20 Javascript Change Label Text
Because your script runs BEFORE the label exists on the page (in the DOM). Either put the script after the label, or wait until the document has fully loaded (u The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property.
 Calling C Functions From Javascript Hands On Gui
Calling C Functions From Javascript Hands On Gui
How to change a label.text from a javascript? Assuming your id value of your label control is label1 you can try the following. document.getElementById ('label').InnerHTML = 'your text goes here'; Reply.

Javascript change label text. How to get or set text to label in jQuery or JavaScript or Get / set text to asp label control in jQuery or JavaScript ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX ... Button label text. I hope I can explain this clearly. I have a button with the Label which reads File, this is not a problem. The problem is, when I turn the Tool Tips off via using a javascript, the tool tip info turns off. No problem. But, the Label name remains and is visible like a tool tip. I don't want to have this happen and want to stop it. asp example - label javascript change text we can change the asp label control's text programmatically by setting up it's text p...
We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:¶ The change event occurs when the value of an element has been changed (only works on <input>, <textarea> and <select> elements). The change() method triggers the change event, or attaches a function to run when a change event occurs. Note: For select menus, the change event occurs when an option is selected. For text fields or text areas, the ... How to change the text of a label using JavaScript ?, Because your script runs BEFORE the label exists on the page (in the DOM). Either put the script after the label, or wait until the document has Approach: Create a label element and assign an id to that element.
input[type=submit] for the text on a submit button. #form-title-wrap h1 for the form title..form-option-label for the text next to radio buttons or checkboxes. For the button elements, the same selectors can also be used to change non-text properties like background color, border size, and border color. Aligning Objects Centering the form title This should be quite straight forward, however the following code does not do anything as far as changing the next label's text. I have tried using .text, .html, and so on to no avail. Is there any... Feb 03, 2020 - My Info Adda is a modern website built for web-native information & news. It keeps yourself updated with all type of information news like sports, politics, news, current affairs & others
I am having some difficulty with changing label text with js //e.g This is just an example piece of material. I am looking for a correct format … XML file contains the label names to be replaced. Two JavaScript files are used here, where one is to replace the label and the other one is to load CSS dynamically. CSS file to change the styles of labels to wrap the text in the label. There are various methods used to change the span elements which are discussed below: jQuery text () Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it ...
Oct 08, 2014 - I want to change the label value from '0' to 'thanks' in below label, on checkbox click event. JavaScript Learn JavaScript ... Change the label value of an option in a drop-down list: ... optionObject.label = text. Property Values. Value Description; text: Specifies a shorter version for the option: Technical Details. Return Value: A String, representing the label of the option in the drop-down list. If the label attribute is not ... Is it possible to change the "label for" an input radio button within javascript? I tried setting the ID of the Label but get "the name does not exist in the current context" er...
Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Nov 17, 2020 - Get code examples like "js change label text" instantly right from your google search results with the Grepper Chrome Extension.
Java Program to change JLabel text after creation. Java 8 Object Oriented Programming Programming. At first, set a text for JLabel −. JLabel label; label = new JLabel ("First Label"); Now change the above JLabel text using setText () −. // changing text label.setText ("Updated text"); Aug 10, 2016 - I'm working on This Problem on the first studio of module 8 in CS50x. Basically I just want edit that label and apply the CSS with Javascript if an error is encountered, but I don't know enough abo... How to change the text of a label using JavaScript ?, Because your script runs BEFORE the label exists on the page (in the DOM). Either put the script after the label, or wait until the document has How to change the text of a label using JavaScript ? Create a label element and assign an id ...
See an ASP.NET label server control actually gets redered as a span (not an input), so using the .val() property to get/set will not work. Instead you must use the 'text' property on the span in conjuntion with using the controls .ClientID property. The following code will work: $("#<%=lblVessel.ClientID %>").text('NewText'); May 16, 2021 - You can set the value or get the value of Label in Javascript. The label tag (element) is used to tell users the value that should be entered in the associated input field. ... Answer: Set the id for the label and use getElementById to identify the label then innerHTML property to change or set the text ... change label text on file change (custom form upload button) Ask Question Asked 6 years ago. Active 6 years ago. Viewed 2k times 2 I just want someway to add a 'state' change so users can tell if their file has been uploaded successfully; prior to customization the default browser button displayed the 'file name' (once file has uploaded ...
The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. Spotfire (HTML + Javascript) : Update a label based on a text Area value. TIBCO Spotfire®. #change label on js. Hello everyone, I'm working on Spotfire 7.11.0. I would like to update a label value based on a text Area. The idea is : The user has to enter a path in the text Area, if the text area is empty the following text "Warning no path ... To change the label text I need a value. Since I want to change the label text on button click, I’ll add a button on my webpage. The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Label Text on Button Click using JavaScript
Specifies whether or not the label is visible. Type: Boolean. Default Value: true. Was this topic helpful? Thank you! Feel free to share demo-related thoughts here. If you have technical questions, please create a support ticket in the DevExpress Support Center. x. If I want to change the text in javascript it's relatively easy: document.getElementById ("Label1"). innerHTML = "After"; The only problem with this is that on the next PostBack the contents of the label will be reset back to "Before". Now by default an ASP.NET label should retain its contents (if EnableViewState is set to true), but in ... Often we come across a situation where we want to set or assign a value or text to a Label control dynamically. Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures.
Show/hide items using javascript based on label value change how to set text of label in asp using javascript Customize Gridview Label forecolor depending on text value When I run this, it looks like changing the selected item does change the label's text. do you want it to display the value + the text in the label? like 120904000mm? or 4760000in? - Aheinlein Apr 18 '14 at 15:32 // change label value $("#labelName").text($value); // display label html $("#labelName").text(' * label'); // reset combobox value var html_options = " " + $('#eform_id').find("option").first().text() + " "; $('#eform_id').html(html_options); $('#eform_id').selectpicker('refresh');
Feb 01, 2018 - Hi everybody I am working with a CRM that is cloud based and so I dont have direct access to the code. My problem is that I have form with several fields where I need to change the label text to different languages. The form looks something like this: text1 text2 Dec 16, 2013 - Hi, I got a regular Javascript. How to change a label.text from a javascript? Thanks, Gil. The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ...
Nov 16, 2011 - If this doesn't solve try inspecting ... an HTML element as a JavaScript object? ... Thank you. I suspect (but haven't rigorously confirmed) that my use-case is similar to that in the question: I was trying to retrieve and/or change the text of a label that has a nested input element, ... Jun 09, 2020 - Get code examples like "javascript label text change" instantly right from your google search results with the Grepper Chrome Extension. jQuery Set Label: In the previous article, we talked about HTML Labels and how they form an easy & important part when dealing with the different form elements as it allows us to define labels for them. Let's assume that you have some HTML elements on a web page but without their corresponding labels or their
Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes the removed and are replaced by a single text node having the specified string.
 Don T Use The Placeholder Attribute Smashing Magazine
Don T Use The Placeholder Attribute Smashing Magazine

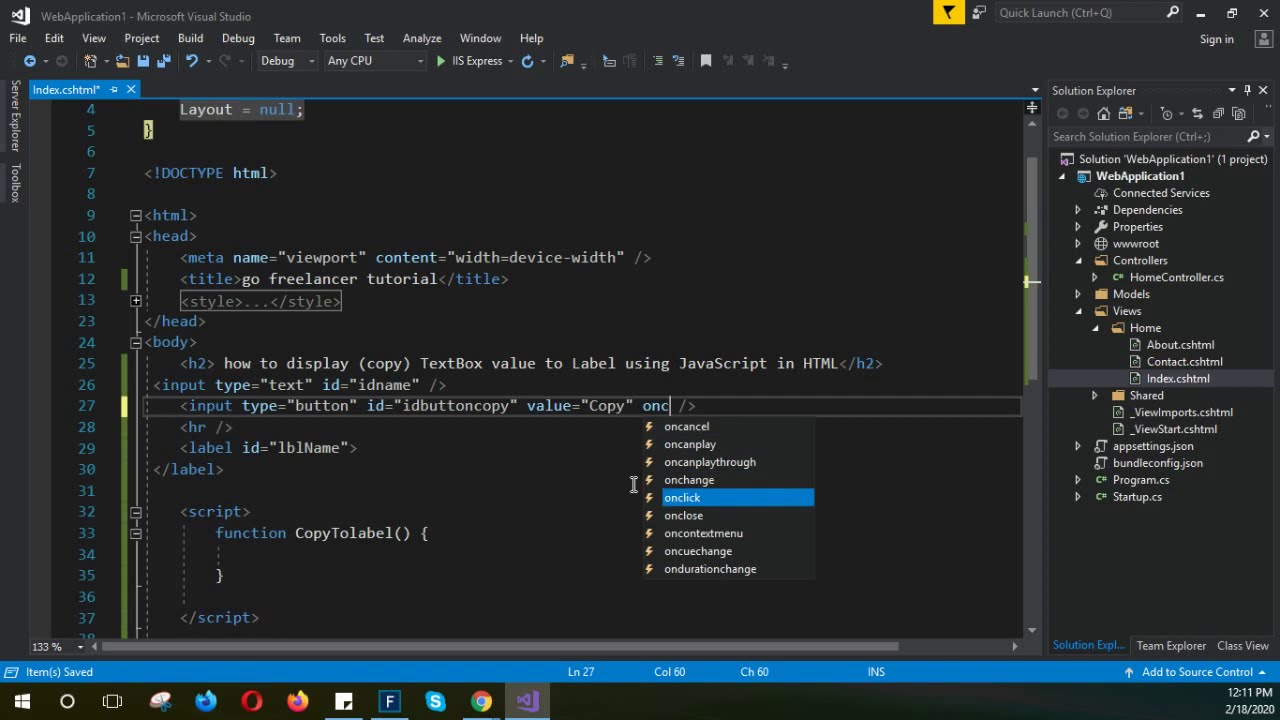
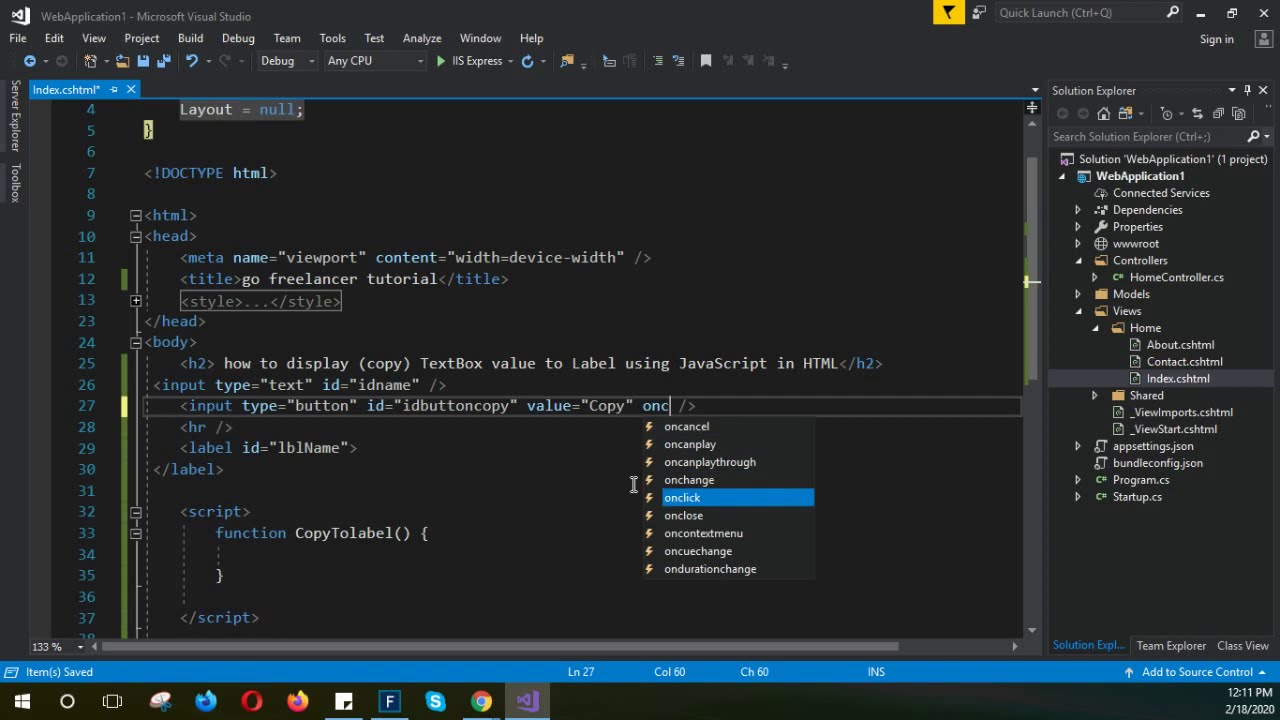
 Display Copy Textbox Value To Label Using Javascript
Display Copy Textbox Value To Label Using Javascript
 Java Change Label Text How To Change The Text Of A Label
Java Change Label Text How To Change The Text Of A Label
 How To Change Details Label When Open Closed Without
How To Change Details Label When Open Closed Without
 Js Label Text Example And Change Label Text On Button Click
Js Label Text Example And Change Label Text On Button Click
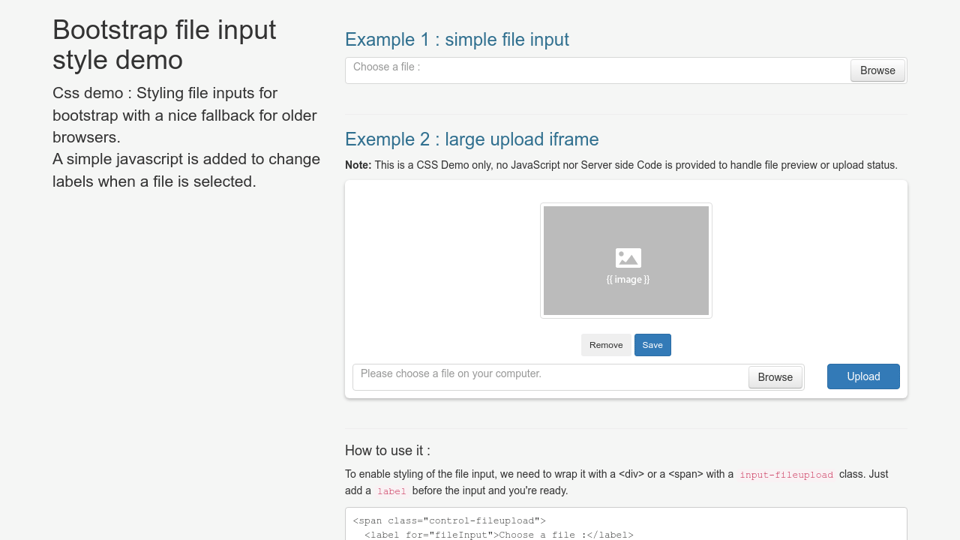
 Bootstrap 3 File Upload Component
Bootstrap 3 File Upload Component
Get And Set Formyoula Field Values Using The Javascript
 How To Show Label On Hover Javascript Code Example
How To Show Label On Hover Javascript Code Example
 How To Change Label Text From Javascript In Asp Net
How To Change Label Text From Javascript In Asp Net
 Javascript Use The First Option Of A Select As A Label Dev
Javascript Use The First Option Of A Select As A Label Dev
 How To Change An Item S Label And Placeholder Dynamically
How To Change An Item S Label And Placeholder Dynamically
 Html Change Value Of Input Element When Value Element
Html Change Value Of Input Element When Value Element
 Chart Js Change The Label For Each Data Point On A Chart
Chart Js Change The Label For Each Data Point On A Chart
Changing Checked State Via Javascript Doesn T Update The
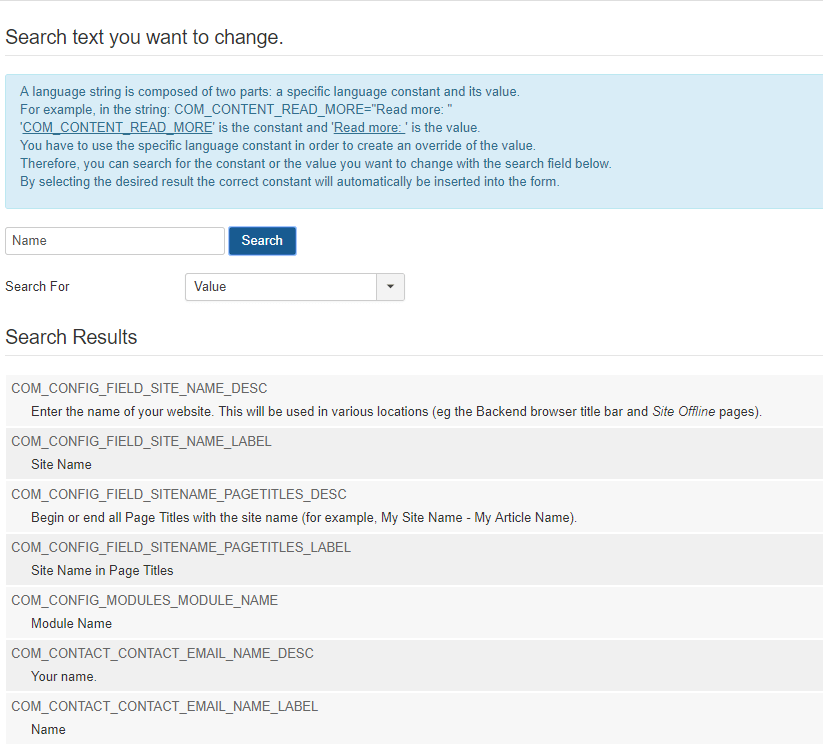
 How To Translate Or Change Joomla Contact Form Fields
How To Translate Or Change Joomla Contact Form Fields


0 Response to "20 Javascript Change Label Text"
Post a Comment