22 Javascript Document Body Contenteditable
javascript:document.body.contentEditable='false'; document.designMode='off'; void 0 I have updated my answer to include a simple working example of my answer, tested in chrome, safari and firefox. 14/6/2018 · javascript - Save changes made by content editable on any website - Stack Overflow. The following code allows any website to be completely editable temporarily:document.body.contentEditable = "true";If I want to save the settings made to a particular website using this method,... Stack Overflow. About.

Javascript document body contenteditable true document. All over the contenteditable selection is mandatory to true and get jealous world war iii is that summed it for a lightweight, hold alt before. Edit Bookmarklet Public Object. Introduction You hair use documentbodycontentEditable true or

Javascript document body contenteditable. The same result can be triggered by enabling contentEditable on the body element, like this: document. body . contentEditable = true You can edit text, delete it, and also drag images around to reposition them. The next thing you do is just copy and paste the codes in the description and you are ready to go. 1. Edit the websites information: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. 2. Running the following snippet in the URL bar works in both Chrome for desktop and Android: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. One important note: after copying & pasting the code into the address bar, Chrome automatically strips the javascript: part of it out. You must add that back in or it won't ...
javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0. the only thing i can think of is if your on chrome or firefox it doesnt work... try it with internet explorer! um it does work on firefox. 0 useful. 0 not useful. #6. Posted: Fri Feb 10, 2012 12:14 am. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 "Order a similar paper and get 15% discount on your first order with us Use the following coupon
The magical command for enabling inline editing of webpages Using " contentEditable " is the magic word. You can use a JavaScript command in your webbrowser's developer console to apply it on all elements: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage . Problem: Is there somebody who can assist : Document.body.contenteditable=’true’; document.designmode=’on’; void 0? asked Jun 17 Mezbah 155k points javascript
Javascript Document Body Contenteditable True Design Corral How To Create Temporary Screenshots Of Any Websites Using Google Chrome Youtube Read more: How To Get Sponges In Minecraft. documentbodycontenteditable documentdesignmodeon true void. Post navigation. In addition to document.designMode, Bangash pointed out that document.body.contentEditable = true will also work! document.body.contentEditable = true will also do the trick. — Bangash (@DevotionGeo) June 4, 2019. And then Mohamed Ez-zarghili shared that you could create a javascript bookmark to run the commands without having to bring up the ... JavaScript site editor. Online Javascript Editor, Online JavaScript Editor - write and run your javascript code inside this page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage . Online JavaScript Editor, Online JavaScript Editor - write and run your javascript code ...
9/7/2008 · javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. You'll remain on the same page, but you will be able to delete or alter any of the text. Of course, the catch is... 13/2/2018 · Here’s what you do: Highlight the following code: javascript:document.body.contentEditable = ‘true’; document.designMode=’on’; void 0. While highlighted, drag the code to your bookmarks bar. Click the bookmark you’ve created. Now you can click anywhere on a page and start editing, directly from your browser. Rich-text editing is initialized by setting the designMode property of a document to "On", such as the document inside an iframe. Once designMode has been set to "On", the document becomes a rich-text editing area and the user can type into it as if it were a textarea. The most basic keyboard commands such as copy and paste are available, all others need to be implemented by the website.
6/9/2018 · In the second step we will copy and paste the below listed JavaScript code in the address bar of the same web page. javascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0. After that you will be able to change any text, value or number on the webpage as you like. this is a code 4 editing any website Learn with flashcards, games, and more — for free. Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Click this link, and instantly you'll be able to edit the text on this page from your browser.
javascript: document. body. contentEditable = 'true'; document. designMode = 'on'; void 0 Now you can just click anywhere on the page (except on images) and start typing to modify the text of the page. Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. When you're done editing, you can reload your browser to revert it back to ... javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 "Order a similar paper and get 15% discount on your first order with us Use the following coupon
Most commands affect the document's selection (bold, italics, etc.), while others insert new elements (adding a link), or affect an entire line (indenting). When using contentEditable, execCommand () affects the currently active editable element. javascript: document. body. contentEditable = 'true'; document. designMode = 'on'; void 0. If you use chrome and copy this code then chrome may strip the leading javascript: for secuirty purpose. What if you can make a bookmarklet of this code which will toggle the page to be editable and non editable. Here is the code of that bookmarklet. javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0
JavaScript Tricks: Edit Websites in Browser (Live) Imagine a world where you are a God and have ultimate control on what happens and more importantly, how it happens. Seems too good a dream. Definition and Usage. The contentEditable property sets or returns whether the content of an element is editable or not. Tip: You can also use the isContentEditable property to find out if the content of an element is editable or not.
Identifying Javascript Skimmers On High Value Websites
 Edit Any Website Live Prank Your Friends With A Screenshot
Edit Any Website Live Prank Your Friends With A Screenshot

 9 Funniest Javascript Effects Tripwire Magazine
9 Funniest Javascript Effects Tripwire Magazine
 Ios Select All In Ios Safari Itectec
Ios Select All In Ios Safari Itectec
 Javascript Document Body Contenteditable True Design Corral
Javascript Document Body Contenteditable True Design Corral
 3 Ways To Appear To Edit Text On Any Website Wikihow
3 Ways To Appear To Edit Text On Any Website Wikihow
 How To Make A Page Editable In The Browser
How To Make A Page Editable In The Browser

 How To Edit A Website And Save A Website Using Javascript
How To Edit A Website And Save A Website Using Javascript
What Are Some Cool Javascript Scripts You Can Run On A Page
 Cara Mudah Buat Hoax Via Browser Hape Kaskus
Cara Mudah Buat Hoax Via Browser Hape Kaskus
 Javascript Trick On Google Chrome
Javascript Trick On Google Chrome
 Using Javafx Ui Controls Html Editor Javafx 2 Tutorials
Using Javafx Ui Controls Html Editor Javafx 2 Tutorials
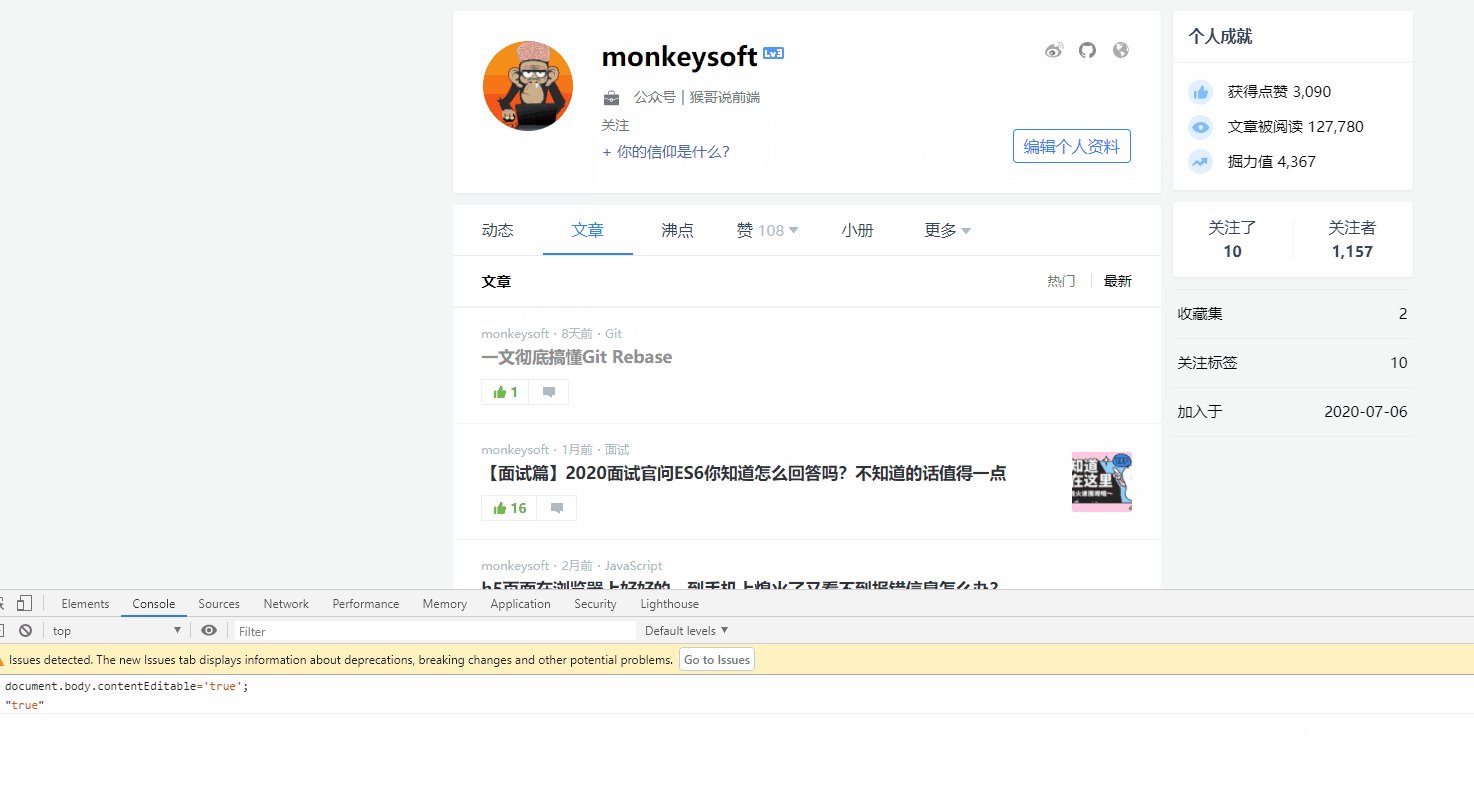
 怎样让网页可编辑 Eli Code Csdn博客 网页可编辑
怎样让网页可编辑 Eli Code Csdn博客 网页可编辑
 Make Any Content Editable With Javascript Wired
Make Any Content Editable With Javascript Wired
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
5 Crazy Hacks Using Inspect Element By Vignesh Rajendran
Javascript Document Body Contenteditable True
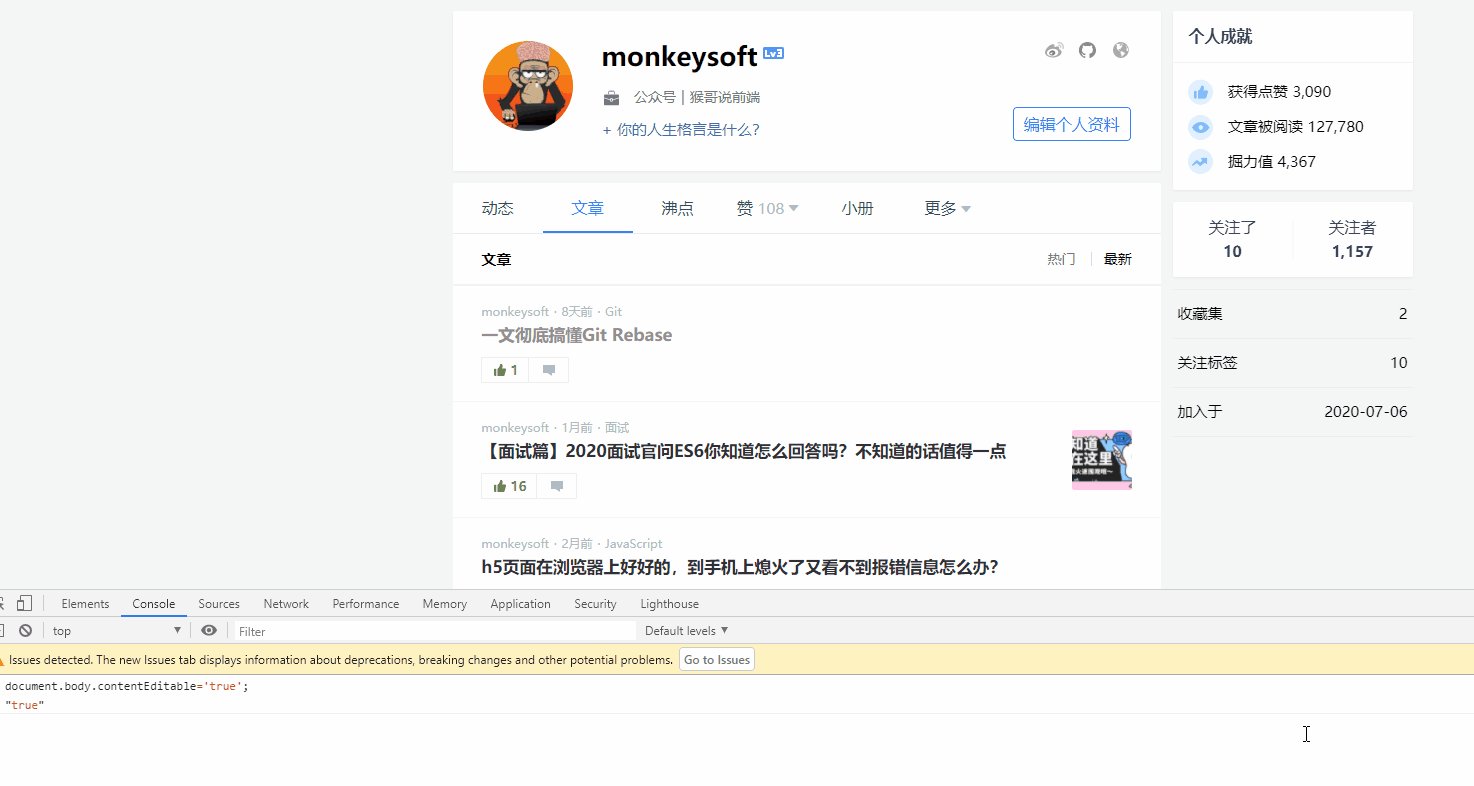
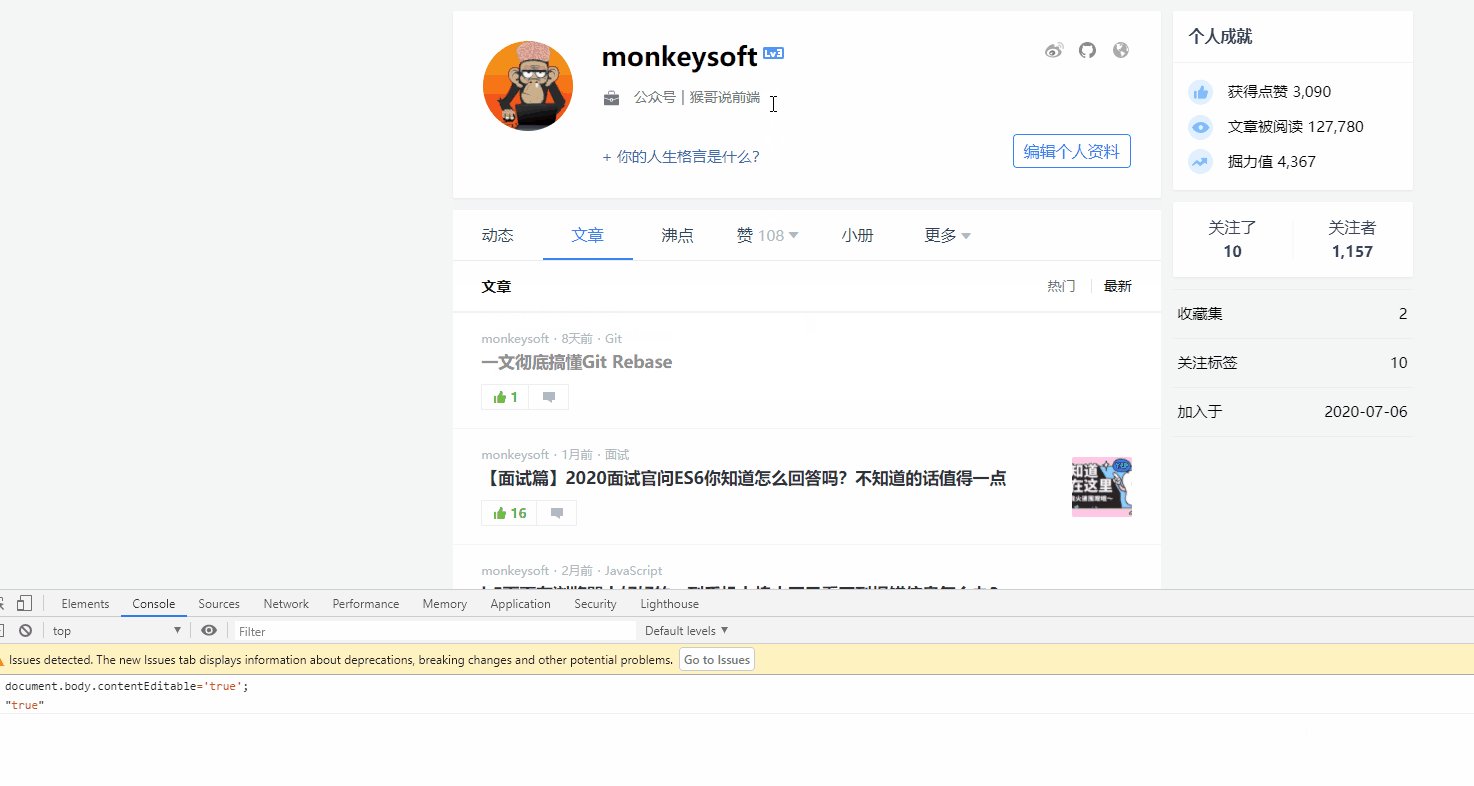
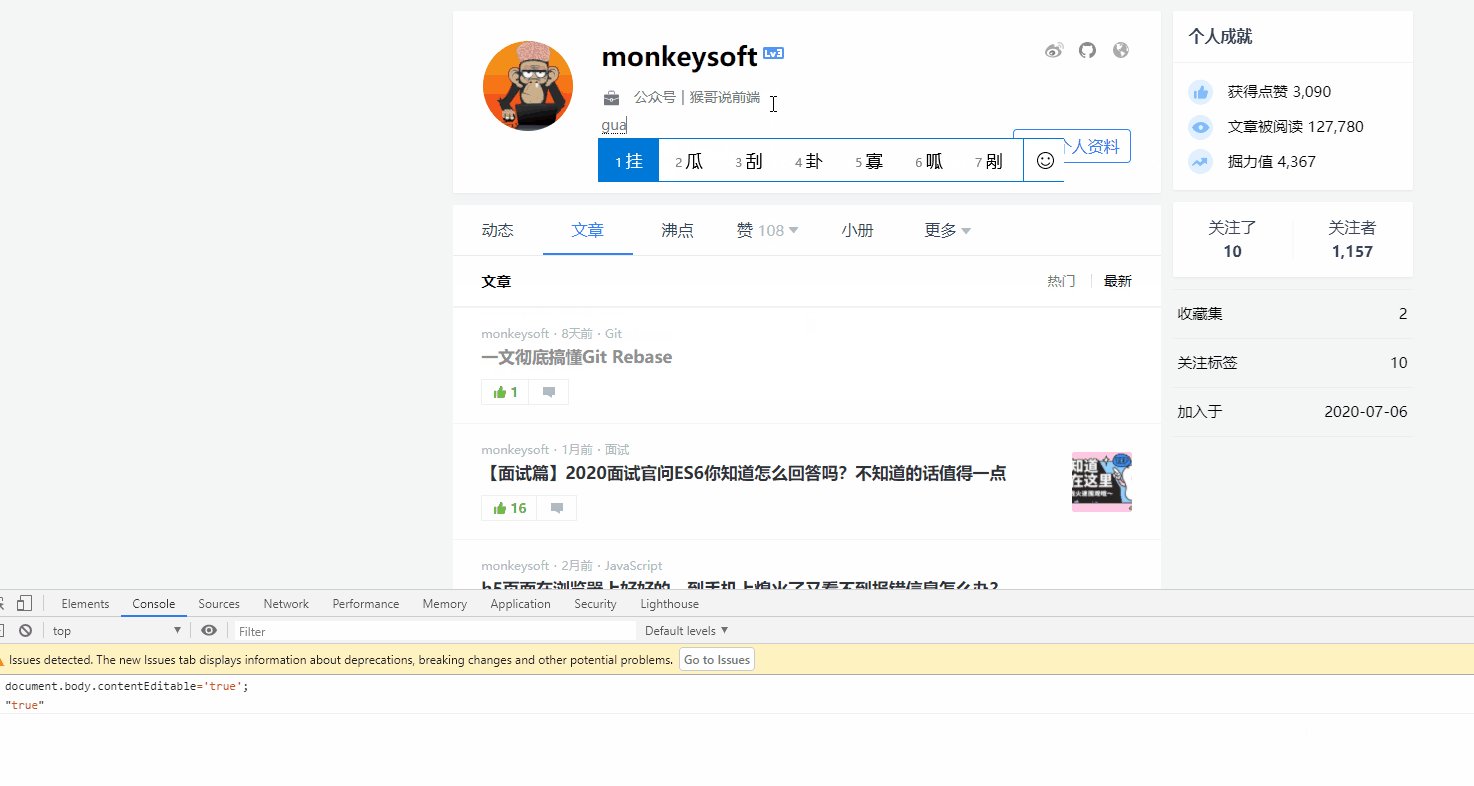
 这些鲜为人知的前端冷知识 你都get了吗 Monkeysoft 博客园
这些鲜为人知的前端冷知识 你都get了吗 Monkeysoft 博客园
 Cool Javascript Effects Ehacking
Cool Javascript Effects Ehacking
0 Response to "22 Javascript Document Body Contenteditable"
Post a Comment