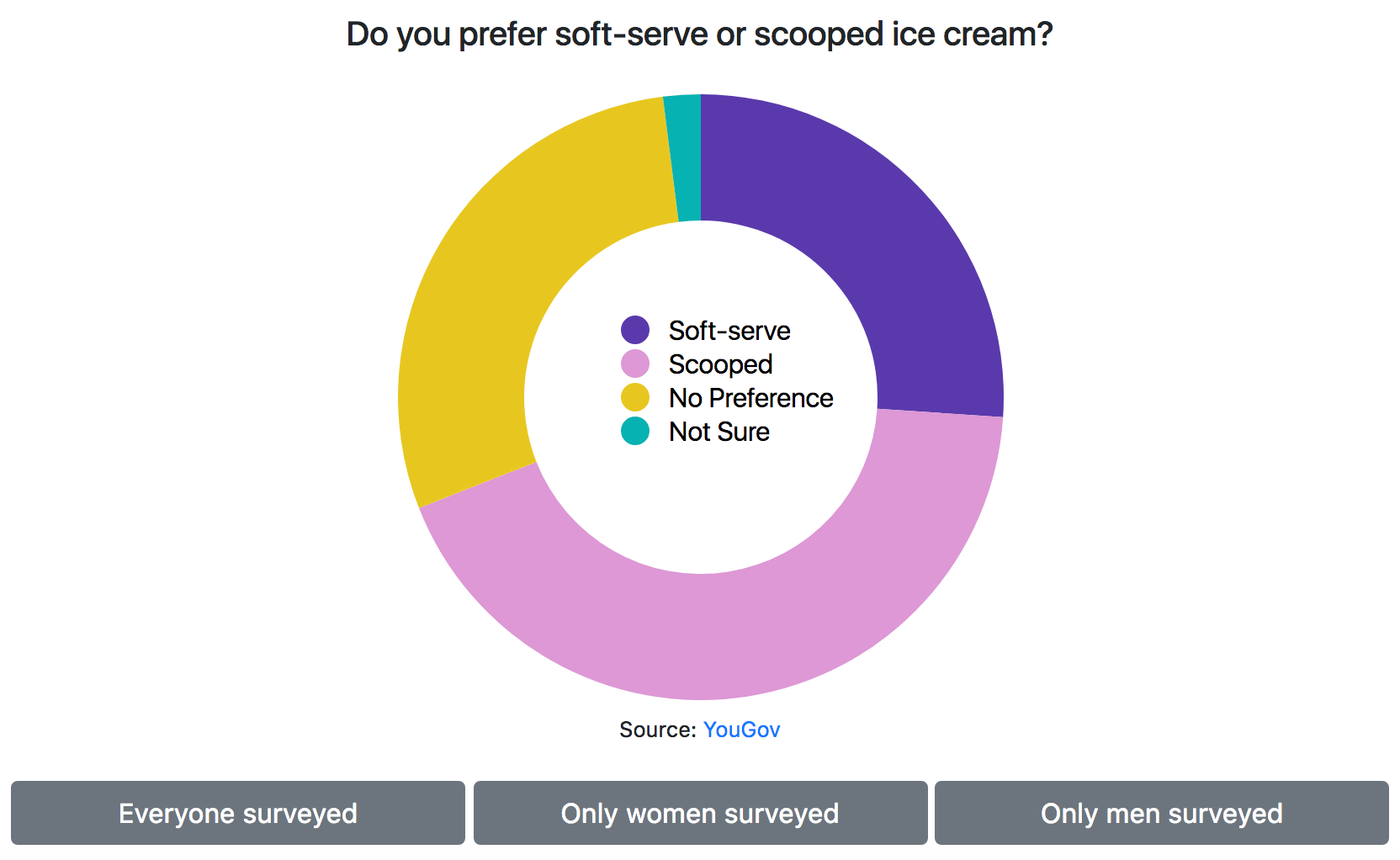
 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
 Change Two Images On Mouseover Using Javascript
Change Two Images On Mouseover Using Javascript
 Hover On Everything But Css Tricks
Hover On Everything But Css Tricks
 Jquery Rollover Image Plugins Jquery Script
Jquery Rollover Image Plugins Jquery Script
0 Response to "24 Change Image On Mouseover Javascript"
Post a Comment