27 What Is The Use Of Function In Javascript
Nov 29, 2015 - Essentially this returns each value ... which is why their use case shows it in a foreach style loop. ... Not the answer you're looking for? Browse other questions tagged javascript function ecmascript-6 or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python ... All the functions in JavaScript can use arguments object by default. An arguments object includes value of each parameter. The arguments object is an array like object. You can access its values using index similar to array. However, it does not support array methods.
 Js Use Built In Formulas In Javascript Finereport Help Document
Js Use Built In Formulas In Javascript Finereport Help Document
Functions are Objects The first thing we need to know is that in Javascript, functions are first-class objects. As such, we can work with them in the same way we work with other objects, like assigning them to variables and passing them as arguments into other functions.

What is the use of function in javascript. An immediately invoked function ... is a programming language idiom which produces a lexical scope using function scoping. It was popular in JavaScript as a method to support modular programming before the introduction of more standardized solutions such as CommonJS and ES modules. Immediately invoked function expressions can be used to avoid variable ... Nov 19, 2011 - In Chrome typeof(obj) === 'function' ... obj instanceof Function is the clear winner. ... Regarding the part: typeof should only be used for checking if variables or properties are undefined. At javascript.info/tutorial/type-detection in the A good use of typeof section and the ... Functions. JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses ( ). Then you have to write the function logic between curly brackets { }
Apr 09, 2020 - Summary: in this tutorial, you’ll learn about the JavaScript Function type, which is the type of all functions in JavaScript. Using this with an arrow function is quite different from using it with any other kind of JavaScript function. An arrow function uses the this value from its enclosing execution context, since it does have one of its own. An arrow function permanently captures the this value, preventing apply or call from changing it later on. Here are some basic things JavaScript is used for: 1. Adding interactive behavior to web pages. JavaScript allows users to interact with web pages. There are almost no limits to the things you can do with JavaScript on a web page - these are just a few examples: Show or hide more information with the click of a button.
Sep 27, 2017 - There are multiple ways to define a function in JavaScript. Two we’ll explore in this article are function declarations, and function expressions · A Function Declaration defines a named function. Think of a declaring a function as equal to declaring a variable. Instead of using var though, you use the ... A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). ... A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses ().
The " this " keyword references the object, which is executing the current function. In another way, every JavaScript function has its reference to its current execution context, called " this ". By execution context, we mean " how the function invokes? Arrow functions, introduced in ES6, provides a concise way to write functions in JavaScript. Another significant advantage it offers is the fact that it does not bind its own this. In other words, the context inside arrow functions is lexically or statically defined. What do we mean by that? 4 weeks ago - This is deprecated as a property of Function. Use the arguments object (available within the function) instead. ... Specifies the function that invoked the currently executing function. This property is deprecated, and is only functional for some non-strict functions.
Arrow functions can have either a "concise body" or the usual "block body". In a concise body, only an expression is specified, which becomes the implicit return value. In a block body, you must use an explicit return statement. var func = x => x * x; var func = (x, y) => { return x + y; }; Copy to Clipboard. The function above ends with a semicolon because it is a part of an executable statement. ... As you have seen in the previous examples, JavaScript functions are defined with the function keyword. Functions can also be defined with a built-in JavaScript function constructor called Function(). ... You actually don't have to use ... By now, the most common use of the $ () function is as synonym for jQuery () in the popular jQuery Javascript framework. It returns a jQuery object (or objects), which includes much more than just a reference to the DOM element. (In jQuery, you can still access the underlying DOM element using.get ().)
Like other programming languages, JavaScript also supports the use of functions. You must already have seen some commonly used functions in JavaScript like alert (), this is a built-in function in JavaScript. But JavaScript allows us to create user-defined functions also. We can create functions in JavaScript using the keyword function. Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function execution If you want to create a function and execute it immediately after declaration, you can use the anonymous function like this: How to add JavaScript to html How ... array is empty or null, or undefined in JavaScript JavaScript Animation JavaScript Design Patterns CanvasJS JavaScript format numbers with commas Currying in JavaScript ... Let's see an example to display the sum of given numbers. <script> var add=new Function("num1","n...
The new function will call the original function using the JS Function.prototype.apply method. The apply method will use the first argument passed to the target function as its context ( this ), and the second array argument of the apply method will be a combination of the rest of the arguments from the target function, concat with the ... Aug 26, 2020 - On the other hand, the arguments are values the function receives from each parameter at the time the function is called. In the case of the say() function, the 'Hello' string is the argument. ... Every function in JavaScript returns undefined, unless otherwise specified. See the following example: Jan 04, 2021 - A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a ...
Jul 20, 2021 - Zero or more names to be used by the function as formal argument names. Each must be a string that conforms to the rules for a valid JavaScript identifier or a list of such strings separated with a comma; for example "x", "theValue", or "a,b". JavaScript's object arguments are references, which means that if a function were to mutate a property on an object or array parameter, that would mutate state that is accessible outside the ... Because this function is fairly verbose and used frequently in JavaScript, the $ has long been used as its alias, and many of the libraries available for use with JavaScript create a $ () function that references an element from the DOM if you pass it the id of that element. There is nothing about $ that requires it to be used this way, however.
JavaScript also has a huge number of inbuilt functions. For example, Math.sqrt() is a function to calculate the square root of a number. In this tutorial, you will learn about user-defined functions. Javascript Web Development Front End Technology Use the super() function to call the constructor of the parent class and access functions on an object's parent class. Example Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options.
Feb 02, 2015 - This is called IIFE (Immediately Invoked Function Expression). One of the famous JavaScript design patterns, it is the heart and soul of the modern day Module pattern. As the name suggests it executes immediately after it is created. This pattern creates an isolated or private scope of execution. JavaScript prior to ECMAScript 6 used ... Function Definition Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. JavaScript has first class functions, ... The concept of using abstractions like functors & higher order functions in order to use generic utility functions to manipulate any number of different ... In JavaScript, a constructor function is used to create objects.
Javascript functions give you a similar advantage. If you need to change the steps in your existing function, you can change them in one place — inside the function — and every other call of the function will use the new steps. Closures are a confusing JavaScript concept to learn, because it's hard to see how they're actually used. Unlike other concepts such as functions, variables, and objects, you don't always use closures conscientiously and directly. You don't say: Oh! Here I will use a closure as a solution. But at the Sep 04, 2008 - Now imagine that the code inside the function wants to reference the global variable 'a' instead of the local one. The global scope is special. In JavaScript, the global scope can be referenced using the name 'window'. The code inside the function can use window.a to reference the global 'a' ...
In JavaScript, if no return value is specified, the function will return undefined. Functions are objects. Define a Function. There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When ... Currying Currying is an advanced technique of working with functions. It's used not only in JavaScript, but in other languages as well. Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well.
 How To Create And Use Sleep Function In Javascript Tutorial
How To Create And Use Sleep Function In Javascript Tutorial
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
What Does The Return Keyword Do In Javascript Quora
 Javascript Functions All You Need To Know Pt 2
Javascript Functions All You Need To Know Pt 2
 Arguments Objects In Javascript Learn About How To Use
Arguments Objects In Javascript Learn About How To Use
 Javascript Basic Functions Berkeley Coding Boot Camp San
Javascript Basic Functions Berkeley Coding Boot Camp San
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Understanding Javascript Function In 5 Minutes Definitive
Understanding Javascript Function In 5 Minutes Definitive
 Beginner Javascript Tutorial 7 Using Parameters With Functions
Beginner Javascript Tutorial 7 Using Parameters With Functions
Use Function As Variable In Javascript

 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Functions Returning Functions In Javascript By Christian
Functions Returning Functions In Javascript By Christian
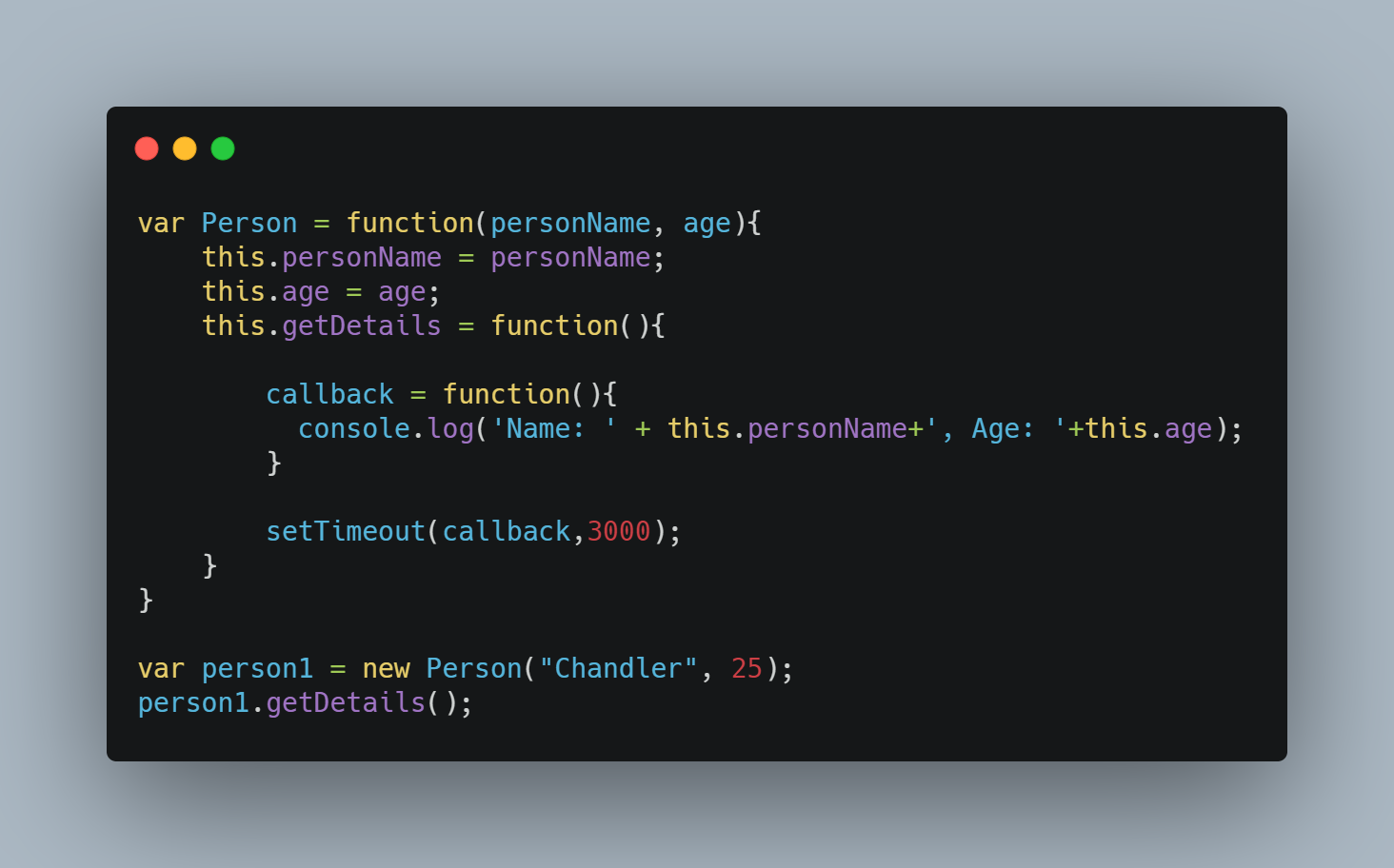
 How This Binds In Regular Functions And Arrow Functions In
How This Binds In Regular Functions And Arrow Functions In
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
 Code The Following Function In Javascript Use Of The Given
Code The Following Function In Javascript Use Of The Given
 Wes Bos On Twitter When Using Javascript Default
Wes Bos On Twitter When Using Javascript Default
 Must Use Javascript Array Functions Part 2 Tutorialspoint Dev
Must Use Javascript Array Functions Part 2 Tutorialspoint Dev
 When To Use Bind Call And Apply In Javascript By
When To Use Bind Call And Apply In Javascript By
 How To Use Arrow Functions In Javascript Es6 Jamstack
How To Use Arrow Functions In Javascript Es6 Jamstack
 Use Php Variable As Javascript Function Parameters Stack
Use Php Variable As Javascript Function Parameters Stack
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode

0 Response to "27 What Is The Use Of Function In Javascript"
Post a Comment