33 Javascript Function Return Object Undefined
Definition and Usage The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. A factory function is any function which is not a class or constructor that returns a (presumably new) object. In JavaScript, any function can return an object. When it does so without the new…
 How To Solve Typescript Possibly Undefined Value
How To Solve Typescript Possibly Undefined Value
Aug 21, 2017 - Every function in JavaScript returns undefined unless otherwise specified. To test this, we’ll just create an empty function, then invoke it:

Javascript function return object undefined. Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. Undefined is Not Null JavaScript objects, variables, properties, and methods can be undefined. In addition, empty JavaScript objects can have the value null. This can make it a little bit difficult to test if an object is empty. Functions are executed when they are called. This is known as invoking a function. Values can be passed into functions and used within the function. Functions always return a value. In JavaScript, if no return value is specified, the function will return undefined. Functions are objects.
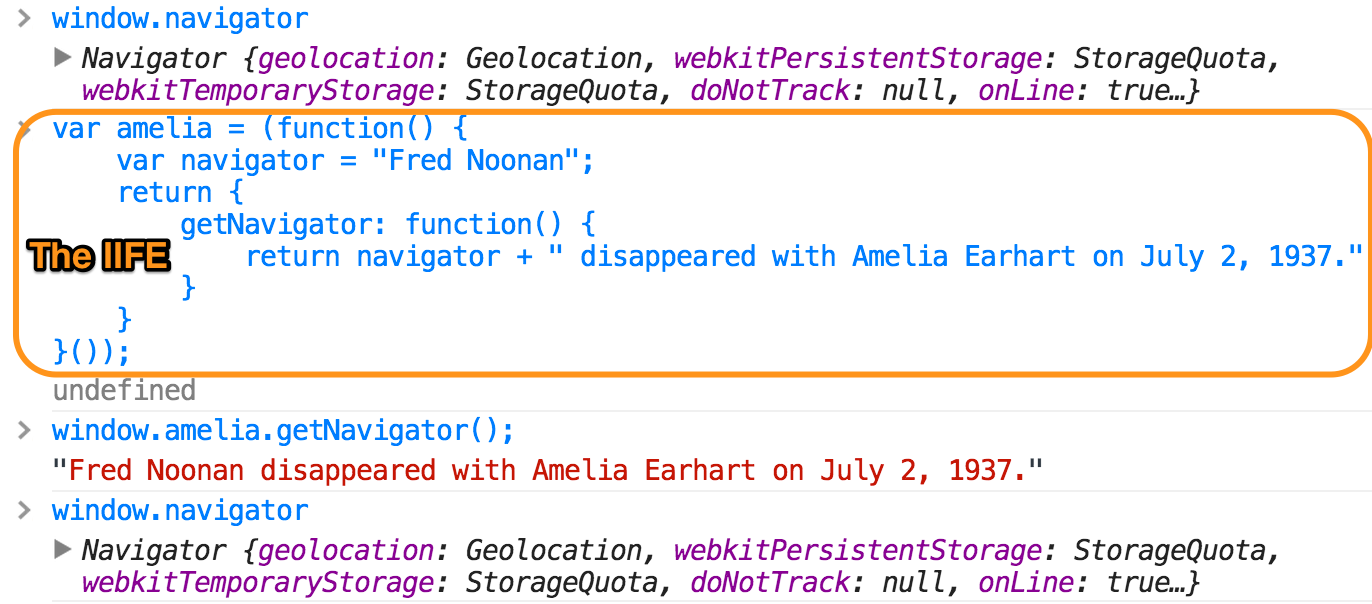
When the separated logInfo is invoked as a function, this is global object or undefined in strict mode (but not myCat object). So the object information does not log correctly. 👍 A function bounds with an object using .bind() method (see 6.). If the separated method is bound with myCat object, the context problem is solved: A function returns undefined if a value was not returned. Note: While you can use undefined as an identifier (variable name) in any scope other than the global scope (because undefined is not a reserved word), doing so is a very bad idea that will make your code difficult to maintain and debug. In JavaScript, most functions are both callable and instantiable: they have both a and [[Construct]] internal methods. As callable objects, you can use parentheses to call them, optionally passing some arguments. As a result of the call, the function can return a value. var player = makeGamePlayer("John Smith", 15, 3);
If a property with the same name exists on the object's prototype chain, then, after deletion, the object will use the property from the prototype chain (in other words, delete only has an effect on own properties). Any property declared with var cannot be deleted from the global scope or from a function's scope. Jan 20, 2021 - The JavaScript find () method is used to returns a value of the first element in an array that satisfied the provided testing function, otherwise the return will be undefined. The map() method does not execute the function for array elements without values. Definition and Usage. Mar 21, 2019 - Tell us what’s happening: I am supposed to, “Modify the function abTest so that if a or b are less than 0 the function will immediately exit with a value of undefined.” but when I do the code one way it returns two values undefined and when I switch it around then everything runs but ...
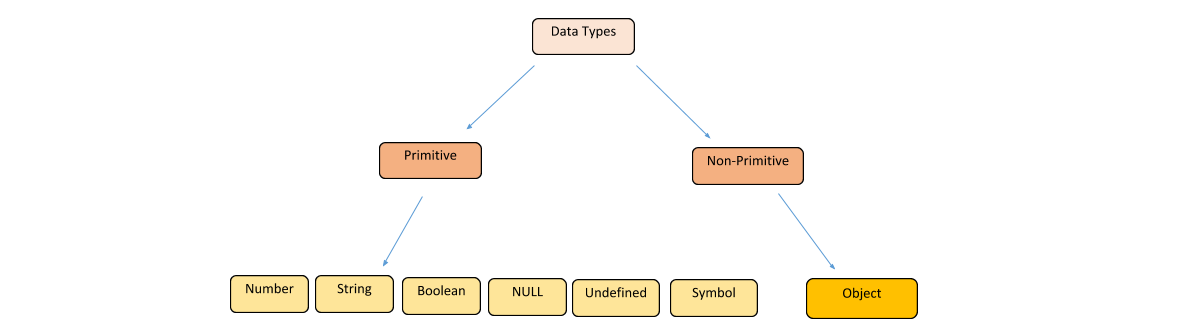
In JS we have primitive data types and object data types: Primitives are boolean, number, string, null, undefined while Objects are Objects, Array, Function, RegExp, Date. So if the right or left... Jul 31, 2018 - Inorder to assign the returning value/object of a function(in this case doSomething, it should have a return statement. Else the function returns nothing, so when you assign that to val, it is still undefined. May 01, 2020 - The problem is that this in setName does not refer to the human object like you would think. Although you are invoking it from within your object, the computer only sees it as: ... When there is no identifier before a function call (i.e. obj.foo()) , JavaScript assumes it is being called by ...
Q18. Which method converts JSON data to a JavaScript object? Q19. When would you use a conditional statement? Q20. What would be the result in the console of running this code? Q21. Which Object method returns an iterable that can be used to iterate over the properties of an object? Q22. What will be logged to the console? Q23. In the above example, a function Sum does not return any result but still we try to assign its resulted value to a variable. So in this case, result will be undefined. If you pass less arguments in function call then, that parameter will have undefined value. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
Oct 04, 2018 - Tell us what’s happening: None of the red, circled white x’s are being checked off even though I am confident I have met the task’s requirements. Is the website currently glitched? Should I clear cookies or wait for an update? Is this user error? Your code so far // Example var sum = ... Apr 22, 2020 - When do we need to return a value in a function? retun statement returning a value it turns to undefined ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Which is not an example of a JavaScript ... 17/9/2019 · Let’s look at how it would work with an arrow function: This code results in the same outcome ( undefined) for two reasons: JavaScript uses curly brackets { } for both block statements and object literals. Prettier can help you catch this error if you have semicolons turned on.
{name:'John',age:34}.constructor // Returns function Object() {[native code]} ... Undefined. In JavaScript, a variable without a value, has the value undefined. The type is also undefined. Example. let car; // Value is undefined, type is undefined. Try it Yourself » ... The typeof operator for undefined value returns undefined. Hence, you can check the undefined value using typeof operator. Also, null values are checked using the === operator. Note: We cannot use the typeof operator for null as it returns object. You seem to not understand how the map method works. The function supplied to it expects you to explicitly return a value during each iteration to be assigned to the same index in a new array. Since you do not return a value, the value undefined gets returned instead, so the final array just has a bunch of undefined values. MDN Web Docs.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: 3 weeks ago - Accessing a non-existing property of an object returns undefined · Accessing a out-of-bounds array eelement returns undefined · A function without return statement or with return statement but without expression returns undefined ... Primitive vs. Reference Values ... The JavaScript Tutorial ... The JavaScript specification says about null: null is a primitive value that represents the intentional absence of any object value. If you see null (either assigned to a variable or returned by a function), then at that place should have been an object, but for some reason, an object wasn't created.
Apr 04, 2021 - Here the value of this inside makeUser() is undefined, because it is called as a function, not as a method with “dot” syntax. The value of this is one for the whole function, code blocks and object literals do not affect it. So ref: this actually takes current this of the function. We can rewrite the function and return ... So, I'm making a chrome extension ... the objects from chrome's storage using a function. I want that function to return their values so I can use them to determine what the script will be doing, but every time I try, the values are just being returned ad 'Undefined'... Jul 20, 2021 - The return statement ends function execution and specifies a value to be returned to the function caller.
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. A JavaScript object is a collection of properties where each property has a name and a value, similar to Hash, Map, or Dictionary in other languages. The name of a property can be any string, including an empty string. The value can be any value, such as a string, Boolean, number, and null, but it cannot be undefined. The object's properties can be defined even after you start using the object. Nov 19, 2020 - How to Check for Undefined in JavaScript. The typeof keyword returning "undefined" can mean one of two things: the variable is the primitive undefined, or the variable has not been….
A Proxy is created with two parameters:. target: the original object which you want to proxy; handler: an object that defines which operations will be intercepted and how to redefine intercepted operations.; For example, this code defines a simple target with just two properties, and an even simpler handler with no properties: In JavaScript, typeof null is an object which gives a wrong impression that, null is an object where it is a primitive value. This result of typeof null is actually a bug in the language. There was an attempt made to fix it in past but it was rejected due to the backward compatibility issue. The type of an undeclared variable is undefined May 22, 2017 - I have checked how many times the recursive calls happened; they actually happened two times. I logged the values of xVal in those two different calls, and they display 121 and 11. I am really confused here about why this function is currently returning undefined.
May 26, 2018 - In a JavaScript program, the correct way to check if an object property is undefined is to use the typeof operator. typeof returns a string that tells the type of the operand. It is used without parentheses, passing it any value you want to check: ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Why is my function returning "undefined" instead of boolean. Why is my function returning "undefined" instead of boolean [Answered] RSS. 3 replies Last post Feb 14, 2020 12:22 PM by PatriceSc ‹ Previous ... 19/3/2014 · Essentially it's an object that takes the input of 3 text boxes and concatenates them into a string.. or that's what it should do. Student.toString returns as undefined or "Uncaught TypeError: Property 'Student' of object [object Object] is not a function" when it should be last name, first name and then id number.
Generates a schema object that matches an object data type (as well as JSON strings that have been p ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/Why is my function returning “undefined” instead of boolean Aug 02, 2020 - The variables are not exposed to ... undefined · Moving the variables as close as possible to their usage place increases the code readability · High cohesive chunks of code are easier to refactor and extract into separate functions, if necessary ... When accessing a non-existing object property, JavaScript returns ...
May 01, 2020 - As shown the code returns undefined below the error message. As I understand it an if statement runs a block if the condition is true, in the given case all conditions are false therefore it should run the final ‘else’ block… which only prints a message to console and does not ask the ...
 Pass Object As Argument Javascript Code Example
Pass Object As Argument Javascript Code Example

 Understanding Javascript S This Different Types Of Function
Understanding Javascript S This Different Types Of Function
 Arrow Functions Return Rules In Javascript By Bunlong Medium
Arrow Functions Return Rules In Javascript By Bunlong Medium
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
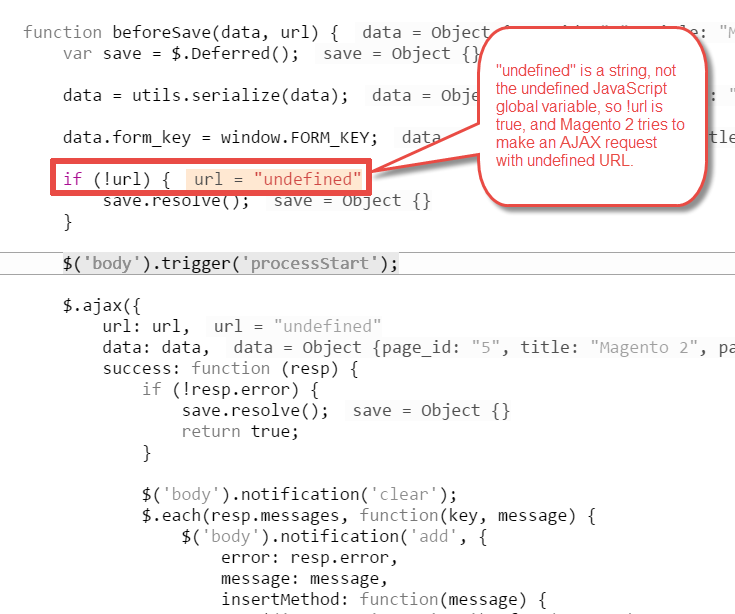
 The Beforesave Method In App Code Magento Ui View Base Web
The Beforesave Method In App Code Magento Ui View Base Web
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 What Are The Different Data Types In Javascript Edureka
What Are The Different Data Types In Javascript Edureka
 Why Does Typeof Array With Objects Return Object And Not
Why Does Typeof Array With Objects Return Object And Not
 Seven Javascript Quirks I Wish I Had Known About
Seven Javascript Quirks I Wish I Had Known About
 Ecmascript 6 Arrow Function That Returns An Object Stack
Ecmascript 6 Arrow Function That Returns An Object Stack
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 How To Check For Undefined In Javascript
How To Check For Undefined In Javascript
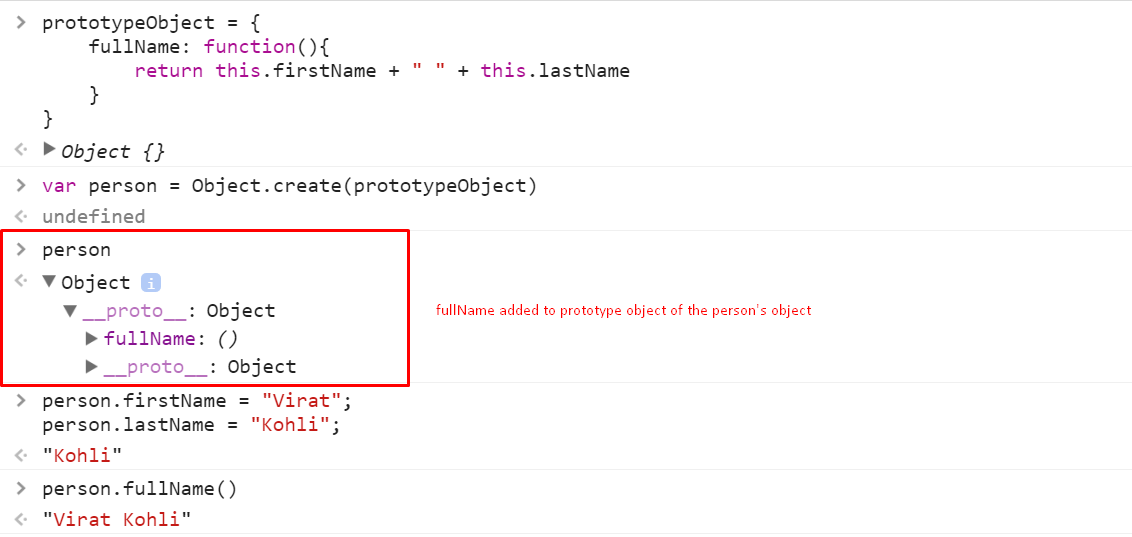
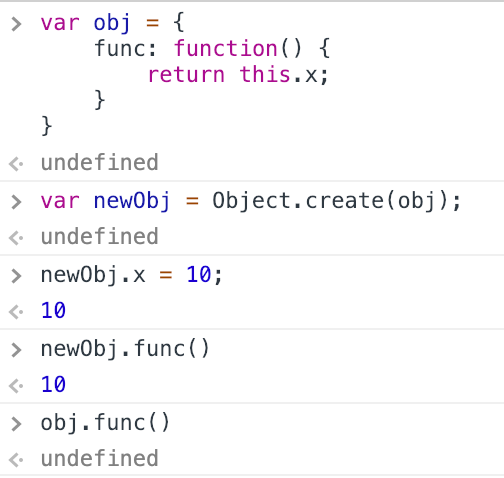
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
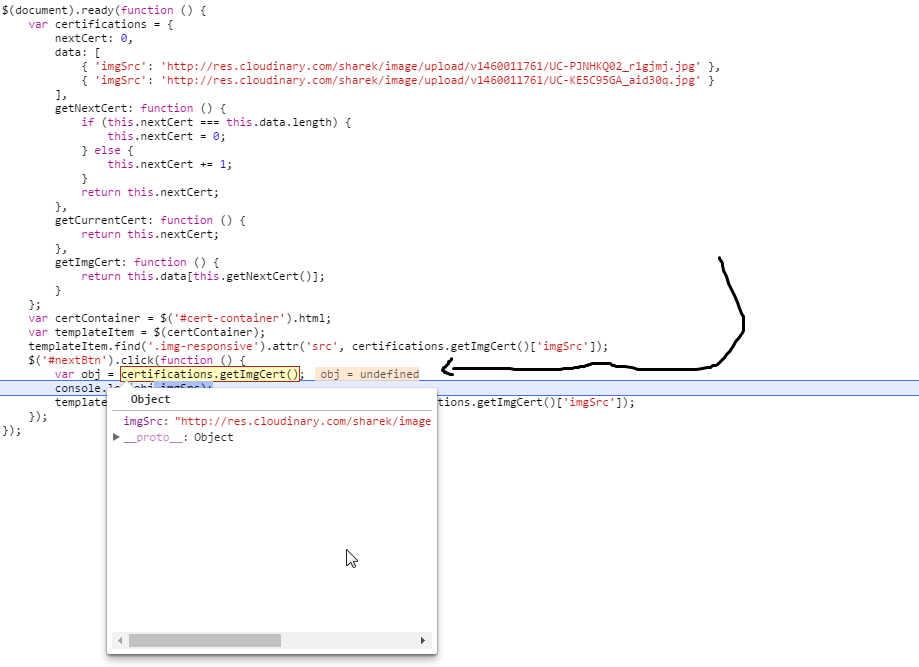
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Javascript Function Return Object Which Contains 3 Function
Javascript Function Return Object Which Contains 3 Function
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Function In Js Object Executed Successfully But Getting Alert
Function In Js Object Executed Successfully But Getting Alert

 Javascript Function Class Object Returning Undefined Stack
Javascript Function Class Object Returning Undefined Stack
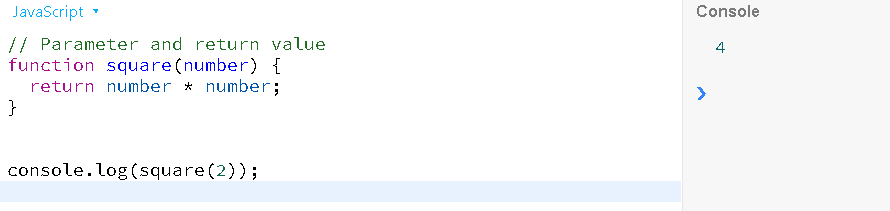
 Javascript Lesson 17 Return Keyword Geeksread
Javascript Lesson 17 Return Keyword Geeksread
 Javascript Tutorial Typeerror And Referenceerror Issues With Object
Javascript Tutorial Typeerror And Referenceerror Issues With Object
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Parameter Complex Object Is Coming Into Javascript Function
Parameter Complex Object Is Coming Into Javascript Function
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Javascript Undefined Object Even It Shows Data When Checking
Javascript Undefined Object Even It Shows Data When Checking
 Typeof And Instanceof Programmer Sought
Typeof And Instanceof Programmer Sought


0 Response to "33 Javascript Function Return Object Undefined"
Post a Comment