21 Html Css Javascript Web Development
Whether if you are aiming for a career as a web developer of you are a freelance web designer who wants to master front end development, this course is what you've been looking for. Being the building blocks of the world wide web, HTML, CSS and Javascript are fundamental skills for any IT professional. Learn to code and create your own web pages using HTML, CSS, and JavaScript in this interactive web development course for beginners. Instead of watching tedious videos and wondering how to translate those videos into real code, you'll be practicing what you learn through interactive, test-based exercises within minutes. Along the way, you'll have the chance to produce functional modules ...

5/11/2018 · RubyMine is a premium web development IDE and while you will be able to get a free trial, this IDE isn’t free of charge. However, if you are a Ruby enthusiast, it is definitely worth checking out. That being said, Ruby isn’t the only programming language this IDE supports. It also supports CoffeeScript, CSS, HAML, HTML, JavaScript, LESS etc.

Html css javascript web development. Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript. Responsive Web Design is used in all types of modern web development. ECMAScript 5 (JavaScript 5) is supported in all modern browsers. Take a good look at it, especially the new array functions. JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet ... 11/8/2021 · As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though.
Last, JavaScript is the most complicated language as compared to the HTML and CSS, which is used on web development supported by all browsers substantially. It is the JavaScript which enables the developers in designing the interactive sites. Addition to this, it facilitates the browsing defaulted control and … For every website to be designed, HTML (HyperText Markup Language) is a must. This is the skeleton of a website. Without it, no website can run. CSS (Cascading Style Sheets) adds beauty to that website and JavaScript adds the brain to allow the functioning of that website. HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge)
About this unit. Learn how to use HTML and CSS to make webpages. HTML is the markup language that you surround content with, to tell browsers about headings, lists, tables, etc. CSS is the stylesheet language that you style the page with, to tell browsers to change the color, font, layout, and more. HTML and CSS. 0:00:00 [MUSIC] 0:00:17 BRIAN YU: All right, welcome, everyone, to Web Programming 0:00:19 with Python and JavaScript. 0:00:21 My name is Brian Yu. 0:00:22 And in this course, we'll dive into the design and implementation 0:00:25 of web applications. 0:00:26 In lectures, we'll have an opportunity to discuss and explore 0:00:29 ... • A Right-brained (Creative) Person A Web Developer • Brings the website mock-up to life on the Internet (development side of website) • Develops the website and hosts on a web server • Has Web Development Skills: HTML, CSS, JavaScript, PHP, Perl, Python, Java, Ruby • A Left-brained (Logical) Person Gain Web Development skills to ...
CSS positioning. Working with Hyperlinks and making it look good. CSS Pseudo Class. Course covers everything you need to know about JavaScript. explore how to write JavaScript basics. Data types the building blocks of coding. Using Variables to hold data. Functions invoking blocks of code. JavaScript operators and assignment syntax. What you'll learn HTML (Lecture and code demonstration) CSS (Lecture and code demonstration) JavaScript (Lecture and code demonstration) Integrating HTML,CSS and JavaScript to make a simple website After analyzing the current market of Profitable Skills we were able to conclude that web development is a profitable that is easy to learn and will benefit the … This course will provide the basic knowledge & understanding of HTML, CSS, JavaScript. Furthermore, for the benefit of the students, we have included a simple web development project where you can apply the HTML, CSS, and JavaScript knowledge that you learned to create a simple rock paper scissors game.
Source Code & Notes: https://codewithharry /videos/web-development-in-hindi-1 This video is a part of this Complete Web Development in Hindi Course Play... A front-end developer architects and develops websites and applications using web technologies (i.e., HTML, CSS, DOM, and JavaScript), which run on the Open Web Platform Typically, a person enters into the field of front-end development by learning to develop HTML, CSS, and JavaScript which commonly runs in a web browser. This course is a complete beginner to advance course with each section categorized by its tool phases describing it utilization and management, you will learn from the basis of web development to building a dynamic functioning website from scratch using HTML, CSS and JAVASCRIPT.
Web-development 2 months Course, Learn HTML, CSS, Javascript and also get a chance to pursue Microsoft MTA developer Certificate in this Certified Boot Camp Program Now that you understand how it works, and the "3 Friends" here are three things to remember about HTML CSS and JavaScript. They make up what is called front-end web development. Front-end web development is what you see when you land on a page, as opposed to back-end web development is actually what makes an application on the web work. 2. A good understanding of HTML, its features, support, and scripting capabilities, makes a solid foundation on which to build your development skills. Once you have mastered creating the basic structure of a website with HTML, you can add style with Cascading Style Sheets (CSS), which enables you to make your websites more attractive by adding a ...
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web pages with HTML and CSS. We will then advance to learning how to code our pages such that its components rearrange and resize themselves automatically based on the size of the user’s screen. Welcome to the HTML, CSS and JavaScript - Complete Guide For Beginners course. This course will be your gateway to learn web design with HTML5, CSS3 with a step-by-step approach. We can assure you that only this course will enough for you to learn HTML and CSS from scratch to intermediate.
JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. This course introduces HTML, JavaScript and CSS as programming and markup languages that are used to create web applications. The learner will gain experience with each language individually and then combine them together to create compelling web application solutions. CSS (Cascading Style Sheets) is a language for styling the webpage. We can change the appearance and the layout of the webpage by using CSS. We can also define how a website's view changes in...
This course will provide the basic knowledge & understanding of HTML, CSS, JavaScript. Furthermore for the benefit of the students we have included a simple web development project where you can apply the HTML,CSS and JavaScript knowledge that you learnt to create a simple rock paper scissors game. HTML and CSS are two pillars of web development, they are used to create web pages you see every day. HTML provides the structure to your web page and CSS provides them the style to look better. If... HTML, CSS, PHP & JavaScript - The Website Designing. Software engineering has always been said to be both art and science conglomerated together. The evolution of computers has seen the development of a large number of programming languages. There are loads of web programming languages that can be confusing especially to the newbies.
 Free Web Development Courses Html Css Js Php Mysql
Free Web Development Courses Html Css Js Php Mysql
 Download Learn Html Css Amp Javascript Web For Development Free
Download Learn Html Css Amp Javascript Web For Development Free
![]() Html5 Css3 Js Icon Set Web Development Logo Icon Set Of Html
Html5 Css3 Js Icon Set Web Development Logo Icon Set Of Html
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Introduction To Web Development Html Css Javascript Cursusa
Introduction To Web Development Html Css Javascript Cursusa
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Web Development Html Css Amp Js A 2020 Beginner To Advance
Web Development Html Css Amp Js A 2020 Beginner To Advance
 Udemy Learn Html Css Javascript For Web Development Free
Udemy Learn Html Css Javascript For Web Development Free
 Web Development Projects Html Css Javascript Vanillajs
Web Development Projects Html Css Javascript Vanillajs
 Modern Web Design Beginners Html Css Javascript 25 Projects
Modern Web Design Beginners Html Css Javascript 25 Projects
 How Can You Use Html Css And Javascript For Web Development
How Can You Use Html Css And Javascript For Web Development
 Develop A Website In Html Css Javascript Php And Jquery By
Develop A Website In Html Css Javascript Php And Jquery By
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Bootstrap 4 Rapid Web Development Framework Html Css Js
Bootstrap 4 Rapid Web Development Framework Html Css Js
 2021 Web Developer Full Course Html Css Javascript
2021 Web Developer Full Course Html Css Javascript
![]() Html5 Css3 Js Icon Set Web Development Logo Icon Set Of Html
Html5 Css3 Js Icon Set Web Development Logo Icon Set Of Html
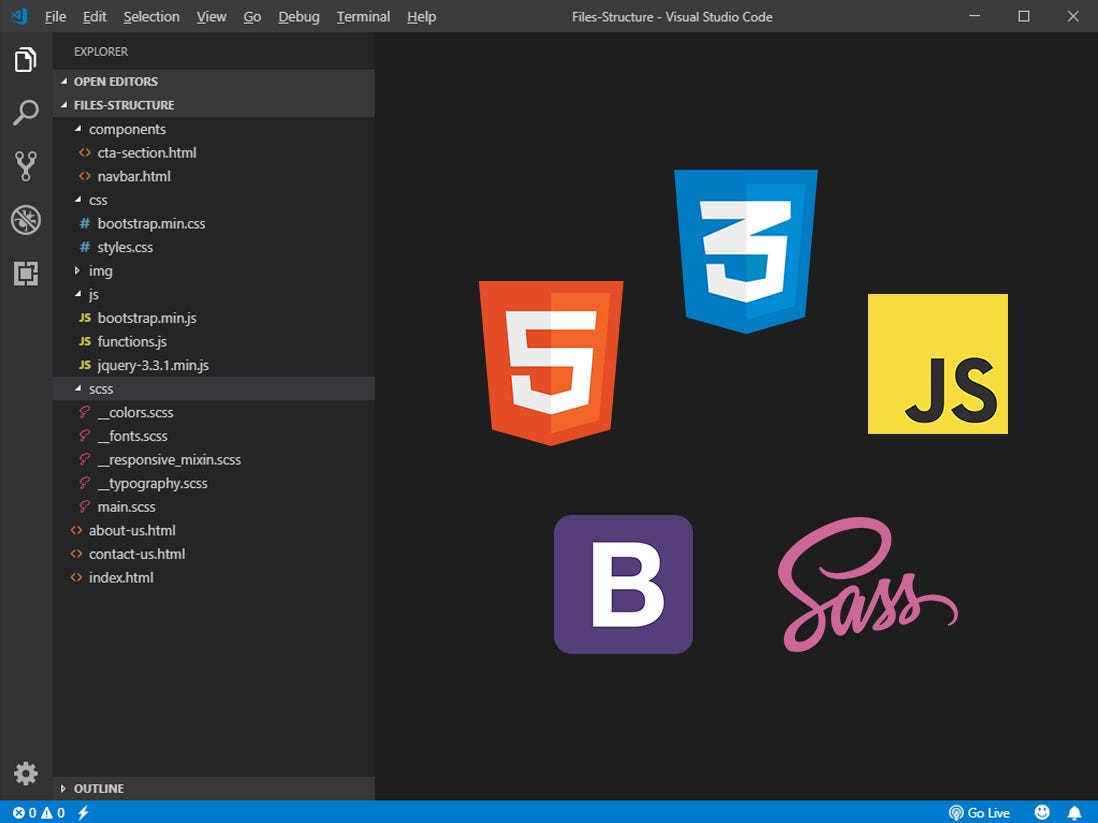
 Folder Structure For Web Development Medium
Folder Structure For Web Development Medium
 Web Design Web Development Html Css Javascript It Design
Web Design Web Development Html Css Javascript It Design
 How To Make A Website Using Html Css And Javascript Step By Step Website Design Tutorial
How To Make A Website Using Html Css And Javascript Step By Step Website Design Tutorial
 Getting Started In Web Development
Getting Started In Web Development
0 Response to "21 Html Css Javascript Web Development"
Post a Comment