26 Javascript Build Tools Comparison
Our Final Word on Webpack vs Gulp and Other Build Tools. After looking at the various options for your JavaScript project, there are a few things you should remember when it comes to choosing from Gulp or webpack, or other build tools. Your tool of choice, from amongst Grunt, webpack, or Gulp, depends mainly on your own needs. Feb 20, 2018 - The ultimate guide to modern JavaScript build tools, including task runners, gulp vs grunt, webpack vs browserify, and npm vs yarn.
 Demystifying Javascript Build Tools Opensource For You
Demystifying Javascript Build Tools Opensource For You
The main goal of the esbuild bundler project is to bring about a new era of build tool performance, and create an easy-to-use modern bundler along the way. Major features: Extreme speed without needing a cache. ES6 and CommonJS modules. Tree shaking of ES6 modules. An API for JavaScript and Go. TypeScript and JSX syntax.

Javascript build tools comparison. JavaScript Build Tools and Automation Systems to Use There's a lot of choices out there for JavaScript tools. Read on to see which ones this web dev prefers, and the problems these tools are meant ... Build tools have become a necessary component in the workflow for modern web applications. I have previously covered the basics of what build tools can do for you to show how builds help with… How do the JavaScript build tools Jake and Gulp/Grunt compare? Jose M. Oberle. ·. Aug 2, 2015. I am a Gulp user. But recently I came across Jake, a task runner for Node.js. So, what's the difference between Jake and Gulp? Is Jake old and outdated? Tags: #grunt #gulp #nodejs #javascript #jake.
JavaScript The first thing to do is to declare the access the html elements and assign them variables names. The textareas and the compare button were assigned variables. var old = document.getElementById ('old'); webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset. Easily integrate with DevOps tools such as Maven, Jenkins, Docker, etc. Using Annotations in TestNG can improve easy to understand the code, and exceptions were caught automatically than JUnit. You can create data-driven tests using TestNG. Postman. Postman is a kind of tool it can perform both building and testing API. It is open-source and ...
StealJS is a dependency loader and a build tool focusing on performance and ease of use. Blendid is a blend of Gulp and bundlers to form an asset pipeline. swc is a JavaScript/TypeScript compiler focusing on performance written in Rust. Packem is another Rust based option for bundling JavaScript. License: MIT. Snowpack: The faster frontend build tool. Snowpack is a lightning-fast frontend build tool, designed to leverage JavaScript's native module system (known as ESM). Besides, It is an awesome alternative to heavier, more complex bundlers like webpack or Parcel in your development workflow. JavaScript Linting Tools Comparison. Sanket Meghani. Follow. Jul 24, 2017 · 2 min read. Linting is the process of running a program that will analyse code for potential errors or identifying bad coding practices. Here I present a brief comparison of 3 most widely used JavaScript linting libraries specially while using with React.
Only a few years ago, usage of JavaScript build tools would sound ridiculous, due to the fact that JS is interpreted by a browser and it isn't compiled. However, projects' complexity tends to increase exponentially with the scope and concerns regarding performance, maintenance and security have received wide publicity. Lately, the boom of single page applications (SPAs) has Nov 23, 2020 - Code used in production is different from development code. In production, you need to build packages that run fast, manage dependencies, automate tasks, load external modules, and more. JavaScript tools that make it possible to turn development code into production code are called build tools. A comparison of Vue.js build tools August 13, 2020 7 min read 2177 Build tools are an integral part of developers' workflow, JavaScript build tools were proliferated by the rise of single page application (SPAs) and modern JavaScript (ES6).
Unsourced material may be challenged and removed. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Free for education and non-profit use. Paid for commercial applications. Free for personal and non-commercial uses. Paid for commercial applications. It allows you sit back and watch them run without intervention. Created by Ben Alman and written in Node JS, GruntJS is a JavaScript-based command line build tool that allows developers automate tasks such as minification, CSS preprocessing, deployment, compilation, unit testing, linting etc. You would agree that such a tool like this would ... Automated developer testing is simpler than ever before. All you need to do is pick two frameworks: a test automation framework for writing and running test code, and a browser automation framework for simulating a web browser. This post explains what these frameworks do, examines the most popular options, and discusses the advantages and disadvantages of each respective framework.
Build tools have become a necessary component in the workflow for modern web applications. I have previously covered the basics of what build tools can do for you to show how builds help with scripting, automation, and eliminating complexity. Taking those into consideration, I'm going to provide a closer look at some of the more popular build tools and how they might make sense for your ... DevOps. JS Build Tools / JS Task Runners Comparisons. See comparisons for top JS Build Tools / JS Task Runners tools and services. 12345…. Next ›Last ». CloudFlare. VS. Jetpack. Grunt. Dec 04, 2017 - When using JavaScript for large-scale projects, occur the issues with scalability, maintenance, security, and general performance. This is where build tools tend to be useful to make development process smoother.
Testability: Mithril templates are just JavaScript, so that developers can test them in any JavaScript engine without a build step. Components: In Mithril.js, components are created with an optional controller and a required view property. Performance: Mithril loads in under 5ms when compared to other frameworks. It is the fastest MVC library ... Nov 27, 2020 - JavaScript has become very popular and powerful; you can use it to build web applications, servers, mobile applications and so much more. Huge adoption leads to a big ecosystem, the community has been building tons of tools to ease the developer experience. JavaScript tooling can be confusing ... Other Build Tools. NPM is of course, listed with the highest usage in this category, being (literally) the Node Package Manager and supporting build scripts as well. Not too far behind is Rollup, (less than two years old) which claims to produce smaller bundles than Browserify or Webpack. Its sudden popularity may be due to the insane amount of ...
Having a build tool written in JavaScript for the Node.js environment, sounds like a good idea. Since Node.js runs on various platforms the build tool will run on these platforms as well ... Jan 22, 2019 - Task runners are the build tools for JavaScript applications. They automate tasks such as minification, unit testing, linting, compilation, starting servers, and other file modifications. For a while, Grunt was the most popular task runner as part of the Yeoman scaffolding, which made setting ... Jun 01, 2020 - An article for the programmers who would like to explore JavaScript Build Tools. This article is a transcript of a talk session by the author
Jan 07, 2021 - As a JavaScript programmer, you can use multiple build tools for front-end development. Creating web or mobile applications can mean you have to deal with boring and stressful, but necessary, tasks. Build tools can make your life so much easier. They can, for example: - Install most code-relate... Official Website: scala-sbt . SBT is a Scala-based build tool. It's considered to be among the most popular Java Build Tool. Sbt has many plugins and allows developers to easily create their own custom tasks for specific purposes. The SBT can execute projects in multiple JVM languages, including Ruby and JavaScript. Build tools for cross-platform languages like .Net or Java are a usual thing; however, using such capabilities with JavaScript can seem ridiculous. Though, times change. As soon as developers have started to use JS for large-scale projects, they've faced the issues with scalability, maintenance, security and general performance.
These generator tools do not build directly, but rather generate files to be used by a native build tool (as the ones listed in the previous two sections). BuildAMation , a multi-platform tool, using a declarative syntax in C# scripts, that builds C/C++ code in a terminal using multiple threads, or generates project files for Microsoft Visual ... There's been great improvement in JavaScript build tools, especially when it comes to build time, speed, customization, configuration, and extensibility. In this article, we'll explore the latest build tools that the JavaScript ecosystem uses. Prerequisites. For this tutorial, you'll need the following: Node.js 10x or higher 4 weeks ago - Rather than scroll up and down this article to compare results, I’ve compiled everything here to see how the tools stack up when they’re side-by-side. I’ve even included additional comparisons for features that we didn’t explicitly cover. ... I’m super excited about building JavaScript ...
In this article we compare Maven, Gradle, and Ant, looking at the benefits and drawbacks of all three to see why developers overwhelmingly use these tools. Java Build Tool Overview Maven. Apache Maven is a powerful software project management tool used in the Java development environment to manage and build projects as well as to maintain ... The bottom line: Comparing Angular2+ with React is questionable as Angular is a complete framework with all the tools a modern JavaScript developer needs. Angular 2+ hasn't yet reached the popularity level of its little brother, but it will get more support from Google in the near future. What are the best JS Build Tools / JS Task Runners ? Webpack, gulp, Grunt, Parcel, and rollup are the most popular tools in the category "JS Build Tools / JS Task Runners". "Most powerful bundler" is the primary reason developers pick Webpack over its competitors, while "Build speed" is the reason why gulp was chosen. 1st
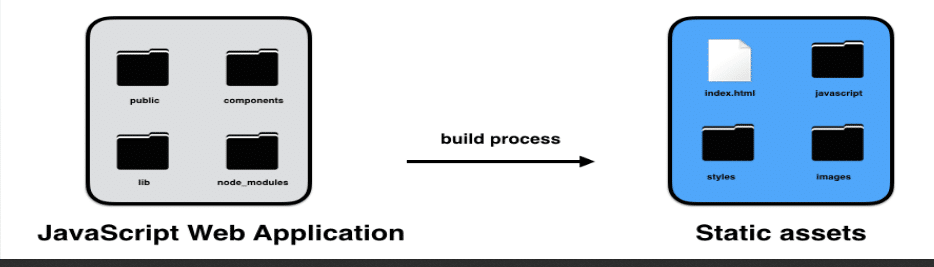
Oct 03, 2016 - So to remedy this, you can create a “build” of our app, which merges all your CSS files into one file, and does the same with your JavaScript. This way, you minimize the number and size of files the user gets. To create this “build,” you use a “build tool.” 186 votes, 47 comments. 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! The Top JS Build Tools / JS Task Runners Ranked By StacksRanked by the number of tech stacks a tool is included in. 1. Webpack 26.7K Stacks. A bundler for javascript and friends. JS Build Tools / JS Task Runners. Visit Website.
Choosing a JavaScript Build Tool - Babel, Browserify, Webpack, Grunt and Gulp. When starting a new JavaScript project, one of the first things you'll do is set up a build system. But with so many options, deciding on tools often gets in the way of building the app itself. Imagine if there was a simple rule you could follow to choose which ...
 Demystifying Javascript Build Tools Opensource For You
Demystifying Javascript Build Tools Opensource For You
 Top 10 Best Build Automation Tools To Speed Up Deployment Process
Top 10 Best Build Automation Tools To Speed Up Deployment Process
 Mobile App Development Tools A Detailed Comparison Buildfire
Mobile App Development Tools A Detailed Comparison Buildfire
 Comparing The New Generation Of Build Tools Javascript
Comparing The New Generation Of Build Tools Javascript
 6 Best Build Tools For Frontend Development Developer Drive
6 Best Build Tools For Frontend Development Developer Drive
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
Comparing The New Generation Of Build Tools Design Lance
 Vue Js Vs Reactjs A Quick Comparison By Robin Goyal Issuu
Vue Js Vs Reactjs A Quick Comparison By Robin Goyal Issuu
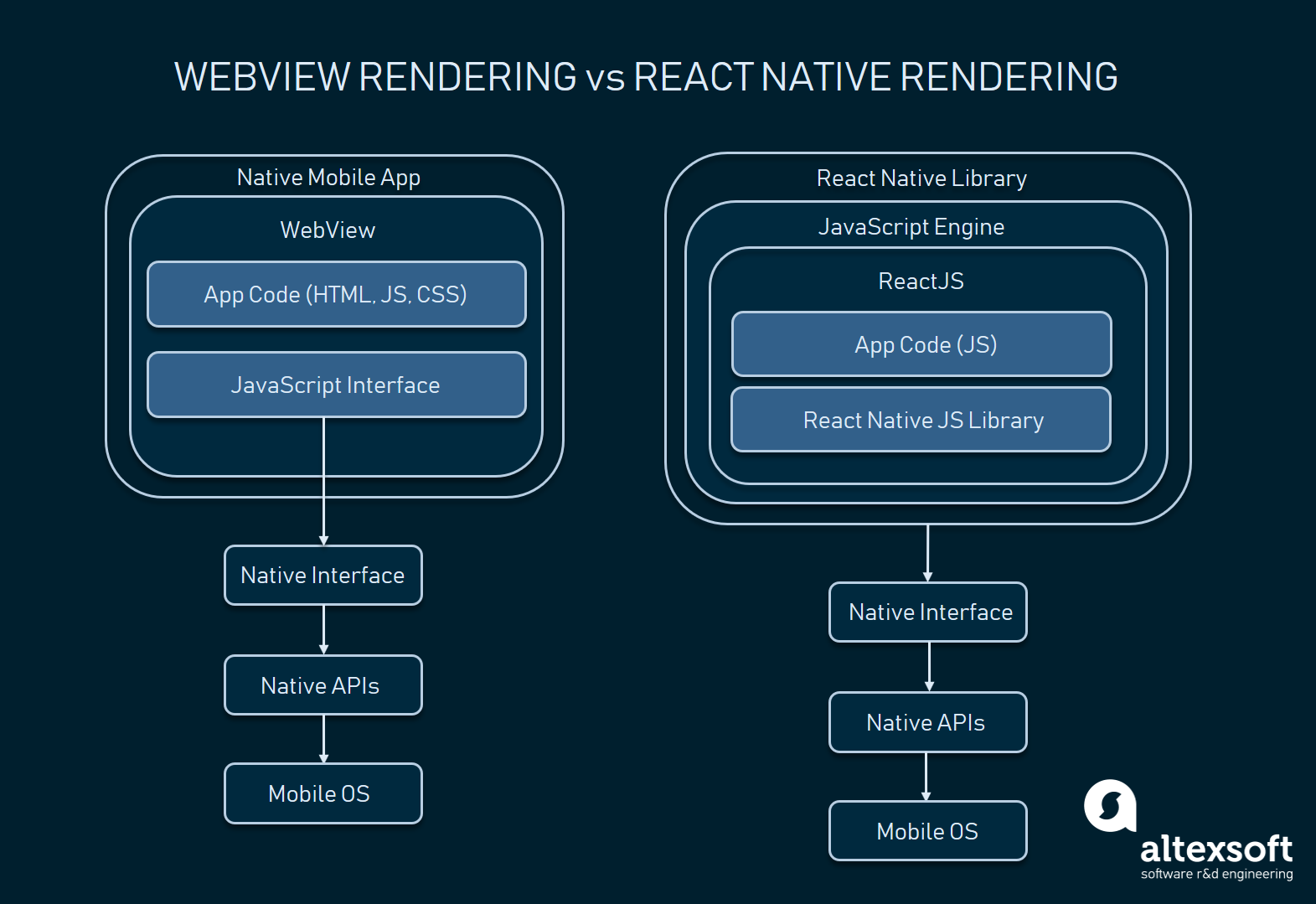
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 Comparison Of Build Tools Webpack Survivejs
Comparison Of Build Tools Webpack Survivejs
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Reduce Javascript Payloads With Tree Shaking Web Fundamentals
Reduce Javascript Payloads With Tree Shaking Web Fundamentals
 Typescript Call Graph Free Static Analysis Tool For
Typescript Call Graph Free Static Analysis Tool For
 Nodejs Vs Python How To Choose The Best Technology To
Nodejs Vs Python How To Choose The Best Technology To
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Angular Vs React Vs Vue Js A Concise Comparison
Angular Vs React Vs Vue Js A Concise Comparison
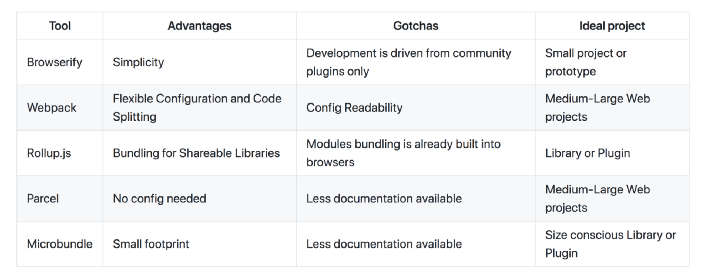
 Comparing Modern Build Tools Dev Community
Comparing Modern Build Tools Dev Community
 Gulp Vs Grunt Vs Webpack Comparison Of Build Tools Task
Gulp Vs Grunt Vs Webpack Comparison Of Build Tools Task
 Nodejs Vs Angular How These 2 Frameworks Are Different
Nodejs Vs Angular How These 2 Frameworks Are Different
 14 Most Used Data Science Tools For 2019 Essential Data
14 Most Used Data Science Tools For 2019 Essential Data
 Sitnik The Developer On Twitter Comparing The New
Sitnik The Developer On Twitter Comparing The New
 Javascript Front End Build Tools Developer Experience
Javascript Front End Build Tools Developer Experience

 Choosing A Javascript Build Tool To Config Or Not Config
Choosing A Javascript Build Tool To Config Or Not Config
 Javascript Weekly Issue 534 April 16 2021
Javascript Weekly Issue 534 April 16 2021
0 Response to "26 Javascript Build Tools Comparison"
Post a Comment