34 Javascript Search Array By Property
How to Find the Min/Max Elements in an Array in JavaScript. There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end. The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf () method. This method searches the array for the given item and returns its index. If no item is found, it returns -1.
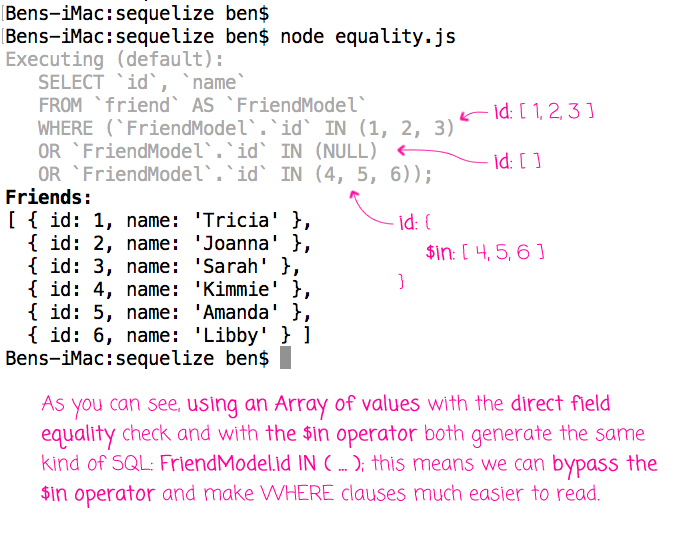
 You Can Use Arrays In Field Equality Checks Within A
You Can Use Arrays In Field Equality Checks Within A
Summary: in this tutorial, you will learn how to use the JavaScript find() method to search for the first element in an array, which satisfies a test. Introduction to the Array find() method. In ES5, to find an element in an array, you use the indexOf() or lastIndexOf() methods. However, these methods are quite limited because they return the ...

Javascript search array by property. JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable. To search for a specific value, arrays provide an indexOf method. The method searches through the array from the start to the end and returns the index at which the requested value was found—or -1 if it wasn't found. To search from the end instead of the start, there's a similar method called lastIndexOf. filter() and reduce() will iterate over all the array items, while find() will be faster. Iterate over an array to count a property of each item. Use reduce() to get a single value out of an array. For example sum the items content.value property:
A JavaScript array's length property and numerical properties are connected. Several of the built-in array methods (e.g., join() , slice() , indexOf() , etc.) take into account the value of an array's length property when they're called. The arr.find () method is used to get the value of the first element in the array that satisfies the provided condition. It checks all the elements of the array and whichever the first element satisfies the condition is going to print. JavaScript program to find if an object is in an array or not : Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6. Loop is not a good option. JavaScript provides a couple of different methods that makes it more ...
Sort an array by a property - Array.sort. When we're done with transforming the objects, we usually need to sort them one way or another. Typically, the sorting is based on a value of a property every object has. We can use the Array.sort function, but we need to provide a function that defines the sorting mechanism. When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well: Searching an array is a common task. In the past we have relied on indexOf and lastIndexOf. As of ES6 there are two new array methods: findIndex and find. Th...
This works fine and returns an object from a nested "structure" by Id. I would like to know if you could suggest a better approach, possible a faster one. <script> var data = { item: [ ... Imagine there are 50 or 100, or 1000 of the object in an array, and the user wishes to list the object that contains a specific keyword. So the code need to search every property to find the value. So below is my code (written in Typescript, but almost same with JS): Likewise, two distinct arrays are not equal even if they have the same values in the same order. The some() method is supported in all major browsers, such as Chrome, Firefox, IE (9 and above), etc. See the tutorial on JavaScript ES6 Features to learn more about arrow function notation.
A primitive value in JavaScript is a string, number, boolean, symbol, and special value undefined. The easiest way to determine if an array contains a primitive value is to use array.includes () ES2015 array method: const hasValue = array.includes(value[, fromIndex]); The first argument value is the value to search in the array. It's important to note that both the includes and indexOf methods use strict equality( '===' ) to search the array. If the values are of different types (for example '4' and 4), they'll return false and -1 respectively. Summary. With these array methods, you don't need to use a for loop to search an array. Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ...
A value in JavaScript can be primitive such as a number or string. Or it can be an object. This tutorial shows you to check if an array contain a value, being a primtive value or object. 1) Check if an array contains a string. To check if an array contains a primitive value, you can use the array method like array.includes() In JavaScript, you will often be working with data that is stored in Arrays. A common task will be searching the array to find if it contains a value (or values) that satisfies certain search criteria. The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true.
Searching in an array of objects can be done in Javascript using a loop, Array.find () or Array.findIndex () methods. Method 1 — Using a Loop You can iterate through the array using a for loop. Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. JavaScript array.length property. The length property returns the number of elements in an array in the form of a 32-bit unsigned integer. We can also say that the length property returns a number that represents the number of array elements. The return value is always larger than the highest array index.
If you need to find the index of a value, use Array.prototype.indexOf (). (It's similar to findIndex (), but checks each element for equality with the value instead of using a testing function.) If you need to find if a value exists in an array, use Array.prototype.includes (). Search should return the object that match the search should return undefined becuase non of the objects in the array have that value should return undefined becuase our array of objects dont have ids 3 passing (12ms) JavaScript: find an object in array based on object's property (and learn about the "find" function) Report this post 💻Rafael Mariano de Oliveira
There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty (propName). The method returns true if the propName exists inside object, and false otherwise. hasOwnProperty () searches only within the own properties of the object. The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array: In javascript Array.find( ) method help us to find the particular value in the array. syntax: Array.find(callbackfunction) Array.find() method runs the callback function on every element present in the array and returns the first matching element. Otherwise, it returns undefined. Find the object from an array by using property
 Javascript Array Flat Code Example
Javascript Array Flat Code Example
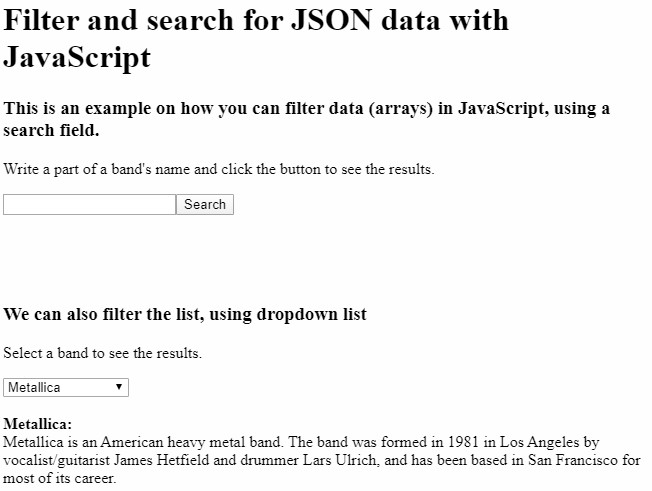
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Api With Nestjs 16 Using The Array Data Type With
Api With Nestjs 16 Using The Array Data Type With
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
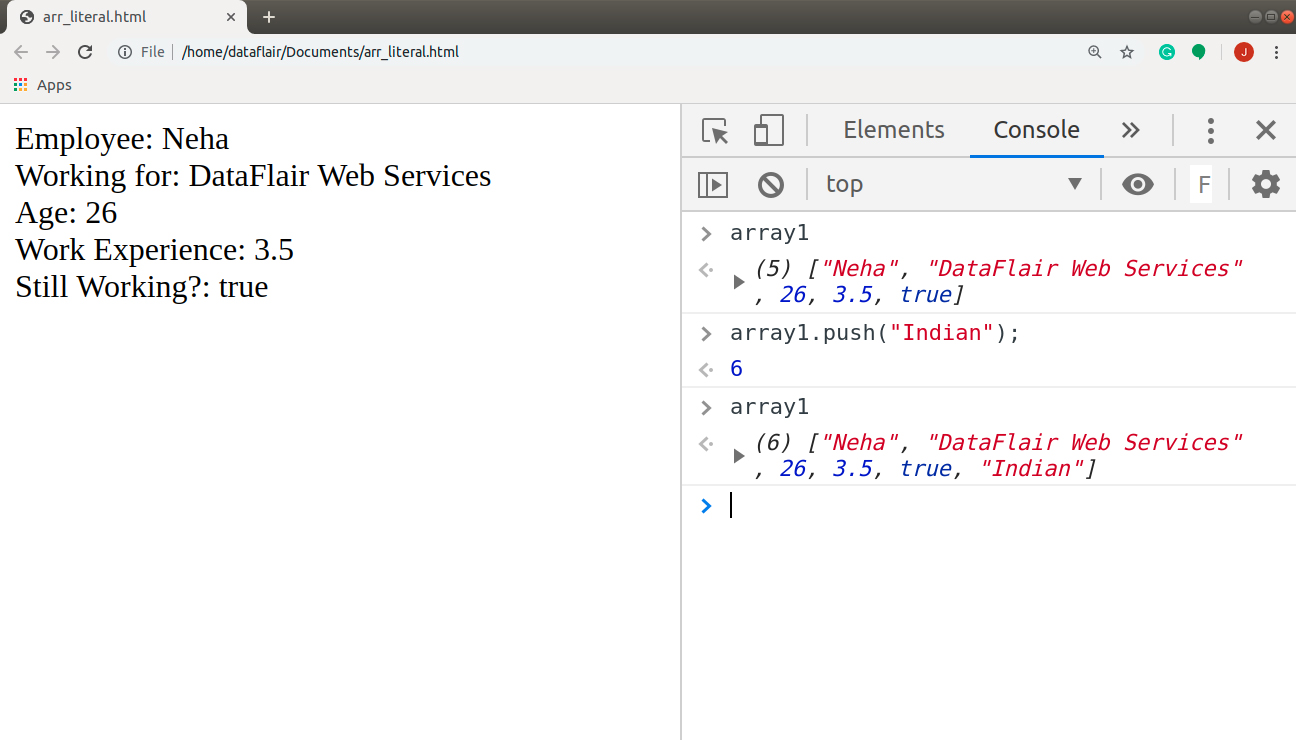
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
Object Doesn Support This Property Method Evolvestar Search
 Array Find Javascript Code Example
Array Find Javascript Code Example
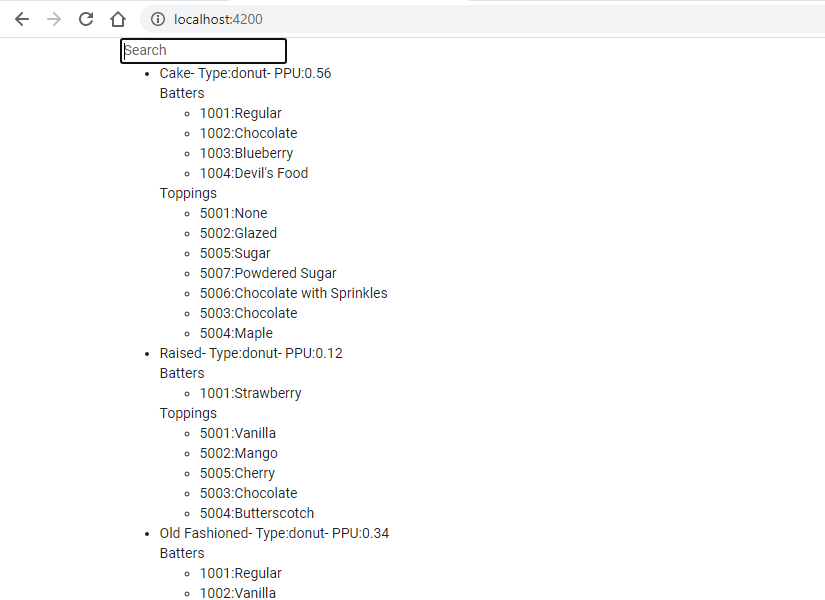
 Filtering An Array Of Nested Arrays And Objects Using Angular
Filtering An Array Of Nested Arrays And Objects Using Angular
 Javascript Group Array By Key Code Example
Javascript Group Array By Key Code Example
 Filter Nested Array Of Objects By Object Property In D3 Js
Filter Nested Array Of Objects By Object Property In D3 Js
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 Find Object By Id In An Array Of Javascript Objects Stack
Find Object By Id In An Array Of Javascript Objects Stack
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
Tracing Javascript S Prototype Chain Alan Storm
 3 Ways To Detect An Array In Javascript
3 Ways To Detect An Array In Javascript
 Javascript Indexof Method Explained With 5 Examples To
Javascript Indexof Method Explained With 5 Examples To
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
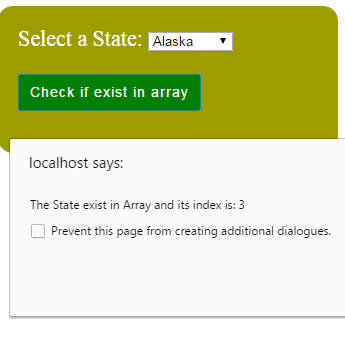
 Katalon Verifying Elements In Array By Property Value Mitch
Katalon Verifying Elements In Array By Property Value Mitch
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Filtering Sorting And Searching In Arrays With Vue Js By
Filtering Sorting And Searching In Arrays With Vue Js By
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 How To Move An Array Element From One Array Position To
How To Move An Array Element From One Array Position To
 Find An Object In Array Get Help Vue Forum
Find An Object In Array Get Help Vue Forum
 React Js Search Filtration On The Array Of Objects Stack
React Js Search Filtration On The Array Of Objects Stack

0 Response to "34 Javascript Search Array By Property"
Post a Comment