27 Nested If Statements Javascript
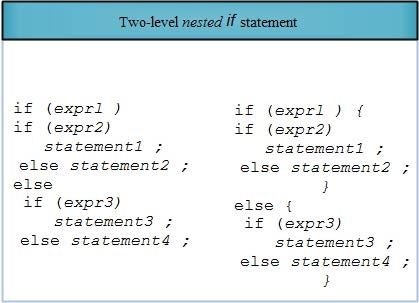
Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: Introduction to Nested if in JavaScript In every programming language, we use multiple conditional statements that are supported by that language. In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions.
 Nested If In Javascript Examples And Code Implementation Of
Nested If In Javascript Examples And Code Implementation Of
In this video I show you how to put one if statement inside of another. This is called nesting if statementsDon't forget to subscribe:http://www.youtube /...

Nested if statements javascript. Sep 17, 2018 - This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Look at condition 2 below to see how we do it: May 23, 2017 - But I am not getting the intended result if more than one if else is been deployed. ... First, you don't need break statements, they're useless in this context. Second, you don't need to nest and, in fact, you shouldn't since checking of a and b is independent of each other: May 12, 2017 - I have multiple conditions to check. I have to add icons based on the conditions, Then I need to change the background color based on some other set of conditions. I am using if statement. This is my
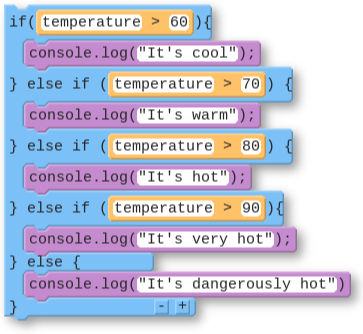
A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch. http://access2learn /tutorial/javascript/intermediate-javascript/ This intermediate level JavaScript solution comes from where you need to have an If-Else... The requirements of this app are as follows: Grade of 90 and above is an A. Grade of 80 to 89 is a B. Grade of 70 to 79 is a C. Grade of 60 to 69 is a D. Grade of 59 or below is an F. Below we will create a simple set of if, else, and else if statements, and test them against a given grade. grades.js.
11/1/2019 · Nested if/then statements are common in all programming languages, not just JavaScript. Novice programmers often use multiple if/then or if/else statements rather than nesting them. While this kind of code will work, it will quickly become verbose and will duplicate conditions. The other concept is nesting if statements. The if and if-else statements can be nested, meaning they can be used inside another if or else statement. Every else statement corresponds to its closest preceding if statement. Always use the curly braces to avoid ambiguity and to make your code more readable. May 24, 2017 - Its my understanding that you can stack multiple nested if statements so that you can validate a users input on a form. I have tried to combine two nested if statements so that I can check a users ...
11/5/2015 · This gives a good comparison between the parser ignoring the 2nd check with the && operator and nesting the checks. In my test, using inline && is actually slightly faster than nested ifs (but only about ~0.1%) – Mark Sep 1 '18 at 0:07 As a mentioned, some JavaScript developers use nested if else statements to make code more readable. This may work in theory. In reality, it is very easy to go over the edge. You nest one if statement then another and, before you realize it, you have a deep chain of if statements that make your code harder to work with instead of easier. 25/12/2013 · If numberHands > 1 then it's by definition > 0 as well. If numberHands > 2 then it's by definition > 1 and > 0 as well. The proper syntax of a nested if statements would be. if (condition) { doSomething (); if (anotherCondition) { doSomethingElse (); …
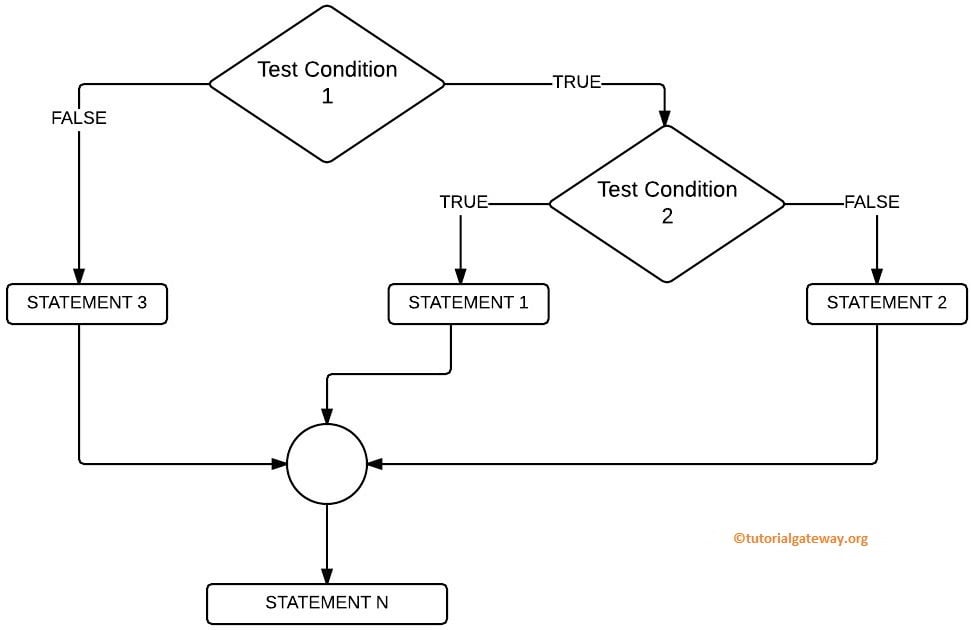
By doing this, we have one less level of nested statement. This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Examine the JavaScript Nested If code that tests a combination of conditions to solve a problem as documented in a flowchart. Use Notepad++ to write JavaScript code that includes a Nested If statement. 20/7/2020 · Difference Between Nested if and sequence of JavaScript if statements: The nested if statement may contain multiple JavaScript if statement s that may be nested up to any level. Some JavaScript if statements are executed while others may be skipped. In a sequence of JavaScript if statements, multiple if statements are written one after the other.
As you can see, reading the code for this conditional is might seem easier in JavaScript. Nested if statements. If one ||logic:if then|| block is placed inside another, then each condition for checking the random number is placed in its own ||logic:if then||. This give the same result as before with the two conditions in the ||logic:if then||. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! 8/2/2021 · Nested if statements JavaScript used to get multiple possible outcomes. the if-else statement only supports two blocks but it can be used as many times as you like to increase the possible outcomes. Nested if statements JavaScript example code
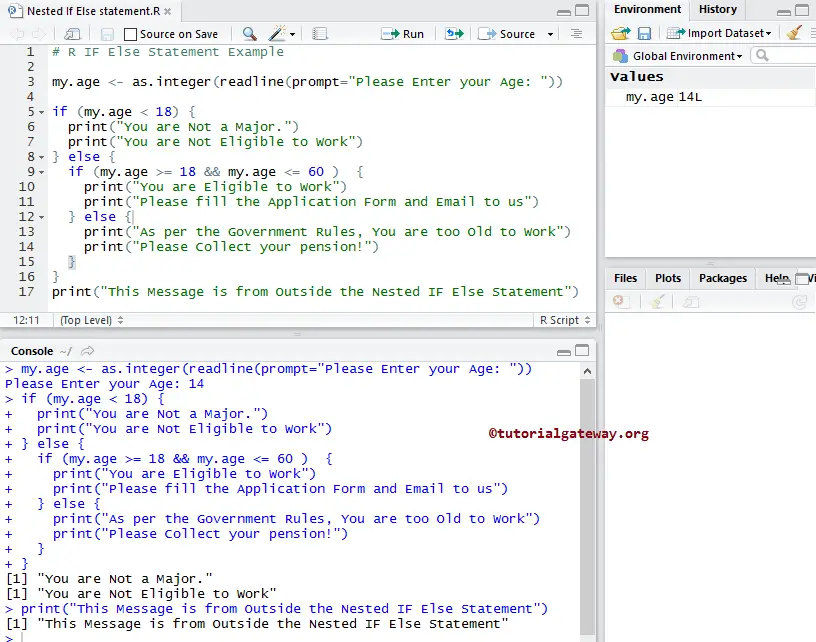
The linear nested if statement allows us to do many things like testing one variable for many options, and range testing. It uses a new key concept in programming: else if. Here's how it's used. Very frequently, we will also have an else statement at the end. If else statements are an important part of a Javascript developer's toolbox, but they add complexity to code, so you should always follow best practices when using them. Whether you use simple binary choices or complex chains with nested statements, there is no limit to the logic you can implement with if statements. 11/12/2015 · In this JavaScript Nested If statement example, If the person age is less than 18 then he is not eligible to work. If the person age is greater than or equal to 18 then first condition fails, it will check the else statement. Within the Else statement, there is another if condition called Nested If.
An if statement is a conditional statement, as the name implies. Conditional statements are used very often in code. Conditional statements are used to execute specified actions only if a provided condition (or set of conditions) is met. JavaScript has three types of conditional statements: JavaScript supports the nested loop feature, where a loop is present inside another loop. A loop can have one or number and/or n nested level of loops defined inside another loop. For each outer loop, the inner loop gets to execute. Apr 02, 2021 - The JavaScript if statement is a conditional statement used to execute or to ignore certain statements of the program/script on conditional basis.
Jan 26, 2012 - Quick question: is this kind of nesting possible? An if statement first passing a switch and then another if statement so it won't affect other values that were not caught on switch? var cookie = ... A guide to JavaScript if and else statements. Learn how you can control the flow of your code execution using both if and else statements. Code examples included. ... Multiple nested if statements will increase the complexity level of your code and may even make it hard to read. Nested if Statements. Often in your JavaScript code, you will need to make other decisions in the command blocks that are run by if or if...else statements. You can make these further decisions with other if or if...else statements. These additional if and if...else statements, within an if or if...else statement, are called nested if statements. If you use else statements in nested situations ...
A nested if statement is an if-else statement with another if statement as the if body or the else body. Jan 03, 2016 - How can we improve and make a more efficient nested if statement in javascript? Nested if-else. Using nested if-else we can use check several cases, let us demonstrate nested if-else with following example: We generally use JS in Web application Development where we need to make decisions as per the situation.
In JavaScript if statements don't evaluate to values. In order for an if statement in JavaScript to do anything useful, it must cause a side-effect or return a value from the containing function. java2s | © Demo Source and Support. All rights reserved Apr 02, 2021 - nested-if: A nested if is an if statement that is the target of another if or else. Nested if statements means an if statement inside an if statement. Yes, JavaScript allows us to nest if statements within if statements. i.e, we can place an if statement inside another if statement. Syntax:
nested-if: A nested if is an if statement that is the target of another if or else. Nested if statements means an if statement inside an if statement. Yes, JavaScript allows us to nest if statements within if statements. i.e, we can place an if statement inside another if statement. Syntax: The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Unconditionally Refactoring Nested If Statements For Cleaner
Unconditionally Refactoring Nested If Statements For Cleaner
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch


 Multiple If Statements Javascript Code Example
Multiple If Statements Javascript Code Example
 Juls His Blog My Semester At Tec Guadalajara
Juls His Blog My Semester At Tec Guadalajara
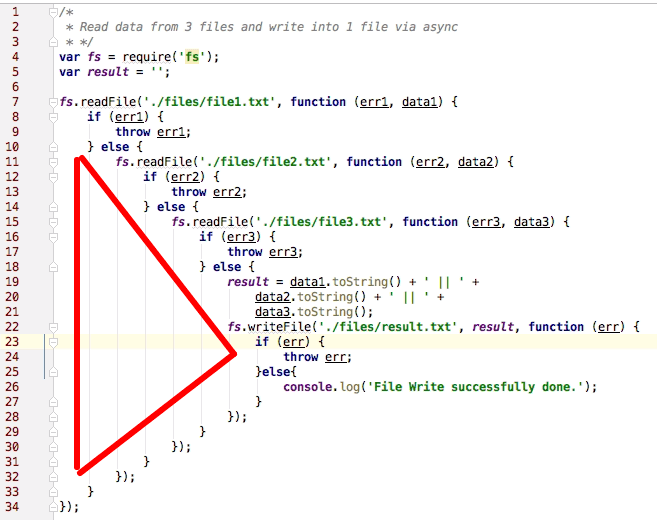
 So You Re In If Else Hell Here S How To Get Out Of It
So You Re In If Else Hell Here S How To Get Out Of It
 Javascript Nested If Statements
Javascript Nested If Statements
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Nested If Else In R Programming
Nested If Else In R Programming
:max_bytes(150000):strip_icc()/GettyImages-597182683-58d9253a5f9b58468382bd20.jpg) Javascript Nesting If Statements
Javascript Nesting If Statements
 What Happens If I Nest If Statements Python Codecademy
What Happens If I Nest If Statements Python Codecademy
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
How To Write A Nested If Statement In Excel Mba Excel
 C If Else With Examples Learn C Programming
C If Else With Examples Learn C Programming

 Javascript Multiple If Statements Not Good Alternative
Javascript Multiple If Statements Not Good Alternative
Understanding Python If Else Statement
 Nested If Statements In C Language Computer Notes
Nested If Statements In C Language Computer Notes
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Javascript 11 Multiple If Statements
Javascript 11 Multiple If Statements

0 Response to "27 Nested If Statements Javascript"
Post a Comment